
- •Вопрос №1 Образовательные Internet-порталы: определение, классификация, атрибуты портала, пользователи, этапы развития, состав базовых сервисов и служб, отличие портала от сайта. Определение
- •Горизонтальный и вертикальный порталы
- •Атрибуты портала
- •Пользователи
- •Этапы развития
- •Различия порталов и сайтов
- •Состав базовых сервисов и служб
- •Мотивационно-целевая среда
- •Персонаж
- •Написание сценариев
- •Пример сценария пользователя Пэйдж Мак-Кормик (Paige McCormick): Пользовательский сценарий для www.Petco.Com
- •Пример целевых групп (сайт школы)
- •Вопрос №3 Построение схемы сайта (широкая и глубокая схемы, большая и малая схемы, древовидная, гребешковая, звездообразная, схема с вкладками, словарь схемы сайта) Широкая и глубокая схемы
- •Словарь схемы
Пример целевых групп (сайт школы)
В качестве примера использования данной методики рассмотрим сайт абстрактной школы. Представленная информация дана в урезанном виде, только для лучшего понимания механизмов концептуального проектирования. При создании сайта, чем больше информации будет собрано, тем больше он будет соответствовать своим целям.
Цели 1. Качественная подготовка выпускника; 2. Сделать школу открытой; 3. Повышение имиджа школы.
Пользователи: Родитель Ученик Учитель
Сценарии пользователей Здесь описаны разделы сайта, интересные данной группе пользователей
Родитель:
Информация об успеваемости учеников
Информация о платных/бесплатных услугах
Рейтинг среди других школ
Резюме учителей и руководителей
Информация о страховании
Телефоны, адреса, реквизиты школы
Информация о системе непрерывного образования
Ученик:
С какими вузами взаимодействует школа
Расписание занятий
Расписание мероприятий
Информация о выпускниках
Система дополнительного образования
Учитель:
Расписание занятий
План мероприятий
График работы аттестационной комиссии
Методические разработки
Перечень методической литературы
Информация о повышении квалификации
Информация о юбилеях, поздравлениях
Информация о грантах и финансовых потоках
Вопрос №3 Построение схемы сайта (широкая и глубокая схемы, большая и малая схемы, древовидная, гребешковая, звездообразная, схема с вкладками, словарь схемы сайта) Широкая и глубокая схемы
Существуют различные типовые схемы сайтов. Их выбор зависит от назначения проекта и ваших дизайнерских наклонностей. Когда вы будете определять дизайн вашего сайта, то вы можете выбрать различные схемы:
Широкую или глубокую. - Широкая схема включает в себя множество элементов на одном уровне. Если все на вашем сайте расположено в одном щелчке мыши от домашней страницы, то такой сайт имеет широкую структурную схему. Глубокая схема включает в себя уровни, подуровни и подподуровни. Если у вас имеются элементы сайта, к которым из домашней страницы можно добраться за восемь щелчков мышью, то, возможно, вы имеете глубокую структурную схему.
Большая и малая схемы
Большую или небольшую. - Небольшое количество страниц на вашем сайте означает, что вы можете обойтись схемой простой и очень ясной - например, древовидной схемой. Большое количество разделов и страниц означает, что вы должны построить более сложную схему для ясного показа связей на сайте.
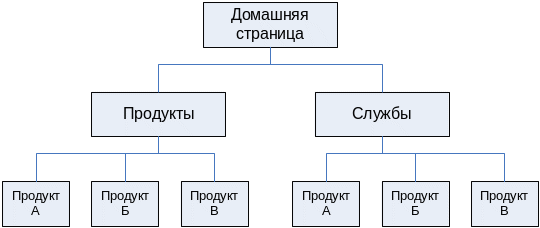
Древовидная
Схему сайта можно нарисовать в одной из следующих форм:
Древовидная схема (tree map) - Незаменима для показа иерархии. Тем не менее быстро возникает нехватка горизонтального пространства.

Для устранения этого, можно воспользоваться гребешковой схемой
Гребешковая
Гребешковая схема (comb map). - Полезна для протяженных рабочих областей (с большинством электронных документов лучше работать, если они растут в длину, а не в ширину) со структурной схемой скорее глубокой, чем широкой.

Звездообразная
Звездообразная схема (star map). - Полезна, когда иерархия не является строгой, а структурная схема скорее широкая, чем глубокая. При глубокой структуре такую схему трудно строить, и она становится немного запутанной. Здесь важно вычерчивать ее очень тщательно, придавая элементам разных уровней различный вид (обычно это делается изменением размеров элементов) для передачи их иерархии, так как такая схема не так легко читается, как древовидная.

Схема с вкладками
Схема с вкладками (tab map). - Хорошо применима для схем с нечеткой иерархией и возможностью группировки элементов по их сходству. Она позволяет архитектору указывать наличие таких групп, не чувствуя, что он обязан создавать для каждой главную (обзорную) страницу. В древовидной схеме видна необходимость выделения для каждого уровня иерархии своей страницы, а в схеме с вкладками сходные элементы группируются без указания «главной» страницы.

