Photoshop CS - Скотт Кэлби
.pdf
Глава 6. Вы платежеспособны? Подготовка портфеля художественных работ |
235 |
Поместите свою работу в рамку |
|
|
Меня всегда удивлял тот факт, насколько изменяется восприятие любого |
Ограничения стиля |
|
изображения после помещения его в рамку. После этого практически любая |
Bevel and Emboss |
|
фотография приобретает вид настоящего произведения искусства. Данный |
Стиль Bevel and Emboss |
|
прием посвящен имитации рамок с помощью стандартных средств Photoshop |
||
в Photoshop лучше всего |
||
без использования каких-либо дополнительных фильтров от сторонних |
подходит для изображе- |
|
компаний. Созданная нами рамка будет обладать красным цветом, однако |
ний с низким разреше- |
|
ничто не мешает вам изменить ее цвет в дальнейшем, воспользовавшись |
нием (например, 72 ppi), |
|
командой Hue/Saturation. |
однако при применении |
|
|
этого стиля к изоб- |
|
|
ражениям с высоким |
|
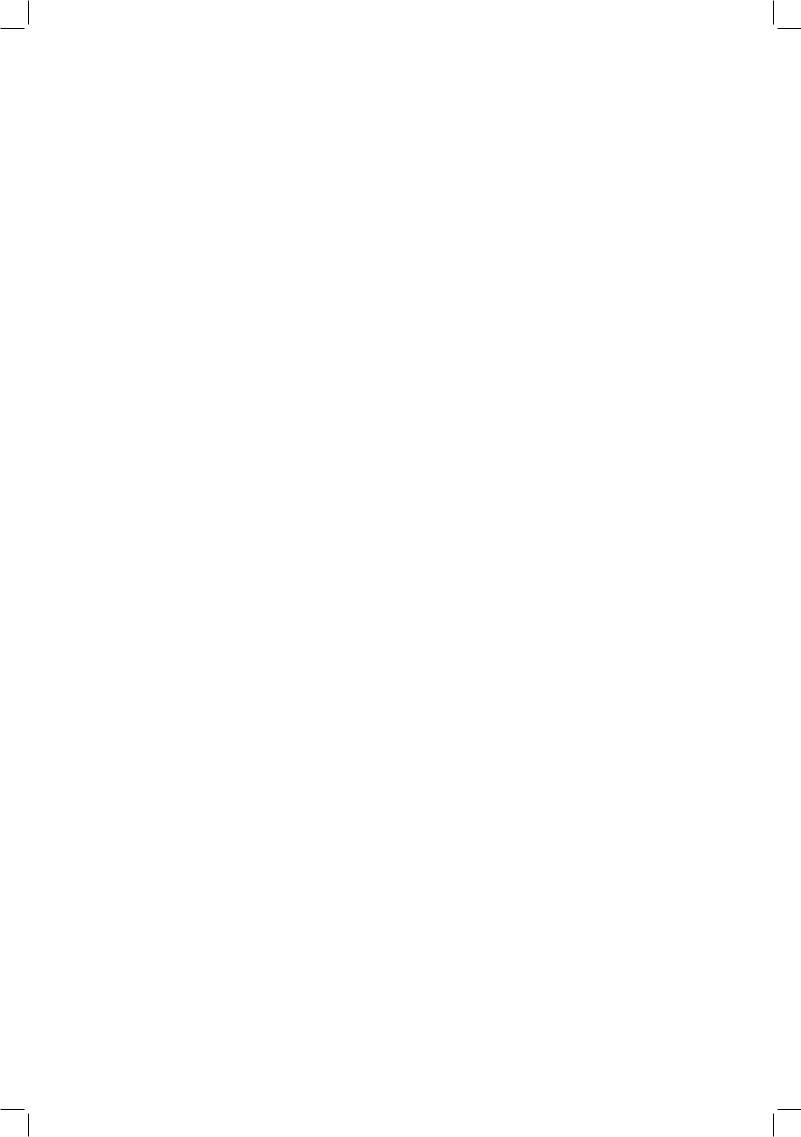
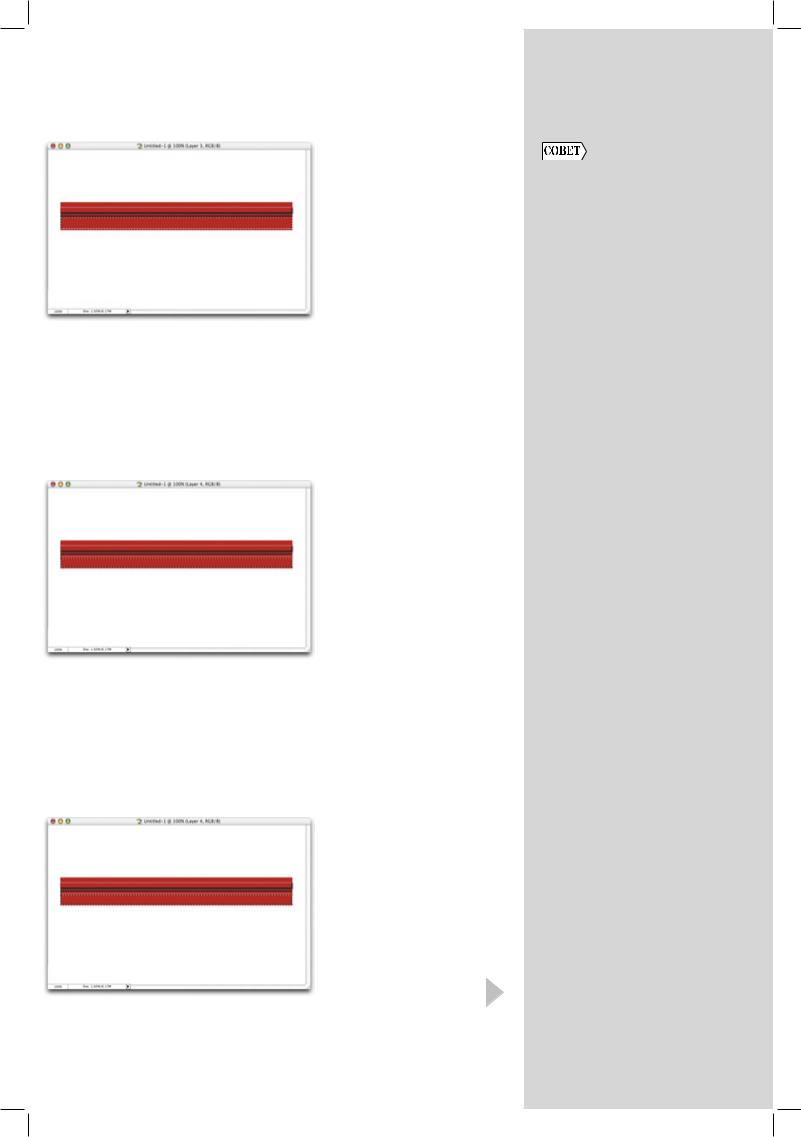
Шаг 1. Создайте новый доку- |
разрешением (напри- |
|
мент в режиме RGB. Создайте |
мер, 300 ppi) результаты |
|
новый слой, щелкнув на значке |
оказываются менее |
|
Create a new layer в нижней |
заметными. Например, |
|
части палитры Layers. Выбе- |
значение 20 параметра |
|
рите инструмент Rectangular |
Depth (Глубина) позво- |
|
Marquee и нарисуйте гори- |
ляет получить широкую |
|
зонтально расположенную |
резкую фаску при работе |
|
прямоугольную выделенную |
с изображением с раз- |
|
область, подобную представ- |
решением 72 ppi, в то |
|
ленной на рисунке. Щелкните |
||
время как при работе |
||
на образце основного цвета |
||
с изображением с раз- |
||
и выберите нейтральный |
||
решением 300 ppi это |
||
красный цвет, залейте им |
||
же значение параметра |
||
фоновый слой, нажав комбина- |
||
Depth позволяет полу- |
||
цию клавиш <Alt+Backspace> |
||
чить мягкую фаску, |
||
(<Option+Delete>). |
||
размер которой не пре- |
||
|
||
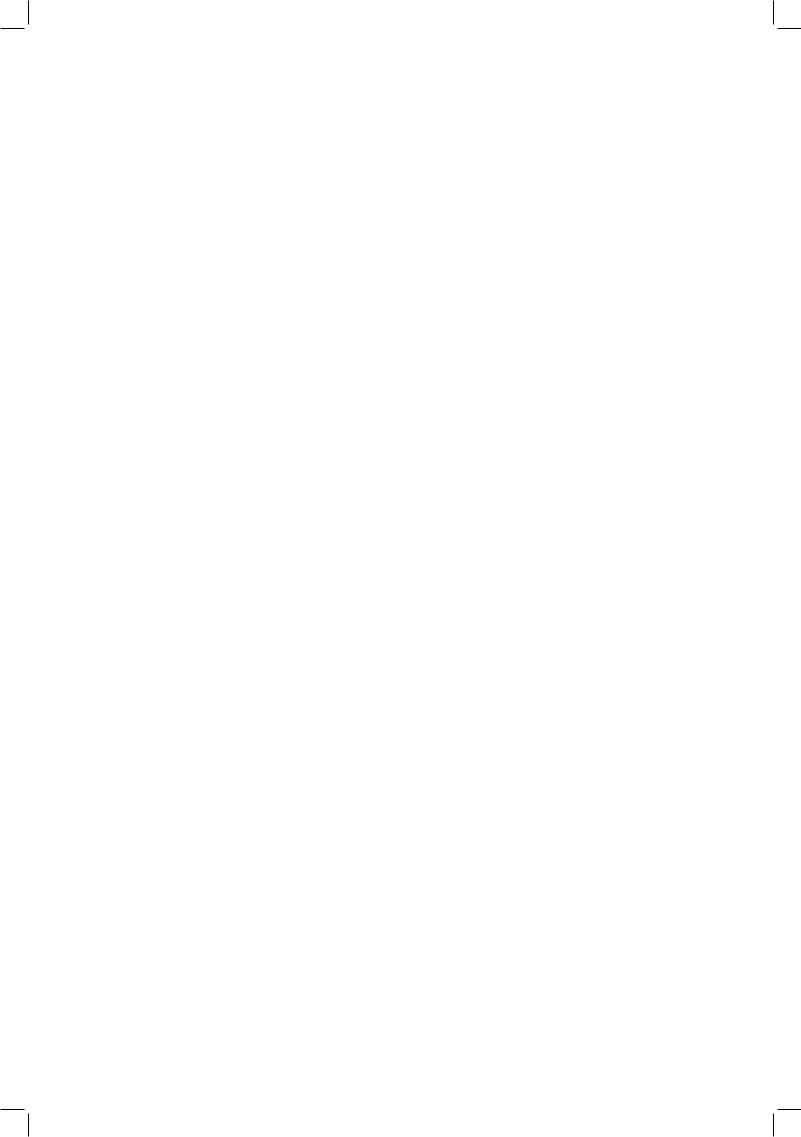
Шаг 2. Снимите выделение, |
вышает 30–40% от того, |
|
что можно получить при |
||
нажав комбинацию клавиш |
||
работе с изображениями |
||
<Ctrl+D> (<+D>). Выбе- |
||
с низким разрешением. |
||
рите инструмент Rectangular |
||
Способов решения |
||
Marquee и нарисуйте гори- |
||
этой проблемы собс- |
||
зонтально расположенную |
||
твенными средствами |
||
прямоугольную выделенную |
||
Photoshop не сущест- |
||
область, расположенную внутри |
||
вует, но если вы хотите |
||
