
- •Рисование простой фигуры
- •Для чего необходимо склеивать узлы
- •Примеры плохого склеивания
- •Рисуем формы с отверстиями
- •Создание второго облака
- •Создание дерева
- •Урок 1.4: Установка костей.
- •Импорт объекта
- •Добавление костей
- •Тестирование костей
- •Настройка силы влияния кости
- •Анимация костей
- •Анимация точек
- •Импорт анимации
- •Заключение
Для чего необходимо склеивать узлы
Первая причина - создание формы, которую можно залить цветом. Для того, чтобы форму можно было залить цветом, она должна быть полностью закрыта. Это возможно лишь в случае объединения двух узлов вместе. Следующая форма не может быть залита цветом, поскольку она незакрыта:


После объединения двух крайних узлов вместе, форму можно залить цветом:
Далее, приведен пример формы, сделанной из нескольких кривых. Обратите внимание на то, что закрытая форма, которая может быть залита цветом, необязательно должна быть одной соцельной кривой. Представленная ниже форма, после склеивания, сделана из трех сегментов кривых, но все же может быть залита цветом.


Примеры плохого склеивания
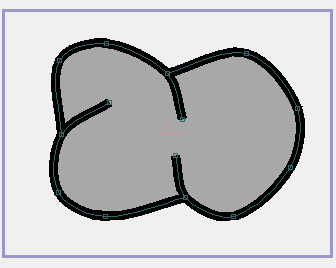
Обычно при склеивании двух узлов, один из них должен быть крайним узлом кривой. Это не всегда так, но в большинстве случаев верно. Если вам нужно склеить два узла, ни один из которых не является крайним, подумайте, а действительно ли это склеивание необходимо. Вот пример плохого склеивания. Например, у вас есть следующие две формы, и вы хотите их объединить в местах, обведенных красными кругами:


В итоге у вас получится форма со множеством маленьких дыр. Вдоль кривой, которую вы склеили, появились пузырьки, из-за которых невозможно залить две основные формы.
Вместо этого лучше просто пододвинуть обе формы ближе друг к другу, не склеивая ни одного узла и просто залить их нужным цветом.

Другой подход к решению данной задачи
состоит в удалении части верхней формы
при помощи инструмента
Delete
Edge
(Удаления сегментов)
![]() .
Сначала вырежьте часть верхней формы
(удалите лишнюю кривую), а затем соедините
новосозданные крайние узлы с нижней
формой. Таким способом не образуются
двойные кривые и с готовой формой намного
легче и проще работать:
.
Сначала вырежьте часть верхней формы
(удалите лишнюю кривую), а затем соедините
новосозданные крайние узлы с нижней
формой. Таким способом не образуются
двойные кривые и с готовой формой намного
легче и проще работать:


Задание для самостоятельной работы:
Создать два, расположенных рядом, круга. Соединить (склеить) боковые узлы обоих кругов.

Сделать анимацию: синхронное перемещение кругов в точке их склеивания.
Рисуем формы с отверстиями
Нарисовать в Anime Studio форму с отверстиями очень легко
Давайте вспомним правила создания
заливки формы: заливка должна состоять
из закрытых кривых, определяющих границу
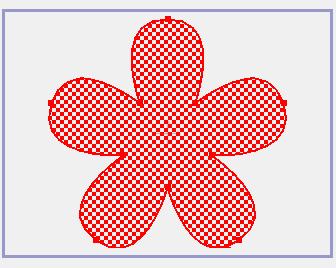
формы. В качестве примера приведена
форма с правильной заливкой. Этот рисунок
показывает узлы границы, выделенные
при помощи инструмента
Create
Shape
(Создание формы)
![]() и готовые к заливке.
и готовые к заливке.

Итак, заливка формы определяется кривыми по ее границам. Если необходимо создать отверстие, то все что нужно сделать - создать кривые, определяющие контуры желаемых отверстий. Ниже приведен рисунок, где перед созданием заливки было добавлено несколько дополнительных кривых:

После установки кривых, определяющих форму отверстия все что необходимо сделать - это выделить контур и отверстие(я), используя инструмент Create Shape . Обратите внимание на то, что Anime Studio автоматически определяет внутренние кривые в качестве границ отверстий фигуры. Ничего особенного делать не нужно, просто нарисуйте отверстия, и программа сама разберется, что с ними делать. После выделения всех необходимых узлов, нажмите пробел для применения заливки.

В результате получим следующую форму.
Для изменения ширины контура в угловых
узлах был использован инструмент Line
Width (Редактирование
толщины линии)
![]() .
.

Задание для самостоятельной работы:
Создайте, показанную на рисунке, форму с отверстием.

