
- •Міністерство освіти і науки, молоді та спорту України
- •Календарний план-графік
- •Розділ 1. Коротка характеристика бази практики
- •1.2. Характеристика технічного відділу: організаційна структура, перелік розв’язуваних задач
- •Розділ 2. Виконання календарного плану-графіка
- •2.1 Календарний графік проходження практики
- •Розділ 3. Опис індивідуального завдання
- •3.1 Розробка шаблону за допомогою програми Artisteer.3.1
- •3.2 Розроблення сайту на cms Joomla 2.5.4
- •Розділ 4 інші види роботи
- •Висновки та пропозиції
- •Список використаних джерел
Розділ 3. Опис індивідуального завдання
3.1 Розробка шаблону за допомогою програми Artisteer.3.1
Прибувши на місце практики моїм основним завданням було створити інформаційний сайт. Для виконання поставленого завдання перш за все треба було створити шаблон за допомогою програми Artisteer.3.1.
Першим кроком при запуску програми із запропонованого списку було вибрано шаблон для CMS Joomla.
Дана программа містить меню, що дає змогу змінювати відповідні елементи шаблону (рис. 3.1.1).

Рис. 3.1.1. Верхнє меню
При розробці шаблону спочатку було відібрано кольорову схему, та загальний вигляд шрифтів для даного сайту.
На наступному кроці створення шаблону, було обрано макет сторінки у якому головне меню знаходиться під верхнім колонтитулом.
Фон для шаблону було обрано із списку який пропонує програма і були добавленні такі ефекти як прозорість, контрастність кольорів та тінь.
На вкладці «Верхній колонтитул» було загружено фото із зображенням прилеглої до фермерського господарства території, та змінено назву на колонтитулі на «Сімков», а слогін на «Фермерське господарство». Для кращого візуального сприйняття було змінено колір та використано спеціально установлений шрифт для назви фермерського господарства та слогіну. Надпис вирівняно по верхньому лівому куті.
На вкладці «Меню» було задано стиль нашого головного меню, а саме форма кнопок меню, відстань між ними, границі, колір та шрифт, що найбільш вдало підходили до стилю даного сайту.
На вкладці «Статьи» було задано форматування тексту, вигляд гіперпосилань, таблиць, цитат, заголовків, маркерів та зображень. А також знято відображення автора, часу та інших елементів для статті.
Оскільки бокова панель не планується при розробці, але можливо буде створена при подальшому удосконаленні сайту, то їй був заданий вигляд, що підходить стилю даного сайту, для запобігання виникнення можливих складнощів в майбутньому. Це саме стосується і вкладки вертикальне меню.
Після налаштування всіх елементів шаблону, його було експортовано в архів, для подальшого встановлення в CMS Joomla(рис. 3.1.2).

Рис. 3.1.2 Меню експорту
Після того як створили шаблон сайту його потрібно експортувати в Joomla 2.5 для цього було використано меню експорт Joomla. Але спочатку потрібно змінити в налаштуваннях експорту версію joomla з 1.5 на 2.5[1].
3.2 Розроблення сайту на cms Joomla 2.5.4
Після того як був створений шаблон його було перенесено на Joomla 2.5 (рис. 3.2.1).

Рис. 3.2.1. Встановлення шаблону
Після встановлення шаблону, починаємо займатись оформленням головної сторінки сайту. Через адміністраторську зону заходимо на сайт, вибираємо «Створити нову статтю», і додаємо матеріал, який відображатиметься на головній сторінці(рис. 3.2.2).

Рис. 3.2.2. Стаття на головній сторінці
Аналогічно додаємо всі матеріали, які нам необхідні (рис. 3.2.3). В полі для додавання статті додаємо текст і редагуємо в даному полі, знайомому нам з MSWord, або можемо вставити готовий html код даного тексту[2].

