
- •Розділ 1
- •Обґрунтування потреби в веб-сайті
- •1.2 Етапи розробки веб-сайту
- •1.3 Використання Аrtisteer 2.5 для створення шаблону сайту
- •Cms Joomla як система управління вмістом веб-сайту
- •Розділ 2 Проектна частина
- •2.1 Загальна структура веб-сайту
- •2.2 Створення шаблону сайту для cms Joomla за допомогою Аrtisteer 2.5
- •2.3 Процес розробки сайту на основі cms Joomla
- •Висновки
- •Список використаних джерел
2.3 Процес розробки сайту на основі cms Joomla
Встановлення системи управління контентом Joomla відбувається 4-ма етапами. Під час першого етапу визначаються налаштування підключення до БД, які в майбутньому будуть використовуватися для роботи CMS. Поле «Ім'я хоста» призначено для визначення MySQL ‑ сервера, використовуваного системою. На цьому етапі нам необхідно ввести пароль до облікового запису користувача, використовуваного для підключення до БД.
Наступний етап дозволяє адміністраторові задати ім'я майбутнього сайту. Після встановлення системи, зміна ім'я можлива з адміністративного інтерфейсу.
Третій крок визначає URL сайту, шлях до файлів системи на сервері, адресу електронної пошти й пароль адміністратора, який використовується для доступу в інтерфейс керування.
Четвертий крок інсталяції Joomla полягає у видаленні папки «installation» з кореневої директорії сайту. Після його виконання, система керування контентом повністю готова до подальшої експлуатації.
Однією з перших дій з настройки Joomla є установка шаблону сайту для вашого проекту. Установка нового шаблону не є складною процедурою. Необхідно зберегти файл шаблону і далі перейти на сторінку "Установка нового шаблону сайту". На сторінці "Установить/Удалить" необхідно вибрати потрібний файл для установки. Натискаємо кнопку "Обзор" вибираємо файл шаблону сайту і натискаємо кнопку "Загрузить и установить".
Щоб почати використовувати шаблон сайту, необхідно перейти на сторінку "Менеджер шаблонов". Вибрати в головному меню "Расширения", потім пункт "Менеджер шаблонов".
На сторінці "Менеджер шаблонов" вибераємо потрібний нам шаблон сайту і натискаємо кнопку "По умолчанию". Шаблон сайту, вибраний за умовчанням, використовуватиметься для відображення всього сайту.
Згідно поставленого завдання було створено дизайн сайту в виді шаблона за допомогою програми Artister 2.5, який використовується в системі управління вмістом Joomla.
Після встановлення шаблону, починаємо займатись оформленням головної сторінки сайту. Через адміністраторську зону заходимо на сайт, вибираємо «Добавити нові матеріали», або за допомогою меню Матеріали – Менеджер матеріалів – Створити додаємо матеріал, який відображатиметься на головній сторінці (рис. 2.3.1) :

Рис. 2.3.1. Сворення матеріалу
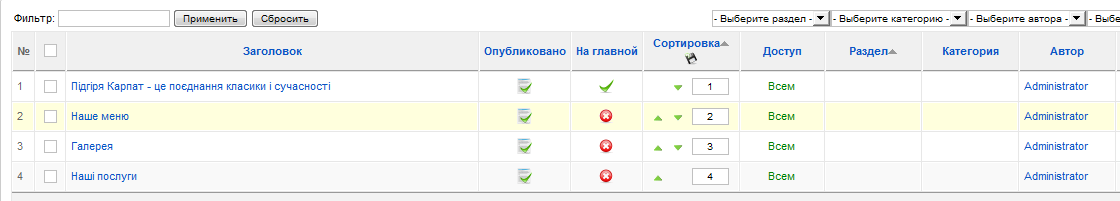
Аналогічно додаємо всі матеріали, які нам необхідні (рис.2.3.2). В полі для додавання статті додаємо текст і редагуємо в даному полі, знайомому нам з MS Word, або можемо вставити готовий html код даного тексту.

