
- •«Медиа дизайн»
- •1. Преобразования в 2d пространстве.
- •Преобразование точки.
- •Преобразование фигуры.
- •Операция cмещения.
- •Пример:
- •Пример:
- •4. Перспективное проецирование.
- •Двухточечное проецирование по p, q.
- •Трёхточечное проецирование по p, q, r.
- •4. Стереографическая и специальные перспективные проекции.
- •Специальные перспективные проекции. Проекция на плоскость.
- •Проекция на сферу (рыбий глаз).
- •Проекция на цилиндрическую поверхность.
- •5. Масштабирование в окне. Масштабирование.
- •6. Нахождение параметров плоскости. Нахождение плоскости по точкам.
- •Метод определения плоскости по нормали.
- •Метод Ньюэла.
- •1. Организация ресурсов памяти в компьютерной графике.
- •Память.
- •Градация серого цвета.
- •Цветная электронно-лучевая трубка.
- •Современный дисплей. True Color.
- •2. Организация временных ресурсов в компьютерной графике. Вывод изображения.
- •Система черезстрочной развёртки.
- •Скоростной расчёт.
- •3. Аппаратные решения в компьютерной графике. Системные платы.
- •Примерная схема видеоадаптера.
- •Функции видеоадаптера:
- •Характеристики видеоконтроллера.
- •4. Физические принципы графических компьютерных устройств. Жидкокристаллический экран.
- •Плазменные дисплеи.
- •1. Аппроксимация непрерывного пространства в дискретной реализации. Отрисовка линий. Аппроксимация непрерывного пространства в дискретной реализации.
- •Алгоритм Брезенхема.
- •Улучшение алгоритма 1.
- •Для остальных октантов:
- •Улучшение алгоритма 2.
- •Алгоритм Флойда-Стейнберга.
- •2. Геометрическое сглаживание в-сплайнами. Алгоритм.
- •Следствия.
- •3. Построение реалистических изображений методами фрактальной геометрии. Необычные функции.
- •Чёртова лестница.
- •4. Понятие размерности пространства.
- •Объективные свойства пространства.
- •Фрактальная размерность.
- •Математический способ измерения размерности.
- •Размерность.
- •Психологический способ измерения размерности.
- •Соотношение Эйлера.
- •5. Топология фигур в пространстве. Топология.
- •6. Искривленность пространства.
- •7. Заполненность пространства или укладка.
- •Платоновы тела.
- •8. Психофизиологические аспекты восприятия пространства и воспроизведения его на плоскости. Иллюзии.
- •Как изобразить предметы на расстоянии вытянутой руки.
- •9. Методы удаления невидимых линий. Метод z-буфера.
- •Алгоритм, использующий z-буфер
- •Алгоритм плавающего горизонта.
- •Теперь полный алгоритм выглядит так:
- •Алгоритм плавающего горизонта.
- •Алгоритмы, использующие список приоритетов.
- •Алгоритм Ньюэла - Ньюэла - Санча для случая многоугольников
- •10. Психофизиологические аспекты восприятия цвета и света.
- •Свойства глаза.
- •11. Диффузное отражение.
- •12. Зеркальное отражение.
- •Свойства.
- •Модель освещения.
- •13. Аппроксимация света на модели Фонга.
- •Модель Фонга.
- •Общая модель закраски.
- •Закраска фигуры (Фонг) - завуалирование граней.
- •14. Модели цвета.
- •Системы смешения цветов.
- •Следствия.
- •Смешение цветов.
- •1. Системные требования Flash.
- •2. Системные требования Flash Player.
- •3. Инсталляция Flash.
- •4. Центр поддержки Flash и ресурсы Интернета.
- •5. Работа во Flash.
- •6. Рисование во Flash.
- •7. Анимация во Flash.
- •8. Интерактивные фильмы Flash.
- •9. Векторная и растровая графика.
- •10. Рабочая среда Flash.
- •11. Просмотр и тестирование фильма.
- •12. Тестирование фильма.
- •14. Использование панелей.
- •15. Использование контекстных меню.
- •16. Создание ярлыков и комментариев фильма.
- •17. Использование библиотеки.
- •18. Проводник фильма.
- •19. Просмотр Стола.
- •1. Инструменты рисования и закрашивания.
- •2. Перекрывание фигур во Flash.
- •3. Привязка.
- •4. Выбор настроек рисования.
- •1. Настройка атрибутов контура и заполнения.
- •2. Средства настроек контура и заполнения.
- •3. Определение цвета, стиля и толщины контура в панели Stroke.
- •4. Инструмент Paint Bucket.
- •5. Использование инструмента Ink Bottle.
- •6. Использование инструмента Eyedropper.
- •7. Блокировка градиента или растра как заполнения Стола.
- •8. Создание и редактирование основных цветов с помощью панели Mixer.
