
- •Введение
- •Регистрация
- •Системные требования
- •Технические характеристики
- •Инсталляция и начало работы
- •Деинсталляция
- •Совместимость с предыдущей версией
- •Интегрированная среда разработки
- •Окно Добро пожаловать
- •Рабочее пространство
- •Аргументы
- •Окно Аргументы
- •Окно Выбор привязки
- •Привязка к атрибутам тега
- •Привязка аргумента к свойствам примитивов
- •Привязка к расписанию
- •Привязка к открытию вида
- •Параметры
- •Лог-файлы
- •Редактор скриптов
- •Редактор мнемосхемы
- •Меню и панели инструментов
- •Каталог проектов
- •Верификация
- •Отладка
- •Окно сообщения
- •Среда исполнения
- •Рабочее пространство
- •Запуск проекта
- •Пример создания автозапуска
- •Среда исполнения Клиент
- •Рабочее пространство
- •Редактирование списка сетевых проектов
- •Запуск проекта
- •Синхронизация времени с сервером
- •Объектная модель
- •Проект
- •Свойства проекта
- •Элемент проекта
- •Редактирование проекта
- •Отладка проекта
- •Защита проекта и элемента проекта
- •Пример
- •Объекты
- •Теги
- •Связи тегов
- •Перепривязка тегов
- •Виды
- •Скрипты
- •Библиотеки
- •Редактор библиотек
- •Библиотека объектов
- •Библиотека типов тегов
- •Библиотека скриптов
- •Управление библиотеками
- •Расписания
- •Папки расписаний
- •Создание расписания
- •Редактирование свойств расписания
- •Расписание с однократной активацией
- •Расписание с повторяющейся активацией
- •Задание периодичности
- •Периодичность в днях
- •Периодичность в неделях
- •Периодичность в месяцах
- •Периодичность в годах
- •Периодичность в день запуска
- •Определение времени однократной активации
- •Определение периодичности активации в день запуска
- •Продолжительность действия расписания
- •Словесное описание
- •Динамическая визуализация данных
- •Графическая подсистема
- •Рабочие столы
- •Дерево примитивов мнемосхемы
- •Редактор слоев мнемосхем
- •Мнемосхема
- •Система координат
- •Печать мнемосхемы
- •Графические примитивы
- •Свойства графических примитивов
- •Видимость/мигание
- •Цвет
- •Заливка
- •Свойства заливки
- •Свойства в скриптах
- •Видимость/мигание
- •Цвет
- •Заливка
- •Свойства заливки
- •Действия над примитивами
- •Изменение размера и положения
- •Группирование
- •Эллипс
- •Прямоугольник
- •Скругленный прямоугольник
- •Прямая
- •Сцена
- •Рисунок
- •Текст
- •Надпись
- •Дуга
- •Большая дуга
- •Сектор
- •Сегмент
- •Объемный прямоугольник
- •Вспомогательная линия
- •Многоугольник
- •Ломаная
- •Таблица
- •Свойства заголовка
- •Свойства колонки
- •Свойства заголовка колонки
- •Свойства строки
- •Свойства заголовка строки
- •Свойства подписи
- •Свойства ячейки
- •Редактирование границ
- •Элемент управления
- •Использование примитива
- •Анимация
- •Простое преобразование
- •Преобразование скриптом
- •Реакции
- •Редактирование событий
- •Редактирование события Нажатие клавиши
- •Редактирование события Отжатие клавиши
- •Редактирование события Последовательный ввод
- •Присвоить значение
- •Переход
- •Переход на мнемосхему
- •Переход на рабочий стол
- •Анимация примитивов
- •Выполнить скрипт
- •Поле ввода
- •Ползунок
- •Изменение свойств примитивов с помощью реакций и анимаций
- •Видимость/мигание
- •Цвет
- •Заливка
- •HatchStyle
- •GradientBrushInfo
