- •Текст из жидкого металла
- •Эффект прозрачности
- •Текст с подсветкой
- •Эффект коррозии
- •Эффект огня на человеке
- •Изготовление. Шаг 1
- •Желе кнопки
- •Дополнения
- •Как получить из фотографии картину?
- •Делаем из черно-белой фотографии цветную
- •Обрабатываем фотографии после отпуска
- •Для начала
- •Несовершенство объекта съемки
- •Кадрирование
- •Избыток света
- •Недостаток света
- •Рисуем стеклянный текст в Photoshop cs
- •Шаг 4. После того, как мы установили все базовые, необходимые настройки, можно приступить к экспериментам. Для начала выставите Fill (Заполнение) на 0 у слоя с текстом.
- •Шаг 7. Осталось добавить последний штрих – изящную пену на поверхности волны. Создайте новый слой и поместите его выше ранее созданных. Установите его Opacity (Непрозрачность) на 30%.
- •Эффект разбитого текста
- •Эффект горящей надписи
- •Эффект ледяной надписи
- •Простые геометрические фигуры
- •Создание пунктирных линий
- •Делаем круги, квадраты и другие геометрические фигуры
- •Создаем 3d шар
- •Трехмерная кнопка, тип 1
- •Трехмерная кнопка, тип 2
- •Круглая кнопка
- •Трехмерная кнопка, тип 3
- •Квадратная кнопка
- •Анимированная кнопка
- •Длинная кнопка
- •Закругленные углы
- •Градиент
- •Градиент-1
- •Рисуем закат солнца
- •Затмение
- •Создание и применение текстур
- •Текстура "Камуфляж"
- •Эффекты объединения слоев
- •Лучшие плагины для Adobe Photoshop
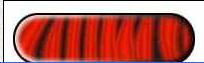
Длинная кнопка
1. Создаем новое
изображение. Выделяем окружность,
используя инструмент выделения –
![]() ,
как показано на примере. Чтобы выделить
правильную окружность можно либо нажать
и удерживать во время выделения клавишу
SHIFT,
либо настроить соответствующим образом
инструмент выделения (WINDOW/
SHOW OPTOINS).
,
как показано на примере. Чтобы выделить
правильную окружность можно либо нажать
и удерживать во время выделения клавишу
SHIFT,
либо настроить соответствующим образом
инструмент выделения (WINDOW/
SHOW OPTOINS).
2. Щелкнем на кнопке
Quick Mask –
![]() .
Изображение будет выглядеть, как показано
на примере.
.
Изображение будет выглядеть, как показано
на примере.
3. Выделим прямоугольник вокруг круга. Перетащим дубликат выделения на другую сторону изображения, для этого нажимаем и удерживаем во время перемещения выделения CTRL+ALT+SHIFT.
|
|
|
|
|
1 |
2 |
3 |
4. Сделаем выделение между кругами, как показано на примере.
5. Удалим содержимое выделения, нажав DEL. (Если выделение заполняется красным цветом, нажмем клавишу D и снова DEL) Теперь наша картинка выглядит так.
6. Вернемся в
нормальный режим, нажав Q
или
![]() .
Сохраним
выделение:
SELECT/SAVE
SELECTION.
.
Сохраним
выделение:
SELECT/SAVE
SELECTION.
|
|
|
|
|
4 |
5 |
6 |
7. Заполним выделение текстурой или цветом.
8. Уменьшим выделение
на 4
пикселя: SELECT/MODIFY/CONTRACT/4
PIXELS. Нажмем
CRTL+SHIFT+D
/2 PIXELS.
Обратим выделение CTRL+SHIFT+I.
В новом слое заполним выделение с помощью
инструмента плавной заливки –
![]() от
белого к прозрачному (Foreground to Tranparent в
окошке Options).
от
белого к прозрачному (Foreground to Tranparent в
окошке Options).
9. В том же слое заполним выделение инструментом плавной заливки от черного к прозрачному. Загрузим первоначальное выделение (CTRL+ALT+4)и обратим его. Нажмем DEL чтобы удалить все, что не относится к нашей кнопке.
|
|
|
|
|
7 |
8 |
9 |
10. Загрузим
выделение: CTRL+ALT+4.
Обведем кнопку черным цветом, чтобы
придать ей более отчетливый вид:
EDIT/STROKE/2 PIXELS
... CENTER.

Закругленные углы
1. Создаем выделение нужной формы и заливаем его черным.
2. Размываем его: Filter/Blur-Gaussian Blur со значением 5.
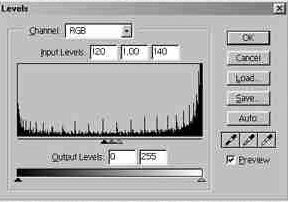
3. Затем Ctrl-L или Image/Adjust/Levels и в Input levels вводим следующие значения: 120:1.00:140.
4. И вот результат.
5. А с этим можно сделать все, что подскажет Ваша фантазия, например
|
|
|
|
|
1 – 2 |
3 |
4 – 5 |
Градиент
1. Создаем заготовку Greyscale (здесь 100х100 pix).
2. Используя Gradient
Tool
![]() создаем
градиент с переходом от черного к белому.
создаем
градиент с переходом от черного к белому.
3. Меняем цветовой режим с Greyscale на Indexed Color (Image/Mode/Indexed Color).
4. Заменяем таблицу цветов на Black Body (Image/Mode/Color Table...).
5. И получаем результат. Конвертируем в RGB: Image/Mode/RGB Color.
|
|
|
|
|
2 |
4 |
5 |
Градиент-1
1. Берем заготовку из предыдущего совета.
2. Затем: Image/Adjust/Curves.
3. И настраиваем кривую, чтобы получить нечто подобное.
4. Затем Image/Mode/Indexed Color.
6. Заменяем таблицу цветов на Black Body (Image/Mode/Color Table...) и в результате.
|
|
|
|
|
|
1 |
2 – 3 |
4 |
5 |
Молния
1. Создаем новое RGB изображение.
2.Используя Gradient
Tool (G)
![]() заполняем градиентом нашу заготовку
таким образом.
заполняем градиентом нашу заготовку
таким образом.
3. Затем Filter/Render/Differendse Clouds.
4. Image/Adjust/Invert (Ctrl-I).
5. Осталось раскрасить нашу молнию. Image/Adjust/Hue/Saturation... (Ctrl-U) где, не забыв, установить флажок Colorize, подбираем подходящий цвет.
|
|
|
|
|
|
2 |
3 |
4 |
5 |