
Зайцева Е.А., Пунина Т.Г. Компьютерная графика. Учебно-методическое пособие
.pdf91
1 – (Set zoom factor) выпадающий список из которого можно выбрать масштаб документа.
2– (Previous zoom) кнопка перехода к предыдущему масштабу.
3– (Zoom to drawing) кнопка изменения масштаба документа таким образом, чтобы
изображение полностью поместилось в окне документа.
4– (Zoom to page) кнопка изменения масштаба так, чтобы весь лист стал видимым
вокне документа.
5– (Zoom to delection) кнопка увеличивает масштаб отображения выделенного объекта до размера окна документа.
2.3.18. Инструмент Zoom Tool
 Инструмент Zoom Tool используется для увеличения и уменьшения
Инструмент Zoom Tool используется для увеличения и уменьшения
масштаба. Для увеличения масштаба нужно активировать лупу и щелкнуть левой
кнопкой мыши в точке предполагаемого увеличения, для уменьшения масштаба
используется одновременное нажатие клавиши SHIFT и левой кнопки мыши. Информационная панель данного инструмента полностью совпадает с информационной панелью инструмента Push Tool (рис.2.65).

92
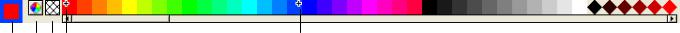
2.4. Панель Color Line
Панель Color Line – линия работы с цветов, которая постоянно находится в нижней части главного окна (рис. 2.66). На ней расположены образцы именованных цветов
документа в виде маленьких цветных квадратиков и цвета Web Browser Colors в виде ромбиков. При установке курсора на образец отображается подсказка с именем цвета. Если выбрать один из цветов Web Browser Colors для заливки или обводки, то на панели
станет одним квадратиком больше, т. е. этот цвет станет цветом документа. Панель может быть длиннее, чем экран, в этом случае внизу нее располагается полоса прокрутки
с бегунком для просмотра областей за пределами экрана.
1 2 3 4 5
Рисунок 2.66 – Линия работы с цветом
Для назначения цвета заливке объектов нужно щелкнуть на нужном образце цвета левой кнопкой мыши, щелчком правой кнопки назначается обводка объектов. При этом в левом верхнем углу образца цвета на панели цветов появится черная точка, если это цвет заливки, или в правом верхнем углу - если обводки. В дальнейшем при выделении
объектов точками на соответствующих образцах линии цветов сразу указываются цвета
его заливки и обводки. Если перетащить образец цвета на страницу документа, одновременно удерживая клавишу <Ctrl>, после отпускания кнопки мыши вся страница документа будет залита выбранным цветом.
В левой части линии работы с цветом цветов находятся следующие кнопки и поля.
1 - Current line & fill color. Это информационное поле, отражающее цвета заливки
(цвет квадратика) и обводки (цвет обводки квадратика) выделенного объекта или группы объектов.
2 - Click to edit current color. Щелчок на этой кнопке открывает окно редактирования
цвета Color editor.
3 - Set ‘no color’. Щелчок левой кнопкой мыши на этом квадратике устанавливает отсутствие заливки объектов, если щелкнуть правой, то исчезнет обводка.
4 – знак + показывающий, что этот цвет выбран в качестве заливки. 5 – знак + показывающий, что этот цвет выбран в качестве обводки.

93
2.5.Примеры создания и редактирования графических изображений
2.5.1Алгоритм создания анимационного изображения.
Вкачестве примера возьмем отсканированную иллюстрацию (scan1.gif) из учебника биологии для 8 класса общеобразовательной школы (авторы А.Г.Драгомилов, Р.Д.Маш) “Уничтожение микроба фагоцитом” (рис.2.67).
Рисунок 2.67 – Отсканированная иллюстрация из учебника биологии “Уничтожение микроба фагоцитом”
Рассмотрим алгоритм создания анимационного изображения, которое будет
состоять из 7 кадров. Первый кадр - надпись “Уничтожение микроба фагоцитом”,
остальные шесть фрагменты иллюстрации в определенной последовательности.
