
Работа 2-3
Создание собственной Web-страницы с использованием FrontPage
Цель работы – изучить основные возможности Web-редактора FrontPage для создания Web-документов.
Задача работы – создать Web-страницу с использованием FrontPage.
Порядок выполнения работы
Выполнить упражнения 2.1 и 3.1
Создать собственный Web-документ, включающий гипертекстовые ссылки, рисунок, список, таблицу, фреймы.
Содержание отчета
Титульный лист, название, цель и задание на лабораторную работу.
Краткая теоретическая часть: основные возможности FrontPage.
Текст созданного Web-документа на языке HTML с пояснениями.
Созданный Web-документ.
Пояснения к выполнению работы
Пакет FrontPage фирмы Microsoft предназначен для создания Web-сайтов. FrontPage реализует технологию WYSYWYG (What You See IS What You Get – что видишь, то и получишь). В режиме WYSYWYG достаточно разместить на пустом поле страницы необходимую информацию, и программа сама сформирует соответствующий HTML-файл. Полученный HTML-текст нуждается в доработке: он избыточен, а в отдельных случаях неадекватен. Поэтому с помощью FrontPage создают «базовую» страницу, а потом дорабатывают ее вручную.
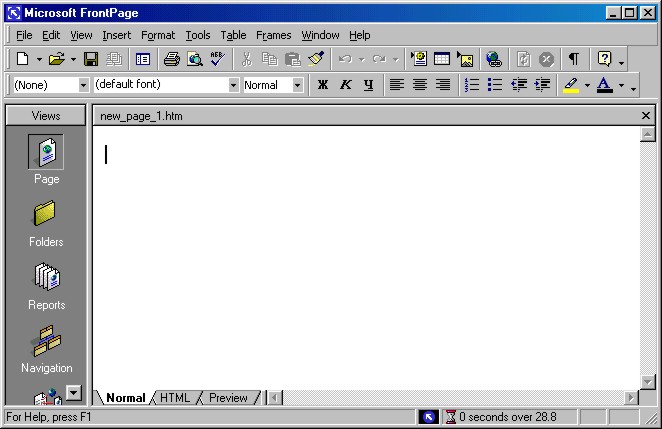
Основное рабочее поле стандартного окна FrontPage 2000 (рис. 8) разделено подвижной границей (сплиттером) на две части. Левая часть (Views) содержит кнопки, определяющие режим работы FrontPage. По умолчанию установлен режим Page, предназначенный для проектирования страницы. В этом режиме правая часть отображает страницу, создаваемую пользователем. Внизу видны три вкладки: Normal показывает страницу в режиме проектирования, HTML - HTML-код создаваемой страницы, Preview - страницу так, как она будет отображаться встроенным браузером Internet Explorer. В самом низу окна находится строка статуса, указывающая время загрузки страницы при скорости связи, приведенной рядом с песочными часами (по умолчанию 28,8 Кбод).
После создания страницу необходимо сохранить, а потом просмотреть в браузере. FrontPage создает необходимую структуру каталогов в папке My Webs, которая находится в папке Мои документы.

Рис. 8. Внешний вид окна HTML-редактора FrontPage 2000
В эту структуру входят каталог images, предназначенный для хранения графики, и каталог private, в котором размещаются данные, «выкладываемые» на сайт. После сохранения страницы основное рабочее поле делится сплиттером на две части, в одной из которых остается проектируемая страница, а в другой появляется структура папок, предназначенных для сохранения сайта. Данный режим отображения включается и выключается кнопкой Folder List на основной инструментальной панели. Если в оформлении страницы использовались активные элементы, то необходимо подготовить сайт к просмотру. Этот процесс называется «Публикацией». Для публикации используется кнопка Publish Web на инструментальной панели.
После сохранения страницы ее необходимо протестировать во внешнем браузере, причем желательно не только в Internet Explorer, но и в Netscape Navigator, и при необходимости внести такие изменения, чтобы в обоих браузерах страница выглядела корректно.