- •Копирование реакций и анимаций
- •Обмен данными
- •Создание OPC DA коннектора
- •Тег OPC DA коннектора
- •Выбор OPC DA тегов
- •Системный тег OPC DA коннектора
- •Переименование OPC DA тегов
- •Настройка OPC DA коннектора
- •Создание OPC DA группы
- •Настройка OPC DA группы
- •Создание OPC HDA коннектора
- •Тег OPC HDA коннектора
- •Выбор OPC HDA тегов
- •Системный тег OPC HDA коннектора
- •Переименование OPC HDA тегов
- •Настройка OPC HDA коннектора
- •Использование данных OPC HDA коннектора
- •SQL-коннектор
- •Технические характеристики
- •Источник данных
- •Примеры строк соединений
- •Группа данных
- •Создать группу данных
- •Изменить группу данных
- •Свойства группы данных
- •Системный тег группы данных
- •Примеры использования
- •Работа с протоколом событий
- •Сбор статистических данных
- •Организация архива данных
- •WideTrack коннектор
- •Создание WideTrack коннектора
- •Тег WideTrack коннектора
- •Выбор тегов для опроса
- •Системный тег WideTrack коннектора
- •Настройка WideTrack коннектора
- •Просмотр истории
- •Экспорт данных
- •Общие свойства экспортеров
- •Свойства экспортера в XML
- •Структура файла XML
- •Свойства экспортера в CSV
- •Структура файла CSV
- •Создание файла экспорта
- •Тег эмулятор
- •Эмулятор синус
- •Эмулятор инкремент
- •Система ограничения доступа
- •Настройка пользователей и ролей проекта
- •Настройка пользователей проекта
- •Добавление пользователя
- •Удаление пользователя
- •Редактирование пользователя
- •Ввод пароля
- •Настройка ролей проекта
- •Добавление роли
- •Удаление роли
- •Редактирование роли
- •Настройка групп ролей проекта
- •Добавление группы ролей
- •Удаление группы ролей
- •Редактирование группы ролей
- •Настройка доступа к объектам
- •Объекты, поддерживающие ограничение доступа
- •Настройка доступа для объектов
- •Настройка доступа для реакций
- •Алгоритм проверки прав доступа
- •Авторизация пользователей проекта
- •Вход пользователя в систему
- •Выход пользователя из системы
- •История процесса. Тренды
- •Модуль Менеджер трендов
- •Настройки Менеджера трендов
- •Группы настроек истории
- •Редактирование групп настройки истории
- •Редактирование группы настроек
- •Перья Менеджера трендов
- •Редактирование перьев Менеджера трендов
- •Создание перьев
- •Удаление перьев
- •Группировка перьев
- •Тренды объектов
- •Тренды тегов
- •Мастер создания перьев для объекта
- •Мастер создания перьев для тега
- •Настройка трендирования тегов
- •Настройка трендирования атрибутов
- •Выбор тегов по маске
- •Графический элемент Тренд
- •Создание графического элемента Тренд
- •Общие настройки
- •Настройка координатной сетки
- •Добавление/Удаление перьев
- •Настройка перьев
- •Настройки пера
- •Редактирование привязки перьев
- •Настройки отображения границ
- •Настройки отображения точек
- •Световое перо
- •Управление графическим элементом Тренд
- •Выбор текущего пера
- •Переключение режимов
- •Включение заливки и отключение перьев
- •Просмотр истории
- •Графический элемент Табличный тренд
- •Настройка запроса данных
- •Листание
- •Световое перо
- •Свойства колонки Перо
- •Свойства колонки Время
- •Протокол событий
- •Модуль Протокол событий
- •Настройки модуля Протокол событий