1) Подготавливаем необходимые для работы графические документы и
объекты.
Запускаем программу Xara Xtreme 2.0f (открывается пустой документ).
Командой File–Import импортируем иллюстрацию scan1.gif в программу. Пока данное изображение выделено, можно переместить его нажатой левой кнопкой мыши и
увеличить или уменьшить за угловую черную точку, также нажатой левой кнопкой мыши. Создаем новое анимационное изображение командой File–New–Animation.
Открываем коллекцию кадров либо командой Utilities–Galleries–Frame gallery… либо
кнопкой Frame gallery на панели встроенных коллекций.
В меню Window из списка открытых файлов выбираем 1 документ, который содержит импортированное изображение.
94
На панели инструментов выбираем инструмент Rectangle Tool и рисуем нажатой левой кнопкой мыши прямоугольник поверх первого фрагмента импортируемой
иллюстрации. Используя Линию для работы с цветом, делаем прямоугольник прозрачным. При необходимости перемещаем прямоугольник за центральную точку или
увеличиваем (уменьшаем) за угловую точку нажатой левой кнопкой мыши.
Удерживая нажатой клавишу Shift, щелчком левой кнопки мыши на импортированной иллюстрации, выделяем еще и ее. Теперь одновременно выделено два
объекта.
2)Осуществляем копирование части импортированного изображения в кадры
анимации.
Выполняем команду Arrange–Combine Shapes–Intersect Shapes. В результате останется только та часть иллюстрации, которая находилась под прямоугольником, всё
остальное удалится.
Выполняем команду Edit–Copy shape. В меню Window из списка открытых файлов
выбираем 2 документ, который представляет собой анимацию. Выполняем команду Edit– Paste shape. Кадр анимации готов.
Кнопкой New в окне коллекции кадров Gif Animation Frame gallery создаем новый кадр анимации.
В меню Window из списка открытых файлов выбираем 1 документ, который содержит импортированное изображение.
Выполняем два раза команду Edit–Undo… (т.е. отменяем две последние команды).
Врезультате появляется полное импортированное изображение и нарисованный сверху
прямоугольник.
Перемещаем прямоугольник нажатой левой кнопкой мыши за центральную точку на следующий фрагмент иллюстрации. При необходимости меняем его размер используя
угловую черную точку.
Повторяем команды, начиная с пункта 2 до тех пор, пока все фрагменты не будут перенесены в кадры анимации. После чего закрываем документ с импортированным изображением командой File–Close без сохранения (кнопка Don’t save).
3)Создаем текстовую надпись.
На панели инструментов выбираем инструмент Text Tool, щелкаем левой кнопкой
мыши в нужное место документа и печатаем нужный текст в три строки. Выделяем все строки и командой информационной панели Centre justify размещаем их по центру относительно самой длинной из них, в выпадающем меню Size выбираем размер 24, на
Линии для работы с цветом выбираем темно красный цвет (Dark Red).
95
Для того, что бы размещение текста совпадало с объектами на других кадрах,
кнопкой All frames visible в окне коллекции кадров Gif Animation Frame gallery
отобразим сразу содержимое всех кадров. На панели инструментов выбираем инструмент Selector Tool и нажатой левой кнопкой мыши на тексте перемещаем его на
появившиеся изображения. Отменяем показ содержимого всех кадров кнопкой All frames visible в окне коллекции кадров Gif Animation Frame gallery.
4) Сохранение, настройка кадров анимации и предварительный просмотр.
Предварительно командой File–Save сохраним документ в формате Xara Xtreme (mikrob.xar). Закроем его, а потом откроем командой File–Open.
В окне коллекции кадров Gif Animation Frame gallery перетащим 7 кадр анимации нажатой на нем левой кнопкой мыши на первое место. Кнопкой Properties откроем окно Animation properties для задания времени просмотра кадров. Перейдем на вкладку
Animation Loop and Speed, в поле Display each frame for введем значение 200 и
нажмем кнопку Применить (для всех кадров установится время показа 2 секунды).
Перейдем на вкладку Frame, в поле Display this frame for введем значение 500 и нажмем кнопку Применить (для 7 кадра установится время показа 5 секунд). Закроем это окно.
Откроем окно предварительного просмотра анимации кнопкой Preview, и запустим анимацию кнопкой Play. После просмотра закроем это окно.
5) Просмотр анимации в браузере и сохранение получившейся анимации.
Нажмем кнопку Properties и выберем вкладку Prewiew in Browser. Поставим
переключатель в положение Checkred Background (прозрачный фон) и нажмем кнопку Browser Prewiew. Запустится браузер, в котором на прозрачном фоне будут показаны получившееся анимация и дополнительная информация об изображении. После просмотра браузер необходимо закрыть. В том же окне Animation properties перейдем
на вкладку Animation Colors и в группе Transparency включим опцию Make Background transparent (сделать фон прозрачным).
Командой File–Export Animated GIF сохраняем документ в формате GIF
(mikrob.gif). В дальнейшем это графическое изображение можно будет вставлять в презентацию или на web-страницу.
Закрываем окно коллекции кадров Gif Animation Frame gallery. Закрываем
программу.

96
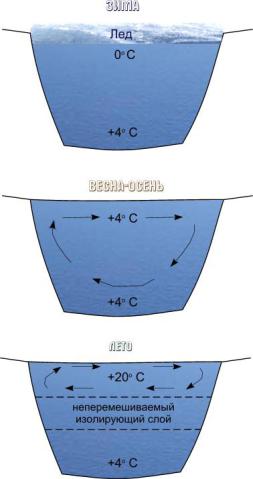
2.5.2Алгоритм создания графической схемы
Вкачестве примера возьмем процесс
стратификация озер и построим его схемы для всех |
|
|||
времен года с помощью программы Xara Xtreme. |
|
|||
Конечный результат представлен на рисунке 2.68 в |
|
|||
уменьшенном виде. Рассмотрим алгоритм создания |
|
|||
такого графического изображения. |
|
|
||
1) Нарисуем основу всех трех схем. |
|
|||
Запускаем программу Xara |
Xtreme 2.0f |
|
||
(открывается пустой документ). Командой File-Page |
|
|||
Options меняем ориентацию документа на книжную |
|
|||
(Portrait). |
|
|
|
|
На |
панели |
инструментов |
выбираем |
|
инструмент Rectangle Tool и рисуем нажатой левой |
|
|||
кнопкой мыши прямоугольник. Используя Линию |
|
|||
для работы с цветом, делаем прямоугольник |
|
|||
прозрачным, а цвет линии контура синей. С |
|
|||
помощью выпадающего меню Set line width |
|
|||
выберем толщину линий 1 pt. При необходимости |
Рисунок 2.68 – Схемы процесса |
|||
перемещаем прямоугольник за центральную точку |
стратификации озер |
|||
|
||||
или увеличиваем (уменьшаем) за угловую точку нажатой левой кнопкой мыши. Применим к прямоугольнику команду Arrange–Convert to Editable Shapes, для
того чтобы иметь возможность его редактировать с помощью инструмента Shape Editor Tool, который выберем на панели инструментов. Изменим форму объекта, используя для
этого узлы редактирования, сегменты контура и направляющие. Этим же инструментом дорисуем недостающую линию слева.
Скопируем полученную линию командой Edit–Duplicate line, выберем инструмент
Selector Tool на панели инструментов, выполним команду Flip horizontally на информационной панели и перетащим новую линию к правому краю имеющегося объекта.
2) Выполним заливку получившегося объекта и продублируем его.
Командой File–Import импортируем в документ графическое изображение с водоемом. Сделав двойной щелчок левой кнопкой мыши на нем, попадем в редактор bitmap-изображений Xara Picture Editor и командой Group обрежем его.
97
Инструментом Selector Tool выберем объект, который будем заливать, перейдем к инструменту Fill Tool. На информационной панели выберем тип заливки (Fill type)
Bitmap и изображение для заливки (Bitmap name). Получим объект, залитый водой. Выделим импортированное изображение и клавишей Delete удалим его.
