
- •Содержание
- •Лабораторная работа № 9. Среда Dreamweaver mx 2004. Работа с текстом.
- •Контрольные вопросы.
- •Лабораторная работа № 10. Работа с графическими изображениями в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 11. Табличный дизайн в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 12. Каскадные таблицы стилей в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 13. Свободно позиционируемые элементы.
- •Контрольные вопросы.
- •Лабораторная работа № 14. Работа с фреймами в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 15. Анимация элементов Web-страниц в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Итоговая работа
- •Примерные темы Web-сайтов.
- •Рекомендуемая литература
|
070602 дизайн |
Проектирование Интернет приложений (часть 2) |
Федеральное агентство по образованию Российской Федерации
Математический Колледж (г. Москва)
Методическое руководство к лабораторным работам
по дисциплине
«Проектирование Интернет приложений»
(часть 2, Macromedia Dreamweaver MX 2004)
Специальность: 070602 Дизайн
(компьютерные технологии)
Москва 2006
ОДОБРЕНО Составлен в соответствии
Предметной (цикловой) с Государственными
комиссией требованиями к минимуму
содержания и уровню
подготовки выпускника
по специальности 070602
Председатель: Заместитель директора
Поскребалова Н.С. по учебной работе
Батоцыренов В.Е.
Автор: Аширова Н.Г.
Рецензенты:
Данный сборник содержит описания лабораторных работ по дисциплине «Проектирование Интернет приложений», которые разработаны в соответствии с рабочей программой по этой дисциплине и предназначены для студентов 4 курса специальности «Дизайн» (компьютерные технологии).
Тематика лабораторных работ охватывает часть курса данной дисциплины и включает темы: «Проектирование и создание Web-сайтов средствами Macromedia Dreamweaver MX 2004».
Для каждой лабораторной работы приводится теоретическая часть, охватывающая материал данной работы, задания, которые студент должен выполнить непосредственно на компьютере, и контрольные вопросы, предназначенные для проверки степени усвоения студентами данной темы.
Содержание
Лабораторная работа № 9. Среда Dreamweaver MX 2004. Работа с текстом. 5
Лабораторная работа № 10. Работа с графическими изображениями в Dreamweaver MX 2004. 14
Лабораторная работа № 11. Табличный дизайн в Dreamweaver MX 2004. 21
Лабораторная работа № 12. Каскадные таблицы стилей в Dreamweaver MX 2004. 26
Лабораторная работа № 13. Свободно позиционируемые элементы. 36
Лабораторная работа № 14. Работа с фреймами в Dreamweaver MX 2004. 40
Лабораторная работа № 15. Анимация элементов Web-страниц в Dreamweaver MX 2004. 46
Итоговая работа 49
Примерные темы Web-сайтов. 50
Рекомендуемая литература 51
Лабораторная работа № 9. Среда Dreamweaver mx 2004. Работа с текстом.
Цель работы: Освоение выполнения основных операций в среде Dreamweaver MX 2004. Получение практических навыков работы с текстом.
Краткие теоретические сведения.
Macromedia Dreamweaver MX 2004 - это популярный Web-редактор компании Macromedia. Он представляет собой мощное средство, которое поддерживает все современные стандарты Интернета.
Главное окно Dreamweaver содержит как открытые Web-страницы, так и различные инструменты, предназначенные для работы. В главном окне находится строка главного меню, с помощью которого можно получить доступ ко всем возможностям Dreamweaver. Окно документа Dreamweaver служит для отображения открытой Web-страницы. Выше, ниже и правее окна документа находятся панели, которые предназначены для разных целей. Панель можно сжать до заголовка, если щелкнуть по названию панели, находящемуся в ее заголовке.
![]()
Если перетащить одну панель на другую, эти панели будут объединены в общую группу панелей, занимающую одно окно. Все панели группы представлены в виде вкладок. Например, окно панели Design (см. ниже).
Большинство групп панелей имеют
дополнительное меню, которое
открывается кнопкой
![]() .
Чтобы убрать панель нужно “вынести”
ее за пределы окна документа, перетащив
за значок
.
Чтобы убрать панель нужно “вынести”
ее за пределы окна документа, перетащив
за значок
![]() в левой части панели, или закрыть, выбрав
пункт Close Panel Group
в ее дополнительном меню. Открыть нужную
панель, можно выбрав соответствующий
пункт меню Insert.
в левой части панели, или закрыть, выбрав
пункт Close Panel Group
в ее дополнительном меню. Открыть нужную
панель, можно выбрав соответствующий
пункт меню Insert.
В правом и нижнем краю главного окна
находится док- область, специально
предназначенная для помещения на нее
панелей. Скрыть док со всеми ее панелями,
или открыть можно щелкнув по кнопке
![]() .
.
Панель Properties – редактор свойств,

