- •Министерство образования и науки российской федерации федеральное агентство по образованию
- •Кафедра систем автоматизированного проектирования
- •Введение
- •1.2.2. Сервисы Internet
- •1.2.3. Информационный поиск в Internet
- •1.3. Порядок выполнения работы
- •1.4. Содержание отчета
- •Цель работы.
- •1.5. Контрольные вопросы и задания
- •2.2.2. Синтаксис html 3.2
- •2.2.3. Основные структуры html-документа (с примерами)
- •2.2.4. Разметка текста, выделение шрифта, цитирование, код
- •2.3. Порядок выполнения работы
- •2.4. Содержание отчета
- •Цель работы.
- •2.5. Контрольные вопросы и задания
- •3. Лабораторная работа № 3 «Инструментальные системы Web-дизайна. Dreamweaver»
- •3.1. Цель работы:
- •3.2. Теоретическая часть
- •3.2.1. Основные возможности программы Dreamweaver 3.0
- •3.2.2. Стилевое дополнение к стандартным возможностям
- •3.2.3. Задание текущей директории и редактирование свойств сайта в целом
- •3.2.4. Форматирование текста
- •3.2.5. Вставка изображения и редактирование его свойств
- •3.2.6. Настройка свойств изображения
- •3.2.7. Работа с таблицами
- •3.2.8. Работа с отдельными ячейками
- •3.2.9. Добавление новых ячеек в таблицу
- •3.3. Порядок выполнения работы
- •3.4. Содержание отчета
- •Цель работы.
- •3.5. Контрольные вопросы и задания
- •4.2.2. Встроенная программа «Звукозапись»
- •4.2.3. Встроенный Проигрыватель Windows Media
- •4.2.4. Программа cDex 1.51
- •4.2.5. Программа Ahead Nero
- •4.3. Порядок выполнения работы
- •4.4. Содержание отчета
- •Цель работы.
- •4.5. Контрольные вопросы и задания
- •5.2.2. Встроенная программа «Windows Movie Maker»
- •5.2.3. Встроенный Проигрыватель Windows Media
- •5.3. Порядок выполнения работы
- •5.4. Содержание отчета
- •Цель работы.
- •5.5. Контрольные вопросы и задания
- •Приложение 1. Оформление отчета по лабораторной работе
- •1. Цель работы.
- •Приложение 2. Оформление реферата по выбранной теме
- •Библиографический список
3.2.7. Работа с таблицами
Таблицы до сих пор остаются одним из основных средств форматирования документов для WWW, несмотря на появление таких, казалось бы, более удобных средств, как абсолютное и относительное позиционирование элементов на странице. Дело здесь, видимо, в том, что с форматированием страниц посредством таблиц может справиться любой новичок в отличие от средств позиционирования, которые требуют знания основ DHTML и наличия хотя бы приблизительного представления о свойствах окон и их поведении. Форматирование страниц с помощью таблиц выполняется довольно просто даже в текстовых HTML-редакторах, не говоря о визуальных, к которым относится Dreamweaver.
Попробуем вставить таблицу и разберёмся в основных параметрах, которые можно применить к ней с помощью визуальных средств программы Dreamweaver.
Вставим несложную таблицу. Для этого нужно нажать на кнопку с изображением таблицы на панели «Objects», (рис.3.14).
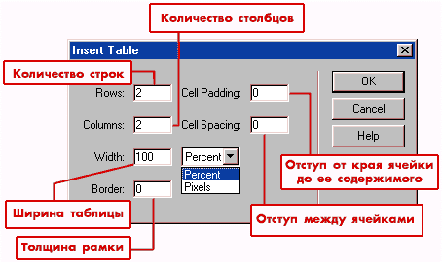
В результате появится следующее диалоговое окошко (рис.3.15), в котором нам предложат задать основные параметры таблицы.
Рис.3.14. Панель Objects с кнопкой для вставки таблиц |
Рис.3.15. Диалоговое окно задания свойств таблицы |
Рассмотрим подробнее данные таблицы:
Rows – число строк таблицы, в дальнейшем этот параметр, как и остальные, можно будет изменить.
Columns – число столбцов.
Width – ширина таблицы, справа в выпадающем списке вы можете выбрать, в каких единицах задать этот параметр. Если ширина таблицы будет задана в пикселах, то при любом разрешении экрана у конечного пользователя таблица будет занимать определенное место на экране. Например, если вы зададите ширину таблицы 780 пикселов, то у пользователя с разрешением экрана 640х480 ваша таблица не поместится на экран, и внизу окна браузера появится горизонтальная полоса прокрутки; а у пользователя с разрешением экрана 1600х1200 таблица займет меньше половины ширины экрана. Если же вы задаете ширину таблицы в процентах, то при любом разрешении экрана пользователя таблица займет определенный вами процент экрана – в случае 100% таблица займет весь экран в ширину, независимо от установленного разрешения.