области, созданной раньше, как |
||
получить соответству- |
||
показано на рисунке. Нажмите |
||
ющие результаты при |
||
комбинацию клавиш <Ctrl+J> |
||
(<+J>), чтобы скопировать |
работе с изображениями |
|
выделенную область на отдель- |
с высоким разреше- |
|
ный слой. |
нием, вам пригодится |
|
|
набор дополнительных |
|
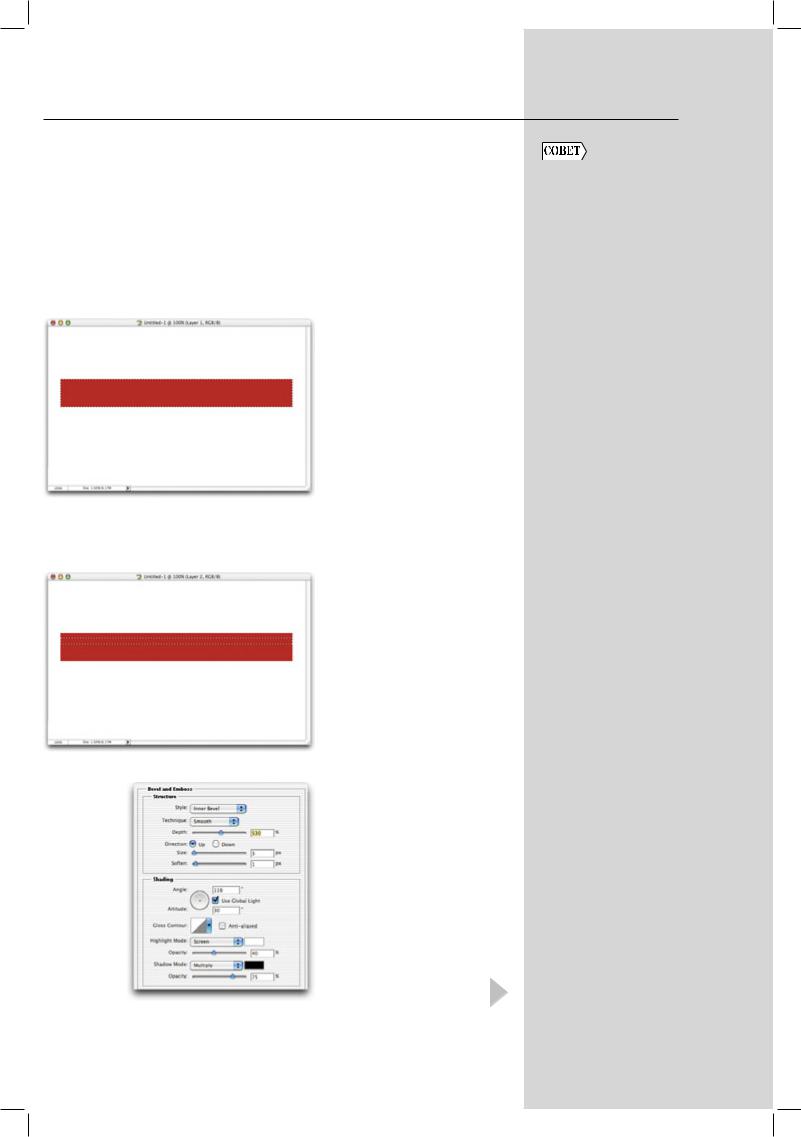
Шаг 3. Выберите команду |
модулей Eye Candy |
|
Bevel and Emboss из выпада- |
от компании Alien Skin, |
|
ющего меню Add a layer style |
в состав которого входит |
|
в нижней части палитры Layers. |
фильтр Bevel (Скос), |
|
В появившемся диалоговом |
который можно приме- |
|
окне увеличьте значение |
нять и к изображениям |
|
параметра Depth (Глубина) |
с высоким разрешением. |
|
до 530%, уменьшите значение |
Подробные сведения |
|
параметра Size (Размер) до 3, |
вы найдете на Web-узле |
|
для параметра Soften задайте |
www.alienskin.com. |
|
значение 1, после чего в группе |
|
|
параметров Shading задайте |
|
|
для параметра Opacity (Непро- |
|
|
зрачность) для ярких оттенков |
|
|
значение 40%, как показано |
|
|
на рисунке. |
|

236 |
Хитрости и секреты работы в Photoshop CS |
||||
|
|
|
|
|
|
|
|
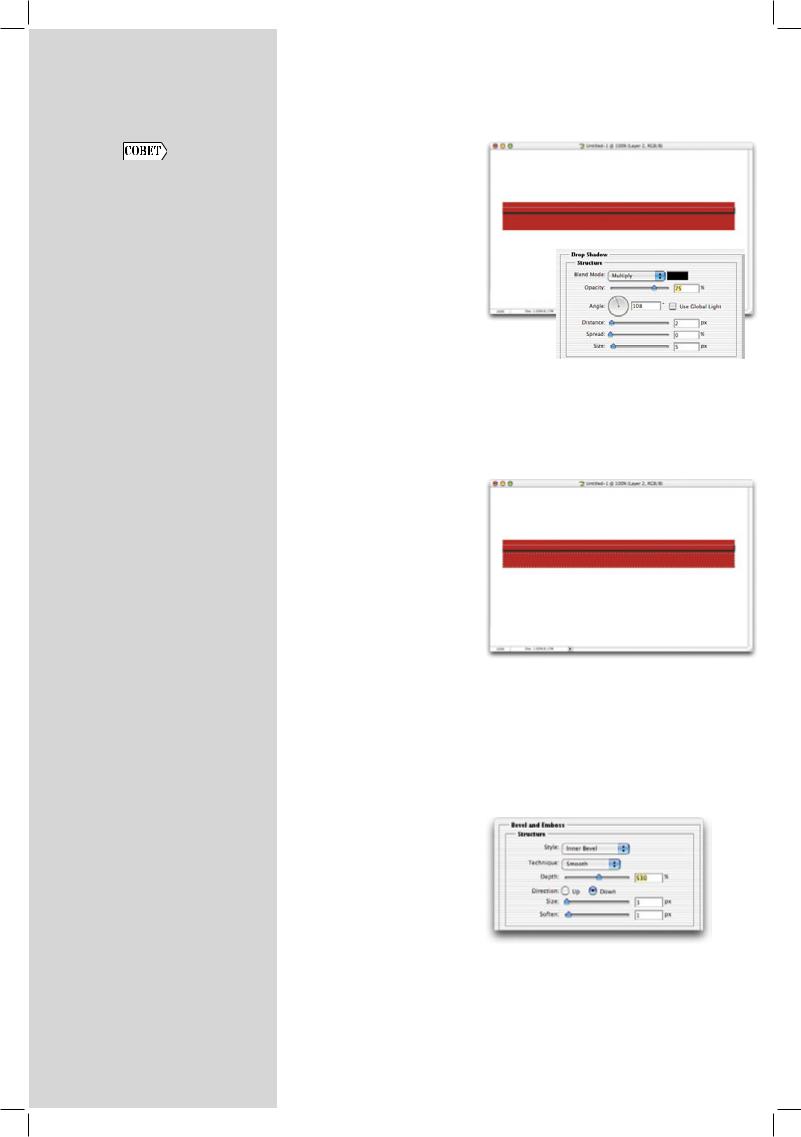
Шаг 4. Щелкните на кнопке OK, |
|||
Перемещение выделен- |
чтобы добавить скос к красной |
||||
полосе, как показано на ри- |
|||||
ных областей между |
сунке. Для добавления допол- |
||||
документами |
нительных теней выберите |
||||
Если вы создали выде- |
команду Drop Shadow из выпа- |
||||
дающего меню Add a layer style |
|||||
ленную область в доку- |
|||||
в нижней части палитры Layers. |
|
|
|||
менте, которую хотите |
|
|
|||
Уменьшите значение пара- |
|
|
|||
перенести в другой |
|
|
|||
метра Distance (Расстояние) |
|
|
|||
документ, вы сможете |
|
|
|||
до 2 и щелкните на кнопке OK, |
|
|
|||
перетащить только |
|
|
|||
чтобы добавить тень к красной |
|
|
|||
выделенную область |
|
|
|||
полоске со скосами, как пока- |
|
|
|||
(но не ее содержимое). |
|
|
|||
зано на рисунке. |
|
|
|||
Для этого сначала |
|
|
|||
|
|
|
|||
убедитесь в том, что |
|
|
|
||
у вас выбран инструмент |
|
|
|
||
выделения (такой как |
|
|
|
||
Lasso (Лассо), Rectangular |
|
|
|
||
Marquee (Прямоугольная |
|
|
|
||
область), Magic Wand |
|
|
|
||
(Волшебная палочка) |
|
|
|
||
и т.д.), затем щелкните |
|
|
|
||
им на выделенной |
Шаг 5. Воспользуйтесь инстру- |
||||
области и перетащите |
|||||
ее в другой открытый |
ментом Rectangular Marquee |
||||
документ. |
для создания еще одной прямо- |
