
Оформление текста
Стилевое оформление текста можно задать, воспользовавшись выпадающим списком Style, расположенным на основной панели инструментов. Стиль Normal предполагает обычный текст, и это единственный стиль, который не заключает текст в теги. Стиль Formatted предназначен для размещения предварительно отформатированного текста. Выделенный текст помещается в контейнер <pre> </pre>. В этом случае по умолчанию ширина строки устанавливается в 80 символов. Для изменения этого значения на другое, например, 60, надо в тег <pre> добавить параметр width: <pre width=60>. Стиль Address отображает текст курсивом. Шесть стилей с названиями от Heading1 до Heading6 предназначены для отображения заголовков различных уровней. Стиль Numbered List создает нумерованный список. Вид нумерации задается с помощью пункта меню FormatBullets and Numbering. В появившемся диалоговом окне List Properties на вкладке Numbers выбирается тип нумерации (1, A, a, I или i) и стартовый номер. Стиль Bulleted List – маркированный список. Тип маркера (квадрат или окружность), отличный от используемого по умолчанию маркера в виде точек, выбирается на вкладке Plain Bullets окна List Properties. В качестве маркера можно задать свой рисунок, если выбрать вкладку Picture Bullets окна List Properties, отметить кнопку Specify Picture, щелкнуть Browse… и указать файл со своим маркером. Указанная операция записывается следующим HTML-кодом:
<ul imagesrc ="images / bullet.gif">, где bullet.gif – имя файла с маркером.
Стили Directory List и Menu List не отличаются оформлением от обычного маркированного списка, но отмечаются тегами <dir> и <menu> соответственно. Наличие нескольких стилей с одинаковым отображением позволяет при помощи каскадных таблиц стилей (CSS) создавать различные варианты отображения элементов маркированных списков. Стиль Definition List предназначен для списка определений.
Задание типа шрифта, его начертания, размера и стилевого оформления текста может быть произведено при помощи диалогового окна Font, активизируемого командой меню FormatFont… Оформление текста задается в диалоговом окне Paragraph, которое вызывается командой меню FormatParagraph… Наиболее часто встречающиеся команды форматирования шрифта и текста, так же, как и в Microsoft Word, выведены в виде кнопок и раскрывающихся списков на инструментальную панель.
Для вставки горизонтальной линии имеется команда меню InsertHorisontal Line. Свойства линии устанавливаются в диалоговом окне Horizontal Line Properties, которое вызывается после выделения линии командой меню FormatProperties….
Гиперссылки и графика
Для вставки гиперссылок в текст необходимо выполнить команду меню InsertHyperlink или нажать кнопку Hyperlink на основной инструментальной панели. При этом активизируется диалоговое окно Create Hyperlink. Если при создании ссылки в макете страницы не был выделен текст, то гиперссылка будет вставлена в виде URL. Если был выделен текст, то ссылка связывается с этим текстом, и URL не будет отображаться на экране.
Адрес точки перехода записывается в поле URL. Справа от поля находятся четыре вспомогательные кнопки: первая – для поиска адреса в сети, вторая – для поиска на локальном компьютере, третья – для создания ссылки на электронный адрес, четвертая – для создания ссылки на страницу, которая еще не создана.
Выпадающий список Bookmark предназначен для создания внутренних ссылок (закладок). Предварительно в документе должны быть созданы закладки с помощью команды InsertBookmark.
Поле Target frame задает имя окна, в которое будет загружаться документ. Основные параметры этого поля:
Page Default отображает страницу так, как задано в браузере по умолчанию.
Same Frame загружает документ в то же самое окно.
Whole Page указывает, что документ займет все окно браузера.
New Window откроет новое окно.
Parent Frame указывает, что документ будет загружен в окно, которое является родительским по отношению к текущему.
Для вставки графического файла используется команда меню Insert PictureFrom File или кнопка Insert Picture From File на основной инструментальной панели. При их активизации появляется диалоговая панель Picture. Адрес файла записывается в поле URL. Для поиска адреса используются две вспомогательные кнопки, расположенные справа от поля: поиск в Internet и поиск на локальном компьютере. Расположенная внизу окна кнопка Clip Art позволяет выбрать изображение из коллекции, входящей в состав Microsoft Office, а кнопка Scan… предназначена для получения изображения со сканера, цифровой камеры и т.п. При этом следует сначала выбрать периферийное устройство для получения изображения, нажав кнопку Source…, а затем нажать кнопку Asquire….