служит для задания параметров того или
иного элемента Web-страницы.
В компактный или полный вид панель
свойств переключается нажатием по
кнопке
![]() (
(![]() ),
находящейся в правом нижнем углу панели.
Вызвать панель редактора свойств можно
<Ctrl>+<F3>,
или выполнив команду ModifySelection
Properties.
),
находящейся в правом нижнем углу панели.
Вызвать панель редактора свойств можно
<Ctrl>+<F3>,
или выполнив команду ModifySelection
Properties.
Скрыть все панели (вернуть все панели на экран) можно нажав клавишу F4, или выполнив команду ViewHide Panels.
Инструментарий- это особая панель, предназначенная для обеспечения быстрого доступа к некоторым часто используемым операциям. Таких инструментариев в Dreamweaver три:
объектов (Insert)

служит для быстрой вставки в документ различных элементов: рисунков, таблиц, специальных символов и др. Вызвать (или убрать) панель объектов можно <Ctrl>+<F2>;
стандартный (Standard)
![]()
документа (Document)

Окно документа Dreamweaver
может показывать редактируемую
Web-страницу в трех режимах
отображения: только HTML-код
(Code), страница и HTML-код
(Split), страница (Design).
Переключение режимов выполняется
кнопками
![]() инструментария документа.
инструментария документа.
Отображение и скрытие инструментария выполняется по команде ViewToolbars (ВидПанели инструментов).
Сохранение и открытие Web-страницы осуществляются через меню File (Файл), аналогично тому, как эти операцию выполняются, например, в текстовом процессоре Microsoft Word.
Установка свойств создаваемой страницы выполняется в диалоговом окне Preferences, которое можно открыть одним из следующих способов:
-
в мастере шаблонов нажать кнопку Preferences;
-
выполнить команду EditPreferences;
-
нажать <Ctrl>+<U>.
В этом окне:
-
раскрывающийся список Default Document Type определяет тип нового документа. По умолчанию, это HTML.
-
раскрывающийся список Default Encoding позволяет установить кодировку новой Web-страницы. Для кириллической кодировки нужно выбрать Кириллица (Windows).
Создание новой Web-страницы:
-
Отобразить диалоговое окно New Document одним из следующих способов:
-
выполнить команду FileNew;
-
нажать <Ctrl>+<N>;
Выбрать категорию шаблона в списке Category (например, Basic Page). В соседнем списке перечислены сами шаблоны (например, HTML). На панели Preview можно просмотреть внешний вид шаблона.
Нажать кнопку Create.
Заголовок Web-страницы можно задать в поле ввода Title панели инструментов Document. Например, Пример 1.
Форматирование абзацев и символов выполняется либо через пункты меню Text, либо с помощью соответствующих панелей инструментов.
Форматирование абзацев.
Чтобы отформатировать текстовый абзац как заголовок нужно:
-
Выделить абзац.
-
В списке Format панели Properties выбрать нужное значение.

Это же форматирование абзаца можно выполнить через меню TextParagraph Format.
Выравнивание текста выполняется
кнопками
![]() панели Properties или
через меню TextAlign.
(Left- по левому
краю, Right- по правому
краю, Center – по
центру, Justify-
выравнивание по обоим краям).
панели Properties или
через меню TextAlign.
(Left- по левому
краю, Right- по правому
краю, Center – по
центру, Justify-
выравнивание по обоим краям).
Увеличение или уменьшение отступа
выполняется кнопками
![]() панели Properties или
пунктами Outdent и
Indent меню Text.
панели Properties или
пунктами Outdent и
Indent меню Text.
Списки.
Кнопки
![]() панели Properties
позволяют создавать маркированный
(Unordered List)
и нумерованный(Ordered
List) списки. Аналогичные
действия выполняются через меню
TextList.
панели Properties
позволяют создавать маркированный
(Unordered List)
и нумерованный(Ordered
List) списки. Аналогичные
действия выполняются через меню
TextList.
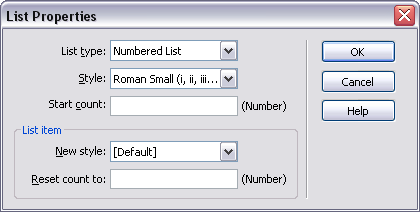
Для нумерованного списка (Numbered
List) доступны: Number
– арабские цифры, Roman
Small – малые
римские цифры, Roman Large
– большие римские цифры, [Default]
– нумерация по умолчанию. Параметры
списка можно задать в окне List Properties,
которое вызывается командой
TextListProperties,
или нажатием на кнопку
![]() панели Properties.
панели Properties.

