
- •Как измерить силу света в vRay, чтобы было как в жизни?
- •Баланс белого цвета в V-Ray & 3ds Max
- •4. Повторите шаг 3 для создания моста. Можете спроектировать мост по своему усмотрению. Путь может изгибаться влево, вправо, или даже вниз.
- •Часть 1: Моделирование дивана в 3ds Max
- •Часть 2: Постановка сцены и освещения в 3ds Max
- •Часть 3: Создание материалов для дивана в 3ds Max
- •Часть 4: Настройки рендеринга vRay
- •Создаём крышу в 3d Max скриптом aTiles
- •Советы по улучшению качества визуализации в 3d Max
- •3. Правильное освещение
- •Если в 3ds max не хватает памяти...
- •Создание эффекта свечения постобработкой в Photoshop
- •Некоторые проблемы в 3ds max и методы их решении
- •Проблема с масштабированием моделей в реальные размеры в 3d max
- •Урок по использованию плагина Greeble в 3ds max
- •Урок по созданию и настройке дневного света в vRay для 3ds max
- •Настройки vRay для визуализации интерьеров в 3ds Max
- •Пример образцовой визуализации интерьера спальни в Vray для 3d max
- •1. Концепция процесса разработки дизайна интерьера
- •2. Архитектурное 3d-моделирование
- •4. Текстурирование в 3ds max
- •Урок по созданию развёртки (unwrap) сложной модели в 3ds max
- •4. Применение материала с картой Checker к 3d модели Кликните и перетащите созданный нами материал на 3d модель в сцене.
- •6. Растяжения текстуры на 3d модели
- •9. Окно Edit uvw
- •Как работать с развёрткой Unwrap uvw в 3ds max
- •Урок по созданию модели кружки в 3d max
- •Урок по применению вспомогательных чертежей для моделирования в 3ds max | Создание виртуальной студии
- •Урок по созданию 3d модели бутылки (баклажки) в 3ds max
- •Урок 3ds max по моделированию дизайна интерьера, часть 1
- •4. Булева операция вычитания
- •7. Детализация стен
- •9. Создание 3d матраса
- •24. Странности работы в 3ds max
- •33. Размещаем объекты и камеру
- •Урок по 3d визуализации интерьера с помощью vRay, часть 1
- •33. Сохраняем финальную визуализацию дизайна интерьера
Баланс белого цвета в V-Ray & 3ds Max
Предлагаю вашему вниманию подробный урок по настройке баланса белого цвета при рендеринге во V-Ray с помощью возможностей физической камеры. Это позволит избавиться от любого рода цветовых отливов на рендеринге, образуемых от источников естественного освещения, таких как солнце, а также от искусственного, например, лампами накаливания.
Суть проблемы
В науке о фотографии существует одно явление, связанное с тем, что на снимках, сделанных фотоаппаратом, часто заметен голубоватый, либо желтоватый оттенок даже при том, что в момент съемки в объективе камеры все выглядело нормально. А все потому, что человеческий глаз и мозг гораздо совершеннее камеры в оценке того, что является белым, а что нет. Голубой оттенок может давать безоблачное небо и люминесцентные лампы, тогда как причинами возникновения желтого могут быть рассвет солнца или лампы накаливания.

Решение Чтобы дать понять камере, что в кадре является белым до того, как будет сделан снимок, был введен параметр баланса белого цвета. Это помогает ей правильней разобраться в ситуации. Для случаев из таблицы выше в большинстве камер предусмотрены встроенные пресеты, однако иногда все же лучше делать это вручную. Сей процесс включает в себя захват нейтрального эталонного объекта в кадре, о котором вы точно знаете, что он белого цвета. Обычно в роли такого эталона выступает какой-нибудь переносной предмет, помещаемый в кадр, или же, если очень повезет, в кадре уже будет что-то явно белое. Затем в самой камере можно определить область белого, выбрав этот цвет.

