
Photoshop CS - Скотт Кэлби
.pdf
Глава 8. Двигатель прогресса. Создание эффектов для рекламы |
305 |
|
|
|
|
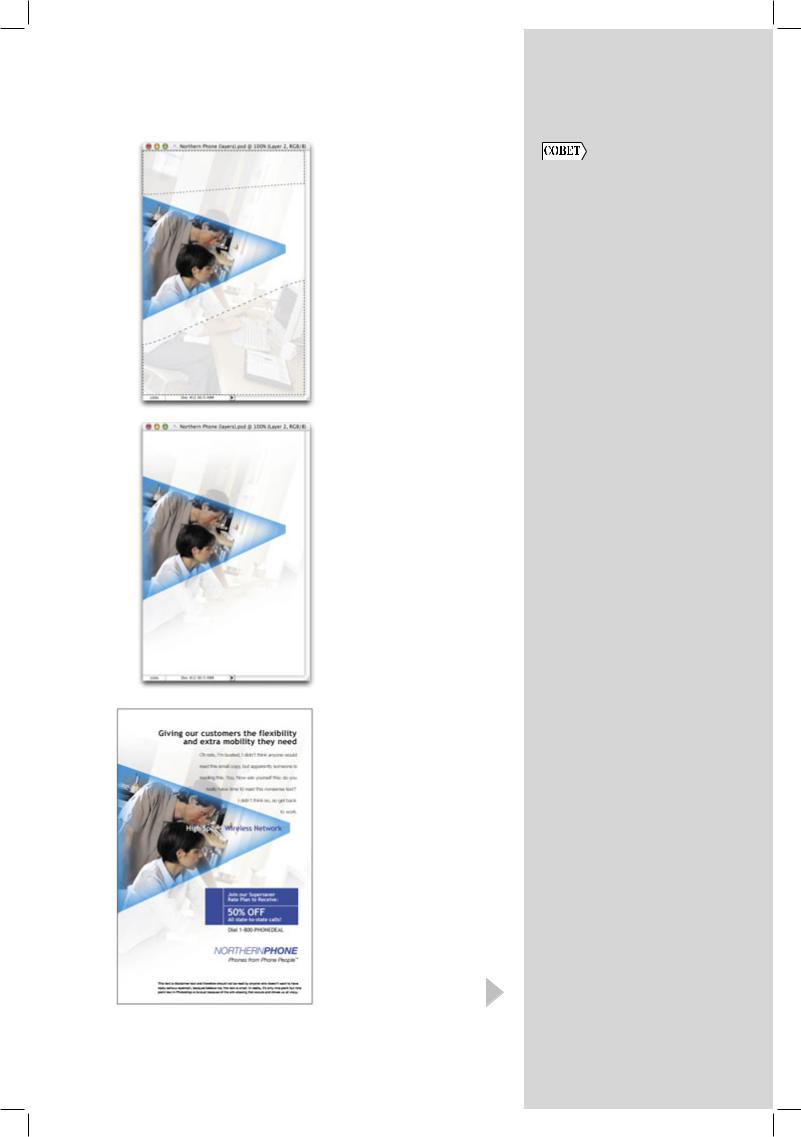
Шаг 10. Выберите команду |
|
|
Inverse из меню Select. |
Каналы загрузить так |
|
В результате выделенная |
||
область будет инвертирована, |
же легко, как и про- |
|
а значит, будут выделены |
зрачность слоя |
|
верхняя и нижняя части изобра- |
Это буквально продол- |
|
жения, что нам и требуется. |
||
жение совета с пре- |
||
|
||
|
дыдущей страницы, |
|
|
в котором я расска- |
|
|
зал о преимуществах |
|
|
загрузки прозрачности |
|
|
слоя для выделения |
|
|
объекта на текущем |
|
|
слое. Щелкните на слое, |
|
|
удерживая нажатой |
|
|
клавишу <Ctrl> (<>), |
|
|
и содержимое слоя будет |
|
|
выделено. То же самое |
|
|
вы сможете проделать |
|
Шаг 11. Нажмите клавишу |
и с палитрой Channels — |
|
<Backspace> (<Delete>), |
загрузить альфа-канал |
|
чтобы удалить выделенные |
как выделенную область, |
|
области. Из-за значитель- |
щелкнув на нем и удер- |
|
ной растушевки выделенной |
живая нажатой клавишу |
|
области некоторые элементы |
<Ctrl> (<>). |
|
на фотографии будут посте- |
|
|
пенно растворяться. |
|
Шаг 12. Эффект можно считать практически законченным; нам осталось только добавить
немного надписей. Для заголовков я выбрал шрифт Trebuchet Ms Bold. Для основного текста использовался шрифт Helvetica Light размером 10 пунктов
со значением междустрочного интервала 24 пункта. Для надписи на синем фоне также использовался шрифт
Trebuchet Ms Bold. В назва-
нии выдуманной компании использовались шрифты
Helvetica Italic и Helvetica Bold Italic. Для слогана был выбран шрифт Helvetica Regular.