Урок 1.2: Рисование простых фигур.
В этом уроке вы научитесь рисовать простые фигуры в Anime Studio. То, что вы нарисуете в этом уроке, будет также использоваться и в нескольких последующих уроках
Создание фона
Запустите Anime Studio двойным щелчком по ярлыку программы или же, если Anime Studio уже открыта, то выберите File > New (Файл > Новый) для создания нового проекта. Кликните на иконку текущего инструмента, которая находится сразу под меню File (Файл), и выберите пункт Reset All Tools (Сбросить все инструменты). Это действие сбросит настройки всех инструментов до их исходных параметров.
В панели инструментов выберите инструмент Draw Shape (Фигуры), и в опциях этого инструмента выберите Rectangle (Прямоугольник).
Инструмент Draw Shape (Фигуры)

Опция Rectangle (Прямоугольник)
В панели стиля выберите коричневый цвет для заливки, как показано на иллюстрации ниже.

Щелкните левой кнопкой мыши в рабочем окне, и перетащите курсор, чтобы получить вот такой прямоугольник:

Эта фигура послужит основой для цепочки холмов. Конечно, пока что наши холмы больше напоминают равнину, но сейчас мы это исправим. Выберите инструмент Add Point (Добавление точек).

Инструмент Add Point (Добавление точек).
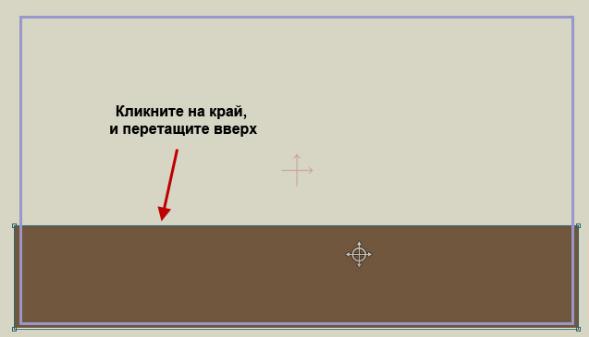
Щелкните по верхнему краю прямоугольника, и перетащите курсор вверх:

Добавление точки к существующей фигуре.
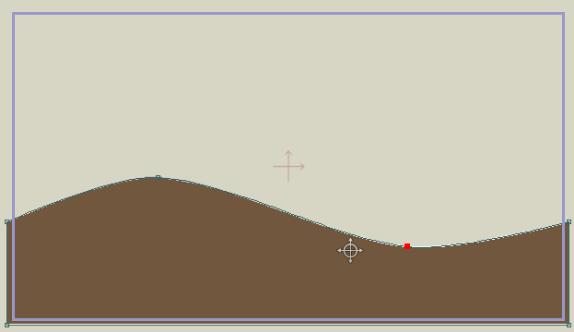
У вас должно получиться что-то напоминающее следующую иллюстрацию. Если это не то, что у вас получилось, выберите в главном меню Edit > Undo (Редактирование > Отмена), и попробуйте снова. Убедитесь, что вы кликнули на линию, которая формирует верхнюю грань прямоугольника, и не отпуская кнопки, перетащили курсор вверх.

Теперь усилим рельефность, добавив еще одну точку чуть справа от предыдущей, и подвинув ее вниз:

Добавьте вторую точку, и подвиньте ее вниз.
Для удобства работы, имеет смысл давать каждому слою понятное название. Дважды щелкните по названию текущего слоя (пока единственного) в панели Layers (Слои).

Доступ к свойствам слоя.
В открывшемся диалоговом окне Layer Settings (Настройки слоя) введите «Hills» в поле Name (Имя), затем кликните на кнопку ОК.
Теперь снимите выделение со всех выделенных точек. Для этого выберите в главном меню Edit > Select None (Редактирование > Снять выделение). Затем активируйте инструмент Select Shape (Выбрать форму), и кликните на ваши холмы.
Инструмент Select Shape (Выбрать форму).
Панель стиля отобразит настройки формы: цвет заливки, ширину и цвет контура, а также стили, примененные к форме. Кнопка Reset (Сброс) возвращает настройки по-умолчанию.

Введите «1» в окошко значения ширины линии и нажмите Enter.
Кликните на меню Effect (Эффект), и в открывшемся списке выберите Gradient (Градиент).

Панель стиля.
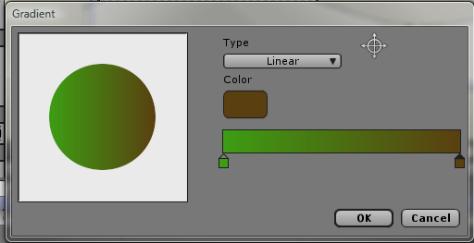
При выборе эффекта автоматически открывается диалоговое окно его настроек. Тип градиента по-умолчанию определяется как Linear (Линейный).