Рис. 2.3.2. Перелік матеріалів
На сторінці "Менеджер материалов" використовуючи кнопки на панелі інструментів, можна (перерахування справа наліво):
Допомога – відкрити в новому вікні сторінку опису поданому вікну ("Управління вмістом").
Створити новий об'єкт вмісту. Натисніть кнопку "Створити".
Змінити існуючий об'єкт вмісту. Натисніть на назву об'єкту або відзначте потрібний об'єкт і натисніть кнопку «Змінити».
Видалити існуючий об'єкт вмісту. Відзначте потрібний об'єкт і натисніть кнопку "В корзину".
Копіювати існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "Копіювати" і потім виберіть, куди скопіювати об'єкти.
Перенести – перемістити існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "Перенести" і потім виберіть, куди перенести об'єкти.
Приховати (зробити неопублікованим) існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "Скрити".
Допустити (Опублікувати) існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "Показати".
Відправити до архіву існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "В архів".
Після створення структури вмісту, необхідно створити меню для користувачів веб-сайту. Меню – це набір кнопок, які приведуть на конкретні об'єкти, наприклад, об'єкт вмісту, список категорій, компонент і так далі.
Якщо необхідно помістити зображення в змісті, то потрібно використовувати спеціальну можливість вставки зображень. Натисніть кнопку "Вставити зображення" (кнопка розташована внизу зліва вікна HTML редактора), після цього у вміст буде доданий текст {mosimage }; при обробці цього тексту для відображення система (Joomla) визначить, що необхідно вставляти зображення, список яких розміщений на вкладці "параметри зображення". Щоб побачити зображення в тексті, натисніть кнопку "Просмотр" на панелі інструментів.
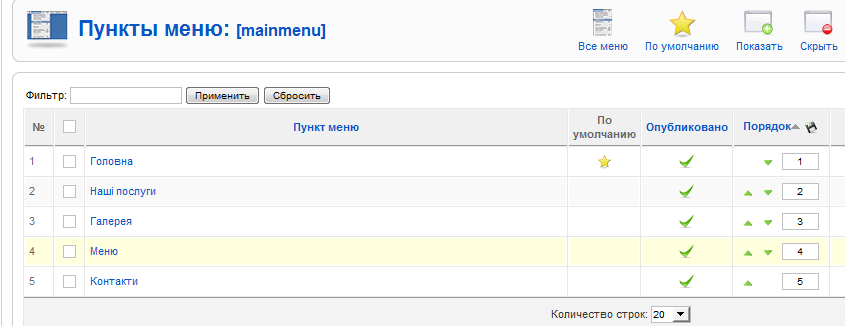
Додаємо і налаштовуємо пункти головного меню, використовуючи Всі меню – Меню – Пункти меню (рис.2.3.3).Коли ми створюємо нове меню модуль створюється автоматично. У кожного меню є свій модуль який відповідає за 5 основних параметрів:
зовнішній вигляд (горизонтально чи вертикально);
в якому місці сайта вивести меню;
на яких сторінках сайта меню повинно відображатися;
кому повинно бути видно меню (всім чи тільки зареєстрованим);
показувати вставлені меню чи ні.

рис. 2.3.3. Пункти головного меню
Для кожного пінка меню, вибираємо відповідний створений матеріал(рис 2.3.4).

Рис. 2.3.4. Вибір матеріалу для пункту меню
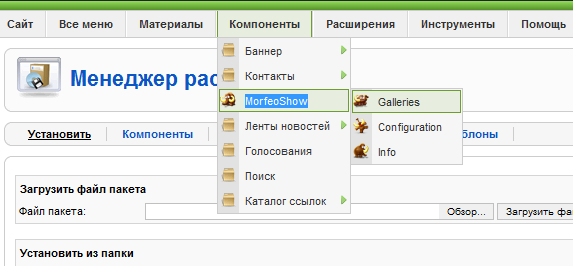
Для створення сторінки галерея було використано зовнішнє розширення MorfeoShow, установлене через пункт управління «Расширения»(рис. 2.3.5).

Рис. 2.3.5. Розширення MorfeoShow
Після встановлення даного розширення ми створюємо галерею, і завантажуємо в неї всі необхідні фотографії.
Кожна галерея має свій id за допомогою якого відбувається звернення до неї.
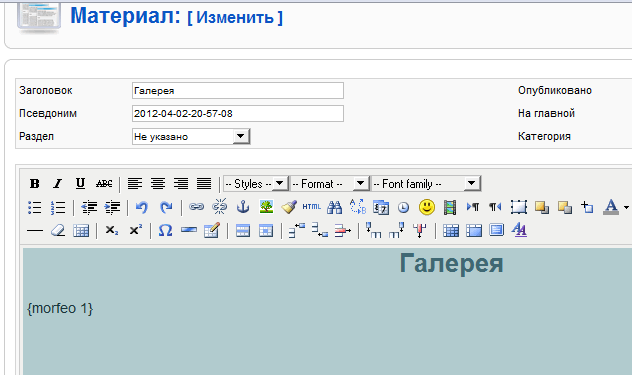
Після завантаження фотографій до галереї, ми вставляємо id в матеріал у якому хочемо відобразити дану галерею(рис. 2.3.6.)

Рис. 2.3.6. Вставлення галереї в матеріал
Пункт головного меню «Контакти» - це форма зворотного зв’язку. Заходимо в адмін зону – Компоненти – Контакти – Категорії – Створити. Створюємо категорію Contacts, заповнюємо необхідні пункти і зберігаємо. Повертаємося до пункту Контакти – Створити задаємо всі необхідні параметри та заповнюємо інформаційний пункт. Далі приєднуємо пункт Контакти до головного меню: Всі меню – Mein Menu – Створити – Контакти – Стандартний шаблон контакта – задаєм заголовок і зберігаєм.
На сторінці «Контакти» знаходиться google map із вказаним маршрутом до ресторану із міста Чернівців. Для цього було використано зовнішнє розширення mod_dwcontactmap, встановлене через пункт головного меню «Расширения». Після установлення розширення спочатку його потрібно активізувати. Для цього на вкладці «Менеджер модулей» підключаємо даний модуль(рис.2.3.7).

Рис. 2.3.7. Менеджер модулів
Даний модуль призначено для компонента «контакти». Для використання даного модуля необхідно отримати ключ API Google Maps, і ввести його в параметрах модуля(рис. 2.3.8).

Рис. 2.3.8. Ключ Google Maps
