
- •Министерство образования и науки российской федерации федеральное агентство по образованию
- •Кафедра систем автоматизированного проектирования
- •Введение
- •1.2.2. Сервисы Internet
- •1.2.3. Информационный поиск в Internet
- •1.3. Порядок выполнения работы
- •1.4. Содержание отчета
- •Цель работы.
- •1.5. Контрольные вопросы и задания
- •2.2.2. Синтаксис html 3.2
- •2.2.3. Основные структуры html-документа (с примерами)
- •2.2.4. Разметка текста, выделение шрифта, цитирование, код
- •2.3. Порядок выполнения работы
- •2.4. Содержание отчета
- •Цель работы.
- •2.5. Контрольные вопросы и задания
- •3. Лабораторная работа № 3 «Инструментальные системы Web-дизайна. Dreamweaver»
- •3.1. Цель работы:
- •3.2. Теоретическая часть
- •3.2.1. Основные возможности программы Dreamweaver 3.0
- •3.2.2. Стилевое дополнение к стандартным возможностям
- •3.2.3. Задание текущей директории и редактирование свойств сайта в целом
- •3.2.4. Форматирование текста
- •3.2.5. Вставка изображения и редактирование его свойств
- •3.2.6. Настройка свойств изображения
- •3.2.7. Работа с таблицами
- •3.2.8. Работа с отдельными ячейками
- •3.2.9. Добавление новых ячеек в таблицу
- •3.3. Порядок выполнения работы
- •3.4. Содержание отчета
- •Цель работы.
- •3.5. Контрольные вопросы и задания
- •4.2.2. Встроенная программа «Звукозапись»
- •4.2.3. Встроенный Проигрыватель Windows Media
- •4.2.4. Программа cDex 1.51
- •4.2.5. Программа Ahead Nero
- •4.3. Порядок выполнения работы
- •4.4. Содержание отчета
- •Цель работы.
- •4.5. Контрольные вопросы и задания
- •5.2.2. Встроенная программа «Windows Movie Maker»
- •5.2.3. Встроенный Проигрыватель Windows Media
- •5.3. Порядок выполнения работы
- •5.4. Содержание отчета
- •Цель работы.
- •5.5. Контрольные вопросы и задания
- •Приложение 1. Оформление отчета по лабораторной работе
- •1. Цель работы.
- •Приложение 2. Оформление реферата по выбранной теме
- •Библиографический список
3. Лабораторная работа № 3 «Инструментальные системы Web-дизайна. Dreamweaver»
3.1. Цель работы:
Ознакомление с программой Dreamweaver 3.0 для создания собственных страниц в сети Internet и краткое её сравнение с программой FrontPage.
Практическое освоение возможностей построения HTML-страниц, включающих в себя текст, графику, таблицы в среде программы Dreamweaver.
3.2. Теоретическая часть
Программа Macromedia Dreamweaver относится к так называемым «визуальным» HTML–редакторам, позволяющим пользователям сразу видеть на экране (хотя бы приблизительно) результат своей работы. При этом данный редактор предоставляет полный доступ к источнику кода и не вставляет в него ничего лишнего, как это делает, например, редактор FrontPage. Таким образом, вы можете создавать свою страницу и параллельно изучать средства языка HTML, заглядывая в источник.
Одно из основных достоинств программы Dreamweaver состоит в том, что в текущем сеансе работы функция «Undo» применима даже к изменениям, сделанным до сохранения файла. То есть, если вы сделали что-то, сохранили файл, а потом решили отменить это действие – это возможно (в программе FrontPage возможность отмены действия после сохранения исчезает).
3.2.1. Основные возможности программы Dreamweaver 3.0
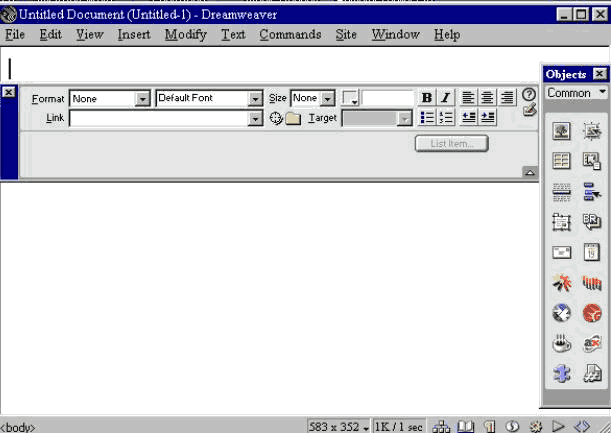
Задание основных свойств HTML-страницы. Главное окно программы Dreamweaver представлено на рис.3.1. При первом запуске может появиться ещё несколько различных панелей инструментов, но для обычного форматирования нужны только показанные на рис.3.1 две плавающие панели и закрепленная панель, которая видна в правом нижнем углу окна (в полосе статуса). Слева в полосе статуса отображаются основные теги той строки, в которой в данный момент находится курсор.