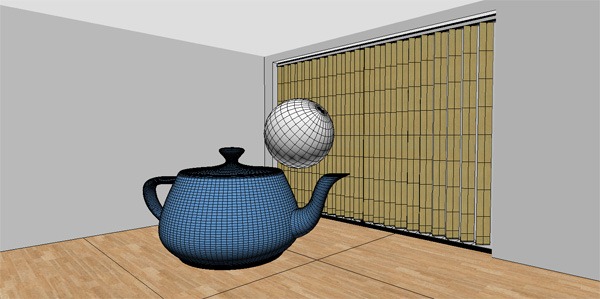
Настройка баланса белого в V-Ray Ту же самую технику настройки баланса белого из мира фотографии можно использовать и в 3D-сцене. Поместите в центр рендера маленькую белую сферу (значение цвета 255, 255, 255). Не нужно делать ее слишком большой, иначе она будет препятствовать прохождению света в сцене, например, от солнца или внутренних источников. Просто размер сферы должен быть достаточен для сбора необходимой информации об освещенности сцены.

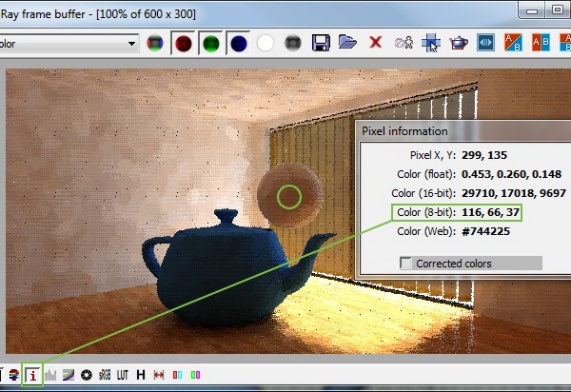
В свойствах Physical Camera V-Ray (Физической камеры V-Ray) установите white balance (Баланс белого) на Neutral (Нейтральный). Запустите рендеринг и во время расчета light cache включите опцию Show pixel information (Показывать информацию о пикселях) в окне V-Ray Frame Buffer. Нет необходимости дожидаться завершения рендеринга, поскольку лайт кэш предоставит всю необходимую информацию о цвете уже на данном этапе. Как только изображение начнет проясняться, щелкните правой кнопкой мыши в центре сферы. В окошке Pixel information (Информация о пикселях) появится значение цвета по шкале RGB (строка 8-bit). При выборе области нужно кликнуть по самым ярким пикселям, а не черным, которые еще не были рассчитаны лайт кэшем.


Запишите значение RGB. Ниже показан пример рендеринга без применения баланса белого. Как видите, стены приобрели персиковый отлив, чего по задумке быть не должно.
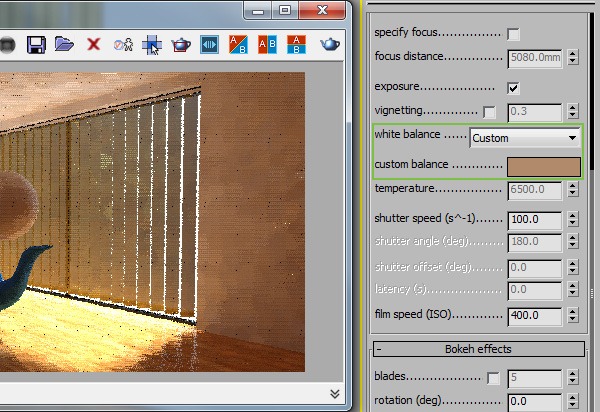
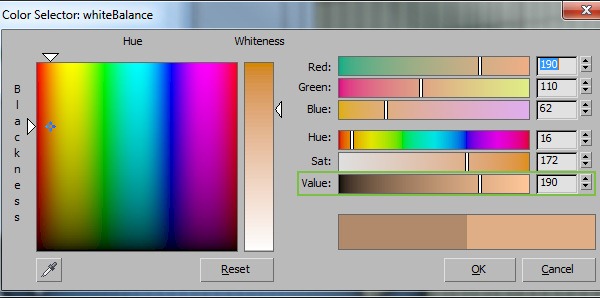
Перейдите к настройкам физической камеры V-Ray. В строке white balance вы увидите выпадающий список с уже готовыми пресетами. Очень похоже на пресеты, которые можно обнаружить в реальных камерах. Поскольку мы решили использовать свое уникальное значение баланса белого, выберите из списка вариант Custom (Пользовательский), и введите туда полученное на этапе расчета лайт кэш RGB-значение цвета.

При вводе значения RGB лучше даже сделать его слегка поярче, чем он есть на самом деле. В противном случае сцена может рендериться чуть более темной. Метод сам по себе дает не полностью точные результаты из-за того, что на сферу отбрасываются тени. Поэкспериментируйте со слайдером Value (Значение), подобрав правильный уровень освещения под свою сцену.


Итоговый
рендер больше не страдает от посторонних
примесей цветов и выглядит гораздо
натуралистичнее.
Надеюсь, материал
пригодится вам
![]()
Как сэкономить ресурсы в 3ds Max + VRay
В этой статье речь пойдёт о рациональном использовании памяти, что поможет избежать системных сбоев. 3ds Max может вылетать во время рендеринга из-за нехватки памяти, поэтому неплохо бы иметь какую-нибудь стратегию, которая поможет уменьшить затраты памяти, насколько это возможно. Вот, что предлагаю я.
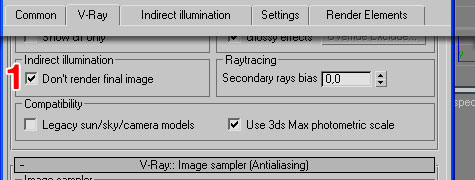
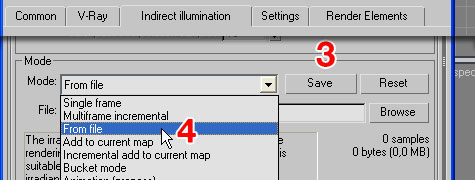
Сохраняйте карты освещённости Irradiance map Во время процесса визуализации в VRay информацию о глобальном освещении (Global Illumination — GI) можно сохранять и использовать повторно для той же визуализации. Мы легко можем рассчитать только первую часть глобального освещения — карту Irradiance map. Разумно будет выбрать режим From file (Из файла), сохраняя карту на жёсткий диск для многократного использования. 1. Установите флажок Do not render final image (Не рендерить итоговое изображение). 2. Щёлкните кнопку Render и подождите, пока 3ds Max и VRay произведут расчёты. 3. Перейдите в свиток V-Ray: Irradiance map и щёлкните кнопку Save, чтобы сохранить карту освещённости. 4. Выберите режим From file и укажите сохранённый файл.


То же самое проделайте для сохранения данных о Light cache: процедура идентична. После этого снимите флажок с параметра Do not render final image и запустите финальную визуализацию.
Карта освещённости Irradiance map для больших изображений Для изображений, размером с экран (1200 х 750, например), можно использовать высокое качество настроек (High) карты Irradiance map. Но при необходимости визуализации изображений для постеров в разрешении 6000 х 4000 данный подход более чем необходим. Полезно будет вручную задать значения параметров Min rate и Max rate. Irradiance map для постеров: - Min rate = -7; Max rate = -4
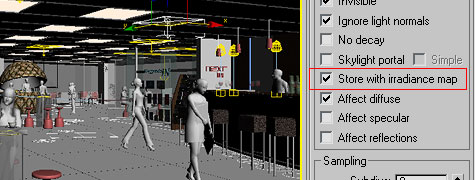
Использование параметра Store with Irradiance map (V-Ray Light) Без включения параметра Store with... тени выглядят более чётко и правдоподобно. Но я вам не советую отключать эту опцию во всех источниках света. Посмотрите, для каких источников света в конкретных местах требуются резкие тени, а для каких можно включить опцию Store with... Это сэкономит много времени. К примеру, для источников света в центре большой комнаты можно смело использовать Store with...

Тесты локальной визуализации
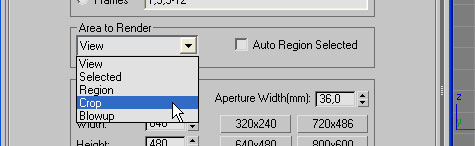
Есть такая вещь, как аппроксимация, т.е. упрощение. Она находит применение во многих этапах построения сцены, например, с её помощью можно немного схитрить с качеством бликов в настройках материала стекла, сделав их менее ресурсоёмкими, минимально потеря в качестве. Но чтобы узнать, как отражается использование аппроксимации на изображении, вовсе необязательно рендерить всё изображение целиком. Достаточно лишь приучить себя к тестовым рендерам на ограниченном участке изображения, которые помогут выявлять проблемные места быстрее в случаях, если действие аппроксимации сказывается чересчур губительно. Но чаще всего стоит выгоднее будет допустить незначительные потери качества, сэкономив себе кучу времени. Используйте Region в настройках окна визуализации для рендеринга ограниченного участка изображения. Для более крупномасштабных изображений более удобен режим Crop.

Урок по созданию эффекта глубины резкости (Depth of Field) в 3ds Max + Photoshop
Глубина резкости — это такой интересный эффект, позволяющий навести фокус на определённый объект в сцене и размыть (сделать нечётким) весь оставшийся фон и передний план, что сделает изображение более реалистичным. Принято сокращать название этого эффекта до трёх букв — DOF (от слов Depth of Field). Принцип его работы построен на использовании оси Z, поэтому заданное в 3ds Max расстояние является одной из наиболее важный настроек.

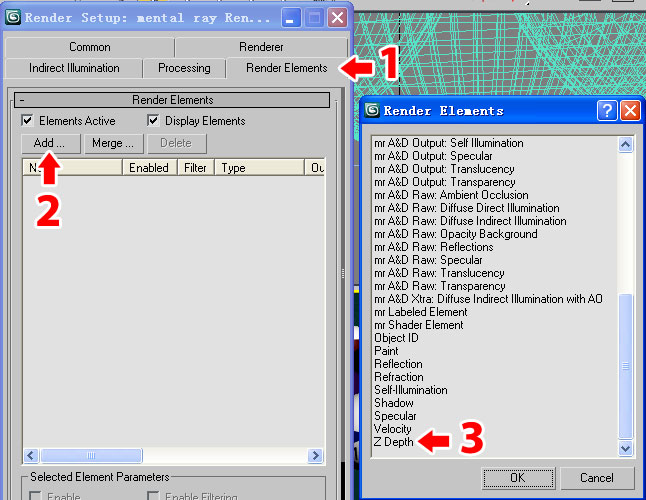
В уроке не будет рассказывать о технике создания DOF в mental ray, VRay или любых других системах визуализации, так как это просто нерационально с точки зрения затрат временных ресурсов. Я просто покажу способ компоновки изображения для имитации данного эффекта при помощи программ 3ds Max и Photoshop. При этом вам нужно будет всего раз визуализировать сцену и после этого можно будет сколько угодно раз пробовать различные настройки глубины резкости. Способ может быть полезен для придания своеобразного стиля своим рендерам, также он помогает сохранить кучу времени, если нужно показать заказчику какой-нибудь важный кусок работы, когда над остальными частями сцены хорошо поработать было некогда (или же просто заниматься этим нерационально). Имейте в виду, что хоть в этом уроке я и применял визуализатор mental ray, работать вы можете также и с VRay, Scanline, а также многими другими системами 3D-визуализации. Итак, давайте уже начнём... 1. Откройте прилагаемый к уроку файл со сценой 3ds Max либо используйте свою собственную. Сцена 3ds Max: dof.rar [634.04 Kb]; текстуры dof_texture.rar [398.16 Kb] 2. Предлагаемая сцена уже готова для рендеринга. Находясь в окне проекции камеры, щёлкните кнопку Render. Затем сохраните полученное изображение в формате, поддерживающем альфа-канал, например TGA. Теперь необходимо получить кое-какую информацию о глубине сцены. Для этой цели мною был использован элемент Z-Depth. Этот элемент показывает глубину сцены в оттенках серого. Объекты, находящиеся ближе всего, выглядят белыми, а глубина сцены выражается в чёрном. Промежуточные объекты окрашены в серый цвет. 3. Откройте диалоговое окно Render Setup. На вкладке Render Elements щёлкните кнопку Add. В Render Elements выберите Z Depth (в самом конце списка) и щёлкните кнопку OK.

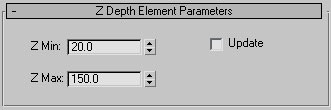
4. Теперь, когда мы добавили элемент Z Depth в список, выберите его, и внизу вкладки вы увидите свиток Z Depth Element Parameters. Внутри свитка имеются два поля, позволяющие настроить минимальное и максимальное расстояния. Для моей сцены подошли значения Z Min = 20, Z Max = 150. Если вы создаёте глубину резкости на примере собственной сцены, то вам придётся несколько раз её рендерить, пока не будут подобраны правильные значения Z Min и Z Max.

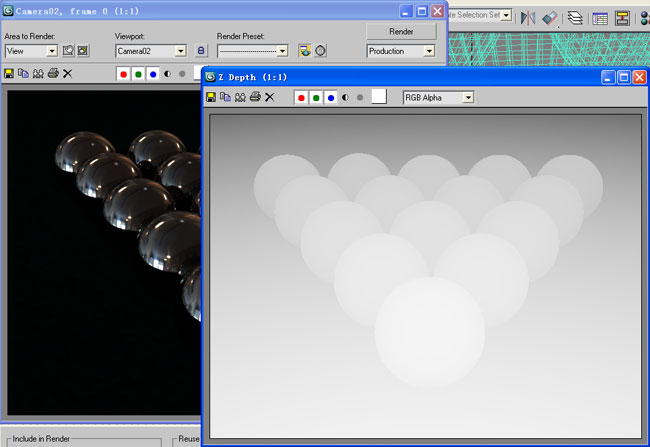
5. Нужно сделать ещё одну визуализацию сцены. Но сперва снимите галочку с Final Gather, поскольку сейчас в этой функции нет никакой надобности, она лишь увеличит время рендеринга. После запуска рендеринга сначала будет визуализирована сцена, а потом в отдельном окне появится глубина Z Depth. Сохраните изображения на свой жёсткий диск.


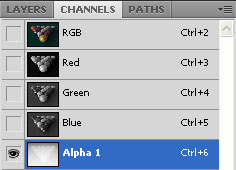
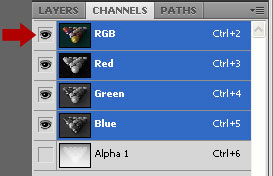
6. Откройте оба визуализированных изображения в Adobe Photoshop. Выделите при помощи нажатием клавиш Ctrl+A картинку с глубиной резкости. Затем нажмите Ctrl+C. 7. Теперь сделайте активным визуализированное изображение самой сцены. На вкладке Channels выберите канал Alpha. Нажмите Ctrl+V для вставки Z-Depth.
Если увеличить масштаб изображения, то на Z Depth мы обнаружим резкие, зубчатые края. Нужно их сгладить, прежде чем переходить к следующему этапу.


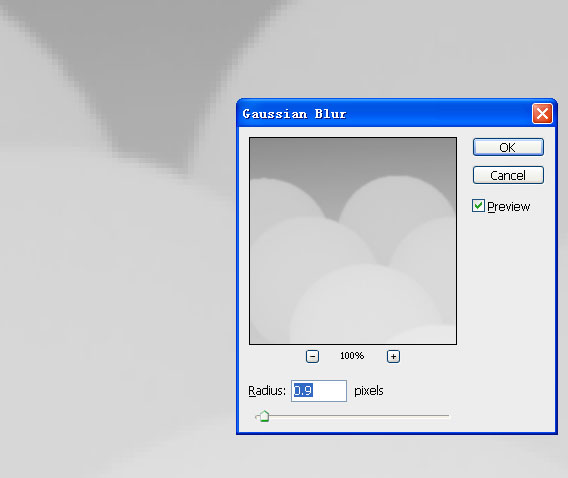
8. Выделите изображение канала Alpha, если оно почему-то у вас ещё не выделено, и в меню Filter выберите Gaussian Blur из подменю Blur. Измените размера радиуса, чтобы результат получился сглаженным. Для этого урока в поле Radius я ввёл 0.9.
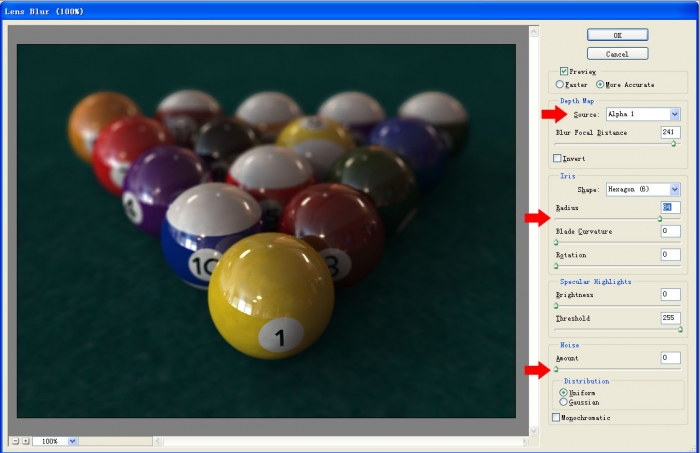
9. Далее, на вкладке Channel выделите канал RGB. Он показывает ваше исходное изображение 10. Перейдите в меню Filter и на этот раз выберите из подменю Blur пункт Lens Blur. 11. В Depth Map Source выберите канал Alpha. Теперь, если кликнуть по любому из объектов или месту на изображении, мы обнаружим, что камера сфокусируется на этом участке, а вся остальная часть сцены будет выглядеть расплывчато. Кроме того, можно изменить расстояние размытия изображения при помощи параметра Blur Focus Distance. Параметром Radius можно задать максимальную и минимальную величину размытия. А в группе Noise добавляются шумы к области размытия — так будет выглядеть более художественно, как будто снято на плёнку.
 Таким
простым способом компоновки с помощью
3ds Max и Photoshop можно создать эффект глубины
резкости применительно к любому
изображению.
Таким
простым способом компоновки с помощью
3ds Max и Photoshop можно создать эффект глубины
резкости применительно к любому
изображению.
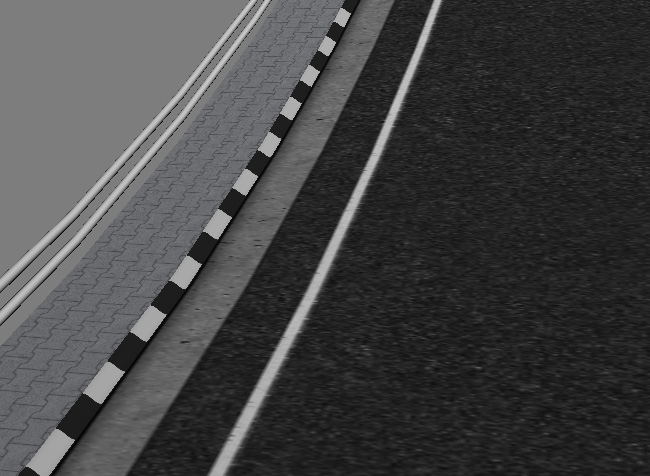
Урок по моделированию мостов и дорог методом лофтинга в 3d Max В данном уроке по 3ds Max я расскажу вам, как создать простую дорогу или мост. Основная цель урока состоит в том, чтобы показать вам возможности 3D-моделирования техникой лофтинга в 3ds Max. Навыки и знания, почерпнутые из данного обучающего материала, пригодятся вам при работе над проектами, в которых требуется проложить мост или 3D дорогу. Урок подойдёт даже новичкам в 3ds Max, поскольку все действия я постарался изложить как можно подробнее.