306 |
Хитрости и секреты работы в Photoshop CS |
|
Загнуть страницу теперь совсем несложно |
|
Изменение режима |
Я решил рассмотреть настоящий эффект по целому ряду причин: во-первых, |
|
просмотра в любое |
он широко используется; во-вторых, многие пользователи для его |
|
время |
получения применяют специальные дополнительные модули; в-третьих, |
|
При отображении |
если не использовать дополнительные модули, получить настоящий эффект |
|
достаточно сложно. Однако последнее утверждение уже не соответствует |
||
любого диалогового |
||
окна, такого как |
действительности. Теперь все оказывается чрезвычайно просто, в чем вы |
|
Levels (Уровни), Curves |
очень скоро убедитесь. |
|
(Кривые) или окна |
|
|
фильтра, многие из ко- |
|
|
манд меню оказываются |
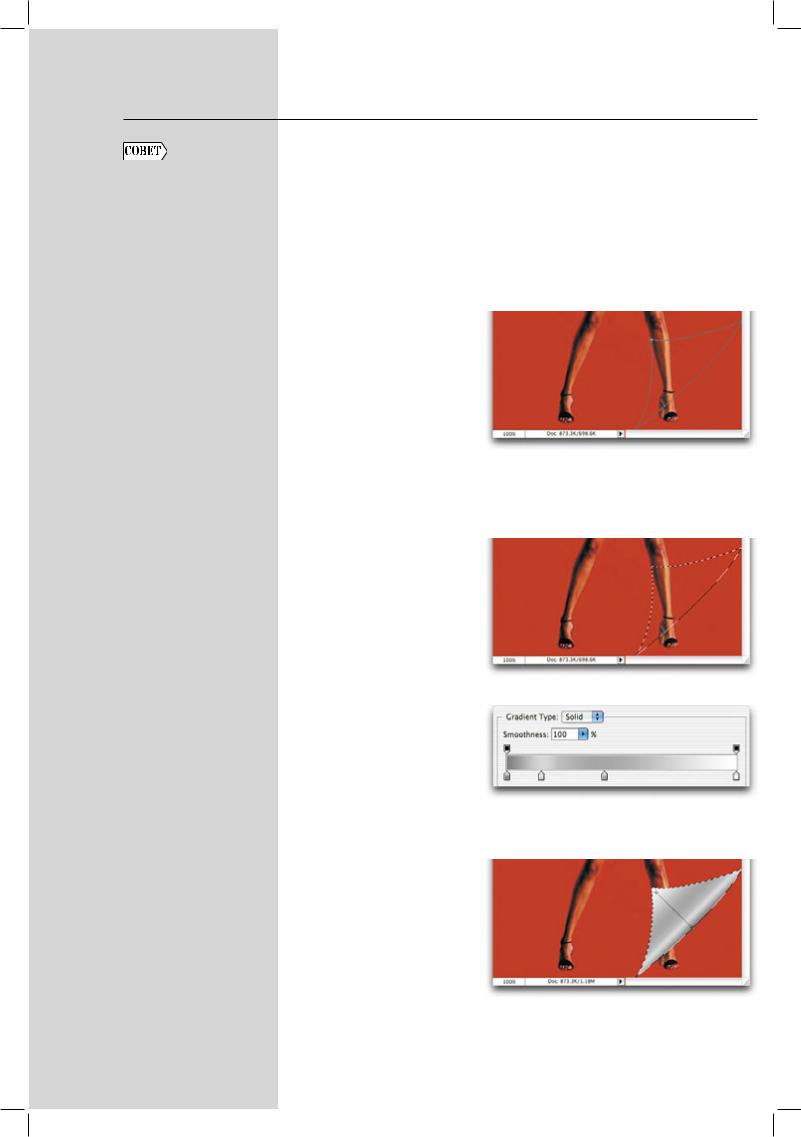
Шаг 1. Откройте фотографию, |
|
недоступными. Однако |
||
к которой решили применить |
||
меню View (Вид) при |
||
эффект. Нажмите клавишу |
||
этом всегда доступно. |
||
<P>, чтобы выбрать инстру- |
||
Комбинация клавиш |
||
мент Pen (Перо), после чего |
||
для отображения этого |
||
увеличьте масштаб фотогра- |
||
меню также остается |
||
фии. Щелкните в нижней части |
||
доступной, даже если вы |
||
фотографии и перетащите |
||
работаете с диалоговым |
инструмент вправо и вверх, тем |
|
окном. |
самым создав сегмент кривой. |
|
Попробуйте в этом |
Удерживая нажатой клавишу |
|
убедиться самостоя- |
<Alt> (<Option>), щелкните |
|
тельно: откройте изобра- |
на только что созданной точке |
|
жение, откройте окно |
и перетащите инструмент вниз |
|
для фильтра Gaussian Blur |
и влево. |
|
(Гауссово размытие), |
|
|
после чего обратите |
Шаг 2. Нажав клавишу <Alt> |
|
внимание на строку |
(<Option>), щелкните на по- |
|
меню программы. Меню |
лученной точке, после чего |
|
View осталось доступ- |
перетащите инструмент, создав |
|
ным; вы сможете изме- |
последний сегмент, заканчи- |
|
нять режимы просмотра, |
вающийся в исходной точке. |
|
выбирая команды этого |
Нажмите комбинацию клавиш |
|
меню или нажимая соот- |
<Ctrl+Enter> (<+Return>), |
|
ветствующие комбина- |
чтобы преобразовать контур |
|
в выделенную область. |
||
ции клавиш. |
||
|
||
|
Шаг 3. Нажмите клавишу <G>, |
|
|
чтобы выбрать инструмент |
|
|
Gradient. Щелкните на образце |
|
|
градиента на панели Options, |
|
|
чтобы отобразить окно Gradient |
|
|
Editor. Создайте градиент, |
|
|
содержащий переход от серого |
|
|
к светло-серому, затем к сред- |
|
|
нему и, наконец, к белому, как |
|
|
показано на рисунке. |
|
|
Шаг 4. Щелкните на значке |
|
|
Create a new layer в нижней |
|
|
части палитры Layers, чтобы |
|
|
создать новый слой. Выберите |
|
|
инструмент Gradient и щелк- |
|
|
ните у нижнего края получен- |
|
|
ной треугольной выделенной |
|
|
области. Затем перетащите |
|
|
инструмент к вершине треуголь- |
|
|
ника, как показано на рисунке. |

Глава 8. Двигатель прогресса. Создание эффектов для рекламы |
307 |
||
|
|
|
|
|
Шаг 5. Снимите выделение, |
|
|
|
нажав комбинацию клавиш |
Вам не нравится |
|
|
<Ctrl+D> (<+D>). Затем |
||
|
выберите команду Drop Shadow |
шаблон Clouds? |
|
|
из раскрывающегося меню Add |
Запросите еще один |
|
|
a layer style в нижней части |
Фильтр Clouds (команда |
|
|
палитры Layers. Для параметра |
||
|
FilterRenderClouds) |
||
|
Distance задайте значение 20, |
||
|
достаточно часто |
||
|
для параметра Size — 10, |
||
|
используется не только |
||
|
для параметра Angle — 63°. |
||
|
для создания тексту- |
||
|
Уменьшите значение параметра |
||
|
рированных фонов, |
||
|