Рис.3.1. Главное окно программы Dreamweaver
При запуске Dreamweaver автоматически создает новый документ. Если вы открываете готовый файл, окно нового документа исчезает. При открытии нескольких файлов одновременно все они доступны, как через меню «Window», так и через панель задач (каждый в отдельности).
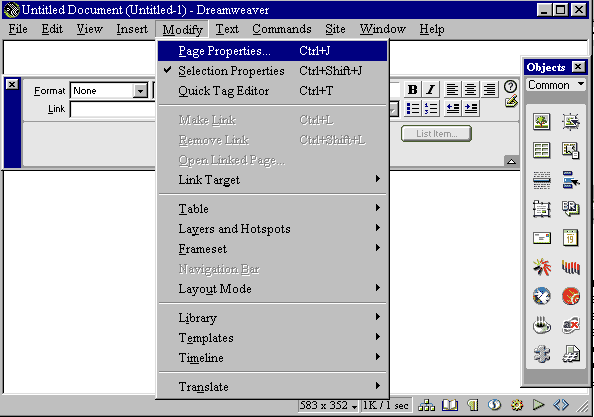
В меню «Modify» выбираем пункт «Page Properties» (Рис.3.2).

Рис.3.2. Вход в окно задания основных свойств страницы
Появляется следующее диалоговое окно (Рис.3.3).

Рис.3.3. Задание основных свойств страницы
Document Encoding придётся задавать для каждой страницы, если сразу не заменить его на кириллицу в свойствах Dreamweaver'a (Edit / Preferences / Encoding).
В окне «Title» прописываем название документа (которое будет отображаться в верхней панели браузера). При условии задания верной кодировки русский язык поддерживается абсолютно корректно. В окне «Background Image» задается фоновый рисунок, если надо.
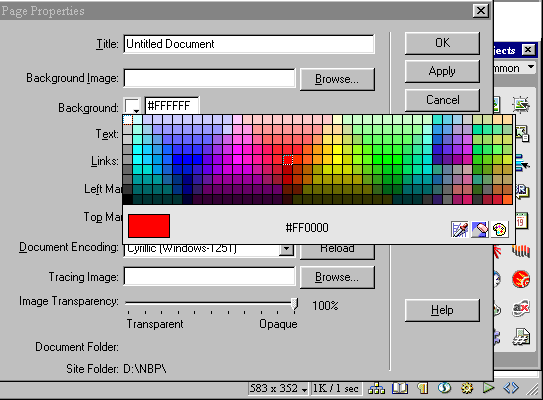
При наведении курсора на квадратики рядом с пунктами «Background», «Text», «Links», «Visited Links», «Active Links» вид курсора меняется на пипетку. Если нажать этой пипеткой на квадратик, получим следующее диалоговое окно (рис.3.4).
Внизу отображается образец цвета, над которым расположен в данный момент курсор, и его шестнадцатеричный код. Три кнопки справа: пипетка – выбор цвета из данной палитры, ластик – выбор цвета, отображаемого браузером по умолчанию – «Default» (если сделан данный выбор, то в код страницы не будет добавлено никаких тегов относительно цвета данного элемента), нажатие кнопки с палитрой вызывает основную палитру Windows и другие «небезопасные» цвета.

Рис.3.4. Задание цвета фона HTML страницы
После того, как цвета всех основных элементов тега выбраны, их шестнадцатеричные значения будут отображены в соответствующих ячейках (и естественно, добавлены в код страницы). Таблица цветов программы Dreamweaver несколько отличается от общепринятой таблицы безопасных цветов, но тем не менее, все они корректно отображаются браузерами Internet Explorer (IE) и Netscape Communicator (NC).
Далее можно задать значения краёв страницы. Если вы решили воспользоваться этой возможностью, то обязательно укажите одинаковые значения в ячейках «TopMargin» и «MarginHeight», а также в ячейках «LeftMargin» и «MarginWidth» (например, 0 и 0; 7 и 7), чтобы страница отображалась корректно в различных браузерах – все они понимают границы по своему (TopMargin и LeftMargin прописываются для IE, а MarginHeight и MarginWidth – для NC).
После заполнения всех этих полей можно нажать кнопку «Apply», посмотреть, что получилось, и если не понравится – сразу переделать. Можно также нажать кнопку «ОК» и вернуться к основному окну, а переделать потом, если потом не понравится).
