
- •Розділ 1
- •Обґрунтування потреби в веб-сайті
- •1.2 Етапи розробки веб-сайту
- •1.3 Використання Аrtisteer 2.5 для створення шаблону сайту
- •Cms Joomla як система управління вмістом веб-сайту
- •Розділ 2 Проектна частина
- •2.1 Загальна структура веб-сайту
- •2.2 Створення шаблону сайту для cms Joomla за допомогою Аrtisteer 2.5
- •2.3 Процес розробки сайту на основі cms Joomla
- •Висновки
- •Список використаних джерел
Розділ 2 Проектна частина
2.1 Загальна структура веб-сайту
На головній сторінці відображається основна інформація про ресторан та головне меню (додаток А).

Рис. 2.1.1. Структурна схема сайту
На рис. 2.1.1 Представлена структурна схема сайту, яка враховує всю специфіку веб-сайту, що розробляється. Сайт складається з п’яти сторінок: «Головна», «Наші послуги», «Галерея», «Меню та Контакти».
При відкритті сторінки «Наші послуги» користувач потрапляє на сторінку, що містить інформацію щодо послуг, які надає ресторан(додаток Б).
На сторінці «Галерея» знаходяться фото інтер’єру та екстер’єру ресторану(додаток В).
Сторінка «Меню» містить детальну інформацію про склад меню ресторану, а саме назву, обсяг порцій в грамах та ціну блюда(додаток Г).
При відкритті сторінки «Контакти» користувачу надається інформація щодо місце розташування даного ресторану, контактні телефони а також форма, що дозволяє надіслати повідомлення на пошту адміністратора. Також дана сторінка містить карту з маршрутом проїзду до ресторану(додаток Д).
Відповідно до розробленої структури була спроектована головна сторінка сайту. Вона містить всі основні структурні елементи, перехід по яких здійснюється за допомогою гіперпосилань.
2.2 Створення шаблону сайту для cms Joomla за допомогою Аrtisteer 2.5
Згідно поставленого завдання було створено дизайн сайту в виді шаблона за допомогою програми Artister 2.5, який використовується в системі управління вмістом Joomla.
Першим кроком при запуску програми із запропонованого списку було вибрано шаблон для CMS Joomla (рис. 2.2.1).

Рис. 2.2.1. Вибір шаблону
Дана программа містить меню, що дає змогу змінювати відповідні елементи шаблону(рис. 2.2.2.).

Рис. 2.2.2. Верхнє меню
При розробці шаблону спочатку було відібрано кольорову схему, та загальний вигляд шрифтів для даного сайту. Було обрано один з запропонованих варіантів – «черный жемчуг», що відходив під стиль та оформлення ресторану, а також шрифт – Verdana для основного тексту на сайті(рис 2.2.3).
На наступному кроці створення шаблону, було обрано макет сторінки у якому головне меню знаходиться під верхнім колонтитулом.
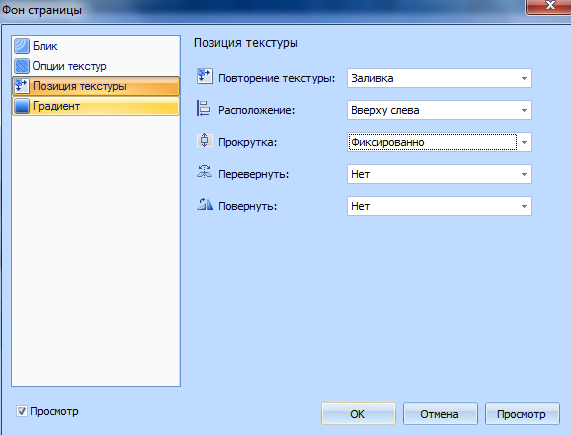
Фон для шаблону було загружено з комп’ютера, і за допомогою програми Аrtisteer були добавленні такі ефекти як прозорість, контрастність кольорів та тінь. В настройках фону значення поля «Повторение текстуры» змінено на «Заливка», а поля «Прокрутка» на «Фиксированно»(рис 2.2.4).

Рис. 2.2.3. Вибір кольорової схеми

Рис. 2.2.4. Фон шаблону
На вкладці «Верхній колонтитул» було загружено фото з зображенням ресторану, та змінено назву на колонтитулі на «Підгір’я Карпат», а слогін на Торговельно Розважальний Комплекс. Для кращого візуального сприйняття колір назви ресторану змінено на червоний і також збільшено шрифт та змінено його на Comic Sans MS, а колір слогіну на жовтий. Надпис вирівняно по нижньому лівому куті.
На вкладці «Меню» було задано стиль нашого головного меню, а саме форма кнопок меню, відстань між ними, границі, колір та шрифт, що найбільш вдало підходили до стилю даного сайту.
На вкладці «Статьи» було задано форматування тексту, вигляд гіперпосилань, таблиць, цитат, заголовків, маркерів та зображень. А також знято відображення автора, часу та інших елементів для статті.
Оскільки бокова панель не планується при розробці, але можливо буде створена при подальшому удосконаленні сайту, то їй був заданий вигляд, що підходить стилю даного сайту, для запобігання виникнення можливих складнощів в майбутньому. Це саме стосується і вкладки вертикальне меню.
Після налаштування всіх елементів шаблону, його було експортовано в архів, для подальшого встановлення в Joomla(рис. 2.2.5).

Рис. 2.2.5 Експорт шаблону