Opacity до 36%. Щелкните |
||
|
но и для получения |
||
|
на кнопке OK, чтобы добавить |
||
|
|||
|
эффектов освещения. |
||
|
к градиенту падающую тень. |
||
|
Одним из замечательных |
||
|
|
||
|
|
свойств фильтра Clouds |
|
|
|
(Облака) является то, |
|
|
|
что генерируемый после |
|
|
|
его применения шаблон |
|
|
|
освещения совершенно |
|
|
|
произволен, поэтому |
|
|
Шаг 6. Создайте новый слой |
если вам не нравится |
|
|
под слоем с изгибом страницы, |
полученный результат, |
|
|
щелкнув на значке Create a new |
начните с нуля и еще |
|
|
layer в нижней части палитры |
раз примените фильтр |
|
|
Layers и удерживая нажатой |
Clouds. Каждый раз вы |
|
|
клавишу <Ctrl> (<>). |
будете получать совер- |
|
|
Выберите инструмент Polygonal |
шенно иной результат. |
|
|
Lasso и создайте треугольную |
|
|
|
выделенную область, подоб- |
|
|
|
ную показанной на рисунке. |
|
|
|
В палитре инструментов |
|
|
|
щелкните на образце основ- |
|
|
|
ного цвета и в появившемся |
|
|
|
диалоговом окне Color Picker |
|
|
|
выберите ярко-синий цвет. |
|
|
|
Затем залейте им треугольную |
|
|
|
область, нажав комбинацию |
|
|
|
клавиш <Alt+Backspace> |
|
|
|
(<Option+Delete>). |
|
|
|
Шаг 7. Для завершения |
|
|
|
создания эффекта добавьте |
|
|
|
надпись. Разместив ее должным |
|
|
|
образом, вы сможете придать |
|
|
|
загнутому краю страницы более |
|
|
|
достоверный вид, как показано |
|
|
|
на рисунке. |
|
|
|
|
|
|

308 |
Хитрости и секреты работы в Photoshop CS |
|
Создание бирки |
|
Применение изменений |
Один из читателей журнала Photoshop User прислал мне газетное объявление, |
|
к нескольким слоям |
попросив рассказать о том, как можно получить соответствующий |
|
Существует несколько |
эффект с помощью Photoshop (если это вообще возможно). Дизайнерам |
|
из газеты удалось получить интересный эффект, и при этом, конечно же, |
||
видов изменений и пре- |
||
образований, которые |
использовалась программа Photoshop. Мне удалось воспроизвести этот |
|
вы сможете применить |
эффект. При этом мне помогал мой хороший друг Колин Смит (Colin Smith) |
|
сразу к нескольким |
(www.photoshopcafe.com). |
|
слоям. Для этого сначала |
|
|
необходимо обратиться |
|
|
к палитре Layers (Слои) |
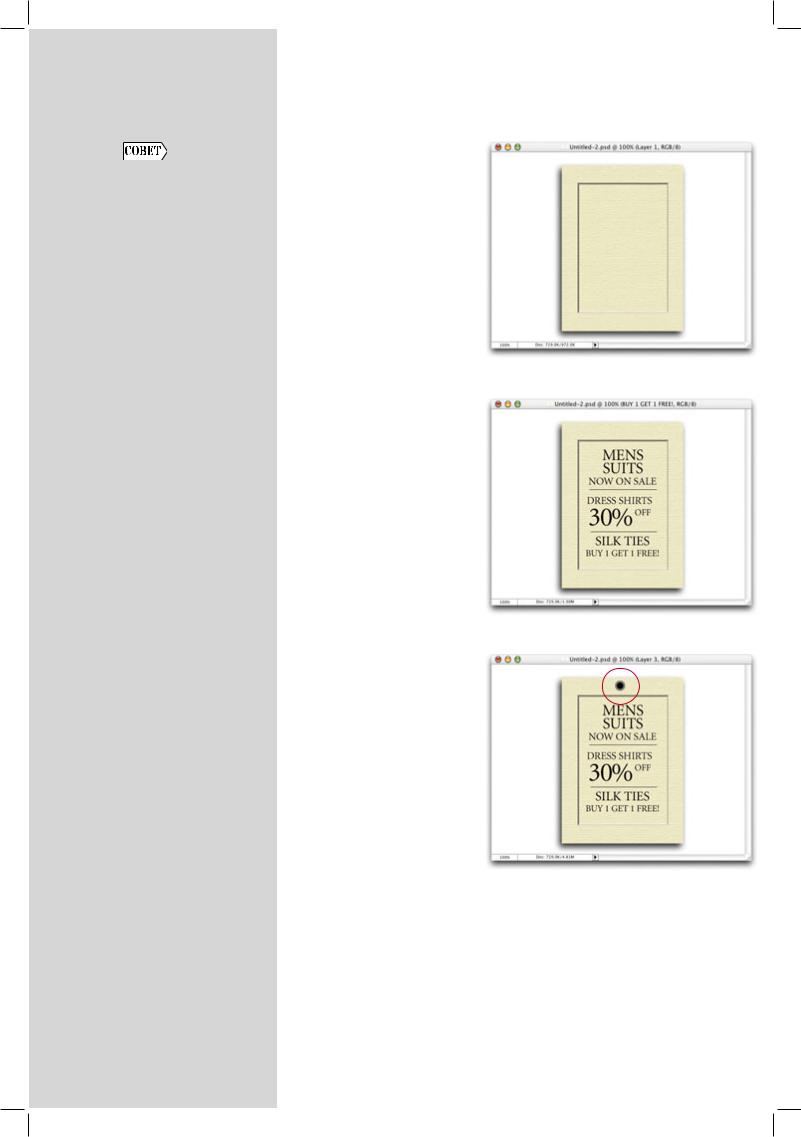
Шаг 1. Создайте новый доку- |
|
и связать необходи- |
||
мент в режиме RGB. Создайте |
||
мые слои между собой, |
||
новый слой, щелкнув на значке |
||
щелкнув во втором |
||
Create a new layer в нижней |
||
столбце напротив |
||
части палитры Layers. Выбе- |
||
имени слоя. Появится |
||
рите инструмент Rectangular |
||
небольшой значок |
||
Marquee и нарисуйте большую |
||
связи, который укажет |
||
вертикально расположенную |
||
на то, что соответству- |
||
выделенную область в цент- |
||
ющий слой связан |
||
ральной части области изобра- |
||
с текущим. После этого |
||
жения. Щелкните на образце |
||
любые преобразования |
||
основного цвета, после чего |
||
(изменение масштаба, |
в появившемся диалоговом |
|
поворот и т.д.) активного |
окне Color Picker выберите |
|
слоя будут оказывать |
бежевый цвет. Залейте им |
|
влияние и на все связан- |
фоновый слой, нажав комбина- |
|
ные слои. |
цию клавиш <Alt+Backspace> |
|
|
(<Option+Delete>). |
|
|
Шаг 2. Выберите команду |
|
|
Filter Gallery (Галерея фильт- |
|
|
ров) из меню Filter. Щелкните |
|
|
на кнопке со стрелкой, распо- |
|
|
ложенной слева от папки |
|
|
Texture (Текстура), после |
|
|
чего щелкните на значке |
|
|
Texturizer, как показано |
|
|
на рисунке. Из раскрывающе- |
|
|
гося списка Texture (Текстура) |
|
|
