
- •Содержание
- •Лабораторная работа № 9. Среда Dreamweaver mx 2004. Работа с текстом.
- •Контрольные вопросы.
- •Лабораторная работа № 10. Работа с графическими изображениями в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 11. Табличный дизайн в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 12. Каскадные таблицы стилей в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 13. Свободно позиционируемые элементы.
- •Контрольные вопросы.
- •Лабораторная работа № 14. Работа с фреймами в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 15. Анимация элементов Web-страниц в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Итоговая работа
- •Примерные темы Web-сайтов.
- •Рекомендуемая литература
Контрольные вопросы.
-
Что такое фреймы?
-
Как создать страницу, содержащую фреймы?
-
Свойства наборов фреймов и как они задаются?
-
Как отобразить панель редактора свойств набора фреймов?
-
Как выполняется заполнение фреймов?
-
Что такое полоса навигации?
-
Как создать полосу навигации?
Лабораторная работа № 15. Анимация элементов Web-страниц в Dreamweaver mx 2004.
Цель работы: Получить практические навыки создания анимации средствами Dreamweaver.
Краткие теоретические сведения.
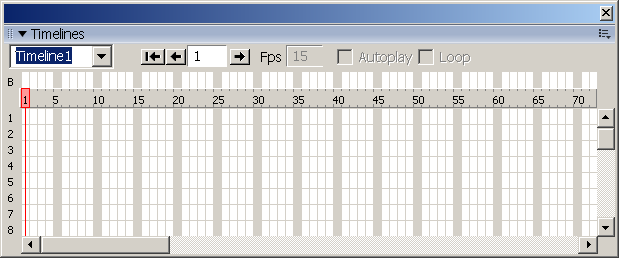
Для работы по созданию анимации нужна панель Timelines, в которой отображаются все анимации, созданные на Web-странице.
Вывести панель Timelines на экран можно одним из следующих способов:
-
выполнить команду WindowTimelines;
-
нажать комбинацию клавиш <Alt>+<F9>.

Большую часть панели занимает временная
шкала, которая проградуирована в кадрах
анимации. Поле со списком
![]() содержит список назначенных анимаций.
Группа кнопок и поле ввода
содержит список назначенных анимаций.
Группа кнопок и поле ввода
![]() служит для перемещения между кадрами.
Поле ввода Fps (frames
per second-кадров
в секунду)
служит для перемещения между кадрами.
Поле ввода Fps (frames
per second-кадров
в секунду)
![]() служит для задания частоты кадров
анимации, которая определяет скорость
проигрывания в кадрах в секунду. Флажок
Autoplay обеспечивает
включение в код страницы сценария,
который запускает анимацию. Флажок Loop
обеспечит циклическое движение по
заданной траектории. Если он включен,
то анимация будет проигрываться
бесконечное число раз.
служит для задания частоты кадров
анимации, которая определяет скорость
проигрывания в кадрах в секунду. Флажок
Autoplay обеспечивает
включение в код страницы сценария,
который запускает анимацию. Флажок Loop
обеспечит циклическое движение по
заданной траектории. Если он включен,
то анимация будет проигрываться
бесконечное число раз.
Д ля
создания анимации свободно позиционируемого
элемента нужно:
ля
создания анимации свободно позиционируемого
элемента нужно:
-
Выделить свободный элемент.
-
В контекстном меню свободного элемента выбрать пункт Add to Timeline, или выполнить команду ModifyTimelineAdd Object to Timeline, или нажать комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<T>.
-
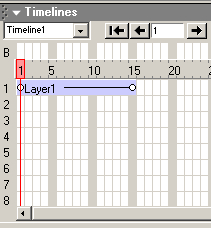
В появившемся предупреждении нажать Ok. В списке панели Timelines появится новая дорожка анимации, например, Layer1-имя свободного элемента. Светлые кружки – это ключевые точки – начало (первый кадр) и конец траектории (пятнадцатый кадр).