Для маркированного списка (Bulleted List) доступны: Bullet – кружок с заливкой, Square – квадратик, [Default] – маркер по умолчанию.
Форматирование символов можно
выполнить с помощью кнопок
![]() панели Properties,
или через меню TextStyle.
Пункты подменю Style
приведены в следующей таблице:
панели Properties,
или через меню TextStyle.
Пункты подменю Style
приведены в следующей таблице:
|
Пункт |
Описание |
|
Bold |
Полужирный |
|
Italic |
Наклонный |
|
Underline |
Подчеркнутый |
|
Strikethrough |
Зачеркнутый |
|
Teletype |
Текст, выведенный устройством вывода компьютера («телетайп») |
|
Emphasis |
Важный текст |
|
Strong |
Очень важный текст. |
|
Code |
Используется для обозначения в тексте фрагментов исходного кода программы на каком-либо языке программирования. |
|
Variable |
Используется для обозначения имен переменных. |
|
Sample |
Вывод какой-либо программы. |
|
Keyboard |
Текст, который вводится с клавиатуры. |
|
Citation |
Цитата |
|
Definition |
Термин, встречающийся в тексте первый раз. |
|
Deleted |
Удаленный из документа текст. |
|
Inserted |
Вставленный в документ текст. |
Задать вид шрифта можно с помощью раскрывающегося списка смены шрифта панели Properties. Размер шрифта изменяется с помощью раскрывающегося списка задания размера шрифта Size панели Properties.


Соответствующие действия в меню Text (Текст) выполняются через подменю Font (Шрифт) и подменю Size (Размер) и Size Change (Изменение размера). Здесь пункты вида +n и –n, где n – число от 1 до 7 обеспечивают увеличение и уменьшение размера шрифта на n ступеней относительно шрифта родительского элемента.
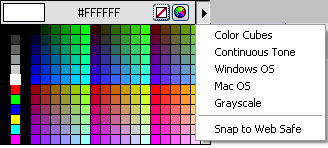
Изменение цветового оформления
страницы выполняется с помощью сектора
цвета Text Color (Цвет Текста) ![]() панели Properties (Свойства)
или меню TextColor
(ТекстЦвет).
Селектор цвета состоит из двух частей:
окно выбора цвета и поле ввода
шестнадцатеричного кода цвета. В окне
выбора цвета находится палитра и
специальные кнопки: левая позволяет
быстро выбрать цвет, заданный по
умолчанию, средняя вызывает на экран
стандартное диалоговое окно выбора
цвета, правая позволит переключить
режимы палитры выбора цвета.
панели Properties (Свойства)
или меню TextColor
(ТекстЦвет).
Селектор цвета состоит из двух частей:
окно выбора цвета и поле ввода
шестнадцатеричного кода цвета. В окне
выбора цвета находится палитра и
специальные кнопки: левая позволяет
быстро выбрать цвет, заданный по
умолчанию, средняя вызывает на экран
стандартное диалоговое окно выбора
цвета, правая позволит переключить
режимы палитры выбора цвета.
При нажатии на правую кнопку появляется дополнительное меню с пунктами: Color Cubes и Continuous Tone – меняют внешний вид палитры, Windows OS и Mac Os – позволяют выбрать палитру, специфичную для какой-либо из операционных систем, Grayscale – выбирает черно-белую палитру.

