
- •Отчёты по лабораторным работам по дисциплине «Компьютерная графика и дизайн»
- •Оглавление: Лабораторная работа №1
- •Лабораторная работа №2
- •Цель работы: Научиться создавать звено цепи, изображение сердца, применив к нему радиальную заливку.
- •Создание цепи.
- •Создание сердца.
- •1 Способ:
- •2 Способ.
- •Лабораторная работа №3
- •Цель работы: Научиться накладывать картинку на надпись. Получить изображение подсолнуха-коллажа.
- •1. Научимся накладывать картинку на надпись.
- •Лабораторная работа №4
- •Создание надписи “Крах” с трещинами.
- •Создание надписи разбитая каменная табличка.
- •Создание коллажа Фотография в деревянной рамке за стеклом.
- •Лабораторная работа №5
- •Эффект "Интерактивное искажение"
- •Создание коллажа “Тупик".
- •Лабораторная работа №6
- •Создание шестерёнки.
- •Создание кнопки.
- •Сломанная доска.
- •Календарь.
- •Лабораторная работа №7
- •Создание коллажа.
- •Надпись огнём.
- •Пишем льдом.
- •Лабораторная работа №8
- •Пишем водой.
- •Пишем лазером.
- •Создание штрих кода.
- •Эффект скорости.
- •Кристаллы.
- •Лабораторная работа №9
- •Превращение одного слова в другое.
- •Движение графического объекта.
- •Работа со слоями.
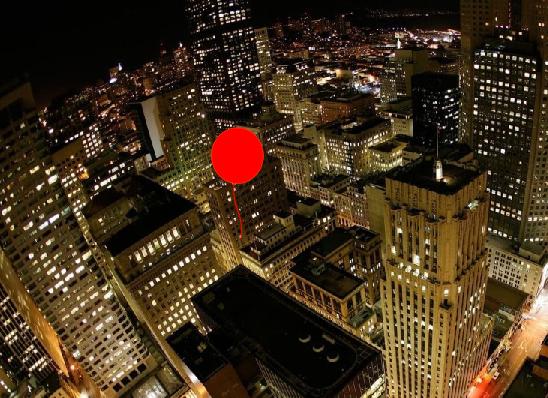
- •Шарик летит по улице города.
Шарик летит по улице города.
Создадим новый файл. Нарисуем овал, раскрасим его. Пририсуем к нему нить. Выделим объект и нажмём F8\Анимированный символ.
Удалим объект с холста – Del.
Откроем библиотеку символов Windows\Library. Найдём созданный нами символ и двойным щелчком вызовем его для редактирования.
Щёлкнем на 1м кадре таймлайна, создадим управляющий движением слой: Insert\Create Motion Tween.
Щелкнем в 10 кадре, вставим управляющий кадр (F6).
В 10 кадре применим Rotate – покачивание шарика.
На 20 кадре применим F6. И опять применим Rotate.
В основном окне Scene1 (Shift+F2) 1 кадре таймлайна создадим управляющим движением слой Insert\Create Motion Tween. На 60 – F6. Уменьшим шарик: Modify\Transform\Free Transdorm.
Зададим траекторию движения: Insert\Motion Guide. Щёлкнем по 1 кадру слоя Guide Layer, с помощью карандаша нарисуем траекторию.
Добавим новый слой – любой фон города (ctrl+r). Фон города поставим перед шариком. Не забудем добавить KeyFrame, где шарик завершает свой полёт. Работа готова.
Превращение банана в яблоко:


Перемещение круга из левой стороны в правую:

Перемещение рыбы из правой стороны в левую:

Перемещение шарика из правой стороны в левую:

Вывод: В результате данной работы мы научились работать и изучили основы в Macromedia Flash. Данный редактор позволяет в краткие сроки создать анимацию, которую можно импортировать в файл и использовать (например, в интернете). Какие знания мы освоили в данной программе: создание анимации, работа со слоями, импортирование картинки, перетекание одного объекта в другой.
