
- •Содержание
- •Лабораторная работа № 9. Среда Dreamweaver mx 2004. Работа с текстом.
- •Контрольные вопросы.
- •Лабораторная работа № 10. Работа с графическими изображениями в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 11. Табличный дизайн в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 12. Каскадные таблицы стилей в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 13. Свободно позиционируемые элементы.
- •Контрольные вопросы.
- •Лабораторная работа № 14. Работа с фреймами в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 15. Анимация элементов Web-страниц в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Итоговая работа
- •Примерные темы Web-сайтов.
- •Рекомендуемая литература
Контрольные вопросы.
-
Каковы основные принципы работы с Dreamweaver?
-
Как осуществляется управление окнами и панелями в Dreamweaver?
-
Как изменить свойства создаваемой Web-страницы?
-
Как создать гиперссылки?
-
Что такое якорь и как он создается?
-
Как выполнить вставку специальных символов?
Лабораторная работа № 10. Работа с графическими изображениями в Dreamweaver mx 2004.
Цель работы: Получить практические навыки работы с графическими изображениями в среде Dreamweaver MX.
Краткие теоретические сведения.
Графические изображения (а также аудио- и видеоклипы) являются внедренными элементами. Они не помещаются в сам HTML-код Web-страницы, а хранятся в отдельных файлах. По принципу кодирования все графические изображения делятся на растровые и векторные. Растровые представляют собой набор точек, которые имеют цвет. К растровым относятся изображения форматов GIF, JPEG, BMP. Векторные изображения состоят из линий, называемых примитивами, которые описываются определенной формулой и имеют конкретный набор параметров (Flash формат).
Вставка графического изображения из файла.
-
Поместить курсор в место вставки рисунка.
-
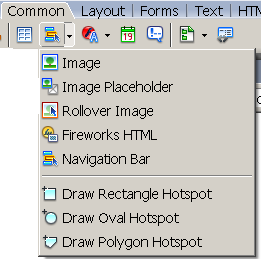
Выполнить команду InsertImage(ВставкаРисунок), или на вкладке Common панели объектов по кнопке Images (Рисунки) выбрать пункт Image (Рисунок)
 , или нажать <Ctrl>+<Alt>+<I>.
, или нажать <Ctrl>+<Alt>+<I>.

-
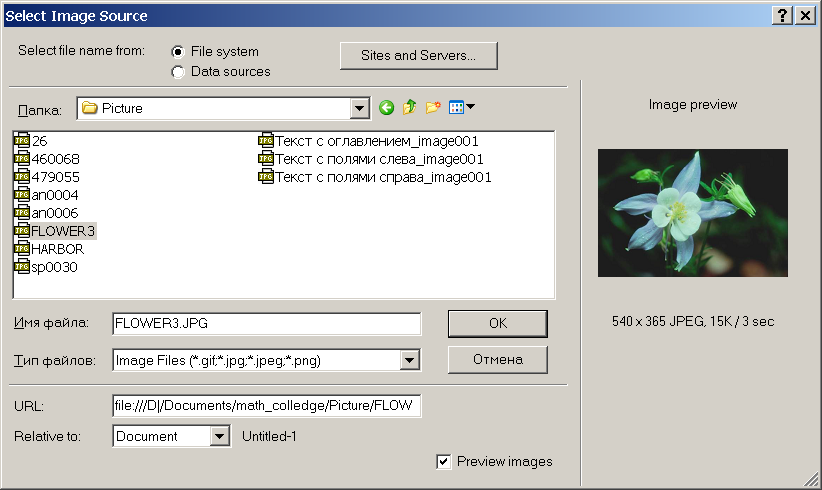
В появившемся диалоговом окне Select Image Source выбрать имя нужного файла и нажать Ok.

Создание изображения-гиперссылки.
-
Выделить нужное изображение.
-
В поле ввода Link редактора свойств ввести нужный адрес.
Среда Dreamweaver позволяет создавать активные изображения, то есть такие, которые будут изменяться при наведении на них мыши. Для этого необходимо иметь два изображения: исходное и перекрывающее.
Создание активного изображения:
-
Поместить курсор в место вставки активного изображения.
-
Выполнить команду InsertImage ObjectsRollover Image, или на вкладке Common панели объектов по кнопке Images (Рисунки) выбрать пункт Rollover Image
 .
.

-
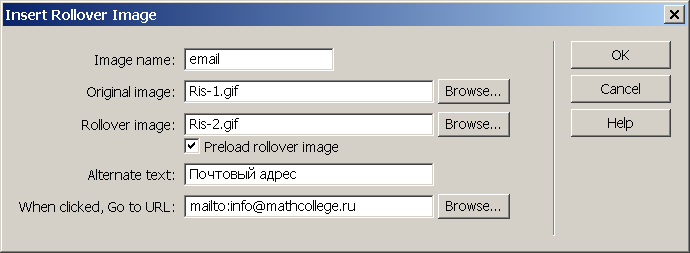
В появившемся диалоговом окне Insert Rollover Image задать: Image Name – уникальное имя вставляемого активного изображения; Original Image- имя оригинального изображения, например, Ris-1.gif; Rollover Image- имя файла перекрывающего изображения, например, Ris-2.gif; Preload Rollover Image- перекрывающее изображение будет загружено заранее; Alternate Text- «альтернативный текст»; When Clicked, Go To URL- интернет-адрес, по которому произойдет переход, если пользователь щелкнет на изображении.
-
Нажать Ok.
К![]() арта-изображение
– сложная графическая гиперссылка –
это изображение, разбитое на части,
каждая из которых является гиперссылкой
и указывает на свой интернет-адрес.
Такие части называют “горячими
областями”. Нужные “горячие области”
рисуются поверх изображения, после чего
для каждой вводятся интернет-адреса,
на которые они будут указывать. Разместить
на изображении “горячие области” можно
с помощью элементов управления редактора
свойств.
арта-изображение
– сложная графическая гиперссылка –
это изображение, разбитое на части,
каждая из которых является гиперссылкой
и указывает на свой интернет-адрес.
Такие части называют “горячими
областями”. Нужные “горячие области”
рисуются поверх изображения, после чего
для каждой вводятся интернет-адреса,
на которые они будут указывать. Разместить
на изображении “горячие области” можно
с помощью элементов управления редактора
свойств.
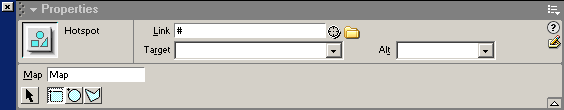
В поле ввода Map указывается уникальное имя изображения-гиперссылки. Кнопка со стрелкой позволяет управлять размером и местоположением области.

Через контекстное меню выбранной “горячей области” изображения можно задать:
Image Map Name – изменить имя “горячие области”; Link- через диалоговое окно Select File выбрать файл, на который будет ссылаться “горячая точка”; Alt – через диалоговое окно Change Attribute задать “альтернативный” текст; Bring To Front – перенести выделенную “горячую область” наверх; Send To Back - перенести выделенную “горячую область” вниз.
Обрезка изображения, то есть обрезка края изображения. Для выполнения этой операции нужно:
-
Выделить изображение.
-
Нажать кнопку Crop
 редактора свойств Properties.
В появившемся предупреждении о том,
что эта операция затронет сам файл
графического изображения, нажать Ok.
редактора свойств Properties.
В появившемся предупреждении о том,
что эта операция затронет сам файл
графического изображения, нажать Ok. -
С помощью появившихся на изображении маркеров обрезать изображение и нажать <Enter> для подтверждения изменений, или нажать <Esc> для отмены.
Изменение размеров изображения можно выполнить с одновременным изменением размеров изображения в самом файле:
-
Выделить изображение.
-
Нажать кнопку Resample
 редактора свойств Properties.
В появившемся предупреждении о том,
что эта операция затронет сам файл
графического изображения, нажать Ok.
редактора свойств Properties.
В появившемся предупреждении о том,
что эта операция затронет сам файл
графического изображения, нажать Ok. -
С помощью появившихся на изображении маркеров изменить (уменьшить или увеличить) размер изображения и нажать <Enter> для подтверждения изменений, или нажать <Esc> для отмены.
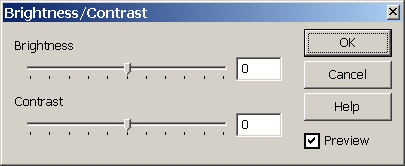
Яркость и контрастность настраиваются в диалоговом окне Brightness/Contrast (Яркость/Контрастность). Для настройки яркости и контрастности нужно:
-
Выделить изображение.
-
Нажать кнопку Brightness and Contrast
 редактора свойств
Properties.
В появившемся предупреждении о
том, что эта операция затронет сам файл
графического изображения, нажать Ok.
редактора свойств
Properties.
В появившемся предупреждении о
том, что эта операция затронет сам файл
графического изображения, нажать Ok.