- •Настройки хранения истории
- •Словарь серьезности
- •Словарь типов событий
- •Словарь событий
- •Системные события
- •Импорт словаря
- •Настройки печати протокола событий
- •Окно Настройка печати
- •Настройка колонок для печати
- •Примитив Протокол событий
- •Основные настройки
- •Колонки и строки
- •События элемента проекта
- •Вызов окна просмотра событий элемента проекта
- •Панель инструментов
- •Настройка колонок
- •Фильтрация событий по серьезности
- •Фильтрация событий по типу
- •Печать событий
- •Посылка событий в протокол
- •Печать событий из скрипта
- •Модуль отчетов
- •Шаблон отчета
- •Параметры отчета
- •Секции отчета
- •Элементы отчета
- •Линия
- •Прямоугольник
- •Текстовое поле
- •Таблица
- •Диаграмма
- •Группы данных
- •Группировка и сортировка данных
- •Гистограммы
- •Линейчатые диаграммы
- •Графики
- •Круговые диаграммы
- •Диаграммы с областями
- •Кольцевые диаграммы
- •Рисунок
- •Встроенные рисунки
- •Форматирование элементов отчета
- •Стили
- •Условное форматирование
- •Числовые значения и даты
- •Разбивка отчета на страницы
- •Предварительный просмотр
- •Взаимодействие с пользователем
- •Автоматическое изменение размера и позиционирование
- •Данные для отчета
- •Группа тегов
- •Группа трендируемых тегов
- •Атрибут тега
- •Тренд
- •SQL коннектор
- •Мнемосхема
- •Использование выражений
- •Создание выражений
- •Работа с выражениями
- •Применение глобальных коллекций в выражениях
- •Примеры выражений
- •Использование функций в выражениях
- •Функции работы со строками
- •Функции даты и времени
- •Математические функции
- •Функции проверки типов
- •Функции выполнения условия
- •Функции преобразования типов
- •Функции агрегирования
- •Функция Avg
- •Функция Count
- •Функция CountRows
- •Функция CountDistinct
- •Функция First
- •Функция Max
- •Функция Min
- •Функция Last
- •Функция RowNumber
- •Функция RunningValue
- •Функция StDevP
- •Функция StDev
- •Функция Sum
- •Функция VarP
- •Функция Var
- •Менеджер отчетов
- •Хранение снимков данных
- •Печать отчетов
- •Рассылка отчетов
- •Публикация в папку
- •Генерация отчета
- •Web-контроль
- •Инсталляция
- •Начало работы
- •Деинсталляция
- •Главное окно
- •Конфигурирование сервера
- •Общие настройки
- •Соединения
- •Главная страница
- •Страница авторизации
- •Страница навигации по проекту
- •Как подключиться к проекту
- •Cписок возможных проблем
- •Редактор скриптов
- •Окно Редактора скриптов
- •Панель инструментов
- •Закладка Шаблоны
- •Закладка Функции
- •Окно ошибок скрипта
- •Область редактирования текста
- •Окно Параметры страницы
- •Окно Печать
- •Окно редактирования ссылок на сборки
- •Окно Поиск и замена
- •Настройки Редактора скриптов
- •Настройки Шаблонов пользователей
- •Настройки шрифта
- •Пример HMI-приложения
- •Создание проекта
- •Типы тегов
- •Библиотечные объекты
- •Анимация
- •Логика работы
- •Отладка
- •Тренд и протокол событий
- •Техническая поддержка

6.3.3.2Переход на рабочий стол
КАК НАСТРОИТЬ ПАРАМЕТРЫ ПЕРЕХОДА?
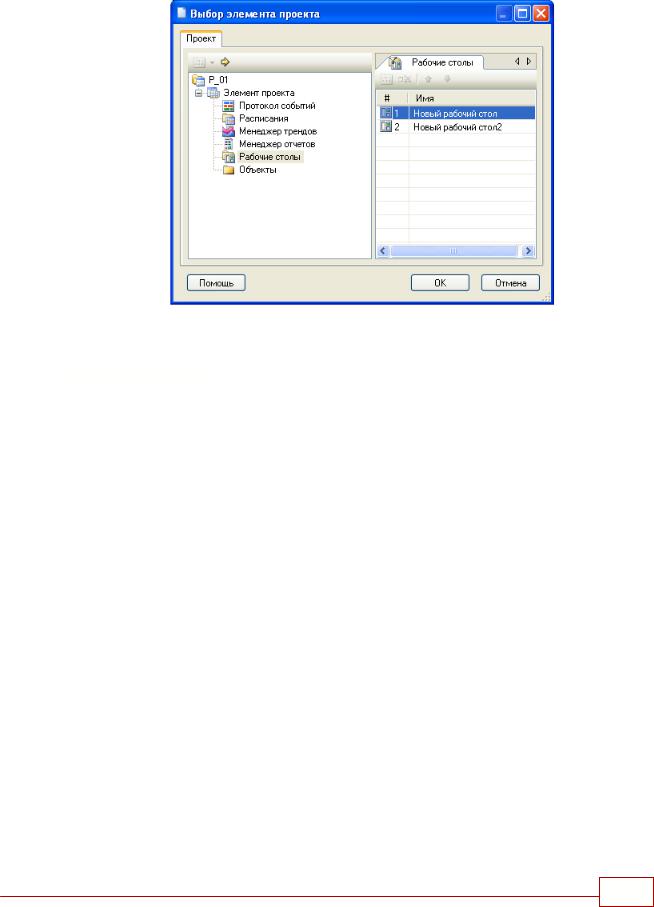
Для настройки параметров перехода на рабочий стол предназначена нижняя половина страницы настроек:
Необходимо нажать на кнопку  и в появившемся диалоговом окне выбрать рабочий стол.