выберите значение Canvas |
|
|
(Холст). Для параметра Scaling |
|
|
(Масштаб) задайте значение |
|
|
100%, для параметра Relief |
|
|
(Рельеф) — 4. Из раскрываю- |
|
|
щегося списка Light (Источник |
|
|
света) выберите значение Top |
|
|
(Сверху) и щелкните на кнопке |
|
|
OK, чтобы применить текстуру |
|
|
к фону. |
|
|
Шаг 3. Выберите команду Fade |
|
|
Filter Gallery из меню Edit. |
|
|
Уменьшите значение параметра |
|
|
Opacity до 40% (чтобы умень- |
|
|
шить “интенсивность” приме- |
|
|
нения фильтра Texturizer). |
|
|
Щелкните на кнопке OK. |

Глава 8. Двигатель прогресса. Создание эффектов для рекламы |
309 |
||
|
|
|
|
Шаг 4. Выберите инстру- |
|
|
|
мент Rectangular Marquee |
Как убрать стиль |
||
и нарисуйте выделенную |
|||
область меньшего размера |
из слоя |
||
по центру бежевого прямо- |
При использовании |
||
угольника, как показано на ри- |
|||
эффектов слоев эффект |
|||
сунке. Нажмите комбинацию |
|||
оказывается связанным |
|||
клавиш <Ctrl+J> (<+J>), |
|||
непосредственно |
|||
чтобы скопировать выделенную |
|||
со слоем. Поэтому, |
|||
область на отдельный слой. |
|||
если вы применили |
|||
|
|||
|
стиль Drop Shadow |
||
|
к текстовому слою, |
||
|
тень будет связана |
||
|
именно с ним. Если |
||
|
вам нужно перенести |
||
|
эту тень на отдельный |
||
|
слой, выберите команду |
||
Шаг 5. Выберите команду |
Layer StyleCreate Layer |
||
Bevel and Emboss из раскры- |
(Стиль слояСоздать |
||
вающегося меню Add a layer |
слой) из меню Layer. |
||
style в нижней части палитры |
В результате будет |
||
Layers. Из раскрывающегося |
создан новый слой, |
||
списка Technique (Эффект) |
содержащий только |
||
выберите значение Chisel Hard. |
эффект (в данном случае |
||
Увеличьте значение параметра |
это тень). Если вы |
||
Depth (Глубина) до 350%, |
попробуете применить |
||
а значение параметра Size |
этот прием к стилю Bevel |
||
(Размер) уменьшите до 3. |
and Emboss, освещение |
||
В группе параметров Shading |
окажется на одном слое, |
||
сбросьте флажок Use Global |
а тени — на другом. |
||
Light (Использовать глобальное |
Однако они все еще |
||
освещение), для параметра |
будут сгруппированы |
||
Angle задайте значение -30°, |
с исходным слоем |
||
а для параметра Altitude — 30°. |
в виде обтравочной |
||
Уменьшите значение параметра |
группы. Для удаления |
||
Opacity для теней до 30%, как |
|||
обтравочной группы |
|||
показано на рисунке. Щелкать |
|||
нажмите комбинацию |
|||
на кнопке OK еще не следует. |
|||
клавиш <Shift+Ctrl+G> |
|||
Вместо этого выберите |
|||
(<Shift++G>). Вы |
|||
из списка стилей в левой части |
|||
получите три различных |
|||
диалогового окна Layer Style |
|||
слоя. |
|||
стиль Inner Glow. |
|||
|
|
||
Шаг 6. После отображения |
|
|
|
списка параметров стиля Inner |
|
|
|
Glow измените режим нало- |
|
|
|
жения со Screen на Normal, |
|
|
|
а значение параметра Opacity |
|
|
|
уменьшите до 30%. Щелкните |
|
|
|
на образце цвета и в появив- |
|
|
|
шемся диалоговом окне Color |
|
|
|
Style выберите черный цвет. |
|
|
|
Увеличьте значение параметра |
|
|
|
Choke (Ограничение) до 48, |
|
|
|
для параметра Size (Размер) |
|
|
|
задайте значение 4. Щелкните |
|
|
|
на кнопке OK, чтобы добавить |
|
|
|
скосы к прямоугольнику мень- |
|
|
|
шего размера. |
|
|
|
|
|
|
|

310 |
Хитрости и секреты работы в Photoshop CS |
||
|
|
|
|
|
|
Шаг 7. В палитре Layers |
|
Как увидеть активный |
щелкните на исходном слое |
||
с бежевым прямоугольником. |
|||
слой и скрыть все |
Выберите команду Drop Shadow |
||
остальные |
из раскрывающегося списка |