-
В появившемся окне Brightness/Contrast помощью регуляторов настроить нужные яркость и контрастность изображения. При включенном флажке Preview (Предварительный просмотр) новые значения яркости и контрастности будут сразу показываться на изображении.
-
Для подтверждения настроек нажать <Ok>, или нажать <Cancel> для отмены.
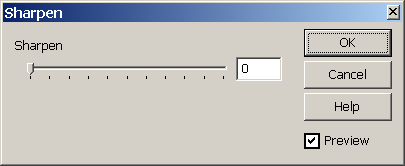
Увеличение резкости изображения:
-
Выделить изображение.
-
Нажать кнопку Sharpen
 редактора свойств Properties.
В появившемся предупреждении о том,
что эта операция затронет сам файл
графического изображения, нажать Ok.
редактора свойств Properties.
В появившемся предупреждении о том,
что эта операция затронет сам файл
графического изображения, нажать Ok.

-
В появившемся окне Sharpen помощью регулятора и поля ввода настроить нужное значение резкости изображения. При включенном флажке Preview (Предварительный просмотр) новое значение резкости будет сразу показываться на изображении.
-
Для подтверждения настроек нажать <Ok>, или нажать <Cancel> для отмены.
Графика Macromedia Flash. Dreamweaver MX предлагает пользователю несколько заготовок различных надписей и кнопок, выполненных в формате Flash, которые можно поместить на страницу.
Надпись Flash – изображение в формате Flash, которое содержит строку текста и работает как изображение-гиперссылка.
Создание надписи Flash.
-
Установить курсор в нужное место текста.
-
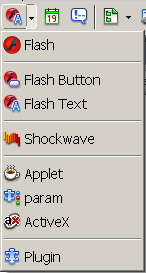
Выполнить команду InsertMediaFlash Text, или на вкладке Common инструментария объектов по кнопке Media выбрать пункт Flash Text
 .
.

-
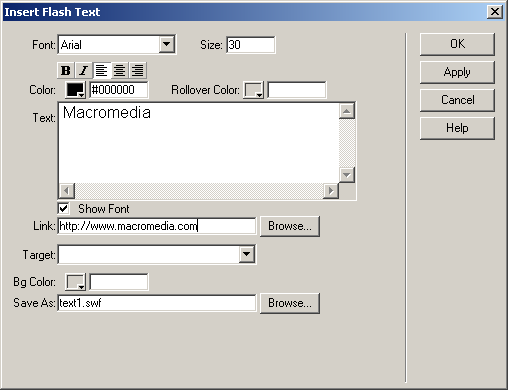
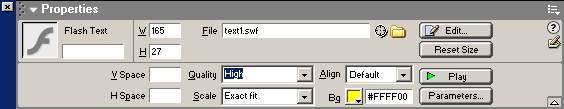
В появившемся диалоговом окне Insert Flash Text задать параметры надписи:
Font- шрифт, которым будет набран текст; Color- цвет текста; Rollover Color – цвет, который примет текст после помещения над ним курсора мыши; Text- собственно выводимый текст; Bg Color – цвет фона надписи; Save As- имя файла, где будет сохранена надпись.
-
Нажать кнопку Ok.