- •9. Изменение цветовых палитр.
- •10. Использование палитры, заданной по умолчанию и палитры Web-safe 216.
- •11. Сортировка палитры.
- •12. Импорт и экспорт цветовых палитр.
- •1. Импорт звука.
- •2. Озвучивание фильма.
- •3. Добавление звуков к кнопкам.
- •1. Выделение объектов.
- •2. Использование инструмента Arrow.
- •3. Изменение выделения.
- •4. Использование инструмента Lasso.
- •5. Выключение подсветки.
- •6. Группировка объектов.
- •7. Перемещение, копирование и удаление объектов.
- •8. Перемещение объектов.
- •9. Перемещение и копирование объектов вставкой.
- •10. Копирование объектов в буфер (Clipboard).
- •11. Копирование преобразованных объектов.
- •12. Удаление объектов.
- •13. Накапливание объектов в стек.
- •14. Изменение размеров объекта.
- •15. Вращение объектов.
- •16. Зеркальное отражение объектов.
- •17. Наклон объктов.
- •18. Восстановление преобразованных объектов.
- •19. Выравнивание объектов.
- •20. Перемещение точки регистрации.
- •21. Деление групп и объектов.
- •1. Создание слоев.
- •2. Просмотр слоев.
- •3. Редактирование слоев.
- •4. Служебные слои.
- •5. Слои-маски.
- •1. Создание ключевых кадров.
- •2. Слои в анимации.
- •3. Скорость воспроизведения.
- •4. Размножение неподвижных изображений.
- •5. Кадрированная анимация.
- •6. Использование хинтов фигуры.
- •7. Создание пошаговой анимации.
- •8. Редактирование анимации.
- •9. Калька.
- •10. Перемещение анимации.
Плазменные дисплеи.

Плазменный цифровой дисплей. Всего 15 см толщиной при весе 39,5 кг. 16,7 миллионов цветов. Не реагирует на воздействие магнитных полей. Имеет совершенно плоский, равномерный экран. Угол обозрения составляет - 160 градусов по горизонтали и вертикали. Возможные сферы применения в качестве информационного и рекламного табло:
универмаги, рестораны, автосалоны, бюро путешествий, биржи, библиотеки, музеи, стадионы, концертные залы, больницы, страховые агентства, гостиницы, банки во всех других сферах деятельности, включая и телевидение (студии, возможны многоэкранные конфигурации ...)
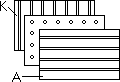
Принцип работы:
-

с двух сторон располагаются метализированные полоски. В середине - диэлектрик с отверстиями. В отверстиях - газ. Всё это склеивают. Одна пластинка служит катодом (К), другая - анодом (А). Используется принцип ионизации газа.
Недостаток.
большая величина 8*10-3мм;
довольно большое давление газа;
требуется высокое напряжение - 130 В;
Контрольные вопросы:
Какие цветовые модели вы знаете? Представьте в известных вам цветовых моделях белый и черный цвет?
Изобразите принципиальную схему видео адаптера?
Расскажите о физических принципах современных графических компьютерных устройств.
Лекция 3. (4 часа).
Алгоритмические основы компьютерной графики.
План:
Аппроксимация непрерывного пространства в дискретной реализации.
Геометрическое сглаживание В-сплайнами.
Построение реалистических изображений методами фрактальной геометрии.
Понятие размерности пространства.
Топология пространственных фигур в пространстве.
Искривленность пространства.
Заполненность пространства.
Психофизиологические аспекты восприятия пространства и воспроизведения его на плоскости.
Методы удаления невидимых линий.
Психофизиологические аспекты восприятия цвета и света.
Диффузное отражение.
Зеркальное отражение.
Аппроксимация света на модели Фонга.
Модели цвета.
1. Аппроксимация непрерывного пространства в дискретной реализации. Отрисовка линий. Аппроксимация непрерывного пространства в дискретной реализации.
Теперь мы вплотную подошли к задаче алгоритмизации. Начнём с основных и простых алгоритмов рисования прямой линии. Экран состоит из точек, а линия непрерывна. Отсюда возникают проблемы представления непрерывного объекта в дискретном пространстве. Прежде чем приступать к обсуждению конкретных алгоритмов, необходимо рассмотреть общие требования к ним.
Очевидно,
что прямые отрезки на экране должны
выглядеть прямыми, начинаться и
заканчиваться в заданных точках. Далее,
яркость вдоль отрезка должна быть
постоянной и не зависеть от наклона, и
наконец, рисовать нужно быстро. Понятно,
что не все характеристики могут быть
учтены. Сама природа растрового дисплея
исключает генерацию абсолютно прямых
линий (кроме ряда специальных случаев-строго
горизонтальных или вертикальных
отрезков). В алгоритмах возникает вопрос
выбора наиболее подходящего пиксела.
От этого выбора напрямую зависит
результат:

