
- •Применение веб-стандартов
- •1) На базовом уровне речь идет об использовании элементов html-разметки строго по их прямому назначению.
- •Валидность
- •Положительные следствия использования веб-стандартов
- •Ускорение загрузки веб-страниц
- •Лучшая доступность для пользователей с ограниченными возможностями
- •Доступность контента для пользователей устаревших браузеров
- •Гарантированная совместимость верстки с современными браузерами и последующими их версиями
- •Cnn: Стандартизованные новости?
- •Apple: Вершина утонченности в дизайне … и валидации?
- •Бизнес-причины
Cnn: Стандартизованные новости?
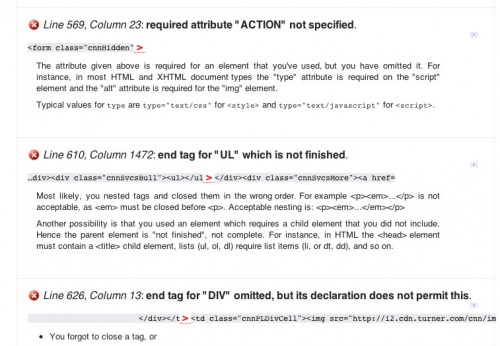
Несомненно, что новостные организации уже по своему происхождению должны выступать за семантику, не так ли? CNN.com – один из самых больших медиа-сайтов. С глобальными ресурсами, сообщениями о новостях, как только они происходят, у них наверняка должна быть команда специалистов, которые гарантируют, что сайт выпускается с валидной разметкой? Взгляните на рис. 3.

33 ошибки – это не так уж и плохо, когда речь идет о таком большом и сложном сайте, как CNN. Эти 33 ошибки (и это снова предположение) могут быть результатом использования системы управления содержанием (contentmanagementsystem), которая, возможно, создает разметку не с полным соблюдением стандартов. Ошибки могут быть также результатом работы персонала, который специализируется на написании новостей. Оба объяснения весьма правдоподобны.
Apple: Вершина утонченности в дизайне … и валидации?
Appleизвестна своими красивыми и функциональными аппаратными и программными продуктами. Объявление новых продуктов зачастую напоминает религиозный опыт для толп верных последователей. Сайт Apple.com часто называется в числе самых красивых и удачно организованных. Но проходит ли он валидацию?

Сайт Apple очень близок к тому, чтобы пройти валидацию. В реальности, на исправление ошибок потребуется не более 5 минут, и страница пройдет валидацию. На одной ошибке, впрочем, я бы хотел остановиться: Apple решила использовать в форме поиска атрибут, который специфичен для их собственного браузера – Safari (речь идет об атрибуте type="search"). В Safari вы увидите список последних поисковых запросов, а в других браузерах – например, Opera или InternetExplorer – показывается простая форма поиска.
Небольшое исследование соблюдения стандартов
Я бы мог привести еще массу подобных примеров, но вместо этого я сжал данные по оставшимся сайтам, полученные в результате исследования, в виде одной наглядной диаграммы. Я изучил 40 корпоративных сайтов компаний из списка Fortune 500, а также наиболее посещаемые сайты по данным Alexa. И вот что обнаружил:

85% сайтов, проверенных в ходе исследования, не смогли пройти валидацию и только 15% справились с этим. Некоторые провалы особенно примечательны, поскольку валидатор указывал на 1000 ошибок, другие менее – содержали лишь несколько опечаток.
Почему есть нехватка сайтов, соблюдающих стандарты?
Мы были оставлены в слезах: «Почему, почему (можно сюда в презентацию мем вставить) они просто не проверяют свои сайты?».
Тест на знание современных веб-стандартов
Если вы занимаетесь web-разработкой и используете такие web технологии как HTML, CSS, Javascript и пр. Вам будет интересно пройти замечательный тест на проверку свох знаний в области веб разработки и использовании web-стандартов. Вопросы довольно интересные и многие составлены в ключе последних статусов спецификаций различных web стандартов (HTML, CSS, SVG).
Пройти тест вы можете на сайте http://www.itquiz.ru/Rules.aspx, и ко всему прочему можно выиграть интересные призы от Microsoft, а также в конце теста получить и распечатать сертификат.
Довольно полезный тест, который может подтолкнуть к изучению веб стандартов, что в последствии повысит эффективность вашего труда :))
Заключение
Существует несколько возможных причин, почему относительно мало сайтов соблюдают веб-стандарты. Среди них:
Наследие систем электронной коммерции;
Наследие систем управления содержанием;
Образование;
Бизнес-причины;
Образование
В школе, которую я посещал, была программа обучения компьютерным наукам, системам управления информацией и программа обучения новым СМИ. Каждый из курсов так или иначе относится к созданию сайтов. И хотя многие вещи преподавались эффективно, о том, как писать код сайта говорилось немного. Общее впечатление, которое я получил после изучения многочисленных университетских курсов, – это то, что такие сетевые языки, как HTML, CSS и JavaScript находятся ниже технического порога в большинстве программ обучения компьютерных наук, и выше порога в программах обучения новым СМИ и системам управления информацией.
Многие образовательные курсы не рассказывают об этих вещах хоть сколько-нибудь подробно. Я готов поспорить, что если вы спросите 10 разработчиков, которые работают с соблюдением веб-стандартов, где они научились своему мастерству, 9 из них скажет, что они – самоучки (а еще одна попросит ее не отвлекать, т.к. она слишком занята попытками заставить сайт нормально работать в IE6).
Консорциум Всемирной паутины (W3C), группа, которая отвечает за развитие стандартов, и WebStandardsProject (WaSP) приняли вызов и упорно трудятся над тем, чтобы поддержка веб-стандартов была улучшена как производителями браузеров, так и разработчиками.
Единственная причина создания курса, который вы сейчас читаете, – это предоставить надлежащий комплект учебных материалов по веб-стандартам. И использовать этот курс для учебы вы можете бесплатно. Мы просто стараемся вас избавить от нескольких причин (мы не решаемся использовать здесь слово «оправданий»), по которым люди не применяют веб-стандарты. И на самом деле здесь нет ни одного оправдания, чтобы не использовать веб-стандарты, учитывая те преимущества, которые они несут (и которые уже обсуждались в предыдущей статье).