||
Если вы работаете |
Add a layer style в нижней части |
||
палитры Layers. В появившемся |
|||
с многослойным доку- |
|||
диалоговом окне сбросьте |
|||
ментом, вы увидите, |
|||
флажок Use Global Light, |
|||
как выглядит только |
после чего для параметра |
||
тот слой, с которым |
Angle задайте значение 60°. |
||
вы работаете в насто- |
Для параметра Distance задайте |
||
ящее время, щелкнув |
значение 13, для параметра |
||
на значке в виде глаза |
Size — 10. Уменьшите значе- |
||
напротив него в палитре |
ние параметра Opacity до 40% |
||
Layers и удерживая |
и щелкните на кнопке OK, чтобы |
||
нажатой клавишу |
добавить к будущей бирке тень, |
||
<Alt> (<Option>). |
как показано на рисунке. |
||
А все остальные слои, |
Шаг 8. Из палитры инструмен- |
||
а также примененные |
|||
тов выберите инструмент Type, |
|||
к ним стили, окажутся |
|||
нажмите клавишу <D>, чтобы |
|||
скрытыми. Для того |
выбрать в качестве основного |
||
чтобы снова отобразить |
черный цвет, и введите текст |
||
все слои, щелкните |
надписи. В данном случае |
||
на значке в виде глаза |
я использовал шрифт Minion |
||
напротив текущего слоя |
от компании Adobe. Затем |
||
в палитре Layers, удер- |
создайте новый слой, выберите |
||
живая нажатой клавишу |
инструмент Line из подменю |
||
<Alt> (<Option>). |
Shape в палитре инструментов |
||
|
|
и нарисуйте две линии толщи- |
|
|
|
ной в 1 пиксель: одну под |
|
|
|
верхним, а вторую под цент- |
|
|
|
ральным текстовым блоком, |
|
|
|
как показано на рисунке. |
|
|
|
Шаг 9. Создайте новый слой. |
|
|
|
Выберите инструмент Elliptical |
|
|
|
Marquee и, удерживая нажатой |
|
|
|
клавишу <Shift>, нарисуйте |
|
|
|
небольшую круглую выделен- |
|
|
|
ную область в верхней части |
|
|
|
бирки, как показано на ри- |
|
|
|
сунке. Нажмите клавишу <D>, |
|
|
|
чтобы задать в качестве |
|
|
|
основного цвета черный, |
|
|
|
и залейте им выделенную |
|
|
|
область, нажав комбинацию |
|
|
|
клавиш <Alt+Backspace> |
|
|
|
(<Option+Delete>). Снимать |
|
|
|
выделение еще не нужно. |
|
|
|
Создайте новый слой, задайте |
|
|
|
в качестве основного цвета |
|
|
|
нейтральный серый, после |
|
|
|
чего выберите команду Stroke |
|
|
|
(Обводка) из меню Edit. |
|
|
|
В появившемся диалоговом |
|
|
|
окне укажите значение 4 для |
|
|
|
параметра Width, для параметра |
|
|
|
Location задайте значение |
|
|
|
Center. Щелкните на кнопке |
|
|
|
OK, чтобы добавить серую |
|
|
|
обводку к кругу, как показано |
|
|
|
на рисунке. |
|
|
|
|
|

Глава 8. Двигатель прогресса. Создание эффектов для рекламы |
311 |
||
|
|
|
|
Шаг 10. Снимите выделение, |
|
|
|
нажав комбинацию клавиш |
Копирование стилей |
||
<Ctrl+D> (<+D>). Выберите |
|||
команду Bevel and Emboss |
слоев на другие слои |
||
из раскрывающегося меню Add |
Как только вы приме- |
||
a layer style в нижней части |
|||
нили стиль к слою, вы |
|||
палитры Layers. Из раскры- |
|||
можете применить его |
|||
вающегося списка Technique |
|||
с теми же параметрами |
|||
(Эффект) выберите значение |
|||
к другому слою. Для |
|||
Chisel Hard. Увеличьте значе- |
|||
этого выберите команду |
|||
ние параметра Depth (Глубина) |
|||
Layer StyleCopy Layer |
|||
до 1000%. Для параметра |
|||
Style (Стиль слоя |
|||
Angle задайте значение 57°, |
|||
Копировать стиль слоя) |
|||
а для параметра Altitude — 30°. |
|||
из меню Layer. После |
|||
Щелкните на кнопке со стрел- |
|||
этого в палитре Layers |
|||
кой справа от поля Gloss |
|||
щелкните на слое, к ко- |
|||
Contour, чтобы отобразить |
|||
торому хотите приме- |
|||