Инструментом Selector Tool выделим все объекты, сгруппируем их командой
Arrange–Group и скопируем нужное число раз командой Edit–Duplicate Group.
Разместим их на листе друг под другом.
3) Дорисуем на получившихся объектах недостающие детали.
Для первого объекта командой File–Import импортируем в документ графическое
изображение с льдиной. Сделав двойной щелчок левой кнопкой мыши на нем, попадем в редактор bitmap-изображений Xara Picture Editor и командой Group обрежем его. Переместим полученное изображение наверх первой схемы, командой Arrange–Convert to Editable Shapes преобразуем его в редактируемую форму и изменим его с помощью
инструмента Shape Editor Tool.
Для второго объекта инструментом Shape Editor Tool нарисуем 5 линий. Инструментом Selector Tool выделим их, зададим черный цвет и толщину 2 pt. Далее командой Utilities–Galleries–Line gallery откроем коллекцию линий, выберем нужный тип стрелок и кнопкой Applay применим его. Для того чтобы изогнуть стрелку нужно выделить ее и отредактировать инструментом Shape Editor Tool.
Для третьего объекта аналогичным образом нарисуем пунктирные линии и все
необходимые стрелки.
4) Создадим необходимые текстовые надписи.
На панели инструментов выбираем инструмент Text Tool, щелкаем левой кнопкой мыши в нужное место документа и печатаем текст. Выделяем его и на информационной панели задаем необходимые параметры форматирования, на Линии для работы с цветом выбираем цвет. Командой Utilities–Galleries–Font gallery можно открыть коллекцию шрифтов, выбрать нужный и кнопкой Applay применить его. Перемещаем текст инструментом Selector Tool.
5) Сохранение и печать.
Командой File–Save сохраним документ в формате Xara Xtreme (sxema1.xar). В дальнейшем, открывая данный документ (команда File–Open), можно будет
редактировать его содержимое. Выделив инструментом Selector Tool одну из схем можно сохранить ее командой File–Export как отдельный графический файл в любом доступном формате. Командой File–Print можно распечатать весь документ или только
выделеннуюобласть.
98
3. Разработка графических изображений средствами Adobe Photoshop CS2
Современные инструментальные компьютерные среды являются средством, которое дает возможность учителю на новом качественном уровне решать
профессиональные задачи. Несмотря на разнообразие и количество предлагаемых электронных образовательных ресурсов, многие из них не удовлетворяют учителей по тем или иным причинам. Поэтому естественно стремление создания качественно
оформленных, снабженных графикой, гиперссылками и видео-материалами электронных учебно-методических пособий на основе своих методических разработок с учетом
накопленного педагогического опыта. Для решения таких задач необходимо повышать свою квалификацию и учиться работать с текстом, графикой, мультимедиа. Графический редактор Adobe Photoshop является одним из основных инструментов обработки и
создания изображений.
Допустим, для создания учебного пособия имеется некоторый готовый
иллюстративный материал (например, фотографии) на обычной бумаге. Единственный способ превращения готового рисунка или фотографии в цифровой вид, в котором рисунок может быть выведен на экран компьютера, - это сканирование. Если целью сканирования было получение качественных рисунков или фото, то в результате образуются большие изображения - «полуфабрикаты», которые для дальнейшего использования необходимо уменьшить и, возможно, обрезать и изменить некоторые
цветовые характеристики. Т.о. Adobe Photoshop – просто необходим для доработки
введенных с помощью сканера изображений.
При формировании схем, графиков, логотипов на принципах векторной графики часто возникает необходимость вставить растровый графический объект, полученный с помощью сканера, цифровой фотокамеры или сохраненного из сети Интернет.
Подготовить такой растровый объект тоже удобнее всего с помощью программы Adobe Photoshop.
Создание коллажей, подготовка растровых изображений для создания
анимационных роликов, процессы преобразования из одного формата в другой, создание и оптимизация изображений для публикации в сети Интернет. Все это предпочтительней делать в программе Adobe Photoshop.