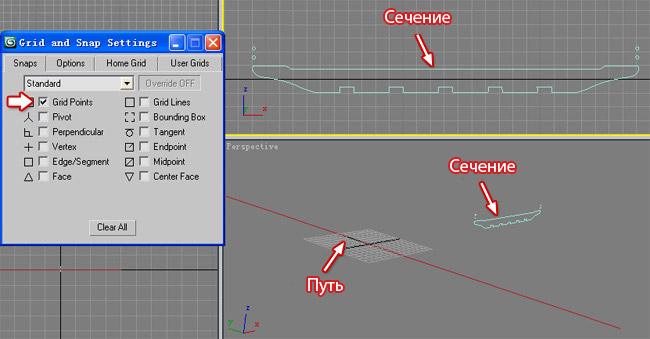
Часть I: построение модели моста методом Loft 1. Нам потребуется сечение и путь, сделанные из сплайнов. Создайте своё сечение и прямой путь. Здесь путь — это просто линия, созданная инструментом Line. При создании пути инструментом Line, активируйте параметр Grid Points в привязке (Snap), для того чтобы облегчить себе задачу и всё сделать правильно.
 2.
Выделите путь (Line), на панели Create
(Создать) перейдите в Compound
Objects
(Составные объекты), и щёлкните по кнопке
Loft. В параметрах Loft, свиток Creation
Method
(Метод создания), кликните по кнопке Get
Shape
(Получить форму), а затем выберите в
сцене ваше сечение моста (дороги).
Как
можно видеть ниже на картинке, сечение
становится выдавленным вдоль пути, и
из него образуется мост или дорога.
3.
Но мне нужен изгибающийся мост. А для
этого требуется изгибающийся путь, как
показано на картинке ниже. Такой путь
можно создать несколькими способами.
Один из самых быстрых и простых способов
заключается в создании линии в качестве
пути. У этой линии будет только один
сегмент, и поэтому в параметрах Line
нажмите один раз кнопку Divide
(Разделить). Убедитесь, что значение
Divide установлено в 1. Таким образом,
выделенный сегмент будет разделен на
две части. Щёлкните правой кнопкой по
средней вершине и установите её тип в
Smooth, если он не был таковым по умолчанию.
Для
двух оставшихся вершин выберите тип
Bezier-Corner. А теперь переместите вверх
среднюю вершину.
2.
Выделите путь (Line), на панели Create
(Создать) перейдите в Compound
Objects
(Составные объекты), и щёлкните по кнопке
Loft. В параметрах Loft, свиток Creation
Method
(Метод создания), кликните по кнопке Get
Shape
(Получить форму), а затем выберите в
сцене ваше сечение моста (дороги).
Как
можно видеть ниже на картинке, сечение
становится выдавленным вдоль пути, и
из него образуется мост или дорога.
3.
Но мне нужен изгибающийся мост. А для
этого требуется изгибающийся путь, как
показано на картинке ниже. Такой путь
можно создать несколькими способами.
Один из самых быстрых и простых способов
заключается в создании линии в качестве
пути. У этой линии будет только один
сегмент, и поэтому в параметрах Line
нажмите один раз кнопку Divide
(Разделить). Убедитесь, что значение
Divide установлено в 1. Таким образом,
выделенный сегмент будет разделен на
две части. Щёлкните правой кнопкой по
средней вершине и установите её тип в
Smooth, если он не был таковым по умолчанию.
Для
двух оставшихся вершин выберите тип
Bezier-Corner. А теперь переместите вверх
среднюю вершину.