Border – толщина рамки таблицы. По умолчанию (если этот параметр опущен) толщина рамки равна 1 пикселу. Причём, если border задан равным 0 для всей таблицы, то у ячеек этот параметр тоже автоматически станет равным 0. Если border таблицы не нулевой, то вокруг каждой ячейки также будет автоматически отображена рамка.
В правом столбце задаются параметры cellspacing и cellpadding таблицы.
Cell Padding – задаём параметр cellpadding. Этот параметр определяет размер отступа от края (границы) ячейки таблицы до её содержимого. По умолчанию этот параметр не равен нулю, поэтому если вы хотите, чтобы содержимое ячейки вплотную прилегало к её краю, нужно обязательно вписать "0" в эту графу диалогового окна. Если оставить эту графу незаполненной, то Dreamweaver не впишет параметр cellpadding в HTML-код страницы, браузер применит значение по умолчанию, и между краем ячейки и её содержимым в вашей таблице будет расстояние, равное 1 пикселу. Это не страшно, если содержимое ячеек таблицы – обычный текст. А если вы вставили в таблицу рисунок, заботливо порезанный предварительно на части? Между частями изображения будет отступ как минимум 2 пиксела.
Cell Spacing – соответствует параметру cellspacing в HTML-коде. Этот параметр определяет расстояние между границами соседних ячеек таблицы. По умолчанию этот параметр равен двум пикселам, поэтому, если вам нужно вплотную прижать друг к другу ячейки, в эту графу надо обязательно вписать нуль.
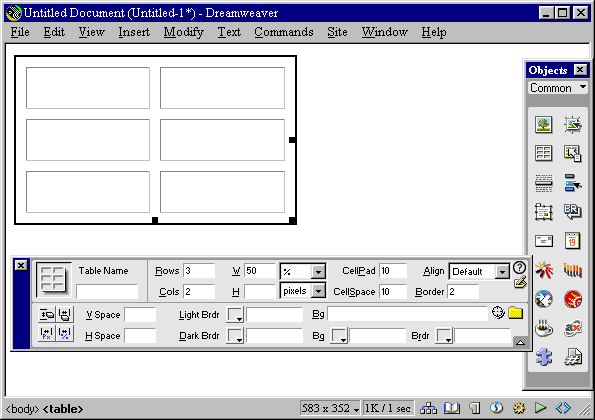
После того, как таблица вставлена, можно менять свойства (рис.3.16), как таблицы в целом, так и отдельных её ячеек с помощью все той же панели свойств объекта.
Если выделена таблица целиком, доступны следующие свойства:
Table Name (название таблицы). Заполнение этого поля создает параметр name тэга <table>.

Рис.3.16. Изменение свойств таблицы
Количество строк и столбцов (Rows и Cols).
Ширина (W) и высота (H) таблицы в процентах или в пикселах (не рекомендуется задавать высоту таблицы в процентах, т.к. в свернутом окне браузера сами понимаете, что может получиться).
Cell Pad и Cell Space – всё те же cellspacing и cellpadding.
Align – выравнивание таблицы на странице. Значение по умолчанию этого параметра может показаться несколько странным – визуально таблица выровнена по левому краю, но справа от неё мы ничего не можем расположить. Поэтому, если вы хотите, чтобы текст обтекал таблицу справа, нужно явно установить значение left.
Border – толщина рамки.
Четыре маленьких кнопки в левом нижнем углу (по порядку, слева направо и сверху вниз):
очистить значения высоты строк;
очистить значения ширины столбцов;
конвертировать значение ширины таблицы в пикселы;
конвертировать значение ширины таблицы в проценты.
V Space и H Space – вертикальный и горизонтальный отступы от таблицы до обтекающего её текста. Эти атрибуты ведут себя так же, как и аналогичные атрибуты у рисунков.
Light Brdr и Dark Brdr – позволяют при правильном подборе цветов создать объёмную границу. Navigator не поддерживает эти параметры, а в IE (если, верно подобраны цвета) такая граница смотрится просто изумительно. Цвета надо подбирать так, чтобы между ними была лишь незначительная разница по яркости в системе HSB – тогда эффект объёма будет полным.
Bg – перед вами целых два поля с таким обозначением. Верхнее позволяет назначить для таблицы какой-либо фоновый рисунок, а нижнее – фоновый цвет заливки всей таблицы. Обратите внимание: для отдельных ячеек вы можете задать фоновую заливку другого цвета. При этом цвет фона таблицы будет "просвечивать" между ячейками, если параметр cellspacing не равен нулю. Эта особенность позволяет создавать довольно интересные эффекты без использования вложенных таблиц.
Brdr – это поле позволяет задать цвет границы. Будьте внимательны – если вы уже воспользовались заданием цвета для темной и светлой частей границы, лучше оставьте это поле пустым. Иначе не известно, какой цвет границы покажет браузер.