||||
|
|
угольной выделенной области, |
|||
|
|
как показано на рисунке, |
|||
|
|
расположенной в нижней части |
|||
|
|
красного прямоугольника. |
|||
|
|
В палитре Layers щелкните |
|||
|
|
на исходном слое с красным |
|||
|
|
прямоугольником и нажмите |
|||
|
|
комбинацию клавиш <Ctrl+J> |
|||
|
|
(<+J>), чтобы скопировать |
|||
|
|
выделенную область на отде- |
|||
|
|
льный слой. Затем щелкните |
|||
|
|
на пункте Effects (Эффекты) |
|||
|
|
(соответствующем слою, с ко- |
|||
|
|
торым вы только что работали) |
|||
|
|
и перетащите его на значок |
|||
|
|
только что созданного слоя. |
|||
|
|
В результате к содержимому |
|||
|
|
нового слоя будут применены |
|||
|
|
те же стили. |
|||
|
|
Шаг 6. Работая с новым слоем, |
|||
|
|
щелкните на пункте Bevel and |
|||
|
|
Emboss в списке стилей. В поя- |
|||
|
|
вившемся диалоговом окне для |
|||
|
|
параметра Direction (Направ- |
|||
|
|
ление) задайте значение Down |
|||
|
|
(Вниз), выбрав одноименный |
|||
|
|
переключатель, чтобы изменить |
|||
|
|
направление скоса (только |
|||
|
|
для текущего слоя) и чтобы |
|||
|
|
тень отображалась сверху, |
|||
|
|
а блики — снизу. Не изменяя |
|||
|
|
никаких других параметров, |
|||
|
|
щелкните на кнопке OK. |
|||
|
|
|
|
|
|

Глава 6. Вы платежеспособны? Подготовка портфеля художественных работ |
237 |
|
|
|
|
Шаг 7. Воспользуйтесь инстру- |
|
|
ментом Rectangular Marquee |
Переключение между |
|
для создания еще одной |
||
прямоугольной выделенной |
открытыми докумен- |
|
области, чуть более низкой, чем |
тами |
|
предыдущая. Новая выделенная |
Открыв несколько доку- |
|
область должна находиться |
||
ментов в Photoshop, вы |
||
в самом низу красного прямо- |
||
можете переключаться |
||
угольника, как показано на ри- |
||
между ними, восполь- |
||
сунке. Нажмите комбинацию |
||
зовавшись комбина- |
||
клавиш <Ctrl+J> (<+J>), |
||
цией <щелчок правой |
||
чтобы скопировать выделенную |
||
кнопкой мыши+Tab> |
||
область на отдельный слой. |
||
(<Control+Tab>). |
||
При этом будут скопированы |
||
|
||
и примененные стили. Дважды |
|
|
щелкните на пункте Bevel and |
|
|
Emboss в списке примененных |
|
|
стилей, для параметра Direc- |
|
|
tion (Направление) задайте |
|
|
значение Up (Вверх), выбрав |
|
|
одноименный переключатель, |
|
|
и щелкните на кнопке OK. |
|
|
Шаг 8. Нарисуйте еще одну |
|
|
выделенную область прямо- |
|
|
угольной формы (еще более |
|
|
низкую, чем предыдущая), как |
|
|
показано на рисунке. Нажмите |
|
|
комбинацию клавиш <Ctrl+J> |
