
- •Содержание
- •Лабораторная работа № 9. Среда Dreamweaver mx 2004. Работа с текстом.
- •Контрольные вопросы.
- •Лабораторная работа № 10. Работа с графическими изображениями в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 11. Табличный дизайн в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 12. Каскадные таблицы стилей в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 13. Свободно позиционируемые элементы.
- •Контрольные вопросы.
- •Лабораторная работа № 14. Работа с фреймами в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 15. Анимация элементов Web-страниц в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Итоговая работа
- •Примерные темы Web-сайтов.
- •Рекомендуемая литература
Контрольные вопросы.
-
Что такое свободно позиционируемый элемент?
-
Как изменить параметры свободно позиционируемых элементов?
-
Что может быть размещено в свободном элементе?
-
Как создать вложенные свободные элементы?
-
Что такое z-индекс?
-
Как изменять z-индекс свободного элемента?

Рис. 13-1. Пример Web-страницы, информация на которой размещена на свободно позиционируемых элементах.
Лабораторная работа № 14. Работа с фреймами в Dreamweaver mx 2004.
Цель работы: Изучить способы создания фреймов. Получить практические навыки работы с фреймами.
Краткие теоретические сведения.
Фрейм – это область или часть, на которую разбивается окно Web-обозревателя (frame-кадр). Набор таких частей называется набором фреймов(frameset). Набор фреймов – это специально написанная Web-страница, в которой задаются параметры набора фреймов и самих фреймов, а также размеры фреймов и интернет-адреса страниц, которые будут в них загружены.
Классическая Web-страница из четырех фреймов имеет вид:
-
Заголовок сайта
Набор гиперссылок для перехода между страницами сайта
Полезное содержимое сайта
Сведения о правах разработчика сайта
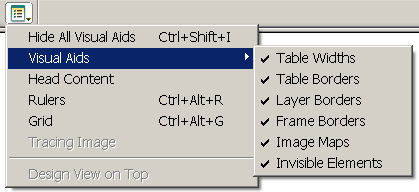
Для отображения границы фреймов нужно выполнить одно из действий:
-
выполнить команду ViewVisual AidsFrame Borders;
-
включить пункт-выключатель Frame Borders в подменю Visual Aids кнопки View Options инструментария документа.

Для создания фрейма нужно выполнить одно из следующих действий:
-
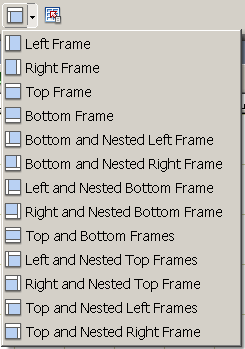
выбрать один из шаблонов по кнопке Frames вкладки Layout инструментария объектов, где голубым цветом закрашен текущий фрейм;