и в появившемся диалоговом окне выбрать рабочий стол.
174 DataRate

6.3.3.3Анимация примитивов
Использование анимации и переходов для реакциии на открытие и закрытие мнемосхемы
Пример:
В данном примере показано, как анимировать примитивы в зависимости от того, открыта мнемосхема или закрыта.
Демонстрационный пример будет содержать рабочий стол с двумя областями: область кнопок и область мнемосхемы.
При нажатии в первой области на кнопку Кнопка1 или Кнопка2 во второй области рабочего стола будет отображаться соответственно Мнемосхема 1 или Мнемосхема 2. Если мнемосхема открыта то соответствующая кнопка будет отображаться нажатой, а другая кнопка отжатой.
Для демонстрации необходимо:
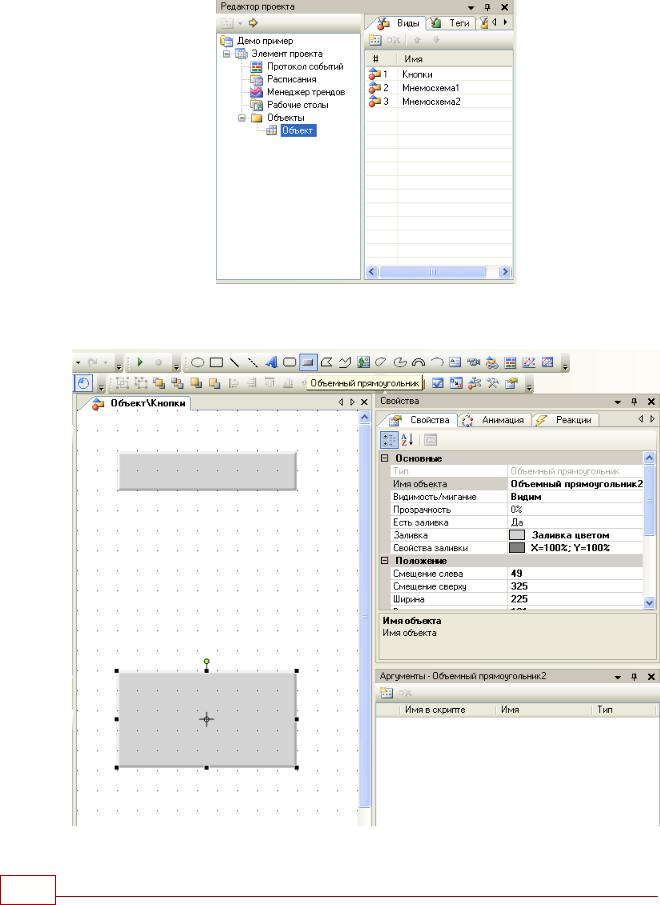
∙Создать проект, элемент проекта и объект
∙В объекте создать три вида (мнемосхемы):
1 - Кнопки – вид, в котором будут находиться кнопки для демонстрации
2 - Мнемосхема1
3 - Мнемосхема2
Динамическая визуализация данных 175

Создание вида "Кнопки"
Откроем вид и добавим две кнопки как Объемный прямоугольник.