|
|
(<+J>), чтобы скопировать |
|
|
выделенную область на от- |
|
|
дельный слой, как показано |
|
|
на рисунке. |
|
Шаг 9. Выполните описанные выше действия еще раз: создайте прямоугольную выделенную область и нажмите комбинацию клавиш <Ctrl+J> (<+J>), чтобы скопировать выделенную область на отдельный слой. Каждая последующая выделенная область должна быть чуть ниже, чем предыдущая.

238 |
Хитрости и секреты работы в Photoshop CS |
||
|
|
|
|
|
|
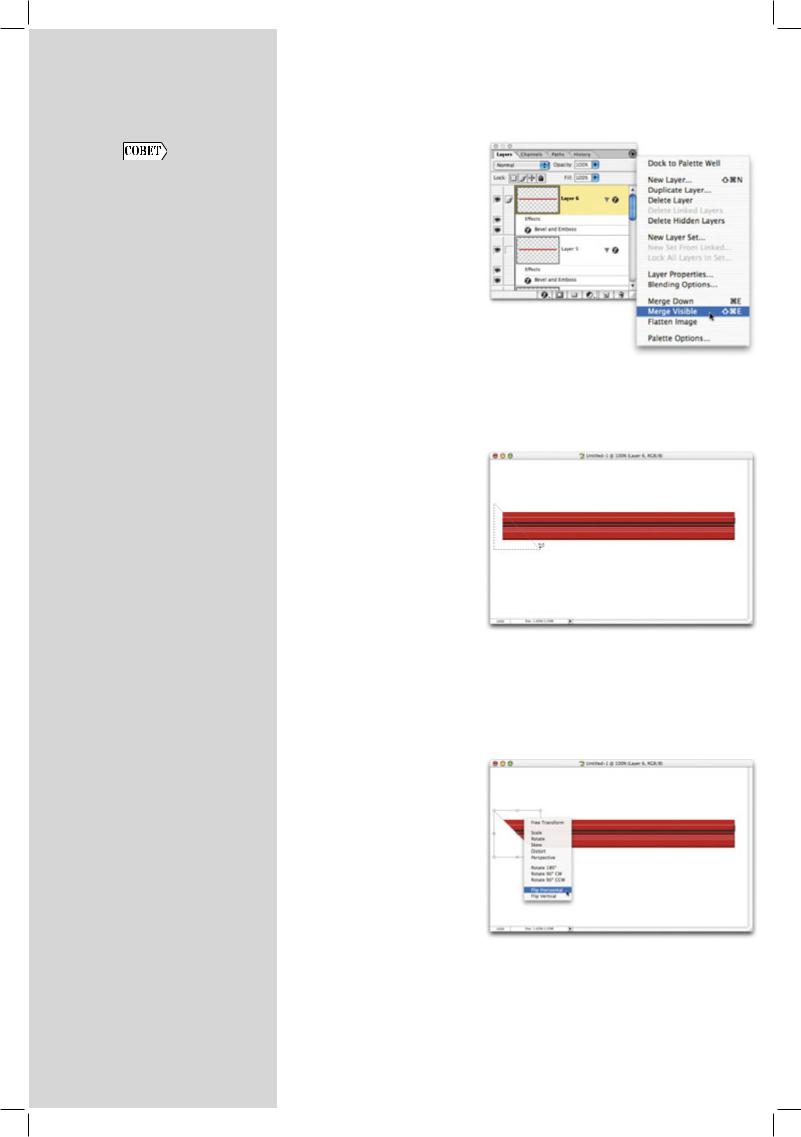
Шаг 10. Перейдите к палитре |
|
“Режим презентации” |
Layers и скройте фоновый |
||
слой, щелкнув на значке в виде |
|||
в Photoshop |
глаза напротив его названия. |
||
Когда у меня возникает |
Выберите команду Merge |
||
Visible (Объединить видимые) |
|||
необходимость показать |
|||
из меню палитры, как пока- |
|||
клиенту окончательный |
|||
зано на рисунке. В результате |
|||
вариант изображения |
|||
все созданные слои будут |
|||
(хотя бы на экране |
|||
объединены в один. Отобра- |
|||
монитора), я не хочу, |
|||
зите фоновый слой, щелкнув |
|||
чтобы он видел окно |
|||
на значке в виде глаза напротив |
|||
запущенного прило- |
|||
его названия. |
|||
жения; клиент должен |
|||
|
|||
видеть только изобра- |
|
||
жение. |
|
||
Одна из причин заклю- |
|
||
чается в следующем. |
|
||
Во-первых, когда |
|
||
клиент видит запу- |
|
||
щенную программу |
|
||
Photoshop, он сразу |
|
||
вспоминает, что у его |
Шаг 11. Теперь пришло время |
||
соседа есть такая же |
немного поработать с краями. |
||
программа и он сможет |
Выберите инструмент Polygonal |
||
сделать работу намного |
Lasso и, удерживая нажатой |
||
быстрее и дешевле, |
клавишу <Shift>, нарисуйте |
||
а может, вообще даром. |
треугольную выделенную |
||
Во-вторых, внимание |
область, подобную показан- |
||
клиента должно быть |
ной на рисунке. Согласуйте |
||
привлечено к изображе- |
положение выделенной области |
||
нию, а не к программе, |
с левым краем красного прямо- |
||
а в-третьих, такой |
угольника. Нажмите клавишу |
||
подход профессиональ- |
<Backspace> (<Delete>), |
||
нее. |
чтобы отсечь угол прямоуголь- |
||
Для того чтобы перейти |
ника, как показано на рисунке. |
||
|
|||
к режиму презентации |
|
||
в Photoshop, нажмите |
|
||
комбинацию клавиш |
|
||
<F+F+Tab> (два раза |
|
||
нажмите клавишу |
|
||
<F>, а затем клавишу |
|
||
<Tab>). Изображение |
|
||
разместится по центру |
Шаг 12. Пока не снимайте |
||
экрана, а за ним будет |
|||
выделение. Выберите команду |
|||
находиться черный |
|||