Если вам позже понадобится изменить настройки градиента, то открыть окно настроек можно кликнув на кнопку «…» справа от меню эффектов.
Для того чтобы изменить левый цвет градиента, дважды кликните на левый маленький квадратик под полоской градиента. Выберите зеленый цвет, и нажмите ОК.
Затем таким же образом установите для правого цвета градиента коричневый цвет.
Если вы всё сделали правильно, то ваше окно настроек градиента должно выглядеть как на следующей иллюстрации. Кликните ОК, чтобы изменения вступили в силу.

Настройки градиента
Чтобы лучше рассмотреть градиент, снимите с него выделение, кликнув мышкой где нибудь за пределами формы. Обратите внимание на красную линию с двумя кружками на концах. Это – контрольная ручка градиента. Закрашенный кружок контрольной ручки представляет начальный цвет градиента (в нашем случае это зеленый), а пустой кружок представляет конечный цвет (в нашем случае - коричневый). Перемещая эти кружки, можно настраивать направление градиента, и взаимное расположение цветов.
Учтите, что многие эффекты в рабочем окне отображаются в предварительном, «облегченном» виде, чтобы не перегружать компьютер – иначе все его ресурсы были бы потрачены на лишний просчет эффектов, что сделало бы работу в программе очень медленной, или даже невозможной. Для того, чтобы увидеть окончательный результат, нужно нажать Ctrl+R – это произведет рендер (просчет) картинки.
Расположите градиент так, как показано на следующей иллюстрации:

Расположение градиента.
В главном меню выберите команду File > Save as… (Файл > Сохранить как…), и сохраните проект под именем «Tutorial 1.2». В следующем уроке мы продолжим работу над этим проектом.
Урок 1.3: Рисование сложных фигур
Этот урок является продолжением предыдущего урока. В нём вы научитесь создавать более сложные формы. Для начала, откройте файл «Tutorial 1.2».
Создание нового слоя
В панели слоев кликните на кнопку New Layer (Новый слой), в появившемся меню выберите Vector (Векторный).

Сейчас мы нарисуем облака в этом слое. Дважды кликните на новый слой, и переименуйте его в «Clouds».

Затем выберите инструмент Add Point (Добавить точки).
В панели стиля щелкните по кнопке Reset (Сбросить), чтобы установить настройки стиля по-умолчанию. Установите ширину линии «1».

Щелкните в рабочем окне, как показано на следующей иллюстрации. Не отпуская кнопки, перетащите курсор немного в сторону, и затем отпустите кнопку. У вас должен получиться примерно такой сегмент:

Сегмент линии.
Затем кликните в точку в конце сегмента, и перетащите курсор, добавив еще один сегмент к предыдущему, как на иллюстрации ниже:

Добавление сегмента к линии.
Таким же образом добавьте еще сегментов, как на следующей иллюстрации:

Добавление еще нескольких сегментов к линии.
Принцип такой: чтобы удлинить линию, нужно кликнуть на одну из ее крайних точек, и перетащить курсор туда, где нужно поместить новую точку. И помните, если вы ошиблись, просто воспользуйтесь командой Edit > Undo (Редактирование > Отмена).
Теперь необходимо построить вторую половинку облака. Установите курсор в предпоследнюю точку вашей кривой. Опция Auto Weld (Авто сварка) должна быть включена по-умолчанию. При наведении курсора на вектор, появление зеленого кружка означает, что построение нового сегмента будет приварено (приклеено) к уже существующей точке. Опция Auto Fill (Авто заполнение) означает, что при каждой сварке точек будет автоматически создана цветная форма.

Кликните на предпоследнюю точку кривой, и перетащите курсор, как показано на следующей иллюстрации. Когда вы начинаете строить линию не из крайней точки существующей кривой, программа определяет это как новую кривую – в итоге получаются две линии, неразрывно связанные в одной точке. Это очень важно, так как эта информация является определяющей при создании цветной формы. Вот так должно выглядеть то, что у вас получается:

сегмент приваривается к существующей кривой.
Добавьте к новой линии еще несколько точек, чтобы получилось так, как показано на следующей иллюстрации. Помните, чтобы удлинить кривую, при добавлении сегментов нужно кликать на крайние точки.

Вторая половинка облака.
А теперь завершите облако, добавив два-три сегмента к первой кривой, как показано на следующей картинке. Перетаскивая последнюю точку, совместите ее с предпоследней точкой второй кривой – точки автоматически склеятся, создав замкнутый контур, и на основе созданного вектора создастся вот такая цветная форма:

Готовое облако.
Теперь добавим облаку эффект размытия. Разверните панель стиля, поставив галочку в пункте Advanced (Расширенный вид). В меню эффекта контура выберите Soft Edge (Размытие), и в появившемся окне настройки эффекта просто кликните ОК.

А теперь давайте посмотрим, как будет выглядеть наше облако при рендеренге (визуализации). Для этого в главном меню выберите команду File > Preview (Файл > Рендер кадра).

Кадр после рендеринга.