окно Contour Picker (Выбор |
|||
контура). Выберите контур |
нить эффект, а затем |
||
Ring-Double (Двойное кольцо). |
выберите команду Layer |
||
Установите флажок Anti-aliased |
StylePaste Layer Style |
||
(Сглаживание) и щелкните |
(Стиль слояВставить |
||
на кнопке OK, чтобы придать |
стиль слоя) из меню |
||
обводке “металлический вид”. |
Layer. |
||
|
Однако существует |
||
|
и более быстрый |
||
Шаг 11. Перейдите к палитре |
способ. Щелкните |
||
Layers, скройте фоновый слой |
правой кнопкой |
||
и выберите команду Merge |
мыши (комбинация |
||
Visible (Объединить видимые) |
<Control+щелчок>) |
||
из меню палитры, чтобы |
на слое в палитре Layers. |
||
объединить слои в один. Затем |
Выберите команду Copy |
||
нажмите комбинацию клавиш |
Layer Style (Копировать |
||
<Ctrl+T> (<+T>), чтобы |
стиль слоя) из появив- |
||
отобразить ограничивающую |
шегося контекстного |
||
рамку Free Transform. Распо- |
меню. Щелкните |
||
ложите указатель за границами |
|||
правой кнопкой |
|||
ограничивающей рамки, щелк- |
|||
мыши (комбинация |
|||
ните и перетащите его, чтобы |
|||
<Control+щелчок>) |
|||
немного повернуть бирку. |
|||
на слое, к которому |
|||
Получив необходимый резуль- |
|||
хотите добавить эффект, |
|||
тат, нажмите клавишу <Enter> |
|||
в палитре Layers. Выбе- |
|||
(<Return>). |
|||
рите команду Paste Layer |
|||
|
|||
|
Style (Вставить стиль |
||
Шаг 12. Теперь пришло время |
слоя) из появившегося |
||
контекстного меню. |
|||
создать шнурок для закреп- |
|||
Попробуйте несколько |
|||
ления бирки. Создайте новый |
|||
раз применить этот |
|||
документ в режиме RGB, |
|||
подход, и вы никогда |
|||
после чего создайте новый |
|||
больше не будете обра- |
|||
слой и выберите инструмент |
|||
щаться к меню Layer |
|||
Rectangular Marquee. Нари- |
|||
Style. |
|||
суйте горизонтально располо- |
|||
|
|
||
женную выделенную область, |
|
|
|
подобную представленной |
|
|
|
на рисунке. В качестве основ- |
|
|
|
ного цвета задайте серый |
|
|
|
и залейте им выделенную |
|
|
|
область, нажав комбинацию |
|
|
|
клавиш <Alt+Backspace> |
|
|
|
(<Option+Delete>). |
|
|
|
|
|
|
|

312 |
Хитрости и секреты работы в Photoshop CS |
|
|
|
|
|
Шаг 13. Выберите команду |
|
Как переместить слой |
Halftone Pattern (Точечный |
|
узор) из меню FilterSketch |
||
в другой документ |
(ФильтрЭскиз). Для пара- |
|
на то же самое место |
метра Size (Размер) задайте |
|
Существует очень |
значение 2, для параметра |
|
Contrast (Контраст) — значе- |
||
простой способ скопи- |
||
ние 33, а из раскрывающегося |
||
ровать слой и перенести |
||
списка Pattern Type (Тип узора) |
||
его в другой документ |
||
выберите значение Line (Линей- |
||
на то же самое место. |
||
ный). Щелкните на кнопке OK, |
||
Щелкните на слое, |
||
чтобы добавить горизонталь- |
||
который хотите скопи- |
||
ные полосы к серому прямо- |
||
ровать, в палитре Layers, |
||
угольнику. Снимите выделение, |
||
после чего из меню |
||
нажав комбинацию клавиш |
||
палитры выберите |
<Ctrl+D> (<+D>). |
|
команду Duplicate Layer |
|
|
(Создать копию слоя). |
|
|
В появившемся диало- |
|
|
говом окне Duplicate |
|
|
Layer в группе Destination |
Шаг 14. Нажмите комбинацию |
|
(Назначение) выбе- |
клавиш <Ctrl+T> (<+T>), |
|
рите существующий |
чтобы отобразить ограничива- |
|
документ, в который |
ющую рамку Free Transform. |
|
вы хотите поместить |
Расположите указатель за |
|
слой, или команду |
границами ограничивающей |
|
New (Создать), чтобы |
рамки, щелкните и перетащите |
|
поместить слой в новый |
его, чтобы повернуть серый |
|