Transform Selection из меню |
|||
фон без меню и палитр |
|||
Select. Щелкните правой |
|||
Photoshop. Все выглядит |
|||
кнопкой мыши (комбинация |
|||
просто замечательно. |
|||
<Control+щелчок>) на выде- |
|||
После того как вы |
|||
ленной области и выберите |
|||
покажете свою работу |
|||
команду Flip Horizontal (Пере- |
|||
и клиент уйдет, нажмите |
|||
вернуть по горизонтали) из по- |
|||
комбинацию клавиш |
|||
явившегося контекстного меню |
|||
<F+Tab>, чтобы |
|||
(как показано на рисунке). |
|||
вернуться к стандарт- |
|
||
ному интерфейсу |
|
||
программы. |
|
||
|
|
|
|

Глава 6. Вы платежеспособны? Подготовка портфеля художественных работ |
239 |
||
|
|
|
|
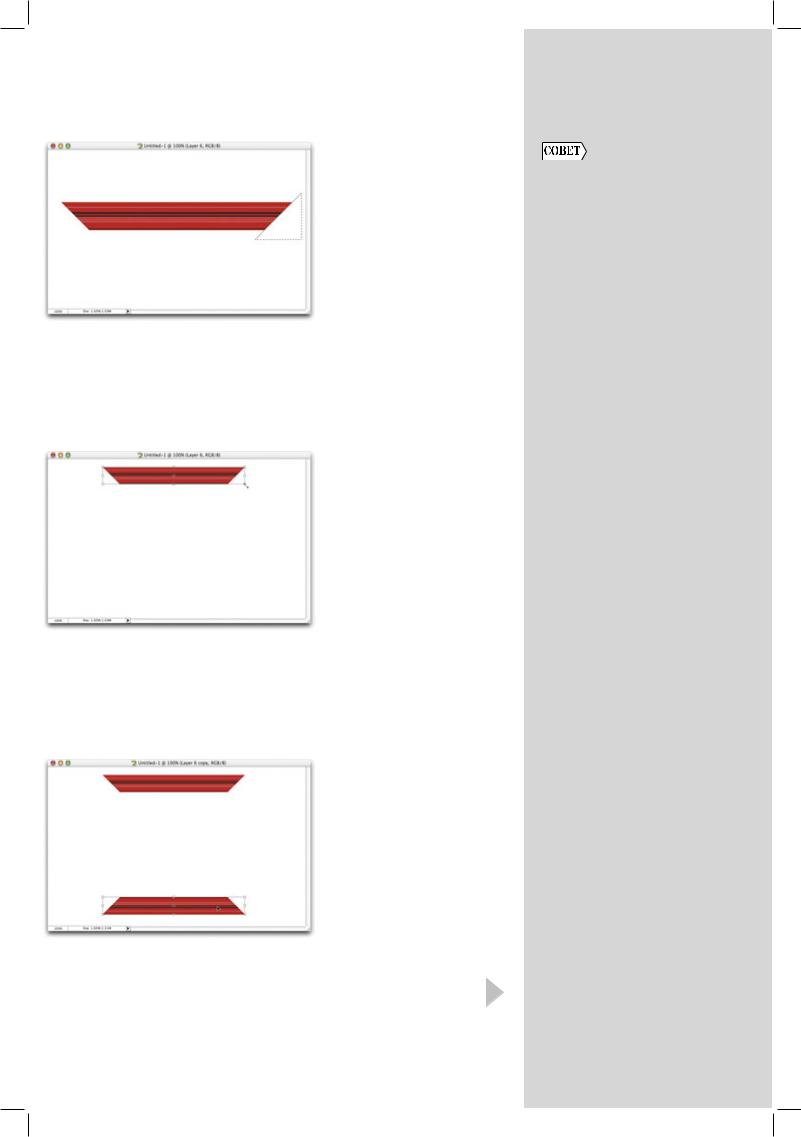
Шаг 13. Нажмите комбинацию |
|
|
|
клавиш <Enter> (<Return>), |
“Исцеление” изобра- |
||
чтобы завершить переворот |
|||
выделенной области. Щелкните |
жения при использова- |
||
инструментом Polygonal Lasso |
нии нового слоя |
||
на перевернутой выделенной |
При использовании |
||
области и перетащите ее на пра- |
|||
инструмента Healing |
|||
вый край прямоугольника, |
|||
Brush в Photoshop 7 |
|||
после чего согласуйте их распо- |
|||
он вносил изменения |
|||
ложение. Нажмите клавишу |
|||
непосредственно в пик- |
|||
<Backspace> (<Delete>), |
|||
сели изображения. Хотя |
|||
чтобы отсечь угол прямоуголь- |
|||
инструмент Clone Stamp |
|||
ника, как показано на рисунке. |
|||
и позволял клониро- |
|||
|
|||
|
вать пиксели на но- |
||
|
вый слой (тем самым |
||
|
предотвращая внесение |
||
|
изменений в исходное |
||
|
изображение), инстру- |
||
|
мент Healing Brush |
||
|
подобной возможности |
||
|
не предоставлял. Однако |
||
Шаг 14. Снимите выделение, |
с выходом Photoshop CS |
||
нажав комбинацию клавиш |
ситуация значительно |
||
<Ctrl+D> (<+D>). Нажмите |
изменилась: теперь |
||
комбинацию клавиш <Ctrl+T> |
“исцеление” изоб- |
||
(<+T>), чтобы отобразить |
ражения с помощью |
||
ограничивающую рамку Free |
инструмента Healing |
||
Transform. Удерживая нажатой |
Brush можно выполнять |
||
клавишу <Shift>, щелкните |
и при использовании |
||
на угловом маркере и пере- |
нового слоя. Начните |
||
тащите его “внутрь”, чтобы |
с создания нового слоя |
||
уменьшить масштаб получен- |
|||
(обратившись к па- |
|||
ной верхней части рамки, как |
|||
литре Layers), выберите |
|||
показано на рисунке. Нажмите |
|||
инструмент Healing |
|||
клавишу <Enter> (<Return>), |
|||
Brush, а на палитре |
|||
чтобы подтвердить преобразо- |
|||
Options установите |
|||
