
- •«Медиа дизайн»
- •1. Преобразования в 2d пространстве.
- •Преобразование точки.
- •Преобразование фигуры.
- •Операция cмещения.
- •Пример:
- •Пример:
- •4. Перспективное проецирование.
- •Двухточечное проецирование по p, q.
- •Трёхточечное проецирование по p, q, r.
- •4. Стереографическая и специальные перспективные проекции.
- •Специальные перспективные проекции. Проекция на плоскость.
- •Проекция на сферу (рыбий глаз).
- •Проекция на цилиндрическую поверхность.
- •5. Масштабирование в окне. Масштабирование.
- •6. Нахождение параметров плоскости. Нахождение плоскости по точкам.
- •Метод определения плоскости по нормали.
- •Метод Ньюэла.
- •1. Организация ресурсов памяти в компьютерной графике.
- •Память.
- •Градация серого цвета.
- •Цветная электронно-лучевая трубка.
- •Современный дисплей. True Color.
- •2. Организация временных ресурсов в компьютерной графике. Вывод изображения.
- •Система черезстрочной развёртки.
- •Скоростной расчёт.
- •3. Аппаратные решения в компьютерной графике. Системные платы.
- •Примерная схема видеоадаптера.
- •Функции видеоадаптера:
- •Характеристики видеоконтроллера.
- •4. Физические принципы графических компьютерных устройств. Жидкокристаллический экран.
- •Плазменные дисплеи.
- •1. Аппроксимация непрерывного пространства в дискретной реализации. Отрисовка линий. Аппроксимация непрерывного пространства в дискретной реализации.
- •Алгоритм Брезенхема.
- •Улучшение алгоритма 1.
- •Для остальных октантов:
- •Улучшение алгоритма 2.
- •Алгоритм Флойда-Стейнберга.
- •2. Геометрическое сглаживание в-сплайнами. Алгоритм.
- •Следствия.
- •3. Построение реалистических изображений методами фрактальной геометрии. Необычные функции.
- •Чёртова лестница.
- •4. Понятие размерности пространства.
- •Объективные свойства пространства.
- •Фрактальная размерность.
- •Математический способ измерения размерности.
- •Размерность.
- •Психологический способ измерения размерности.
- •Соотношение Эйлера.
- •5. Топология фигур в пространстве. Топология.
- •6. Искривленность пространства.
- •7. Заполненность пространства или укладка.
- •Платоновы тела.
- •8. Психофизиологические аспекты восприятия пространства и воспроизведения его на плоскости. Иллюзии.
- •Как изобразить предметы на расстоянии вытянутой руки.
- •9. Методы удаления невидимых линий. Метод z-буфера.
- •Алгоритм, использующий z-буфер
- •Алгоритм плавающего горизонта.
- •Теперь полный алгоритм выглядит так:
- •Алгоритм плавающего горизонта.
- •Алгоритмы, использующие список приоритетов.
- •Алгоритм Ньюэла - Ньюэла - Санча для случая многоугольников
- •10. Психофизиологические аспекты восприятия цвета и света.
- •Свойства глаза.
- •11. Диффузное отражение.
- •12. Зеркальное отражение.
- •Свойства.
- •Модель освещения.
- •13. Аппроксимация света на модели Фонга.
- •Модель Фонга.
- •Общая модель закраски.
- •Закраска фигуры (Фонг) - завуалирование граней.
- •14. Модели цвета.
- •Системы смешения цветов.
- •Следствия.
- •Смешение цветов.
- •1. Системные требования Flash.
- •2. Системные требования Flash Player.
- •3. Инсталляция Flash.
- •4. Центр поддержки Flash и ресурсы Интернета.
- •5. Работа во Flash.
- •6. Рисование во Flash.
- •7. Анимация во Flash.
- •8. Интерактивные фильмы Flash.
- •9. Векторная и растровая графика.
- •10. Рабочая среда Flash.
- •11. Просмотр и тестирование фильма.
- •12. Тестирование фильма.
- •14. Использование панелей.
- •15. Использование контекстных меню.
- •16. Создание ярлыков и комментариев фильма.
- •17. Использование библиотеки.
- •18. Проводник фильма.
- •19. Просмотр Стола.
- •1. Инструменты рисования и закрашивания.
- •2. Перекрывание фигур во Flash.
- •3. Привязка.
- •4. Выбор настроек рисования.
- •1. Настройка атрибутов контура и заполнения.
- •2. Средства настроек контура и заполнения.
- •3. Определение цвета, стиля и толщины контура в панели Stroke.
- •4. Инструмент Paint Bucket.
- •5. Использование инструмента Ink Bottle.
- •6. Использование инструмента Eyedropper.
- •7. Блокировка градиента или растра как заполнения Стола.
- •8. Создание и редактирование основных цветов с помощью панели Mixer.
- •9. Изменение цветовых палитр.
- •10. Использование палитры, заданной по умолчанию и палитры Web-safe 216.
- •11. Сортировка палитры.
- •12. Импорт и экспорт цветовых палитр.
- •1. Импорт звука.
- •2. Озвучивание фильма.
- •3. Добавление звуков к кнопкам.
- •1. Выделение объектов.
- •2. Использование инструмента Arrow.
- •3. Изменение выделения.
- •4. Использование инструмента Lasso.
- •5. Выключение подсветки.
- •6. Группировка объектов.
- •7. Перемещение, копирование и удаление объектов.
- •8. Перемещение объектов.
- •9. Перемещение и копирование объектов вставкой.
- •10. Копирование объектов в буфер (Clipboard).
- •11. Копирование преобразованных объектов.
- •12. Удаление объектов.
- •13. Накапливание объектов в стек.
- •14. Изменение размеров объекта.
- •15. Вращение объектов.
- •16. Зеркальное отражение объектов.
- •17. Наклон объктов.
- •18. Восстановление преобразованных объектов.
- •19. Выравнивание объектов.
- •20. Перемещение точки регистрации.
- •21. Деление групп и объектов.
- •1. Создание слоев.
- •2. Просмотр слоев.
- •3. Редактирование слоев.
- •4. Служебные слои.
- •5. Слои-маски.
- •1. Создание ключевых кадров.
- •2. Слои в анимации.
- •3. Скорость воспроизведения.
- •4. Размножение неподвижных изображений.
- •5. Кадрированная анимация.
- •6. Использование хинтов фигуры.
- •7. Создание пошаговой анимации.
- •8. Редактирование анимации.
- •9. Калька.
- •10. Перемещение анимации.
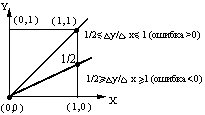
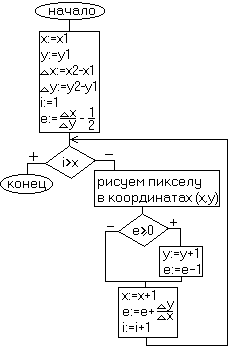
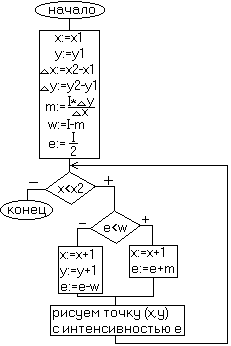
Алгоритм Брезенхема.
Этот
алгоритм выбирает оптимальные растровые
координаты для представления отрезка.

Из этого рисунка мы видим как выбирается эта координата. Сначала измеряют ошибку (обозначим её - е) отхода от линии. Затем проверяют знак ошибки: если e>0, то выбираем верхнюю пикселу, иначе нижнюю.

Вывод: ошибка - это интервал отсекаемый по оси y рассматриваемым отрезком в любом растровом элементе (относительно -1/2).
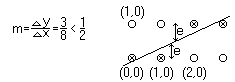
Пример:

Начальные условия е:=-0.5;
m попадает в первый октант
![]() (до
45o):
(до
45o):
e = e + m = -0.5 + 3/8 = -1/8 < 0, отрезок ниже середины пиксела. e < 0, yi = y, xi = x + 1
e = e + m = -1/8 + 3/8 = 2/8 = 1/4 > 0, e > 0, yi = y +1, xi = x + 1, отрезок выше средней точки, так как ошибка накапливается, то ошибка сбрасывается, если она положительна по правилу: e = e - 1 = 1/4 -1 = -3/4.
e = e + m = -3/4 + 3/8 = -3/8 < 0 e < 0, yi = y, xi = x + 1
Улучшение алгоритма 1.
Много времени занимают операции: умножение и деление. Лучше работать с целыми числами и исключить деление. Чтобы избавиться от умножения, надо преобразовать декартовы координаты в экранные. Чтобы оперировать целыми числами е заменяют на

и алгоритм работает в 10 раз быстрее. Этот алгоритм даёт самую незазубренную.
Для остальных октантов:

Улучшение алгоритма 2.
Уменьшение
зазубренности линий за счёт применения
полутонов. Т.е. при наличии нескольких
интенсивностей (оттенков требуемого
цвета) внешний вид прямой может быть
улучшен размыванием краев. Самый простой
метод состоит в том, чтобы устанавливать
интенсивность пиксела на прямой
пропорционально площади части пиксела,
находящейся внутри . В результате простой
модификации алгоритма Брезенхема можно
получить аппроксимацию площади части
пиксела, находящейся внутри линии.
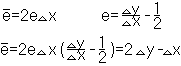
 Поправка
к старому алгоритму:
Поправка
к старому алгоритму:

![]() ,
где I - интенсивность или максимальное
число градаций при переходе от чёрного
к белому.
Ошибка учитывает площадь,
отсекаемую от пиксела.
,
где I - интенсивность или максимальное
число градаций при переходе от чёрного
к белому.
Ошибка учитывает площадь,
отсекаемую от пиксела.
Новый алгоритм:

Алгоритм Флойда-Стейнберга.
Алгоритм заключается в распределении ошибки по соседним пикселам (размазывание) всегда вниз и вправо. Введем понятие порога интенсивности: если интенсивность изображения превышает некую пороговую величину, то пиксел считается белым, иначе - черным. Эту величину обычно устанавливают приблизительно равной половине максимальной интенсивности, т.е.: T = Imax/2, где Imax - максимальное число градаций при переходе от чёрного к белому. T - пороговый параметр или середина диапазона градации. Если I < T, то Рx(пиксела по х)=чёрный, ошибка = I - чёрный, иначе Рx(пиксела по х)=белым, ошибка = I - белый,
Пиксела справа: Рx(x+1,y) = Рx(x+1,y) + 3/8 ошибки Пиксела снизу: Рx(x,y+1) = Рx(x,y-1) + 3/8 ошибки Пиксела ниже справа: Рx(x+1,y-1) = Рx(x+1,y-1) + 1/4 ошибки В результате исчезают резкие тени, на фотографии появляются лишние точки.
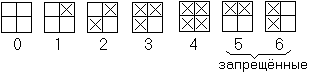
Принцип распределения: Imax = 22

2. Геометрическое сглаживание в-сплайнами. Алгоритм.
Не
все чертежи образуются исключительно
набором отрезков прямых линий, окружностей
и их дуг. Хорошо известный способ
проведения гладкой линии, примерно
проходящей через несколько заданных
точек называется сглаживанием кривой
типа В-сплайна. Это очень гладкая кривая
или, точнее, кривая с непрерывными
вторыми производными. Кривая, составленная
из В-сплайнов не будет проходить точно
через заданные точки. Подобную кривую
составляют из дуг полиномов третьей
степени, т.к. такой полином обеспечивает
необходимую непрерывность.

Построение линии происходит с помощью итерационной процедуры.
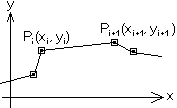
Рассмотрим построение кубического сплайна. Пусть нам даны две соседние точки через которые проведём кубический полином, но у полинома - 4 коэффициента, следовательно нужно ещё два дополнительных условия или точки. Для этого прихватим ещё две соседние точки.

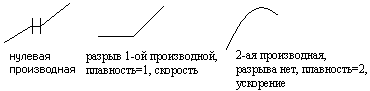
Чем более плавной мы хотим видеть линию, тем сложнее пройти точно через точки. Если в формуле x = q3, то достаточно плавности 3. Гладкость диктуется физическими задачами.
Эта линия в каждой точке имеет систему:
|
x(t) y(t) |
если t = 0 =< Pi t = 1 =< Pi+1 |
t - параметр по которому перебегаем от точки к точке. |
|
x(t) = ((a3 + a2)t + a1)t + a0 y(t) = ((b3 + b2)t + b1)t + b0 |
|
|
a3 = (-xi-1+ 3xi - 3xi+1 + xi+2)/6 a2 = (xi-1 - 2xi+ xi+1)/2 a1 = (-xi-1 + xi+1)/2 a0 = (xi-1 + 4xi+ xi+1)/6 Точки b3 - b0 расписывают также, но вместо x подставляют у.
Между Pi и Pi+1 точки а и b не меняются. Есди после последней точки указать первую точку, то система замкнёт контур.
Достоинства В - сплайна: между точками коэффициенты постоянны; локаьное изменение не влечет за собой вычисление заново всего сплайна.
Недостатки: могут возникать проблемы при аппроксимации прямой, имеющей разрывы вторых производных (например, сопряжения прямой линии и дуги окружности); с точки зрения эстетики не всегда приемлемы, т.к. кривизна поверхности, сконструированной с помощью сплайнов изменяется иногда неравномерно, что приводит к искажениям (например, причудливые искажения предметов, отраженных от кузова автомобиля).
