
- •Содержание
- •Лабораторная работа № 9. Среда Dreamweaver mx 2004. Работа с текстом.
- •Контрольные вопросы.
- •Лабораторная работа № 10. Работа с графическими изображениями в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 11. Табличный дизайн в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 12. Каскадные таблицы стилей в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 13. Свободно позиционируемые элементы.
- •Контрольные вопросы.
- •Лабораторная работа № 14. Работа с фреймами в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 15. Анимация элементов Web-страниц в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Итоговая работа
- •Примерные темы Web-сайтов.
- •Рекомендуемая литература
Контрольные вопросы.
-
Как на Web-страницу добавить таблицу?
-
Какая информация может быть размещена в ячейках таблицы?
-
Как добавить в таблицу строки? Столбцы?
-
Что выполняется с помощью диалогового окна Format Table?
-
Какие параметры таблицы можно изменять?
-
Как выполнить объединение ячеек?
-
Как выполнить разделение ячейки?
Лабораторная работа № 12. Каскадные таблицы стилей в Dreamweaver mx 2004.
Цель работы: получить практические навыки создания и работы с каскадными таблицами стилей в Dreamweaver MX 2004.
Краткие теоретические сведения.
Каскадные таблицы стилей (Cascading Style Sheets, CSS) – это набор правил, которые описывают форматирование разных фрагментов HTML-кода и хранятся отдельно от него. Одно такое правило называется стилем. Таблицы стилей описываются на особом языке CSS и хранятся в особых файлах с расширением css, но могут быть внедрены в саму Web-страницу.
Стандарт CSS определяет три способа задания стиля для элемента страницы:
-
внешняя или привязанная таблица стилей. Стили сохраняются в отдельном файле с расширением css и привязываются к Web-странице;
-
внутренняя или внедренная таблица стилей. Таблица стилей имеет тот же самый формат, что и внешняя, но располагается прямо в секции заголовка Web-страницы.
-
встроенные или внедренные стили. Определение стиля помещается прямо в нужный тег.
Dreamweaver поддерживает и внешние, и внутренние таблицы стилей, позволяет создавать HTML-стили, с помощью которых можно задать шрифтовые настройки, цвет текста и выравнивание абзаца.
Работа со стилями выполняется на вкладке
CSS Styles
панели Design. Панель
Design вызывается на
экран командой WindowCSS Styles.
На вкладке CSS Styles
этой панели расположен список HTML-стилей
а также кнопки:
![]() (Attach Style
Sheet)- добавить стиль,
(Attach Style
Sheet)- добавить стиль,
![]() (New Style)
– создать стиль,
(New Style)
– создать стиль,
![]() (Edit Style
Sheet) – редактирование
стиля,
(Edit Style
Sheet) – редактирование
стиля,
![]() (Delete CSS
Style) – удаление
стиля.
(Delete CSS
Style) – удаление
стиля.

Для создания нового стиля нужно:
-
Нажать кнопку
 на вкладке HTML Styles
панели Design, или
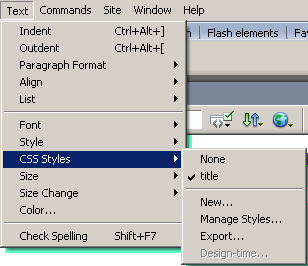
выполнить команду TextCSS StylesNew,
или в контекстном меню выбрать пункт
CSS StylesNew.
на вкладке HTML Styles
панели Design, или
выполнить команду TextCSS StylesNew,
или в контекстном меню выбрать пункт
CSS StylesNew.