вание. |
|||
флажок Use All Layers. |
|||
|
|||
|
Теперь можно продол- |
||
|
жить обработку, не боясь |
||
|
внести необратимые |
||
|
изменения в исходное |
||
|
изображение. |
||
Шаг 15. Нажмите комбина- |
|
|
|
цию клавиш <Alt+Ctrl+T> |
|
|
|
(<Option++T>), чтобы отоб- |
|
|
|
разить ограничивающую рамку |
|
|
|
средства Free Transform в ре- |
|
|
|
жиме копирования. Щелкните |
|
|
|
правой кнопкой мыши (комби- |
|
|
|
нация <Control+щелчок>) |
|
|
|
на ограничивающей рамке |
|
|
|
и выберите команду Flip Vertical |
|
|
|
(Перевернуть по вертикали) |
|
|
|
из появившегося контекстного |
|
|
|
меню. Удерживая нажатой |
|
|
|
клавишу <Shift>, переместите |
|
|
|
перевернутую часть рамки вниз. |
|
|
|
Нажмите клавишу <Enter> |
|
|
|
(<Return>), чтобы подтвер- |
|
|
|
дить преобразование. |
|
|
|
|
|
|
|

240 |
Хитрости и секреты работы в Photoshop CS |
|
|
|
|
|
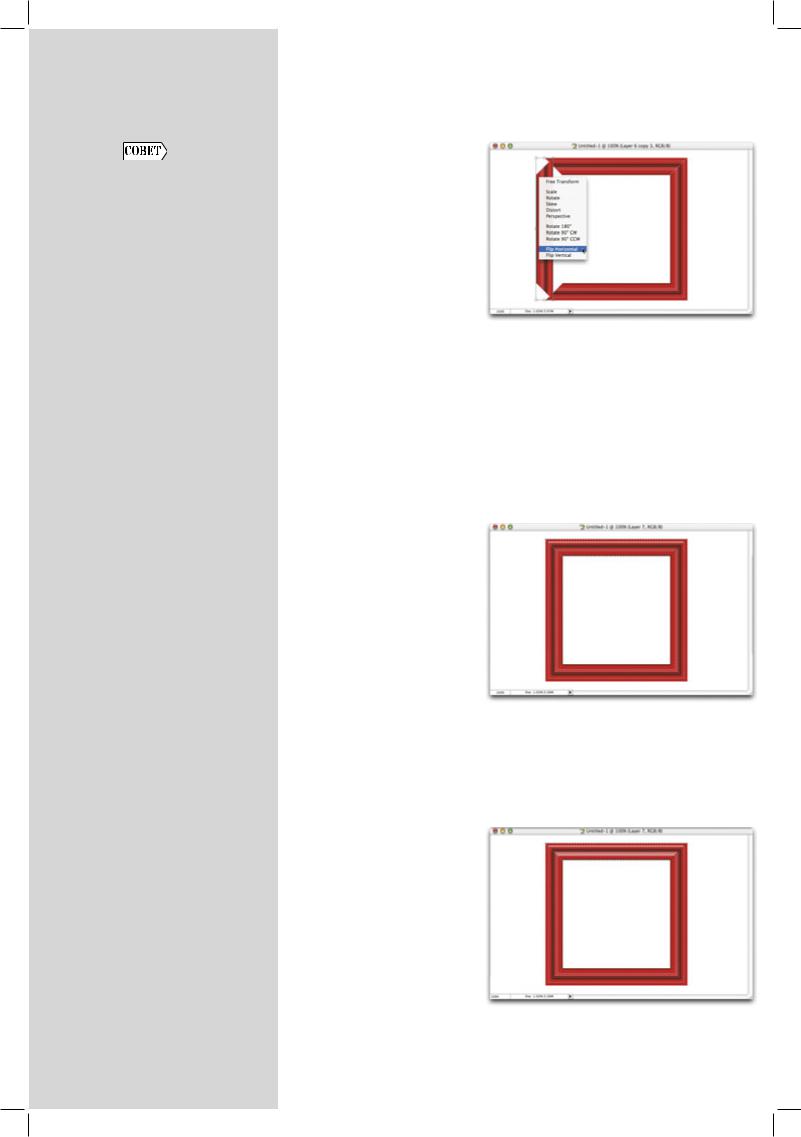
Шаг 16. Нажмите комбина- |
|
Кто есть кто среди |
цию клавиш <Alt+Ctrl+T> |
|
(<Option++T>), чтобы отоб- |
||
шрифтов |
разить ограничивающую рамку |
|
Этот совет в большей |
средства Free Transform в ре- |
|
жиме копирования. Щелкните |
||
степени относится |
||
правой кнопкой мыши (комби- |
||
к настоящей книге, |
||
нация <Control+щелчок>) |
||
чем к самой программе |
||
на ограничивающей рамке |
||
Photoshop. Если вы |
||
и выберите команду Rotate |
||
не можете понять, какой |
||
90°CCW (Перевернуть на 90° |
||
именно шрифт исполь- |
||
против часовой стрелки) из по- |
||
зуется в той или иной |
||
явившегося контекстного меню. |
||
надписи, особо пере- |
||
Удерживая нажатой клавишу |
||
живать по этому поводу |
||
<Shift>, переместите пере- |
||
не стоит, поскольку |
||
вернутую часть рамки вправо. |
||
универсальных шрифтов |
||
Нажмите клавишу <Enter> |
||
не существует: для |
||
(<Return>), чтобы подтвердить |
||
каждого изображения их |
||
преобразование. Создайте |
||
следует выбирать инди- |
левую часть рамки, выбрав |
|
видуально. |
команду Flip Horizonal (Пере- |
|
|
вернуть по горизонтали) из кон- |
|
|
текстного меню средства Free |
|
|
Transform. Теперь согласуйте |
|
|
положение всех частей рамки. |
|
|
Шаг 17. Создайте новый слой. |
|
|
Удерживая нажатой клавишу |
|
|
<Ctrl> <>, щелкните на слое |
|
|
с рамкой, чтобы выделить ее. |
|
|
Выберите инструмент Brush |
|
|
и задайте для него жесткую |
|
|
кисть диаметром 3 пикселя. |
|
|
Удерживая нажатой клавишу |
|
|
<Shift>, проведите горизон- |
|
|
тальную белую линию по верх- |
|
|