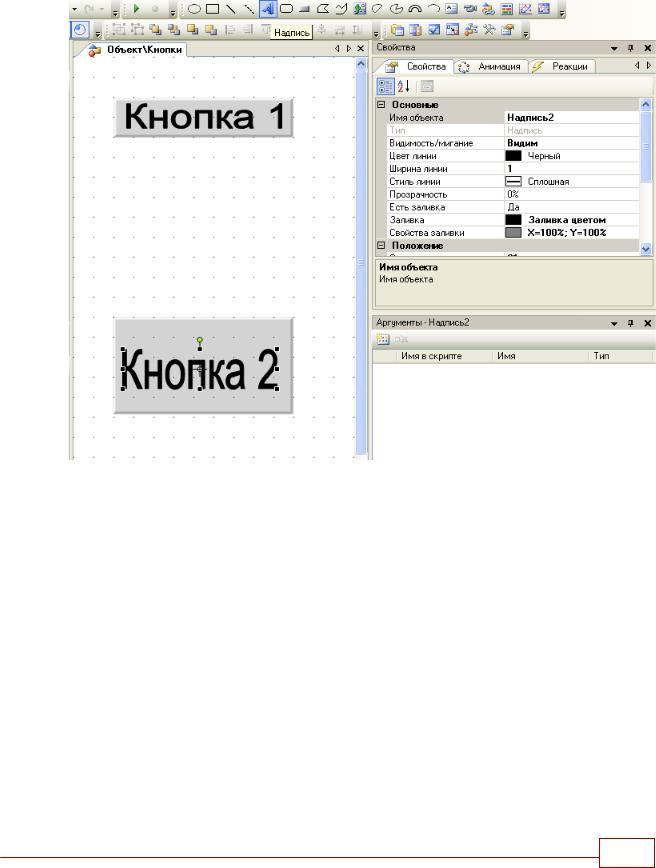
Добавим надпись на каждую кнопку. Для этого выделим примитив Надпись на панели
176 DataRate

инструментов и поместим на верхнюю кнопку надпись Кнопка 1, а на нижнюю - соответственно Кнопка 2.
Поскольку это демонстрационный пример, то группировка надписи и объемного прямоугольника производиться не будет.
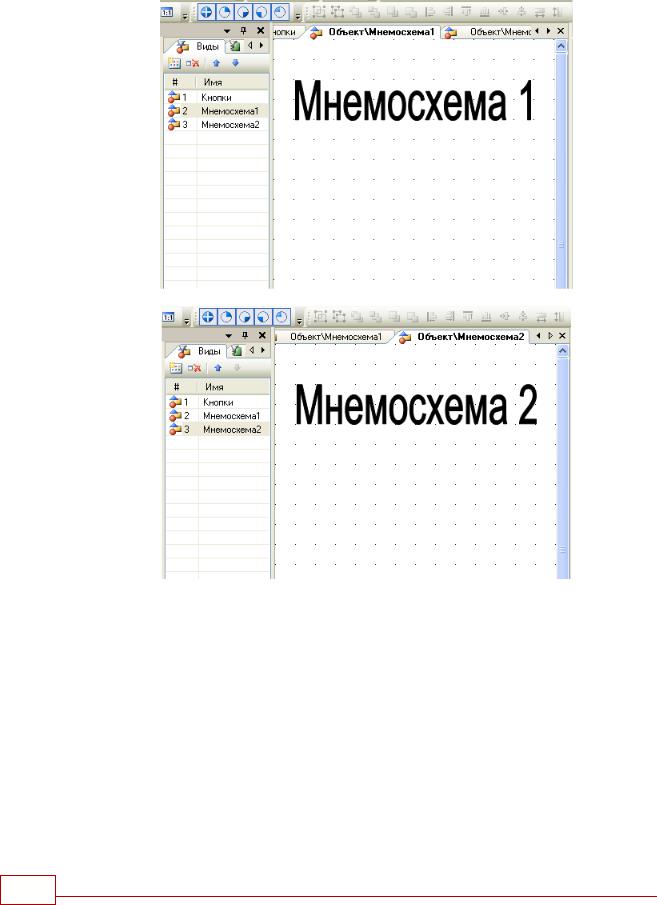
Создание видов "Мнемосхема1" и "Мнемосхема2"
На виды Мнемосхема1 и Мнемосхема2 поместим надписи Мнемосхема 1 и Мнемосхема 2.
Динамическая визуализация данных 177

Настройка рабочего стола
Для отображения мнемосхем следует создать рабочий стол с двумя областями. В левой области установить ссылку на вид Кнопки.
Настройка переходов
Сначала для каждой кнопки необходимо создать аргумент, по которому будет происходить отрисовка. Аргументом в данном случае будет соответствующий вид.