-
Задать траекторию движения элемента. Например, прямолинейную. Для этого, выбрать ключевую точку (начиная с первой), щелкнув на ней левой кнопкой мыши, задать параметры свободно позиционируемого элемента (местоположение и др.), переместив его на нужное место. Затем аналогично задать следующую ключевую точку. После этого на экране появится линия траектории.
-
Включить флажок Autoplay на панели Timelines.
Для удаления дорожки анимации нужно в контекстном меню дорожки анимации выбрать пункт Remove Timeline.
Для изменения длины дорожки анимации нужно передвинуть последнюю ключевую точку к нужному кадру.
Для создания сложной траектории движения нужно на дорожке анимации “расставить” ключевые точки, которые будут изменять в этих кадрах линию движения элемента:
-
З
 адать
длину дорожки анимации, сместив на
нужный кадр конечную ключевую точку.
адать
длину дорожки анимации, сместив на
нужный кадр конечную ключевую точку. -
Задать начальную ключевую точку.
-
Выбрать номер кадра для следующей точки траектории и из контекстного меню выбрать пункт Add Keyframe или выполнить команду ModifyTimelineAdd Keyframe или нажать <F6>.
-
Переместить элемент в то место на траектории, где он должен находиться в настоящий момент. Тонкая серая линия, обозначающая траекторию, изогнется в соответствии с заданными параметрами.
-
Аналогично задаются остальные точки траектории.
Для удаления ключевой точки нужно выделить ее и из контекстного меню выбрать пункт Remove Keyframe (или ModifyTimeline Remove Keyframe).
Нарисовать траекторию движения в окне документа можно выполнив следующее:
-
Выделить свободный элемент.
-
Из контекстного меню свободного элемента выбрать пункт Record Path, или из контекстного меню панели Timelines выбрать пункт Record Path of Layer, или выполнить команду ModifyTimeline Record Path of Layer.
-
Перемещать выбранный свободный элемент вдоль нужной траектории. На экране появиться серая линия-траектория движения. После окончания движения будет создана дорожка анимации.
Dreamweaver позволяет создавать несколько одновременно работающих и независимых друг от друга анимаций. Для каждой анимации создается своя дорожка анимации.
Анимация графических изображений. Dreamweaver позволяет анимировать графические изображения, но в процессе анимации можно изменять только имя отображаемого файла, то есть будет происходить смена графического изображения.
Создание анимированного графического изображения:
-
Поместить на страницу графическое изображение.
-
Создать для него новую дорожку анимации, для этого выбрать пункт Add Object в контекстном меню панели Timelines.
-
Установить нужную длительность дорожки анимации.
-
Задать ключевую точку, в которой произойдет смена графического изображения.
-
Задать новый графический файл, который отобразится во время достижения этой ключевой точки. Для этого выделить ключевую точку и в поле Src редактора свойств задать имя отображаемого файла.
-
Включить флажок Autoplay.
-
Если требуется последовательно сменить несколько изображений (фаз анимации), нужно создать соответствующее количество ключевых точек на дорожке, и в каждой из них установить нужное значение поля ввода Src.
Задания.
-
Создать Web-сайт, в котором реализованы анимационные возможности Dreamweaver MX:
-
Движение свободного элемента по прямолинейной траектории;
-
Движение свободного элемента по криволинейной траектории;
-
Одновременное движение нескольких свободных элементов по различным траекториям;
-
Совмещение движения нескольких свободных элементов (окончание движения одного элемента совпадает по времени с появлением на странице или началом движения другого);
-
Изменение в процессе анимации содержимого свободного элемента, его размера.
-
-
Создать Web-сайт, загрузка которого выполняется следующим образом:
-
Сначала в окне Web-обозревателя появляется заглавная страница (заставка);
-
Через некоторое время заставка сменяется главной страницей Web-сайта.
-
Примечание. Для выполнения задания можно воспользоваться Web-страницами, созданными на предыдущих лабораторных занятиях.