Пункт-выключатель Snap to Web Safe позволяет подгонять под безопасную палитру все выбираемые пользователем цвета.
Вставка специальных символов может быть выполнена одним из следующих способов:
-
с помощью кнопок вкладок панели объектов Insert:
![]() - Horizontal Rule
(горизонтальная линия) на вкладке
HTML,
- Horizontal Rule
(горизонтальная линия) на вкладке
HTML,
![]() - Date (текущая дата)
на вкладке Common и
др,
- Date (текущая дата)
на вкладке Common и
др,
-
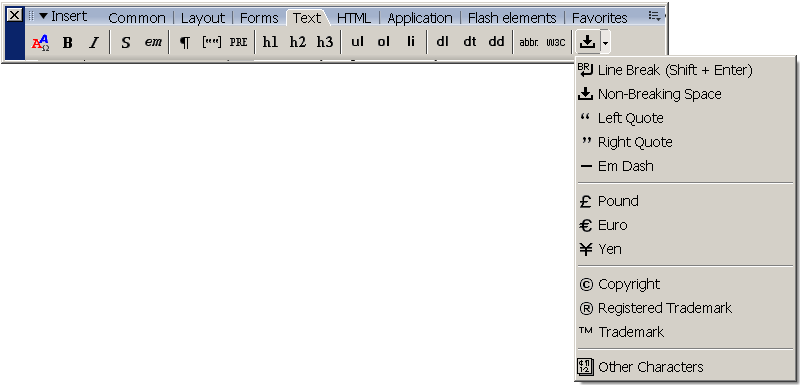
с помощью команды InsertHTMLSpecial Characters: Line Break (переход на следующую строку), Non-Breaking Space (неразрывный пробел), Left Quote (левая кавычка), Right Quote (правая кавычка), Em‑Dash (длинное тире), Pound (фунт стерлингов), Euro (Евро), Yen (иена), Copyright (авторские права), Registered (зарегистрированная торговая марка), Trademark (торговая марка), Other… (диалоговое окно ввода специальных символов).
-
с помощью кнопки Characters (Символы) на вкладке Text (Текст) панели Insert (Вставка)

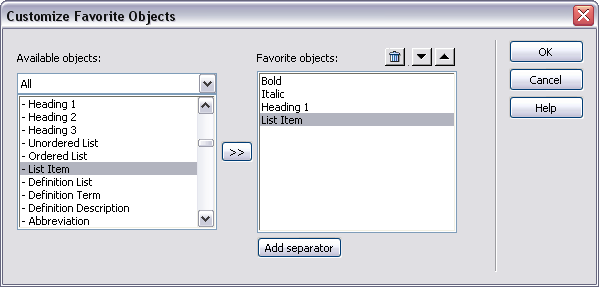
На вкладке Favorites (Избранное) можно разместить избранные объекты вставки, выбрав их из окна Customize Favorite Objects, которое вызывается выбором пункта Customize Favorite из контекстного меню этой вкладки.


Гиперссылки.
Для создания гиперссылки на Web-страницу нужно:
либо
-
Выделить часть текста
-
В поле ввода интернет-адреса редактора свойств ввести нужный интернет-адрес;
![]()
либо
выбрать пункт Make Link меню Modify;
либо
выбрать пункт Make Link из контекстного меню.
П ри
создании гиперссылки вторым и третьим
способами адрес вводится в поле ввода
URL (Uniform
Resource
Locator-унифицированный
указатель ресурсов, способ определения
местонахождения устройств и ресурсов
в Интернете) окна Select
File.
ри
создании гиперссылки вторым и третьим
способами адрес вводится в поле ввода
URL (Uniform
Resource
Locator-унифицированный
указатель ресурсов, способ определения
местонахождения устройств и ресурсов
в Интернете) окна Select
File.
Для задания цели гиперссылки можно воспользоваться:
-
списком Target панели Properties:
_blank- указанная страница будет выведена в новом окне Web-обозревателя,
_parent - указанная страница
_self - указанная страница будет выведена в том же окне.
_top -
-
подменю Link Target меню Modify;
-
подменю Target Frame контекстного меню.
Для создания гиперссылки на почтовый адрес нужно:
-
Выделить слово (имя);
-
В поле ввода интернет-адреса Link редактора свойств Properties ввести почтовый адрес
 .
.
Создать гиперссылку на почтовый адрес
можно также в диалоговом окне Email Link,
которое вызывается командой
InsertEmail Link
или кнопкой
![]() страницы Common панели
объектов Insert.
страницы Common панели
объектов Insert.