ней части рамки, как показано |
|
|
на рисунке. |
Шаг 18. Щелкните на кнопке со стрелкой справа от образца кисти, чтобы отобразить окно Brush Picker, в котором задайте для параметра Master Diameter
значение 2. Нарисуйте еще три горизонтальные линии вдоль скосов, как показано на рисунке.

Глава 6. Вы платежеспособны? Подготовка портфеля художественных работ |
241 |
|
|
|
|
Шаг 19. Щелкните на значке |
|
|
Add layer mask (Добавить маску |
Работа со средством |
|
слоя) в нижней части палитры |
||
Layers. Выберите инструмент |
File Browser |
|
Gradient. Щелкните на кнопке |
При работе со средством |
|
со стрелкой справа от образца |
||
File Browser программы |
||
градиента. В появившемся окне |
||
Photoshop вы можете |
||
Gradient Picker выберите гради- |
||
использовать клавиши |
||
ент Black to White. Щелкните |
||
со стрелками для |
||
и перетащите инструмент Gradi- |
||
перемещения между |
||
ent от центра верхней части |
||
изображениями в окне |
||
рамки влево, как показано |
||
просмотра. Но если при |
||
на рисунке. |
||
использовании этих |
||
|
||
|
клавиш вы нажмете |
|
|
клавишу <Shift>, |
|
|
то сможете выделять |
|
|
следующие изображе- |
|
|
ния, не снимая выде- |
|
|
ления с уже выбранных |
|
|
изображений. Напри- |
|
Шаг 20. Повторите эти же |
мер, если вы выделите |
|
действия при обработке нижней |
изображение, нажмете |
|
части рамки: создайте новый |
клавишу <Shift>, а затем |
|
слой, выделите его, нарисуйте |
клавишу <→>, то выде- |
|
белые линии, добавьте маску |
лите и изображение, |
|
слоя и частично “растворите” |
расположенное справа |
|
линии, добавив градиент Black |
от текущего. Используя |
|
to White, как показано на ри- |
комбинацию клавиш |
|
сунке. |
<Shift+→>, вы сможете |
|
|
добавлять дополни- |
|
|
тельные изображения. |
|
|
Если вы воспользуетесь |
|
|
комбинацией клавиш |
|
|
<Shift+↑>, то сможете |
|
|
выделить изображение, |
|
|
расположенное сверху, |
|
|
и т. д. |
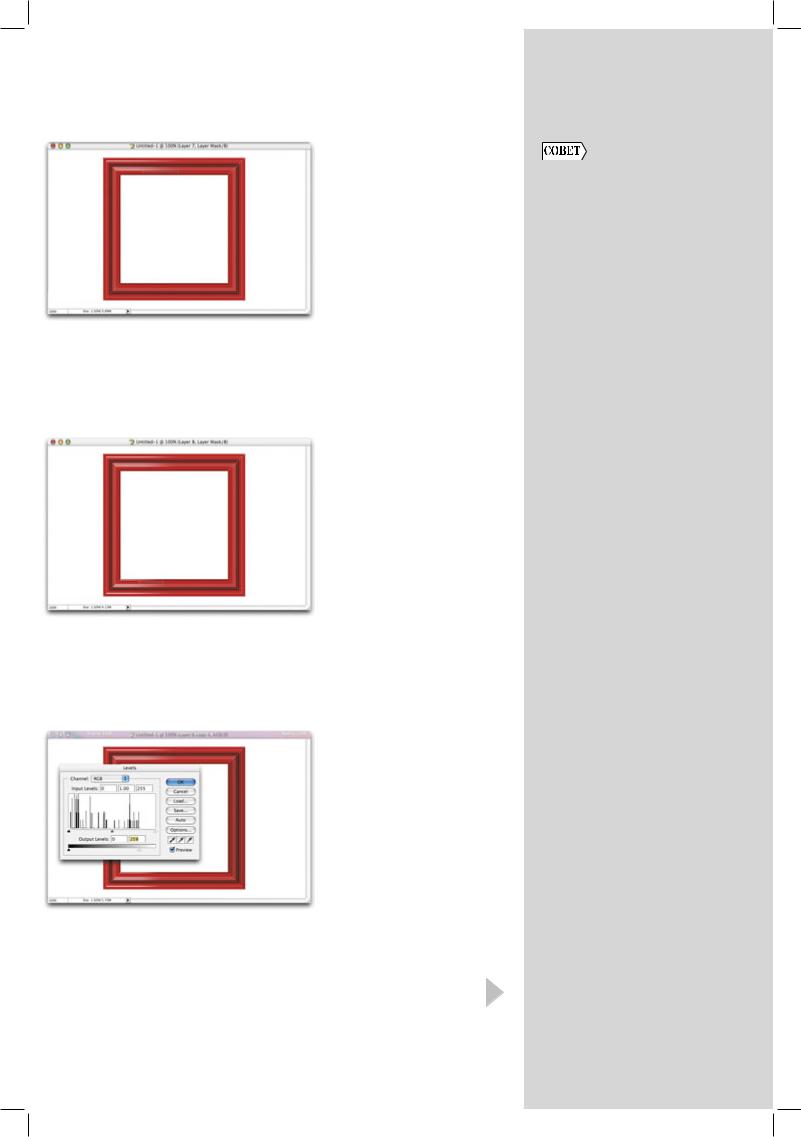
Шаг 21. В палитре Layers щелкните на слое с нижней частью рамки. Нажмите комбинацию клавиш <Ctrl+L> (<+L>),
чтобы отобразить диалоговое окно Levels. Перетащите
нижний правый ползунок Output Levels влево, чтобы затемнить правую часть рамки (как показано на рисунке), и щелкните на кнопке OK. Выполните эти же действия с левой частью рамки. Затем скройте фоновый слой, щелкнув на значке в виде глаза напротив его названия,
и выберите команду Merge Visible из меню палитры, чтобы объединить все слои с изображением частей рамки в один.