-
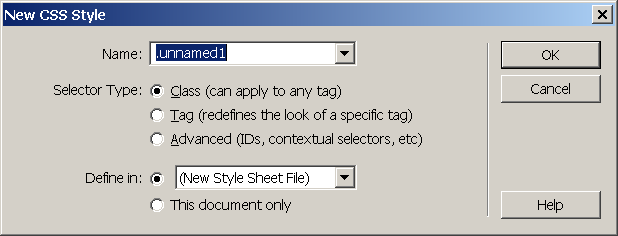
В появившемся окне New CSS Style задать параметры:
-
Переключатели Selector Type задать тип создаваемого стиля:
-
-
Class – позволяет создать новый стилевой класс. Если переключатель включен, то в списке Name можно ввести имя создаваемого стилевого класса, например, .cit;
-
Tag – позволяет создать стиль переопределения конкретного тега. Если он выбран, то в списке Tag можно выбрать нужный тег;
-
Advanced – позволяет создать стиль-селектор, псевдостиль гиперссылок или комбинированный стиль. Если переключатель включен, то в списке Selector может быть введено имя создаваемого комбинированного стиля или селектора.
-
Переключатели Define in задают, в какой таблице стилей будет находиться вновь создаваемый стиль:
-
Верхний переключатель позволяет выбрать имя файла внешней таблицы стилей, привязанной к этой странице.
-
This document only – стиль будет помещен во внутреннюю таблицу стилей.
-
Нажать Ok для создания стиля или Cancel для отмены.
Определение стиля.
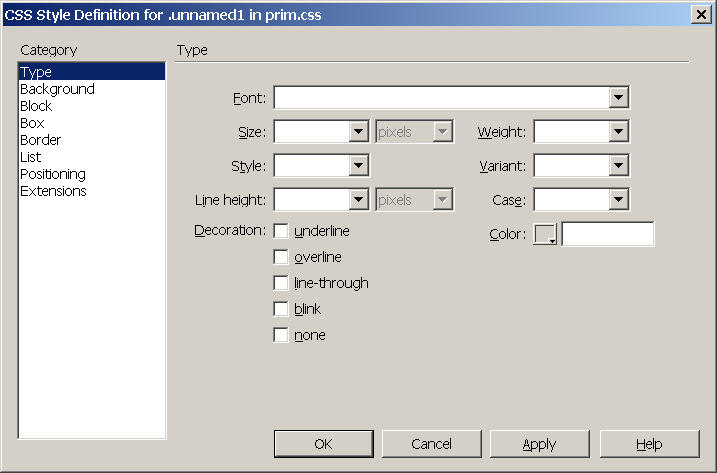
После создания таблицы стилей на экране появляется окно CSS Style Definition. В этом окне в списке Category (Категории) выбирается нужная категория, и для нее устанавливаются параметры. Определить стиль – это задать значения для отдельных его параметров.