документ, затем щелк- |
прямоугольник, как показано |
|
ните на кнопке OK. Слой |
на рисунке. Получив необхо- |
|
будет перенесен в другой |
димый результат, нажмите |
|
документ на то же место. |
клавишу <Enter> (<Return>). |
|
|
Шаг 15. Выберите инстру-
мент Rectangular Marquee
и нарисуйте горизонтальную узкую выделенную область по центру повернутого прямоугольника, как показано на рисунке. Нажмите комбинацию клавиш <Ctrl+J> (<+J>), чтобы скопировать выделенную область
на отдельный слой. Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы отобразить ограничивающую рамку Free Transform. Щелкните правой кнопкой мыши (комбинация
<Control+щелчок>) на огра-
ничивающей рамке и выберите из контекстного меню команду
Rotate 90°CW (Повернуть на 90° по часовой стрелке).
Получив необходимый результат, нажмите клавишу <Enter> (<Return>).

Глава 8. Двигатель прогресса. Создание эффектов для рекламы |
313 |
||
|
|
|
|
Шаг 16. Выберите команду |
|
|
|
Shear (Искривление) |
Как получить лучшие |
||
из меню FilterDistort |
|||
(ФильтрИскажение). По цен- |
результаты при преоб- |
||
тру сетки будет отображена |
разовании цветных |
||
сплошная вертикальная линия. |
изображений в оттенки |
||
Щелкните на расстоянии |
|||
серого |
|||
приблизительно 1/4 от ее |
|||
Если у вас есть цветное |
|||
длины сверху и перетащите |
|||
полученную точку влево. |
изображение, которое |
||
Затем щелкните на расстоянии |
необходимо преобразо- |
||
приблизительно 1/4 от ее |
вать в оттенки серого, |
||
длины снизу и перетащите полу- |
вы можете выбрать |
||
ченную точку вправо. В резуль- |
команду ModeGrayscale |
||
тате вы получите “волнистую |
(РежимОттенки |
||
линию”. Щелкните на кнопке |
серого) из меню Image |
||
OK, чтобы изогнуть серые |
(Изображение). В этом |
||
полосы. |
случае Photoshop удалит |
||
|
сведения о цвете, и вы |
||
|
получите неплохо выгля- |
||
|
дящее изображение в от- |
||
Шаг 17. Выберите команду |
тенках серого. Однако |
||
вы можете получить |
|||
Bevel and Emboss из раскры- |
гораздо более точное |
||
вающегося меню Add a layer |
|||
преобразование: вместо |
|||
style в нижней части палитры |
|||
того чтобы выбирать |
|||
Layers. Из раскрывающегося |
|||
команду ModeGrascale |
|||
списка Technique (Эффект) |
|||
(РежимОттенки |
|||
выберите значение Chisel Hard. |
|||
серого) из меню Image |
|||
Уменьшите значение пара- |
|||
(Изображение), перей- |
|||
метра Depth (Глубина) до 71% |
|||
дите к палитре Channels |
|||
и щелкните на кнопке OK, |
|||
(Каналы) и по очереди |
|||
чтобы придать шнурку круглую |
|||
щелкайте на отдельных |
|||
форму. Нажмите клавишу |
|||
каналах (Red (Красный), |
|||
<V>, чтобы выбрать инстру- |
|||
Blue (Синий), Green |
|||
мент Move, и перетащите шнур |
|||
(Зеленый)). Эти каналы |
|||
в документ с биркой. Нажмите |
|||
отображаются в оттенках |
|||
комбинацию клавиш <Ctrl+T> |
|||
серого (по умолчанию), |
|||
(<+T>), чтобы отобразить |
|||
и каждый из них замеча- |
|||
ограничивающую рамку Free |
|||
тельно выглядит в оттен- |
|||
Transform. Удерживая нажатой |
|||
ках серого. Сохраните |
|||
клавишу <Shift>, уменьшите |
|||
один из каналов, |
|||
масштаб шнура и расположите |
|||
его должным образом. |
а оставшиеся два пере- |
||
|
тащите на значок мусор- |
||
|
ной корзины. Выберите |
||
Шаг 18. Расположив шнур |
команду ModeGrayscale |
||
таким образом, как будто он |
(РежимОттенки |
||
продет через отверстие в бирке, |
серого) из меню Image |
||
создайте копию слоя, нажав |
и получите замечатель- |
||
комбинацию клавиш <Ctrl+J> |
ное изображение. |