242 |
Хитрости и секреты работы в Photoshop CS |
||
|
|
|
|
|
|
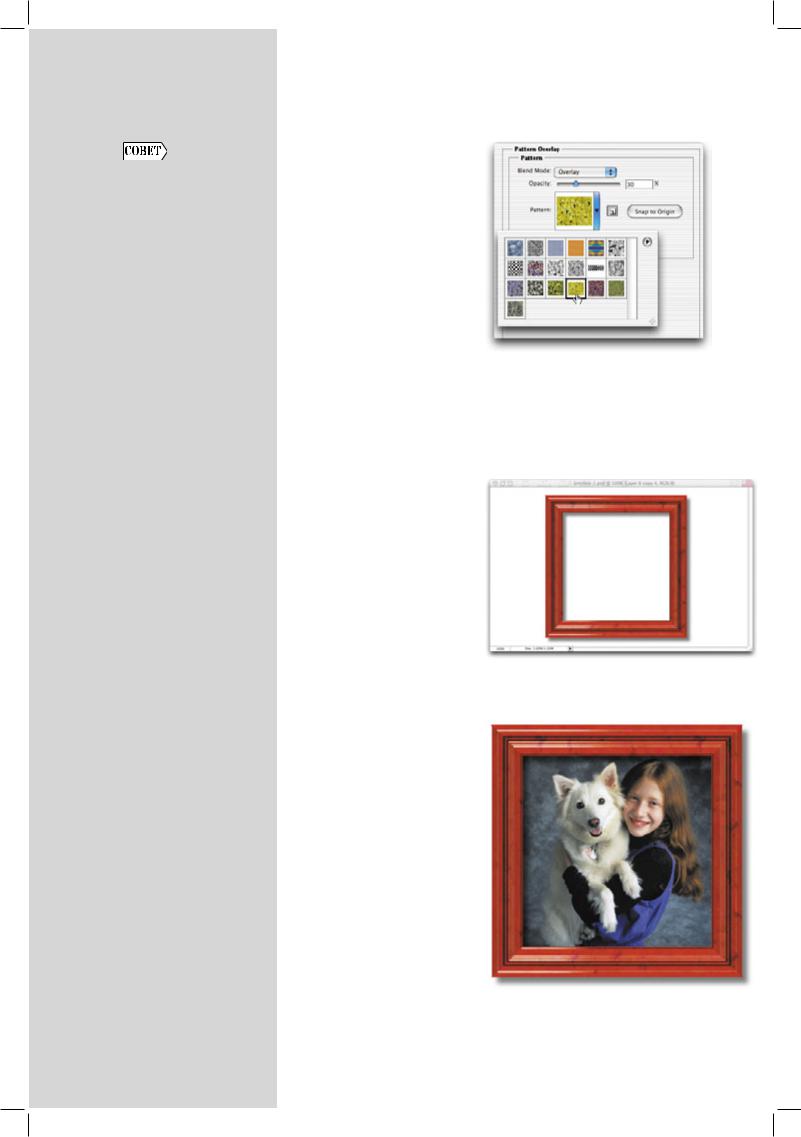
Шаг 22. Выберите команду |
|
Перетаскивание слоев |
Pattern Overlay (Наложение |
||
узора) из раскрывающегося |
|||
между документами |
меню Add a layer style в ниж- |
||
Возможность перетас- |
ней части палитры Layers. |
||
В появившемся диалоговом |
|||
кивания слоев между |
|||
окне щелкните на образце |
|||
документами сущес- |
|||
узора, чтобы отобразить окно |
|||
твовала уже в момент |
|||
Pattern Picker (Выбор узора). |
|||
представления слоев |
|||
Из раскрывающегося меню |
|||
в Photoshop 3.0. Однако |
|||
выберите команду Nature |
|||
изображение, которое |
|||
Patterns (Узоры природы) |
|||
вы перетаскивали, оста- |
|||
и щелкните на кнопке Append |
|||
валось именно в таком |
|||
(Добавить), чтобы добавить |
|||
положении, в котором |
|||
соответствующий набор узоров |
|||
оно находилось в мо- |
|||
к стандартному. Выберите узор |
|||
мент отпускания кнопки |
|||
Yellow Mums, как показано |
|||
мыши, а значит, оно |
|||
на рисунке. Выберите режим |
|||
не было согласовано |
|||
наложения Overlay и уменьшите |
|||
с другими слоями в до- |
значение параметра Opacity |
||
кументе. |
до 30%. |
||
Для того чтобы пере- |
|
||
таскиваемый в другой |
|
||
документ слой распола- |
|
||
гался точно по центру, |
Шаг 23. Выберите из списка |
||
все, что вам необходимо |
стилей в левой части диало- |
||
сделать, — это удержи- |
гового окна Layer Style стиль |
||
вать при перетаскива- |
Drop Shadow. Уменьшите значе- |
||
нии нажатой клавишу |
ние параметра Opacity до 30%. |
||
<Shift>. |
Значение параметра Distance |
||
|
|
(Расстояние) увеличьте до 14, |
|
|
|
а параметра Size — до 9. |
|
|
|
Щелкните на кнопке OK, чтобы |
|
|
|
добавить узор и падающую |
|
|
|
тень, как показано на рисунке. |
|
|
|
И наконец, откройте фотогра- |
|
|
|
фию, которую нужно заключить |
|
|
|
в рамку, и перетащите ее в до- |
|
|
|
кумент с рамкой. Обратившись |
|
|
|
к палитре Layers, расположите |
|
|
|
слой с фотографией под слоем |
|
|
|
с рамкой, как показано ниже. |
|
|
|
|
|