На современном этапе развития информационных технологий умение и основные навыки работы в Adobe Photoshop можно отнести основополагающим знаниям, которые
должен иметь современный учитель. В нашем пособии предполагается, что читатель уже имеет такие навыки, имеет представление об общем интерфейсе программы, процессах
99
открытия и сохранения изображений, умеет работать со слоями и выделенными областями, владеет инструментами локального редактирования. При отсутствии
подобных навыков рекомендуем ознакомиться с учебно-методическим пособием «Подготовка мультимедийных материалов. Создание мультимедийных презентаций» [10].
Рассмотрим некоторые стороны обработки изображений, которые удобнее выполнить в программе Adobe Photoshop, а именно:
−обработку изображения после сканирования;
−подготовка изображения с прозрачным фоном;
−получение изображения с помощью копии экрана;
−оптимизация изображения для размещения в сети Интернет;
−плавное слияние двух изображений;
−получение изображения с нечеткими границами;
−удаление эффекта «красных глаз».
Мы будем использовать версию Adobe Photoshop CS2 (9.0). Но все данные
операции можно выполнять и в более старых версиях данной программы, за
исключением удаления эффекта красных глаз.
Но прежде остановимся на основных способах получения изображения в инструментальных средах компьютера.
3.1. Способы ввода графической информации в компьютер
Рассмотрим, каким образом может осуществляться ввод графики в программные компьютерные средства. Основными способами получения графики в компьютере являются:
-сканирование;
-использование цифровых фотокамер;
-использование графических планшетов;
-использование готовых коллекций цифровых фотографий или фотографических компакт-дисков;
-получение из сети Интернет.
Процесс сканирования производится с помощью перифирийного устройства
(сканера). Упрощенно говоря, сканеры используют узкий луч света для построчного «осматривания» изображения. Затем отраженный луч принимается чувствительным элементом сканера и преобразуется в набор дискретных величин. Таким образом, в

100
конечном счете, компьютер получает цифровое изображение благодаря действующему в сканере световому лучу.
Задача сканирования обычно заключается в наиболее полном считывании информации с оригинала, включая его тоновый и цветовой диапазон. Параметры,
определяющие качество сканирования изображения – это разрешение сканера и глубина цвета. Разрешение сканера измеряется в точках на квадратный дюйм (dpi) и чем значение выше, тем лучше качество изображения (для сканирования фотографий
подходят сканеры с разрешением не менее 300dpi), но тем больше размер файла, получаемого в результате. Глубина цвета измеряется в битах и оптимальный размер – 32
или 64 бита.
При сканировании фотографий очень важно выбрать оптимальное разрешение, чтобы сэкономить ресурсы компьютера и в то же время получить желаемое качество при
выводе изображения на выбранное устройство. Не нужно указывать разрешение выше,
чем действительно нужно: размер изображения будет больше, чем необходимо,
понадобится больше времени для его отображения на экране, в сети или при печати, но при этом не получится какого-либо улучшения качества. С другой стороны, при слишком низком разрешении распечатанное изображение выглядит грубым, неровным и нечетким. Как показывает опыт, оптимальным разрешением для сканирования фотографий является 200-300 dpi, а для полиграфических оригиналов — 600 dpi.
Сканировать можно не только фотографии, но и негативы. Но эта возможность
относится к дополнительным и поддерживается только дорогими профессиональными
сканерами.
Сканеры — мощное средство ввода изображений. Можно сканировать не только изображения на бумаге, но и различные предметы (листья растений, наручные часы, человеческая рука и пр.). Также попытаться
производить сканирование при различных фонах позади объекта, находящегося в фокусе сканера (рис.3.1).
Процесс сканирования всегда должен производиться с максимальным качеством. Ведь, используя изначально плохо
отсканированный материал, трудно получить что-нибудь хорошее даже при обширных возможностях для изменения внешнего вида изображений программы Photoshop.
Рисунок 3.1 - Изображение, полученное с помощью сканирования предметов