||
(<+J>). С помощью инстру- |
|
|
|
мента Move переместите копию |
|
|
|
шнура так, чтобы она как будто |
|
|
|
выходила из отверстия с дру- |
|
|
|
гой стороны. При этом вам |
|
|
|
придется разместить копию |
|
|
|
слоя со шнурком под слоем |
|
|
|
с биркой. На этом создание |
|
|
|
эффекта можно считать |
|
|
|
законченным, как показано |
|
|
|
на рисунке. |
|
|
|
|
|
|
|

314 |
Хитрости и секреты работы в Photoshop CS |
|
Как разделить фотографии на элементы |
|||
Удаление до исходного |
головоломки |
|||
изображения |
Мне уже встречался подобный эффект, однако я взглянул на него совсем |
|||
Если вы работали |
по-другому, когда увидел коробку от новинки компании Apple — iLife. Если |
|||
с изображением и уви- |
вам доводилось рисовать элемент головоломки с помощью инструмента Pen, |
|||
дели, что результаты |
то данная задача окажется достаточно сложной. Однако не следует забывать |
|||
не оправдывают ваших |
о том, что пользовательские фигуры в виде элементов головоломки доступны |
|||
ожиданий, у вас есть |
||||
в Photoshop. В результате получение эффекта значительно упрощается, в чем |
||||
несколько вариантов. |
||||
вы сейчас и убедитесь. |
||||
Вы можете выбрать |
||||
|
|
|
||
команду FileRevert, |
|
|
|
|
чтобы восстановить |
Шаг 1. Создайте новый доку- |
|||
изображение в том |
||||
виде, в котором оно |
мент в режиме RGB. Щелкните |
|||
было открыто. Но если |
на образце основного цвета |
|||
и выберите нейтральный серый |
||||
вы хотите отменить |
||||
цвет в диалоговом окне Color |
||||
только часть внесенных |
||||
Picker. Выберите инструмент |
||||
изменений, попро- |
||||
Custom Picker из палитры |
||||
буйте выбрать инстру- |
||||
инструментов. На палитре |
||||
мент Eraser (Ластик), |
||||
Options щелкните на третьем |
||||
нажмите клавишу <Alt> |
||||
значке слева, чтобы создавать |
||||
(<Option>) и порабо- |
||||
растровые фигуры, затем |
||||
тайте им с теми облас- |
||||
щелкните на образце фигуры, |
||||
тями, которые вам |
||||
чтобы отобразить окно Shape |
||||
не нравятся. Обычно |
||||
Picker. Из меню окна выберите |
||||
инструмент Eraser |
||||
команду Objects (Объекты). |
||||
просто удаляет изоб- |
||||
В появившемся диалоговом |
||||
ражение, но после |
||||
окне щелкните на кнопке |
||||
нажатия клавиши <Alt> |
||||
Append, чтобы добавить |
||||
(<Option>) удаляются |
||||
выбранный набор фигур к стан- |
||||
только элементы, |
||||
дартному. |
||||
добавленные после |
||||
|
|
|
||
открытия изображения. |
|
|
|
|
Это и есть инструмент |
|
|
|
|
History Eraser, действие |
Шаг 2. Прокрутите список |
|
|
|
которого напоминает |
фигур, пока не найдете четыре |
|
|
|
действие инструмента |
фигуры в виде элементов |
|
|
|
History Brush, но по ка- |
головоломки. Щелкните |
|
|
|
кой-то причине боль- |
на четвертой фигуре, как |
|
|
|
шинство людей отдают |
показано на рисунке. Создайте |
|
|
|
|
|
|||
предпочтение инстру- |
новый слой, щелкнув на значке |
|||
менту Eraser. |
Create a new layer в нижней |
|||
|
части палитры Layers. Удержи- |
|||
|
вая нажатой клавишу <Shift>, |
|||
|
нарисуйте первую часть голово- |
|||
|
ломки, расположив ее в верх- |
|||
|
нем правом углу изображения, |
|||
|
как показано на рисунке. |
|||
|
Шаг 3. Создайте новый слой. |
|||
|
Откройте окно Shape Picker |
|||
|
и щелкните в нем на второй |
|||
|
фигуре в виде элемента голово- |
|||
|
ломки, как показано на рисунке. |
|||
|
Удерживая нажатой клавишу |
|||
|
<Shift>, нарисуйте вторую |
|||
|
часть головоломки, по разме- |
|||
|
рам соответствующую первой. |
|||
