
- •Государственный комитет рф по высшему образованию
- •Содержание
- •Введение
- •Введение Дистанционное обучение
- •Задачи дистанционного обучения
- •Цели дистанционного обучения
- •Особенности дистанционного обучения
- •Виды обеспечения дистанционного обучения
- •Проблемы дистанционного обучения
- •Тьюторное обучение
- •Преподаватель - организатор тьюторного обучения
- •Технологии и носители тьюторного обучения
- •Раздел I
- •Выбор и обоснование программных средств Современные интернет-технологии
- •Программное обеспечение серверов
- •Корневой каталог
- •Индексные файлы
- •Заголовки отклика http
- •Сценарии cgi
- •Использование ssi
- •Богатство возможностей языка Perl
- •Использование языка Perl как шлюза безопасности
- •Frontend-программы для связи с базой данных
- •Использование языка Perl для написания cgi-скриптов
- •Особенности sql
- •Клиентская часть
- •Браузеры Netscape Navigator и Microsoft Internet Explorer
- •Язык разметки гипертекстовых страниц html
- •Особенности html
- •Инструментарий редактирования html
- •Средства проверки html
- •Проверка с использованием редакторов html
- •Особенности Homesite
- •Средства css
- •Интерфейс пользователя
- •Дизайн сайта Выбор структуры web-страницы Создание фиксированных и гибких Web-страниц
- •Система меню
- •Работа администратора в системе
- •Интерфейс пользователя
- •Отладка процедур и функций интеллектуальной системы Особенности тестирования и отладки программ
- •Общая структура отладки программ
- •Пример отладки скриптов на основе общей структуры отладки программ
- •4 'Эх, хорошо в стране советской жить!!!'
- •4 'И чего хорошего???'
- •Раздел II Технологическая часть
- •Технологическая часть Общие принципы тестирования программ
- •Тестирование модулей
- •Тестирование и отладка сайта
- •Нисходящее тестирование
- •Восходящее тестирование
- •Подготовка к тестированию
- •Тестирование модуля common.Cgi
- •Тестирование скрипта login_st.Cgi
- •Тестирование остальных скриптов
- •Раздел III
- •Оценка конкурентоспособности программного продукта
- •Оценка конкурентоспособности тьюторного обучения
- •Психофизиологические опасные и вредные производственные факторы
- •Планирование и размещение оборудования
- •Организация рабочего места
- •Рациональный режим труда и отдыха при работе с персональным компьютером
- •Микроклимат
- •Излучения монитора
- •Защита от статического электричества
- •Электробезопасность
- •Противопожарная безопасность
- •Освещение
- •Шумы и вибрация
- •Санитарно - профилактические мероприятия и расчет воздухообмена
- •Заключение
- •Заключение
- •Список используемой литературы
Интерфейс пользователя
Так как интеллектуальная система рассчитана на систему дистанционного обучения, то вопросам интерфейса придавалось большое значение. К интерфейсу предъявлялись два основные требования: он должен быть нагляден и давать как можно больше информации пользователю, в то же время он должен быть прост и доступен для любого пользователя.
Дизайн сайта Выбор структуры web-страницы Создание фиксированных и гибких Web-страниц
С особенностями разрешения дисплея связан вопрос выбора между изменяющимися страницами (изменяется размер и осуществляется настройка под разные размеры окон) и фиксированными по размеру (что позволяет разработчику лучше управлять размерами страницы). В пользу каждого из подходов есть веские аргументы. Естественно, можно найти хорошие доводы за и против каждого из них.
Разработка гибких страниц. Web-страницы по умолчанию гибкие. Текст и элементы HTML-файла попадают в окно браузера, заполняя все доступное пространство, вне зависимости от размеров дисплея. Если размер окна браузера изменяется, элементы повторно выводятся, чтобы настроиться на новые размеры. В этом и проявляется сущность Web. Многие дизайнеры сознательно разрабатывают страницы таким образом, чтобы они выдерживали расширения и сжатия Web-окна. Этот подход имеет свои достоинства и недостатки.
Достоинства:
– реальность такова, что Web-страницы будут отображаться на дисплеях с разным разрешением; гибкую страницу можно настроить для вывода на любом дисплее;
– заполнено все пространство дисплея, отсутствует нежелательное свободное место, наличие которого часто планируется разработчиками страниц с фиксированными размерами;
– дизайн гибких страниц по духу и по природе более близок к золотой середине. Согласно таким стандартам, "хорошей" считается страница, которая доступна для большинства пользователей.
Недостатки:
– на больших дисплеях длина строки может оказаться чрезмерной, когда текст заполняет всю ширину окна браузера. Длинные строки особенно неудобны для чтения с экрана, поэтому, при заполнении текстом всей ширины окна или фрейма, значительно ухудшаются условия чтения многим пользователям;
– на больших дисплеях элементы будут расположены на экране достаточно гармонично, на маленьких дисплеях они оказываются скученными;
– результаты гибкого дизайна непредсказуемы, и страница у разных пользователей будет выглядеть по-разному.
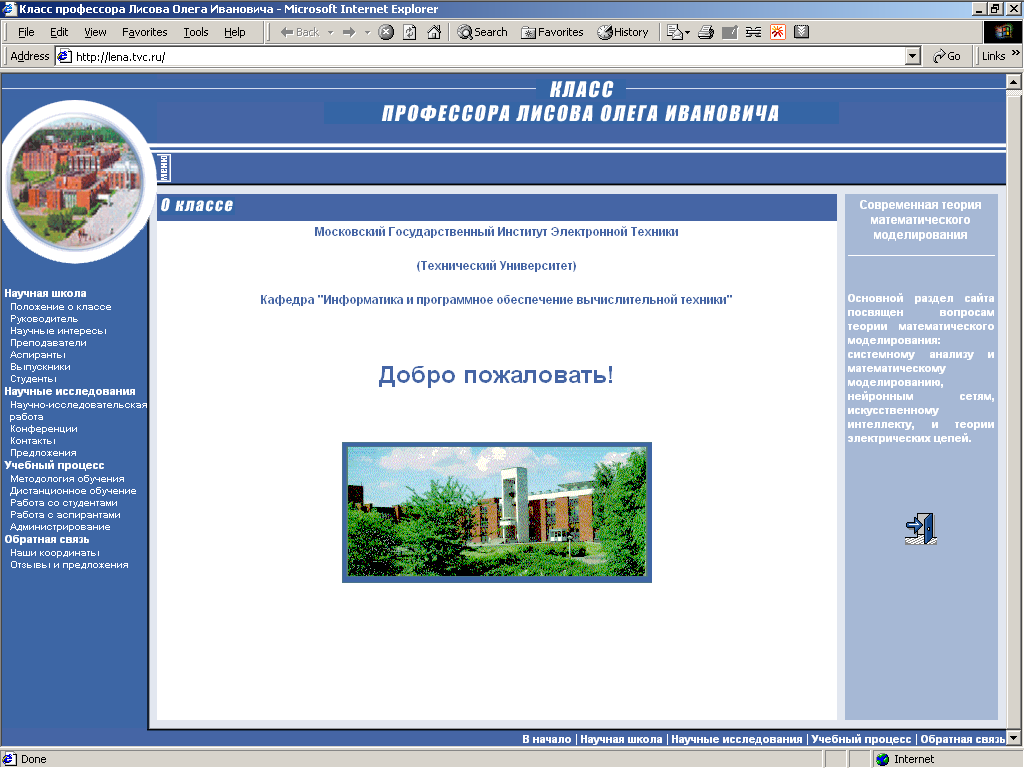
Страница сайта изображена ниже на рисунке. Она состоит из:
основного меню,
дополнительных меню,
основного поля для ввода текста,
поле для дополнительной информации.

Макет страницы сайта «Класс профессора Лисова Олега Ивановича»
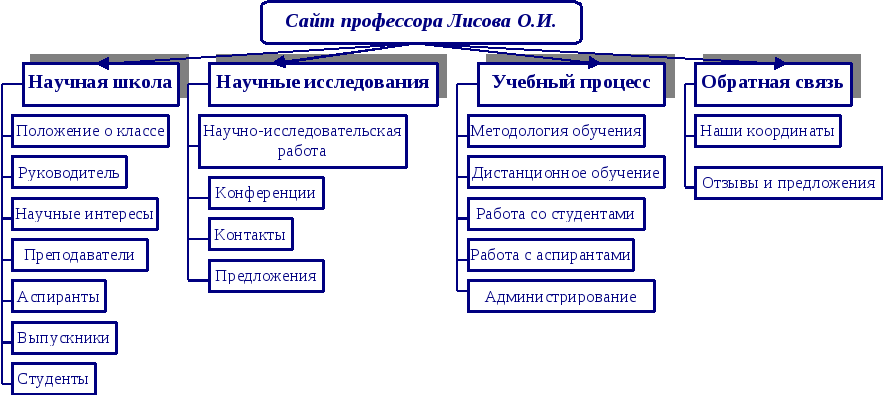
Система меню
Меню сайта представляет собой следующую структуру:

Структура меню сайта
Работа администратора в системе
Для входа в систему преподавателю нужно иметь права администратора. После получения таких прав ему нужно авторизоваться на странице администрирования.

Макет страницы авторизации преподавателя
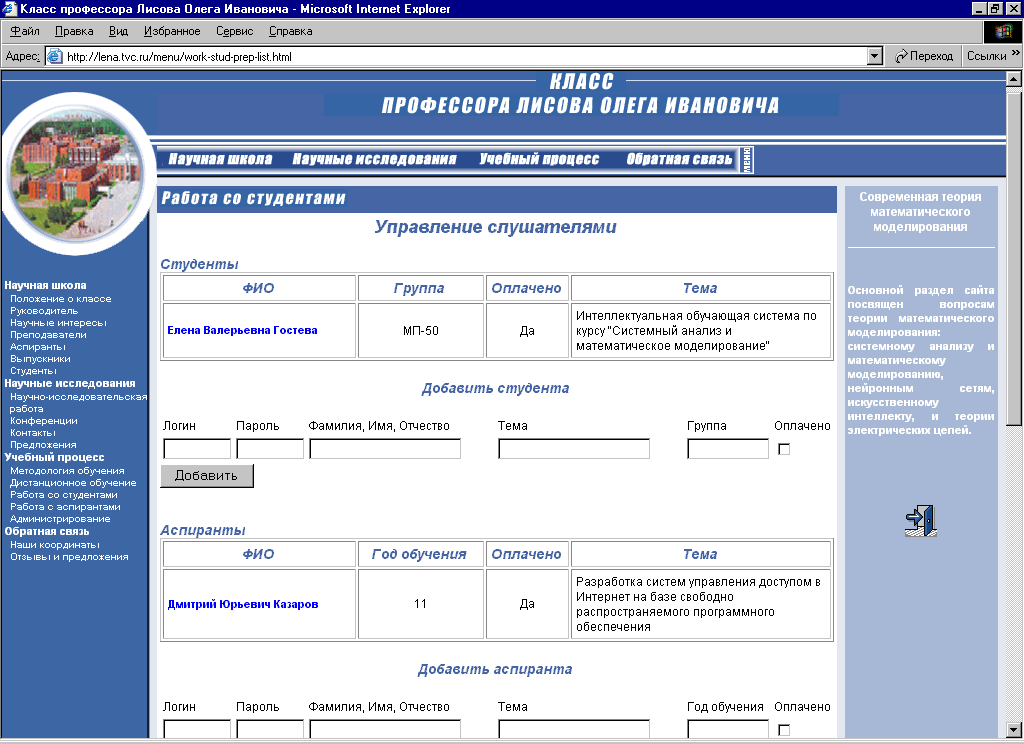
Если имя пользователя и пароль введены верно, то преподаватель попадает на страницу работы со слушателями. Если администратор неизвестен, то его просят ввести свои данные заново.

Макет страницы управления администратора слушателями
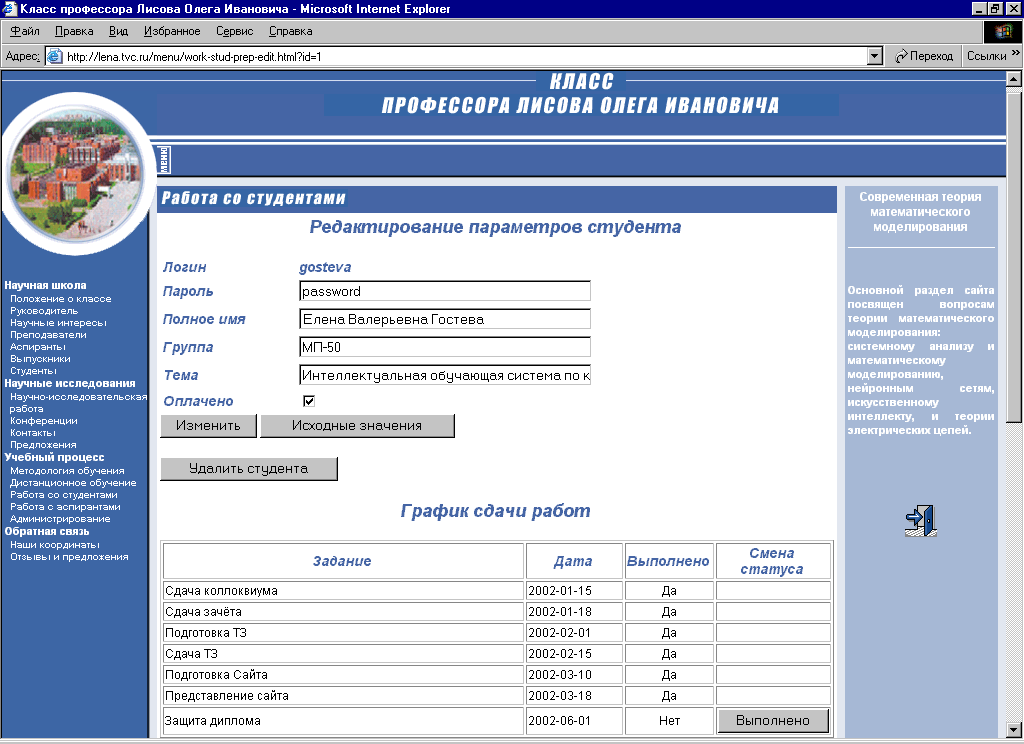
При работе с конкретным слушателем преподаватель имеет право изменять такие данные, как:
пароль слушателя,
ФИО слушателя,
его дополнительные данные,
добавлять и удалять слушателя,
изменять график работ слушателя.

Макет страницы редактирования параметров слушателя