Параметры тега <IMG> можно задать, если воспользоваться диалоговой панелью Picture Properties, вызываемой нажатием на изображении правой клавиши мыши. Для файла GIF можно задать свойство Interlaced (поддержка чересстрочного изображения; четкость такого рисунка будет повышаться постепенно, по мере загрузки изображения). Свойство Transparent устанавливает один из цветов рисунка как прозрачный: через этот цвет будет просвечивать то, что находится за рисунком. В поле Low-Res устанавливается адрес рисунка с низким разрешением (малообъемный файл как альтернативный исходному изображению). В поле Text вводится текст, отображаемый, если в браузере отключена функция загрузки изображения. Если изображение используется для перехода на другой ресурс, то в блоке Default Hyperlink в поле Location указывается URL этого ресурса, а в поле Target Frame – место отображения ресурса.
На вкладке Appearance того же диалогового окна Picture Properties можно задать дополнительные параметры тега <IMG>. В выпадающем списке Alignment задается тип выравнивания:
default (настройка браузера по умолчанию);
Left (Right) – текст расположится слева (справа) от изображения;
Top (Bottom) – текст выравнивается по верхней (нижней) границе изображения;
Middle – первая строка текста размещается по центру изображения;
Texttop –текст выравнивается относительно самых высоких символов в строке;
Absmiddle –середина первой строки текста выравнивается относительно середины рисунка;
Absbottom – середина первой строки выравнивается относительно нижнего края рисунка;
Baseline – базовая линия первой строки выравнивается относительно нижнего края изображения.
В поле Border thickness указывается толщина рамки вокруг рисунка; в полях Horizontal spacing и Vertical spacing указываются расстояния в пикселах по горизонтали и вертикали от изображения до текста.
П ри
выделении рисунка в нижней части окна
появляется инструментальная панель
работы с изображением (рис. 9).
ри
выделении рисунка в нижней части окна
появляется инструментальная панель
работы с изображением (рис. 9).
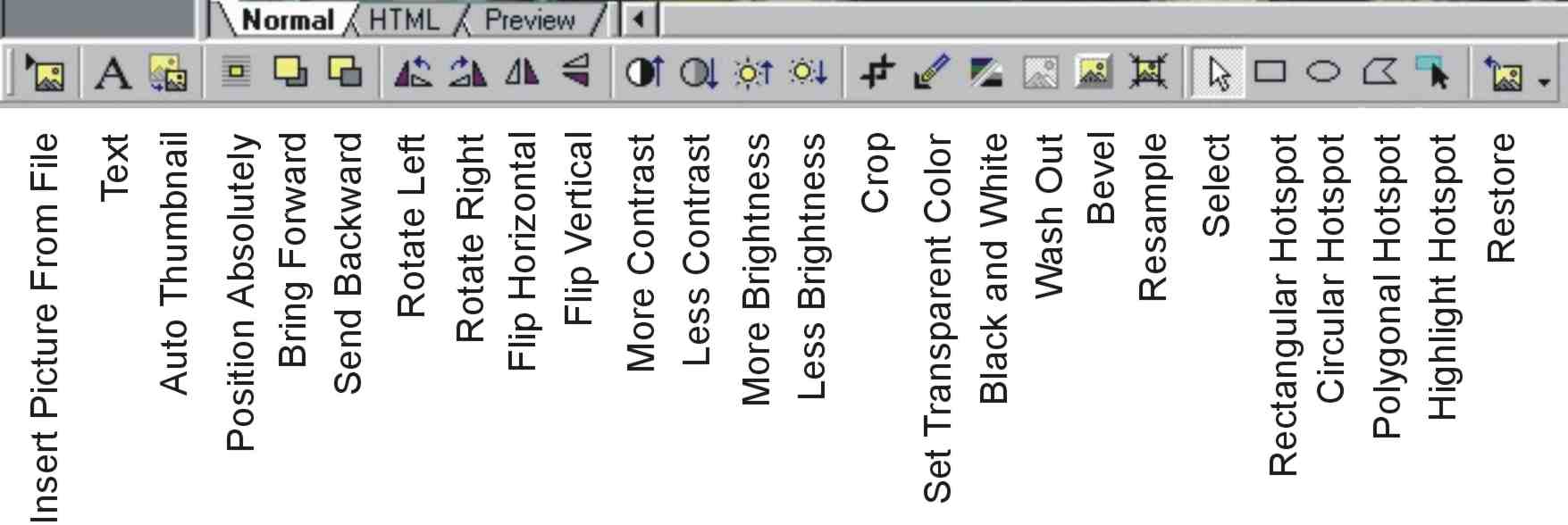
Рис. 9. Инструментальная панель FrontPage для работы с изображением
Кнопки инструментальной панели имеют следующее назначение:
Insert Image From File – вставка графического файла (рассмотрена ранее).
Text – размещение на изображении текстового блока. Его форматирование осуществляется с помощью обычных команд FormatFont…, Format Paragraph… и т.д.
Auto Thumbnail – создание уменьшенных копий (Thumbnail) исходного изображения. Если рисунок большой, на страницу помещается его уменьшенная копия со ссылкой на исходное изображение.