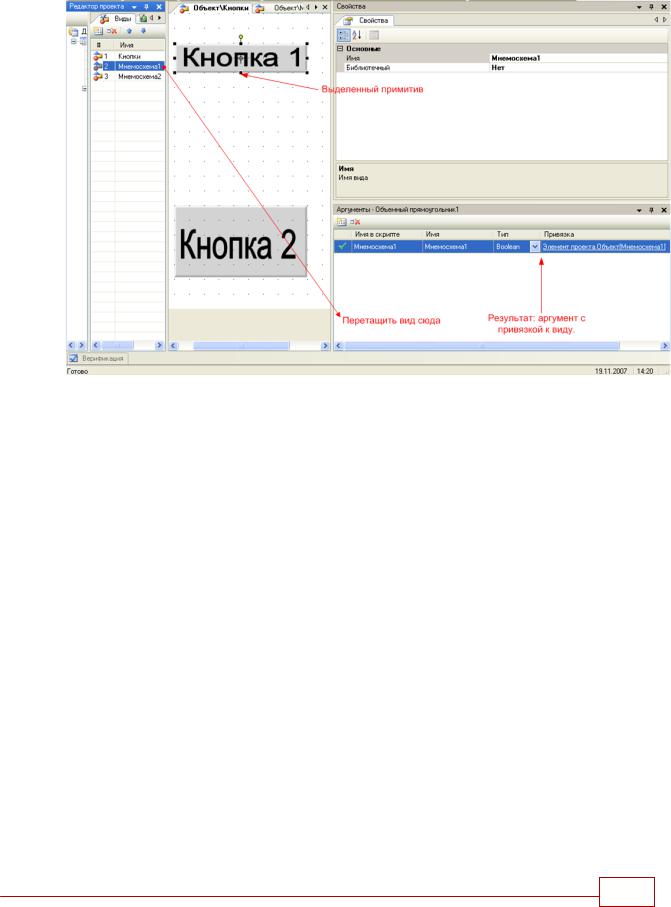
Для создания аргумента (на примере кнопки1) воспользуемся технологией Drag&Drop:
∙Выделите примитив Кнопка1.
∙Во вкладке Виды нажмите левую кнопку мыши и не отпуская её перетащите на вкладку Аргументы выделенной кнопки.
∙Отпустите левую кнопку мыши.
Врезультате выделенному примитиву добавиться аргумент с привязкой на вид
Мнемосхема1.
178 DataRate

Аналогичные действия выполним и для примитива Кнопка2.
Следующим этапом будет настройка Анимации, Реакции и Перехода. Нам необходимо научить нашу кнопку трем вещам:
∙Отображаться нажатой и отжатой
∙Реагировать на нажатие левой кнопки мыши
∙Открывать вид, т.е. делать переход на соответствующий вид.
Отображение кнопки нажатой или отжатой
Для того чтобы кнопка отображалась нажатой или отжатой, можно воспользоваться анимацией - Инверсия границ.
Для этого (на примере кнопки 1):
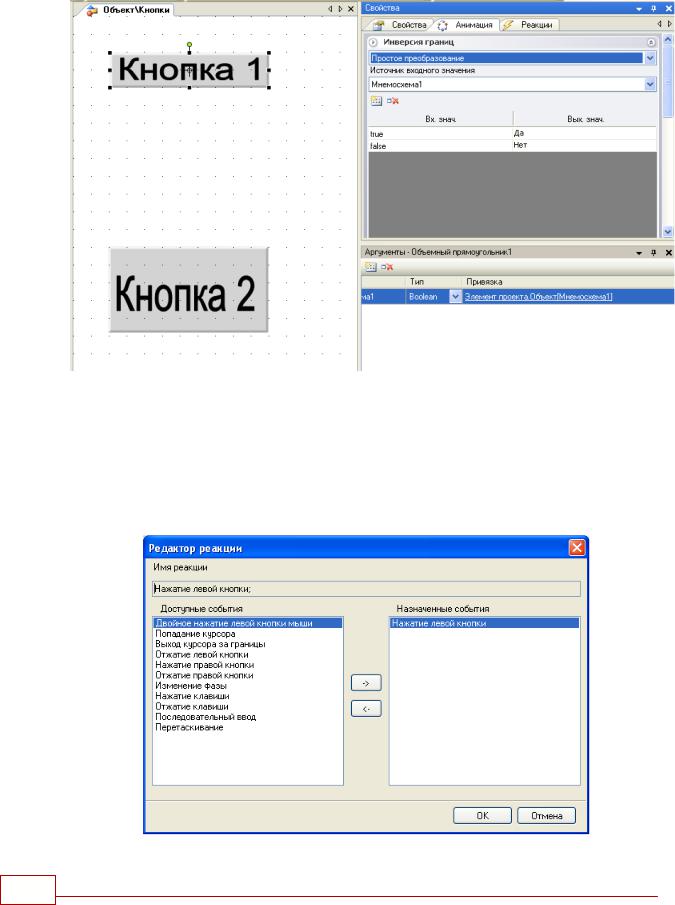
∙Выделите примитив Кнопка 1, выберите вкладку Анимация и щелкните на кнопке
Инверсия границ
∙В появившемся списке свойств выберите Простое преобразование и в качестве
источника входного значения – Мнемосхема1 (это аргумент примитива, который мы добавили ранее)
∙И настройте входные и выходные значения. Напротив Выходного значения Да
введите true, а напротив Нет – false. Значение аргумента Мнемосхема1, будет равно true когда вид Мнемосхема1 будет открыт, false когда вид будет закрыт.