Редактирование надписи Flash можно выполнить через редактор свойств

Просмотреть страницу с надписью Flash без вызова Web-обозревателя можно, выполнив одно из следующих действий:
-
по кнопке Play
 в редакторе свойств;
в редакторе свойств; -
по команде ViewPluginsPlay;
-
<Ctrl>+<Alt>+<P>.
Просмотреть все изображения Flash, которые имеются на странице можно, выполнив одно из следующих действий:
-
по команде ViewPluginsPlay All;
-
<Ctrl>+<Alt>+<Shift>+<P>.
Для остановки просмотра текущего изображения Flash нужно выполнить одно из действий:
-
нажать кнопку Stop
 в редакторе свойств;
в редакторе свойств; -
ViewPluginsStop;
-
<Ctrl>+<Alt>+<X>.
Для остановки просмотра всех изображений Flash нужно выполнить одно из действий:
-
ViewPluginsStop All;
-
<Ctrl>+<Alt>+<Shift><X>.
Кнопка Flash создается следующими действиями:
-
Установить курсор в нужное место текста.
-
Выполнить команду InsertMediaFlash Button, или на вкладке Common инструментария объектов по кнопке Media выбрать пункт
 .
. -
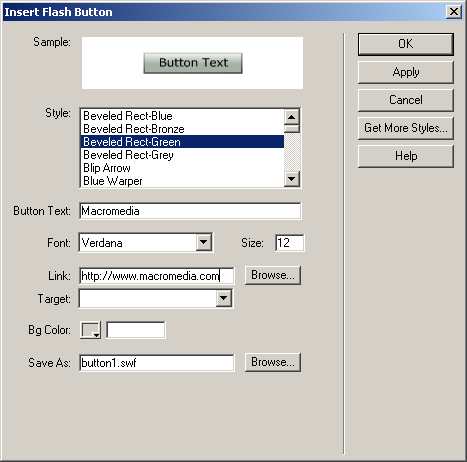
В появившемся диалоговом окне Insert Flash Button задать параметры кнопки:
Style- доступные стили кнопок;
Button text – надпись на кнопке.
-
Нажать кнопку Ok.

Любое изображение Flash,
заранее подготовленное, можно поместить
в текущую позицию курсора, выполнив
команду InsertMediaFlash,
или на вкладке Common
инструментария объектов по кнопке
Media выбрать пункт
![]() .
.
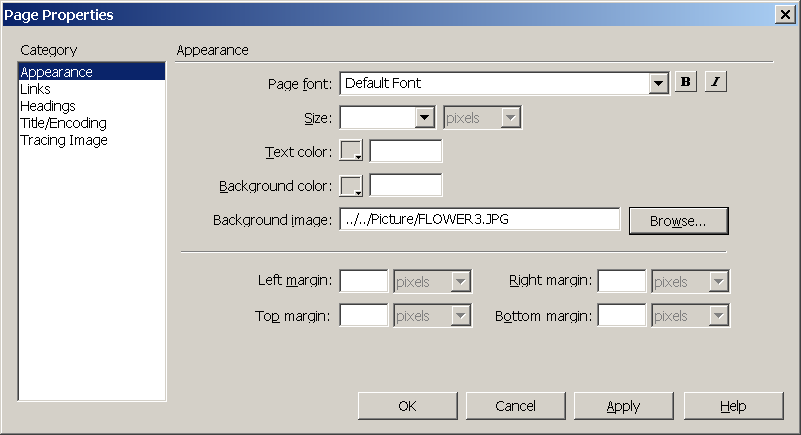
Фоновое изображение помещается под текстом и “просвечивается” сквозь “прозрачный” цвет графических элементов страницы. Чтобы задать фоновое изображение нужно:
-
Вызвать на экран диалоговое окно Page Properties либо командой ModifyPage Properties, либо пунктом Page Properties контекстного меню, либо нажав клавиши <Ctrl>+<J>.
-
В появившемся окне выбрать категорию Appearance, и в поле ввода Background Image задать имя файла фонового изображения.
-
Нажать Ok.

Задания.
-
Запустить Microsoft Dreamweaver MX.
-
Подготовить небольшую тематическую Web-страницу, состоящую из нескольких файлов, в которые включить:
-
разного вида графические изображения (простое графическое изображение, изображение-гиперссылка, активное изображение, карта-изображение);
-
гиперссылки разного типа (на “якоря”, на адрес в Интернет, на другую страницу сайта и др.);
-
различное фоновое изображение каждого файла страницы;
-
надписи Flash;
-
кнопки Flash разного вида, которые ссылаются на различные объекты (файлы, “якоря”, интернет-адреса).
Сохранить созданную страницу в папке Lab-10.
Просмотреть созданную страницу в Web-обозревателе. Проверить работу ссылок.
Завершить работу в Microsoft Dreamweaver MX.