Position Absolutely – размещение тега <IMG> в контейнере <SPAN> </SPAN> с параметром STYLE=”POSITION: ABSOLUTE; LEFT=число; TOP=число”. Переместив изображение при нажатой кнопке Position Absolutely в нужное место страницы, мы тем самым задаем координаты left и top верхнего левого края рисунка относительно левого и верхнего края окна.
Bring Forvard и Send Backward – установка изображения соответственно поверх текста или за текстом. Это осуществляется с помощью константы z-index=число, которая добавляется к параметру style тега <span>. Объект с большим значением z-index перекрывает объект, у которого z-index имеет меньшее значение.
Rotate Left и Rotate Right – поворот рисунка на 90 градусов соответственно против часовой стрелки и по часовой стрелке.
Flip Horizontal и Flip Vertical – отражение рисунка относительно его горизонтальной и вертикальной оси.
More Contrast и Less Contrast – повышение и понижение контрастности рисунка.
More Brightness и Less Brightness – повышение и понижение яркости.
Crop – обрезка границ рисунка.
Set Transparent Color – установка одного из цветов рисунка прозрачным.
Black and White – отображение рисунка в градациях серого цвета.
Wash Out – делает цвета рисунка блеклыми, что может быть использовано при создании фоновых изображений.
Bevel – добавление к изображению скоса («фаски») для создания иллюзии трехмерного рисунка.
Resample – возврат первоначальных пропорций изображения, если размер рисунка был изменен.
Следующий блок кнопок предназначен для создания «карт», т.е. изображений, в которых отдельные области имеют свои гиперссылки. Например, на странице http://www.spbstu.ru/mmf/map/map.htm приведена карта СПбГТУ. При подводе курсора к какому-либо объекту на карте и при нажатии на клавишу мыши в отдельном фрейме появляется фотография соответствующего здания университета. Назначение отдельных кнопок блока «карт»:
Select – выделение объекта на странице.
Rectangular Hotspot, Circular Hotspot и Polygonal Hotspot – создание на изображении области прямоугольной формы, в виде круга и в виде многоугольника соответственно. При этом появляется уже рассмотренная диалоговая панель Create Hyperlink, позволяющая привязать к созданной области гиперссылку1.
Highlight Hotspots – стирание с экрана изображения-карты; остаются лишь контуры изображения-карты и границы всех выделенных областей.
Restore – отмена всех изменений изображения, сделанных с момента последнего сохранения.
Таблицы
Для вставки таблицы надо выбрать команду TableInsertTable… – в результате активизируется диалоговая панель Insert Table. В полях Rows и Columns указываются число строк и число столбцов таблицы. В поле Alignment задается способ выравнивания таблицы на странице (default – по умолчанию, left – слева, right – справа, center – по центру, justify – по ширине страницы). Поле Border size определяет толщину линий, ограничивающих каждую ячейку. Поле Cell padding устанавливает расстояние между краями ячеек таблицы и их содержимым. Поле Cell spacing задает расстояние между рамкой и ячейками таблицы. Флаг Specify width позволяет принудительно задать ширину таблицы либо в пикселах (In pixels), либо в процентах (In percent) от ширины окна браузера.
Для задания свойств созданной таблицы следует щелкнуть на ней правой клавишей мыши и из контекстного меню выбрать команду Table Properties…, в результате чего активизируется одноименная диалоговая панель. В выпадающем списке Float указывается характер обтекания таблицы текстом, в нее не входящим: Default (по умолчанию), Left (таблица слева) и Right (таблица справа). Флаг Specify height позволяет указать высоту всех строк таблицы – либо в пикселах, либо в процентах. В блоке Borders указывается: Size – толщина рамки в пикселах, Color – основной цвет рамки, Light border и Dark border – цвета светлой и темной частей рамки таблицы для получения эффекта трехмерного изображения; в случае выбора этих цветов основной цвет Color не используется. Для задания оформления фона таблицы в блоке Background используется выпадающий список Color или флаг Use background picture. В последнем случае надо нажать кнопку Browse… и выбрать графический файл для фонового изображения таблицы.
Свойства отдельной ячейки или группы ячеек можно задать при помощи диалоговой панели Cell Properties. Эта панель активизируется командой TablePropertiesCell или нажатием правой клавиши мыши и выбором команды Cell Properties…. В поле Horizontal alignment задается способ выравнивания объекта, помещенного в ячейку, по горизонтали (Default, Left, Right, Center, Justify), а в поле Vertical alignment – способ выравнивания по вертикали (Default, Top, Middle, Baseline, Bottom). Поле Rows spanned задает объединение ячеек из соседних строк, а поле Columns spanned – объединение ячеек из соседних колонок.2 Флаг Header cell указывает, что текущую ячейку следует преобразовать в ячейку заголовка. Флаг No wrap запрещает перенос содержимого ячейки на другую строку, если оно не помещается в окне просмотра. Это используется, когда изменение размера одной из ячеек нарушает баланс между размерами ячеек всей таблицы и страницы в целом. Остальные поля имеют такой же смысл, как и на панели Table Properties, только применительно к отдельным ячейкам.