-
выполнить команду ModifyFrameset, и выбрать один из пунктов:
Split Frame Left – создание фрейма слева от текущего, Split Frame Right – создание фрейма справа от текущего, Split Frame Up - создание фрейма сверху от текущего, Split Frame Down - создание фрейма снизу от текущего.
-
выполнить команду InsertHTMLFrames и выбрать один из пунктов:
|
Пункт подменю Frames |
Описание |
|
Left |
Создает фрейм слева от текущего в том же наборе |
|
Right |
Создает фрейм справа от текущего в том же наборе |
|
Top |
Создает фрейм выше текущего в том же наборе |
|
Bottom |
Создает фрейм ниже текущего в том же наборе |
|
Bottom Nested Left |
Создает фрейм ниже текущего в том же наборе, создает в текущем фрейме вложенный набор с двумя горизонтальными фреймами и делает текущим правый фрейм вложенного набора |
|
Bottom Nested Right |
Создает фрейм ниже текущего в том же наборе, создает в текущем фрейме вложенный набор с двумя горизонтальными фреймами и делает текущим левый фрейм вложенного набора |
|
Left Nested Bottom |
Создает фрейм левее текущего в том же наборе, создает в текущем фрейме вложенный набор с двумя вертикальными фреймами и делает текущим верхний фрейм вложенного набора |
|
Right Nested Bottom |
Создает фрейм правее текущего в том же наборе, создает в текущем фрейме вложенный набор с двумя вертикальными фреймами и делает текущим верхний фрейм вложенного набора |
|
Top and Bottom |
Создает два фрейма сверху и снизу от текущего |
|
Left Nested Top |
Создает фрейм левее текущего в том же наборе, создает в текущем фрейме вложенный набор с двумя вертикальными фреймами и делает текущим нижний фрейм вложенного набора |
|
Right Nested Top |
Создает фрейм левее текущего в том же наборе, создает в текущем фрейме вложенный набор с двумя вертикальными фреймами и делает текущим нижний фрейм вложенного набора |
|
Top Nested Left |
Создает фрейм выше текущего в том же наборе, создает в текущем фрейме вложенный набор с двумя горизонтальными фреймами и делает текущим правый фрейм вложенного набора |
|
Top Nested Right |
Создает фрейм выше текущего в том же наборе, создает в текущем фрейме вложенный набор с двумя горизонтальными фреймами и делает текущим левый фрейм вложенного набора |
Выбор фрейма можно выполнить с помощью панели Frames, которая вызывается командой WindowsFrames(<Shift>+<F2>).
На этой панели показаны все наборы фреймов. Для выбора фрейма нужно щелкать мышью по самим фреймам.


При этом редактор свойств отобразит свойства набора фреймов (Frameset):
Borders –задает наличие (Yes) или отсутствие (No) границ между фреймами, Default -значение по умолчанию,
Border Width – задает толщину границы в пикселях,
Border Color – задает цвет границы,
Value – задается значение высоты или ширины фрейма (в пикселях или процентах). Знак “*” обозначает все доступное пространство, оставшееся от других фреймов,
Units – задает единицу измерения высоты или ширины фрейма:
Pixels – пиксели,
Percent – проценты,
Relative – все остальное пространство.
Свойства фрейма отображаются в панели свойств после выбора соответствующего фрейма в панели Frames:

Frame Name – имя фрейма, Src- имя файла Web-страницы, отображаемой во фрейме, Scroll- задает режим отображения полос прокрутки: Yes- полосы прокрутки есть всегда, No- полос прокрутки нет тогда даже, когда содержимое фрейма не помещается в нем;
Auto- полосы прокрутки появляются по мере необходимости, Default- значение по умолчанию, зависит от Web-обозревателя; No Resize- запрет пользователю изменять размеры фрейма; Borders- задает наличие или отсутствие границ текущего фрейма; Border Color- задает цвет границы фрейма; Margin Width, Margin Height- задает горизонтальное и вертикальное расстояние между границами фрейма и его содержимым.
Создание содержимого фреймов:
-
Выделить фрейм в панели Frames.
-
В панели Properties установить нужные параметры для фрейма.
-
Из контекстного меню фрейма вызвать диалоговое окно Page Properties, в котором задать нужные параметры.
-
Ввести необходимый текст.
Для указания места расположения открываемой из фрейма Web-страницы, необходимо указать соответствующее значение для свойства Target редактора свойств для текущей гиперссылки текущего фрейма:
 _blank
– загружает страницу в новое окно
Web-обозревателя;
_parent – загружает
страницу во фрейм набора верхнего
уровня, в котором находится текущий
фрейм;
_self –
загружает страницу в текущий фрейм
(в котором находится гиперссылка);
_top- загружает
страницу в текущее окно обозревателя,
т.е. эта страница после загрузки заменит
собой весь набор фреймов;
_<имя
фрейма> - загружает страницу
в заданный фрейм.
_blank
– загружает страницу в новое окно
Web-обозревателя;
_parent – загружает
страницу во фрейм набора верхнего
уровня, в котором находится текущий
фрейм;
_self –
загружает страницу в текущий фрейм
(в котором находится гиперссылка);
_top- загружает
страницу в текущее окно обозревателя,
т.е. эта страница после загрузки заменит
собой весь набор фреймов;
_<имя
фрейма> - загружает страницу
в заданный фрейм.
Полоса навигации – это обычный набор гиперссылок, организованный в виде вертикальной или горизонтальной полосы и расположенный вдоль края окна Web-обозревателя.
Dreamweaver позволяет из набора активных изображений создать полосу навигации. Для этого необходимо подготовить соответствующее количество графических изображений, каждое из которых представляет гиперссылку. На каждую гиперссылку нужны четыре изображения:
-
отображаемое в обычном режиме;
-
отображаемое, когда пользователь помещает над ним курсор мыши;
-
отображаемое в “нажатом” состоянии (когда страница, на которую указывает эта гиперссылка, загружена);
-
отображаемое в “нажатом ” состоянии, когда пользователь помещает над ним курсор мыши.
Для создания полосы навигации нужно
поставить текстовый курсор в левый
фрейм и выбрать пункт
![]() кнопки Images вкладки
Common инструментария
объектов, или выполнить команду
InsertImage ObjectsNavigation
Bar. В появившемся
диалоговом окне Navigation Bar
задать параметры:
кнопки Images вкладки
Common инструментария
объектов, или выполнить команду
InsertImage ObjectsNavigation
Bar. В появившемся
диалоговом окне Navigation Bar
задать параметры:
Nav Bar Elements – перечислены все элементы полосы навигации; Element Name- имя элемента; Up Image- имя файла изображения, отображаемого в обычном режиме; Over Image- имя файла изображения, отображаемого, когда пользователь помещает над гиперссылкой курсор мыши; Down Image - имя файла изображения “нажатой” гиперссылки; Over While Down Image - имя файла изображения “нажатой” гиперссылки, над которой пользователь поместил курсор мыши; Alternate Text – альтернативный текст; When Clicked, Go to URL – имя файла Web-страницы, на которую осуществляется переход при щелчке на гиперссылке; в списке in выбирается фрейм, в котром будет отображена страница (Main Window – во всем окне); Preload Images – указывает Dreamweaver создать код, по которому Web-обозреватель будет заранее загружать все изображения, задействованные в полосе навигации, и сохранять их на жестком диске в своем кэше; Show “Down Image” Initially – элемент навигации изначально будет отображаться включенным;
Insert – задает расположение полосы навигации: горизонтальное (Horizontally) или вертикальное (Vertically); Use Tables- полоса навигации создается на основе таблиц;
Кнопка
![]() добавляет новый элемент в полосу
навигации, а кнопка
добавляет новый элемент в полосу
навигации, а кнопка
![]() удаляет выбранный в списке элемент,
кнопки
удаляет выбранный в списке элемент,
кнопки
![]() обеспечивают перемещение выбранного
элемента на строку выше и ниже.
обеспечивают перемещение выбранного
элемента на строку выше и ниже.

Для редактирования полосы навигации нужно:
-
Выделить полосу навигации (любой элемент навигации).
-
Выполнить команду ModifyNavigation Bar.
-
В появившемся диалоговом окне Navigation Bar выполнить настройку панели навигации.
Задания.
-
Создать Web-сайт, подобный тому, что представлен на рис. 14-1.
-
Структура сайта должна включать не менее 3-х страниц.
-
Заглавная страница должна иметь фреймовую структуру.
-
Цветовое и стилевое оформление всех страниц сайта выполнить самостоятельно, руководствуясь общепринятыми правилами.
-
Заглавная страница должна содержать панель навигации. Кнопки панели навигации должны иметь различное изображение в зависимости от состояния.
-
Просмотреть созданный сайт в Web-обозревателе и проверить работу всех гиперссылок.

Рис. 14-1. Пример Web-страницы, имеющей фреймовую структуру.