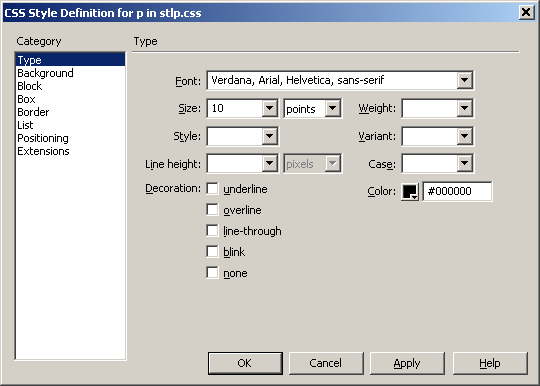
Категория Type – параметры шрифта:
Font – комбинированный список шрифтов,
Size – размер шрифта (pixels-пикселы, points- пункты, in – дюймы, cm – сантиметры, mm – миллиметры, picas – пики, ems – размер буквы “m” текущего шрифта, exs – размер буквы “x” текущего шрифта, % - проценты от размера шрифта родительского элемента)
Style – стиль шрифта (normal – обычный, italic – курсов, oblique – зависит от конкретной программы Web-обозревателя, обычно курсив),
Weight – величина “жирности” шрифта (normal – обычный, bold – жирный, bolder – увеличивает “жирность” на одну позицию в списке предопределенных значений, lighter – уменьшает “жирность” на одну позицию в списке предопределенных значений),
Variant – вид малых букв шрифта (normal – нормальный вид, small-caps – похожи на уменьшенные заглавные буквы)
Line height – вертикальный размер строки (normal – вычисляется Web-обозревателем),
Case – вид текста (capitalize – каждое слово текста отображается с большой буквы, uppercase – текст отображается только большими буквами, lowercase - текст отображается только маленькими буквами, none – текст отображается как он набран),
Decoration – дополнительные параметры для текста (underline – подчеркивание текста, overline – надчеркивание текста, line-through – зачеркивание текста, blink – мерцание текста, none – по умолчанию без дополнительных эффектов),
Color – цвет текста.
Категория Background – параметры фона элемента страницы:
Background color – цвет фона,
Background image – графическое изображение для фона страницы,
Repeat – управляет повторением графического изображения на станице (no‑repeat – отключается повторение, repeat – повторение изображения по горизонтали и вертикали, repeat-x – повторение изображения только по горизонтали, repeat-y – повторение изображения только по вертикали),
Attachment – позволяет зафиксировать фон, то есть запретить прокрутку графического фона (scroll – графический фон прокручивается, fixed – фон фиксируется на месте),
Horizontal position – позиционирование графического фона по горизонтали (left – выравнивание фона по левому краю элемента, center – выравнивание по центру, right - выравнивание по правому краю),
Vertical position - позиционирование графического фона по вертикали (top – выравнивание фона по верху элемента страницы, center – выравнивание по центру, bottom - выравнивание по низу).
Категория Block – параметры текстового абзаца:
Word spacing – величина дополнительного пространства между словами (normal – нет дополнительного пространства),
Letter spacing - величина дополнительного пространства между символами (normal – нет дополнительного пространства),
Vertical alignment – вертикальное выравнивание элемента страницы относительно родительского элемента (baseline – выравнивает базовую линию элемента страницы по базовой линии текста родителя, sub – имитация нижнего индекса, super – имитация верхнего индекса, top – выравнивание элемента страницы по верхнему краю родительского элемента, text-top – выравнивание верхнего края элемента страницы по верхнему краю текста родителя, middle – середина элемента страницы помещается на половину высоты шрифта базовой линии текста родителя, bottom – выравнивание элемента страницы по нижнему краю родительского элемента, text-top – выравнивание нижнего края элемента страницы по нижнему краю текста родителя),
Text align – горизонтальное выравнивание текста в абзаце (left – выравнивание по левому краю, center –выравнивание по центру, right- выравнивание по правому краю, justify – выравнивание по ширине),
Text indent – величина отступа красной строки (положительное значение) или выступа (отрицательное значение).
Whitespace – поведение пробелов внутри текста абзаца: normal – обычное отображение текста, pre – фиксировано отформатированный, как будто он заключен внутрь тега <PRE>, nowrap - запрет переноса строк.
Display – список задает поведение элемента страницы:
none – элемент вообще не будет присутствовать на странице,
inline – встроенный элемент – ведет себя как отдельный элемент,
block – блочный элемент – ведет себя как абзац текста,
list-item – пункт абзаца,
run-in –встраивающий элемент. Если за таким элементом идет блочный элемент, то он становится первым символом блочного элемента, в противном случае он сам становится блочным элементом,
compact –компактный элемент,
marker – маркер пункта списка,
table – таблица,
inline-table – таблица, отформатированная как встроенный элемент,
и др.
Категория Box – размеры и размещение элемента страницы: ширина (Width) и высота (Height) элемента страницы. В группе элементов Padding задаются величины отступов от воображаемой границы элемента до содержащегося в нем текста: Top (сверху), Right (справа), Bottom (снизу), Left (слева). Единицы измерения выбираются из раскрывающегося списка (проценты задать нельзя). Возникшее свободное пространство принадлежит текущему элементу страницы. Группа элементов Margin аналогична группе элементов Padding, но задает расстояние между границей элемента и другими элементами страницы. В единицах измерения можно задать проценты. Здесь возникшее свободное пространство принадлежит родительскому элементу (например, странице). Флажок Same for all задает одинаковые отступы для всех сторон.
Категория Border – параметры, задающие цвет и толщину рамки вокруг элемента. Рамка рисуется по воображаемой границе элемента страницы. Пункты списков: none - рамка отсутствует, dotted – точечная линия , dashed – пунктирная линия, solid- сплошная линия, double – двойная линия, groove – “вдавленная” трехмерная линия, ridge – “выпуклая” трехмерная линия, inset – выпуклый трехмерный прямоугольник, outset - вдавленный трехмерный прямоугольник. Толщина рамки задается группой комбинированных списков Width, где можно кроме конкретных значений выбрать предопределенные значения толщины рамки: thin – тонкая рамка, medium – средняя, thick- толстая.
Категория List – параметры, устанавливающие вид маркеров списка. Список Type задает вид маркера или нумерации позиций списка: disc – кружок с заполнением, circle – окружность без заполнения, square – маленький квадратик, decimal – арабские цифры, lower‑roman – малые римские цифры, upper‑roman – большие римские цифры, lower‑alpha – малые латинские буквы, upper‑alpha – большие латинские буквы, none – нет ни маркера, ни нумерации. В поле ввода Bullet image вводится имя файла графического изображения, которое будет использоваться в качестве маркера. Список Position задает местонахождение маркера или нумерации: inside – внутри границ текстового абзаца, outside – за пределами границ абзаца (по умолчанию).
Категория Positioning – атрибуты свободно позиционированного элемента.
Категория Extensions – набор дополнительных атрибутов страницы. В группе Page break задается прогон листа в определенном месте страницы при ее печати. В списках Before (перед) и After (после) указывается принтеру сделать прогон листа перед и после текущего элемента страницы. Пункты: auto – по умолчанию, always -всегда, left или right –печать только на левой или только на правой странице при двусторонней печати. Группа Visual effect управляет визуальным представлением текущего элемента страницы (фильтра, преобразования).
Для редактирования существующего стиля нужно выполнить одно из следующих действий:
-
Щелкнуть по кнопке Edit Style…
 вкладки CSS
Styles панели
Design;
вкладки CSS
Styles панели
Design; -
Вызвать контекстное меню существующего стиля в списке вкладки CSS Styles панели Design и выбрать пункт Edit;
-
Дважды щелкнуть по имени стиля в списке вкладки CSS Styles панели Design (редактирование в коде HTML).
Для удаления стиля нужно выбрать
пункт Delete в контекстном
меню удаляемого стиля или щелкнуть по
кнопке Delete CSS Style
![]() вкладки CSS Styles
панели Design.
вкладки CSS Styles
панели Design.
Пункт Duplicate контекстного меню списка стилей позволяет создать новый HTML‑стиль, скопировав и изменив существующий стиль.
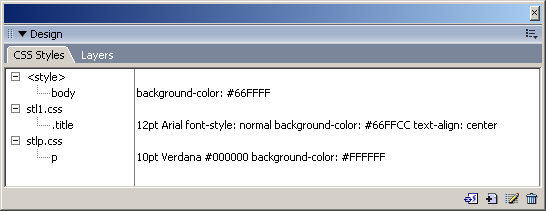
Пусть созданы стили, приведенные в примерах 1-3. Тогда панель CSS Styles примет вид:

Применение стилей. Если стиль является стилем переопределения тега, то его не нужно применять, так как Web-обозреватель сам применит заданные в нем установки к соответствующему тегу. Если стиль является стилевым классом, то необходимо при разработке страницы указать, что данный текст форматируется с его помощью.
Применение стилевого класса к элементу страницы с помощью панели Design:
-
В
 окне документа выделить элемент
страницы.
окне документа выделить элемент
страницы. -
На вкладке CSS Styles панели Design в списке стилей выбрать нужный стиль.
-
В контекстном или дополнительном меню выбрать пункт Apply.
Применение стилевого класса с помощью списка Style редактора свойств:
-
В окне документа выделить элемент страницы.
-
В списке стилей редактора свойств выбрать нужный стиль.
П рименение
стилевого класса с помощью меню:
рименение
стилевого класса с помощью меню:
-
В окне документа выделить элемент страницы.
-
Выбрать нужный стилевой класс в TextCSS Styles.
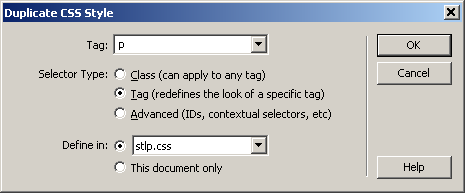
Пример 1. Создать стиль переопределения тега <p> (параграф): шрифт Verdana размером 10 пунктов, сохранив его в файле с именем stlp.css. Этапы создания стиля переопределения тега <p> приведены на рисунках (Рис. 12-1 – Рис. 12-2).

Рис. 12-1. Создание стиля переопределения тега <p>.