Фреймы
Для создания страницы, имеющей фреймовую структуру, надо выбрать команду меню FileNewPage… и в появившейся диалоговой панели раскрыть вкладку Frames Pages. На этой вкладке предлагается на выбор несколько вариантов страниц с двумя, тремя и четырьмя фреймами различного взаимного расположения и ориентации. После выбора одного из вариантов генерируется заготовка страницы с фреймами. В каждом фрейме располагаются по две кнопки: Set Initial Page и New Page. Первая кнопка позволяет разместить в соответствующем фрейме готовую страницу, а вторая – создать новую страницу, если готовой страницы нет.
В нижней части окна FrontPage появляются две дополнительные вкладки: No Frames и Frames Page HTML. На вкладке No Frames помещается текст для браузеров, не поддерживающих фреймовую структуру. На вкладке Frames Page HTML – HTML-код страницы, содержащей фреймы.
Свойства отдельных фреймов устанавливаются в диалоговой панели Frame Properties, которая вызывается командой FramesFrame Properties или командой Frame Properties… из контекстного меню. В поле Name указывается имя фрейма, а в поле Initial Page – Web-страница, размещаемая в данном фрейме. В блоке Frame size назначают размеры фрейма: Pixel (в пикселах), Percent (в процентах) и Relative (размер одного фрейма относительно другого). В блоке Margins указывается отступ в пикселах содержимого фрейма от его границ по ширине (Width) и по высоте (Height). Флаг Resizable in Browser указывает, что посетитель страницы имеет возможность изменить размер фрейма. Выпадающий список Show scrollbars устанавливает режим отображения браузером полос прокрутки: If Needed (если это необходимо), Always (всегда), Never (никогда). Кнопка Frames Page… вызывает диалоговую панель Page Properties, открытую на вкладке Frames. На ней кнопка Frame Spacing устанавливает ширину сплиттера, разделяющего фреймы, а флаг Show Borders определяет, надо ли показывать границы между фреймами.
Для разбиения одного фрейма на несколько используется команда меню FramesSplit Frame; для удаления выбранного фрейма – команда FramesDelete Frame.
Таблицы стилей
Для создания каскадной таблицы стилей следует выбрать команду FileNewPage…. В появившемся окне New необходимо открыть вкладку Style Sheets, выделить образец Normal Style Sheet и щелкнуть OK. При этом генерируется пустая страница с именем по умолчанию new_page_1.css. Одновременно активизируется инструментальная панель Style…. При нажатии на кнопку Style… вызывается диалоговая панель Style. В списке Styles: показаны все теги HTML, которые распознаются FrontPage 2000. В этом списке следует выбрать теги, подлежащие модификации. После выделения нужного тега и нажатия кнопки Modify… появится диалоговая панель Modify Style. В поле Name (selector) указан выбранный тег, в поле Preview – внешний вид текстового оформления. Для изменения оформления следует нажать кнопку Format – появится список доступных модификации параметров:
Font… – изменяет шрифт;
Paragraph… – управляет отступами и выравниванием;
Border… – указывает внешний вид границ;
Numbering… – применяется при использовании списков;
Position… – определяет правила точного позиционирования текста.
Произведя задуманные изменения, следует выбрать строку User-defined styles на панели Style в списке List: и проконтролировать в полях Paragraph preview и Character preview получившийся результат, при необходимости выполнить корректировку. После нажатия кнопки OK на правом поле FrontPage появится список всех измененных стилей вместе с их определениями. Получившийся файл следует сохранить (например, как mystyle1.css), после чего подключить созданную таблицу к Web-страницам. Для этого в поле Folder List необходимо выделить любой из созданных HTML-файлов, в результате чего станет доступна команда меню FormatStyle Sheet Links…; после ее выполнения появится диалоговая панель Link Style Sheet. На этой панели следует указать, применить ли таблицу стилей ко всем Web-страницам (All pages) или только к выделенным (Selected page(s)). Для добавления файла в список доступных стилевых таблиц надо нажать кнопку Add… и на появившейся диалоговой панели Select Hyperlink выбрать нужный файл (например, mystyle1.css). После нажатия кнопки OK ко всем отмеченным Web-страницам будут подключены выбранные таблицы стилей.3
Кроме собственных стилевых таблиц, можно воспользоваться таблицами из коллекции FrontPage 2000. Для этого надо выполнить команду FileNewPage… и на диалоговой панели New открыть вкладку Style Sheets. На ней предлагаются на выбор готовые таблицы стилей.