Рис. 3.2.3. Список статей
Далі було додано та налаштовано пункти головного меню. Інформаційний сайт складається із п’яти сторінок, перехід між якими здійснюється за допомогою головного меню. Тому головне меню складається із п’яти пунктів, а саме: «головна», «наші послуги», «галерея», «продукція» та «контакти».
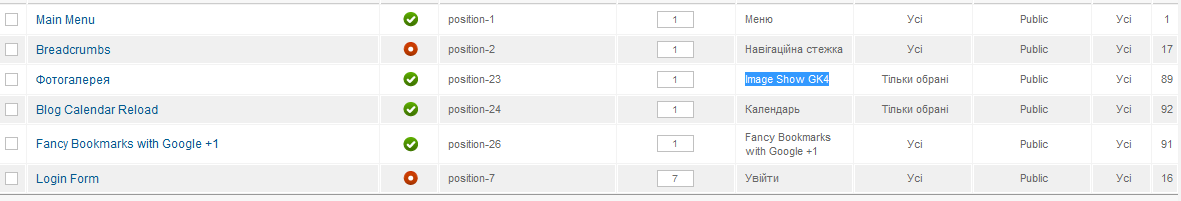
При створенні інформаційного сайту було використано ряд зовнішніх розширень для CMS Joomla 2.5 а саме: модуль Blog Calendar Reload для відображення календаря[3]; модуль Fancy Bookmarks with Google +1 який дозволяє відвідувачам сайту рекомендувати сайт своїм знайомим, за допомогою найбільш популярних соціальних мережей; модуль Image Show GK4 який дозволяє створити зручну галерею для перегляду фотографій(рис. 3.2.4).

Рис. 4.2.4. Менеджер модулів
На головній сторінці знаходить календар, створений за допомогою зовнішнього розширення Blog Calendar Reload, який відображає всі зміни та події які відбулися на сайті відповідного числа(рис. 3.2.5).

Рис. 3.2.5. Функція календаря
На всіх сторінках містяться кнопки для рекомендації сайту в найбільш популярних соціальних мережах створені за допомогою зовнішнього розширення Fancy Bookmarks with Google +1 (рис. 3.2.6).

Рис. 3.2.6. Fancy Bookmarks
Сторінка «Галерея» створена за допомогою зовнішнього розширення Image Show GK4[4], і налаштована таким чином, що зображення автоматично змінюються кожні три секунди, і можлива ручна прокрутка за допомогою відповідних елементів(рис. 3.2.7).
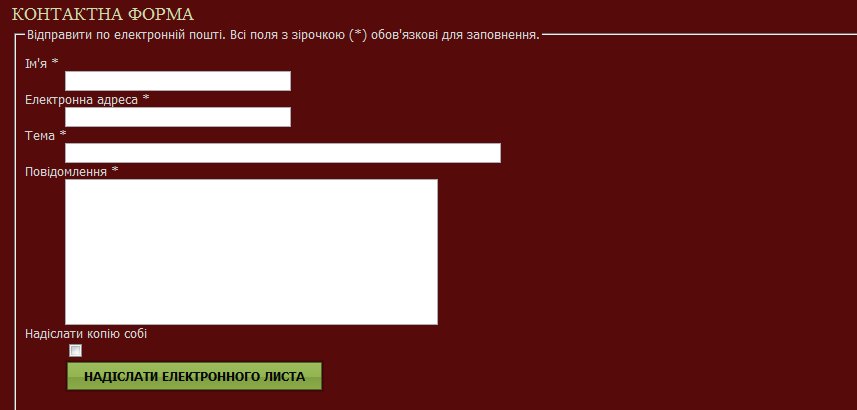
Сторінка «Контакти» створена за допомогою внутрішнього компоненту «контакти». Спочатку було створено категорію контактів «Администратори», а потім до неї додано новий контакт «Ковчук Василь Дмитрович» - власника фермерського господарства «Сімков». На даній сторінці представлено основну контактну інформацію: адресу, телефон, факс, електрону пошту, а також створена контактна форма за допомогою якої можна відправити повідомлення на пошту адміністратору(рис. 3.2.8).

Рис. 3.2.7. Галерея

Рис. 3.2.8. Контактна форма
На сторінці «Контакти» також знаходиться google map із вказаним маршрутом до фермерського господарства із міста Чернівців. Для цього було використано зовнішнє розширення mod_dwcontactmap, встановлене через пункт головного меню «Расширения». Даний модуль призначено для компонента «контакти». Для використання даного модуля необхідно отримати ключ API Google Maps, і ввести його в параметрах модуля[5].