Динамическая визуализация данных 179

Реакция на нажатие левой кнопки мыши
Чтобы графический примитив реагировал на нажатие левой кнопки мыши, добавим реакцию примитиву.
Для этого необходимо (на примере кнопки1):
∙Выделить Кнопку 1 и выбрать вкладку Реакции
∙Нажать на кнопку Добавить реакцию
∙Нажать на кнопку  и в появившемся окне Редактор реакции выбрать из списка реакцию Нажатие левой кнопки
и в появившемся окне Редактор реакции выбрать из списка реакцию Нажатие левой кнопки
180 DataRate

Название реакции появиться в свойствах примитива.
Итак, реакция добавлена. Теперь необходимо настроить переход.
Настройка перехода
Для настройки перехода необходимо:
∙Нажать на кнопку 
∙В раскрывшейся странице свойств настроить переход (на примере кнопки 1): Для кнопки Кнопка 1 указать вид Мнемосхема1, Открыть в другой области и
выбрать правую область рабочего стола в качестве области для перехода.
Аналогично настроим Анимацию, Реакцию и Переход для второй кнопки (в настройках перехода необходимо выбрать Мнемосхема2).
Пример работы
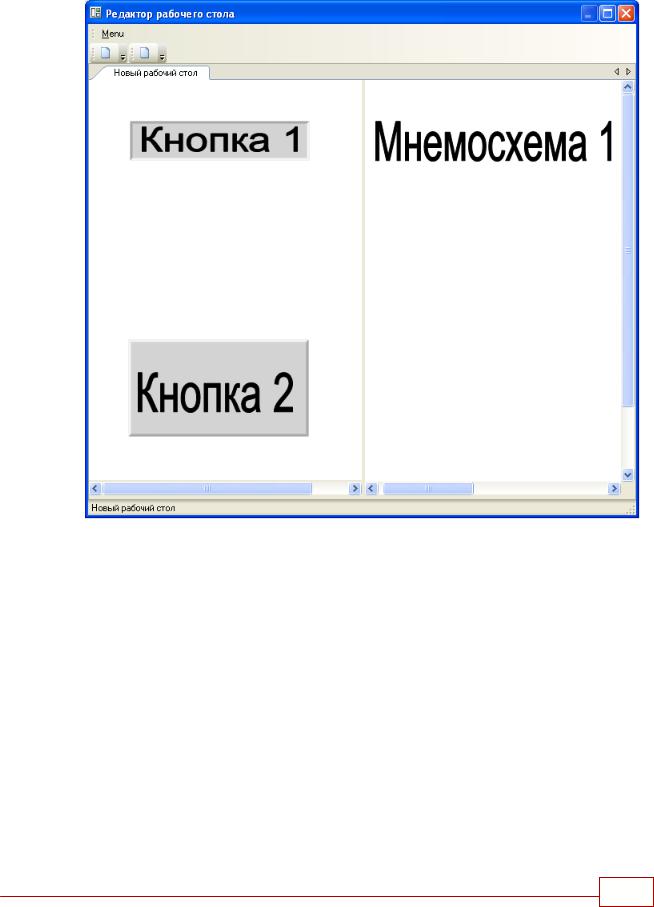
Для демонстрации необходимо закрыть все открытые виды. Затем запустить проект на имитацию кнопкой  на панели инструментов и открыть рабочий стол.
на панели инструментов и открыть рабочий стол.
Динамическая визуализация данных 181

Щелкнем по кнопке Кнопка 1. В правой области открылась Мнемосхема1. Кнопка 1 отображается нажатой.
182 DataRate

Теперь щелкнем по кнопке Кнопке 2. Кнопка 1отображается теперь отжатой, а Кнопка 2 –
нажатой. В правой части отображается текст - Мнемосхема 2.
Динамическая визуализация данных 183