Создание “внутрисайтовой” гиперссылки (ссылки на другую страницу текущего сайта).
-
Выделить фрагмент текста, который будет являться ссылкой.
-
Нажать кнопку Browse for File
 редактора свойств Properties.
редактора свойств Properties. -
В появившемся окне Select File в поле File Name (Имя файла) отобразить имя нужного файла.
-
Нажать кнопку Ok.
Использование “якорей”. “Якоря” (Anchors['æηkə]) помечают некоторый участок текста текущей страницы, что обеспечивает быстрый переход к ним из другого места текста.
Ч тобы
поместить “якорь” нужно:
тобы
поместить “якорь” нужно:
-
Поместить курсор в нужное место текста.
-
Выполнить команду InsertNamed Anchor или нажать кнопку
 на вкладке Common
панели объектов, или нажать
<Ctrl>+<Alt>+<A>.
на вкладке Common
панели объектов, или нажать
<Ctrl>+<Alt>+<A>. -
В появившемся окне Named Anchor в поле ввода ввести имя вставляемого “якоря” (латинские буквы и цифры, причем первый символ обязательно буква).
-
Нажать кнопку Ok.
После этого в тексте появится значок
“якоря”
![]() ,
который не отображается Web-обозревателем.
,
который не отображается Web-обозревателем.
Создание гиперссылки на “якорь”.
-
Выделить фрагмент текста, который будет ссылкой на “якорь”.
-
В поле адреса
 редактора свойств ввести имя “якоря”,
например, #pr1
(знак # - признак имени “якоря”).
редактора свойств ввести имя “якоря”,
например, #pr1
(знак # - признак имени “якоря”).
Из другой Web-страницы на этот “якорь” можно сослаться, указав перед “решеткой” имя файла этой страницы, например, my_1.htm#pr1.
Общие свойства страницы задаются в диалоговом окне Page Properties, которое вызывается командой ModifyPage Properties(ИзменитьСвойства страницы):
Title – название Web-страницы,
Background- селектор цвета фона страницы,
Text – селектор цвета текста,
Links, Visited Links, Active- селекторы выбора цвета гиперссылок: непосещенных (по умолчанию синий), посещенных (темно-красный) и активной (ярко-красной).
Left Margin, Top Margin – задают расстояния между рамкой окна Web-обозревателя и содержимым Web-страницы, соответственно, слева и сверху,
Margin Width, Margin Height - задают расстояния между рамкой окна Web-обозревателя и содержимым Web-страницы, соответственно, по горизонтали и вертикали,
Document Encoding – задает кодировку текста Web-страницы.
Комментарий - это фрагмент текста, хранимый в коде Web-страницы, но не обрабатываемый и не отображаемый Web-обозревателем. Для вставки комментария нужно:
-
Установить курсор в место вставки комментария.
-
Нажать кнопку Comment (Комментарий)
 страницы Common (Общая)
или выполнить команду InsertText
ObjectsComment.
страницы Common (Общая)
или выполнить команду InsertText
ObjectsComment. -
В появившемся окне Comment в область редактирования ввести текст комментария и нажать Ok.
Вставка даты:
-
Установить курсор в место вставки даты.
-
Нажать кнопку Date
 страницы Common или
выполнить команду InsertDate (ВставкаДата).
страницы Common или
выполнить команду InsertDate (ВставкаДата). -
В появившемся диалоговом окне Insert Date (Вставка даты) выбрать нужный формат представления даты и нажать Ok.
Задания.
-
Запустить Microsoft Dreamweaver MX. Изучить меню, элементы управления, основные операции в среде.
-
Подготовить небольшой тематический Web-сайт, состоящий как минимум из трех файлов, текст в которых должен включать:
-
несколько абзацев, отформатированных различным способом (различные шрифты, разный размер символов, различные отступы, различное выравнивание, различное цветовое оформление);
-
специальные символы (©, ®, текущая дата, горизонтальная черта), комментарии;
-
маркированные (разные варианты оформления) и нумерованные списки;
-
различные виды гиперссылок: на Web-страницы в Интернет, почтовые, на другие страницы сайта, на “якоря”;
-
различную цветовую настройку гиперссылок;
-
различный режим отображения загружаемых страниц: в текущем окне, в новом окне Web-обозревателя.
Просмотреть HTML код созданной страницы.
Сохранить созданный сайт в папке Lab-9.
Просмотреть созданный сайт в Web-обозревателе. Проверить работу ссылок.
Завершить работу в Microsoft Dreamweaver MX.