Рис. 12-2. Задание параметров шрифта для тега <p>.
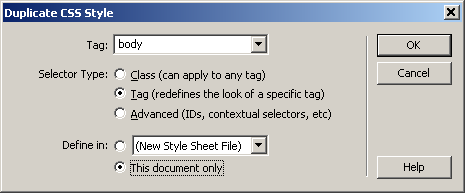
Пример 2. Создать стиль переопределения тега <body> (тело Web-страницы): цвет фона светло-голубой, сохранив его в самой Web-странице. Этапы создания стиля переопределения тега <body> приведены на рисунках (Рис. 12-3 – Рис. 12-4).

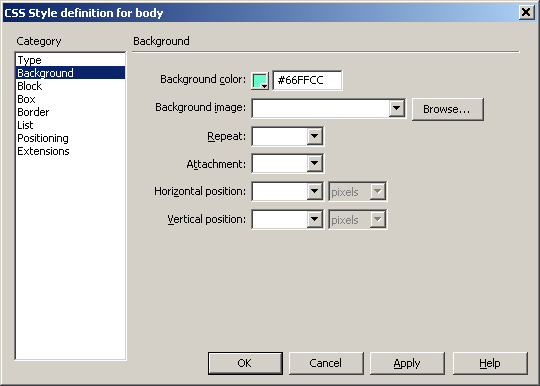
Рис. 12-3. Создание внутреннего стиля переопределения тега <body>.

Рис. 12-4. Установка цвета фона для тега <body>.
Пример 3. Создать стилевой класс Title1, сохранить его в файле с именем stl1.css. Задать: шрифт Arial размером 12 пунктов, выравнивание по центру, цвет фона светло-голубой, цвет шрифта синий.
Этапы создания стилевого класса с указанием необходимых параметров приведены на рисунках (Рис.12-5 – Рис. 12-8).

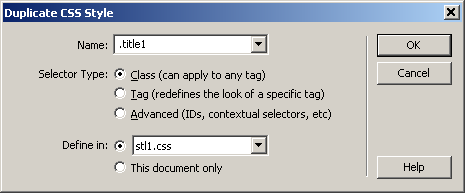
Рис.12-5. Создание стилевого класса.

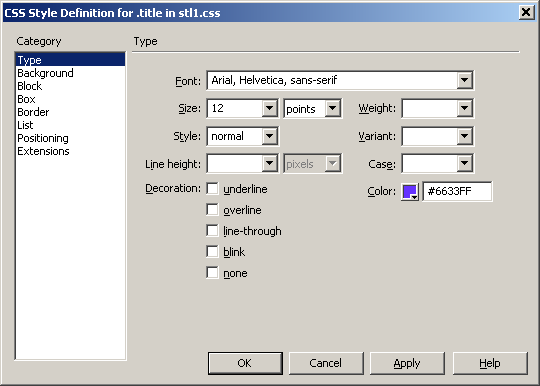
Рис. 12-6. Задание параметров шрифта.

Рис.12-7. Задание цвета фона.

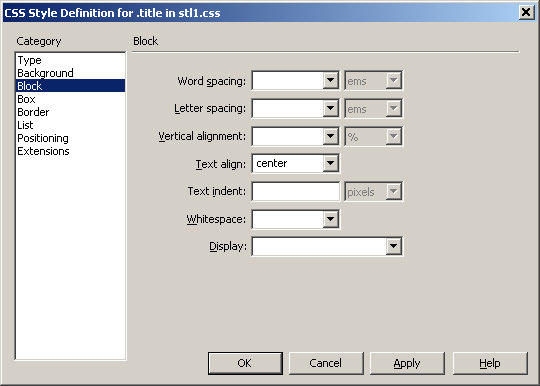
Рис.12-8. Задание параметров выравнивания абзаца.
Задания.
-
Запустить Microsoft Dreamweaver MX 2004.
-
Создать несколько различных стилей:
-
Стили для тегов (не менее двух тегов),
-
Внешний стилевой класс (не менее двух классов),
-
Внутренний стилевой класс (не менее двух классов).
Стили должны определять шрифт (вид, размер, цвет), фон (цвет, графическое изображение), выравнивание, взаимное расположение элементов и др.
-
Подготовить небольшую тематическую Web-страницу, в которой использовать все созданные стили.
-
Сохранить созданную страницу в папке Lab-12.
-
Просмотреть созданную страницу в Web-обозревателе.
-
Завершить работу в Microsoft Dreamweaver MX 2004.
