
- •Содержание
- •Лабораторная работа № 9. Среда Dreamweaver mx 2004. Работа с текстом.
- •Контрольные вопросы.
- •Лабораторная работа № 10. Работа с графическими изображениями в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 11. Табличный дизайн в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 12. Каскадные таблицы стилей в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 13. Свободно позиционируемые элементы.
- •Контрольные вопросы.
- •Лабораторная работа № 14. Работа с фреймами в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Лабораторная работа № 15. Анимация элементов Web-страниц в Dreamweaver mx 2004.
- •Контрольные вопросы.
- •Итоговая работа
- •Примерные темы Web-сайтов.
- •Рекомендуемая литература
Контрольные вопросы.
-
Что такое таблицы стилей?
-
Каких видов бывают таблицы стилей?
-
Как изменить внутреннюю таблицу стилей?
-
Как создать внутреннюю таблицу стилей?
-
Как создать внешнюю таблицу стилей?
-
В чем отличие внутренней и внешней таблиц стилей?
-
Как переопределить стиль класса?
-
Как выполнить установку параметров выравнивания элемента страницы?
-
В какой категории устанавливаются параметры абзаца?
-
Как выполнить настойку параметров пропуска листов при печати страницы?
Лабораторная работа № 13. Свободно позиционируемые элементы.
Цель работы: получить практические навыки создания и работы со свободно позиционируемыми элементами в Dreamweaver MX 2004.
Краткие теоретические сведения.
Свободно позиционируемый элемент – элемент Web-страницы, местоположение и размеры которого не зависят от других элементов страницы. Свободно позиционируемый (свободный) элемент может перекрывать другие элементы страницы. Можно управлять следующими параметрами свободного элемента:
-
координатами его верхнего левого угла;
-
геометрическими размерами;
-
слоем (уровнем), или z-индексом;
-
видимостью или невидимостью;
-
поведением в случае, если содержимое этого элемента выйдет за его размеры и др.
z-индекс – это порядковый номер свободного элемента, созданного на странице, при этом, элементы с большими номерами перекрывают элементы с меньшими номерами.
Включить измерительные линейки можно, выполнив команду ViewRulesShow, либо нажав комбинацию клавиш <Ctrl>+<Alt>+<R>.
Включить координатную линейку можно, выполнив команду ViewGridShow Grid.
Создать свободно позиционируемый элемент можно, выполнив:
-
Н
 ажать
кнопку Draw Layer
ажать
кнопку Draw Layer
 ,
расположенную на вкладке Layout
инструментария объектов.
,
расположенную на вкладке Layout
инструментария объектов. -
Поместить курсор мыши в окно документа, щелкнуть мышью туда, где должен быть левый верхний угол элемента и провести мышью, не отпуская левой кнопки мыши, пока создаваемый прямоугольник не достигнет нужных размеров.
Для создания свободного элемента можно также выполнить команду InsertLayout ObjectsLayer.
Размер свободного элемента можно
изменять с помощью маркеров изменения
размера. В верхнем левом углу свободного
элемента имеется небольшой прямоугольник,
называемый “захватом”
![]() ,
который позволяет перемещать элемент.
Значок свободного элемента
,
который позволяет перемещать элемент.
Значок свободного элемента
![]() показывает, где он должен был находиться,
если бы не был свободно позиционирован.
показывает, где он должен был находиться,
если бы не был свободно позиционирован.
Для отображения значка свободного элемента нужно:
-
выполнить команду EditPreferences;
-
в появившемся окне Preferences переключиться на категорию Invisible Elements и включить флажок Anchor Points for Layers.
Для выделения свободного элемента нужно щелкнуть по значку свободного элемента.
Для удаления свободного элемента нужно выделить его границу и нажать клавишу Del.
Изменить z-индекс свободного элемента можно следующим образом:
-
Выделить свободный элемент.
-
Выполнить команду ModifyArrange и выбрать Bring To Front для увеличения z-индекса, и Send To Back для уменьшения z-индекса.
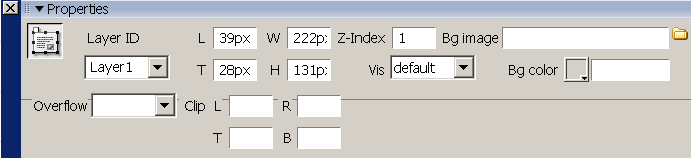
Параметры свободного элемента задаются в редакторе свойств:

где
Layer ID – уникальное имя свободного элемента, L и T – горизонтальная и вертикальная координаты верхнего левого угла, W и H – ширина и высота свободного элемента, z-Index – z-индекс – порядковый номер свободного элемента, Vis – список задает видимость свободного элемента на экране:
inherit- видимость наследуется от родителя,
visible- элемент видим,
hidden-элемент невидим,
default- как правило, аналогично inherit;
Bg Image- имя графического изображения, которое будет использовано в качестве фона, Bg Color- задает цвет фона свободного элемента,
Overflow – задает поведение свободного элемента, если его содержимое в нем не помещается:
visible- свободный элемент будет растянут по вертикали, чтобы вместить в себя все содержимое,
hidden- будет скрыта та часть содержимого, которая превышает его размеры,
scroll- будут отображены полосы прокрутки,
auto- полосы прокрутки будут отображены, если содержимое не помещается в элементе,
Clip – задает координаты видимой области свободного элемента (L и T-горизонтальная и вертикальная координаты верхнего левого угла, R и B- горизонтальная и вертикальная координаты нижнего правого угла).
В ыделить
сразу несколько свободных элементов
можно поочередно щелкая мышью на их
границе при нажатой клавише <Shift>.
ыделить
сразу несколько свободных элементов
можно поочередно щелкая мышью на их
границе при нажатой клавише <Shift>.
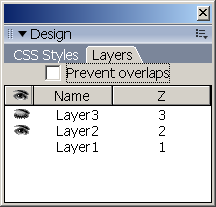
Управление свободными элементами осуществляется с помощью панели Layers, которая вызывается на экран командой WindowLayers или клавишей <F2>.
Основную часть панели занимает таблица из трех колонок: изображение глаза (видимость), Name (имя свободного элемента) и Z (z-индекс).
Включенный флажок Prevent overlaps не позволяет разместить один свободный элемент на другой.
Изменение видимости свободного элемента с помощью панели Layers осуществляется последовательным щелканьем по строке с нужным элементом в колонке со значком глаза. При этом содержимое колонки будет меняться:
-
изображение закрытого глаза – элемент невидим;
-
изображение открытого глаза – элемент видим;
-
пустая колонка – элемент “наследует” видимость у родителя.
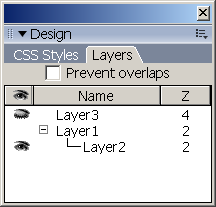
С оздание
вложенных свободных элементов с
помощью панели Layers
выполняется следующим образом:
оздание
вложенных свободных элементов с
помощью панели Layers
выполняется следующим образом:
-
Выбрать в списке свободный элемент, который нужно “вложить” в другой.
-
Удерживая нажатой клавишу <Ctrl> перетащить выбранный элемент на элемент, в который требуется вложить первый, при этом элемент, на который “тащится” выбранный, будет выделен тонкой синей рамкой.
-
Отпустить перетаскиваемый элемент.
В результате будет создано “дерево” элементов.
Чтобы “вынести” вложенный элемент из родителя, нужно перетащить его в нужную позицию в списке.
Задания.
-
Создать Web-сайт, подобный тому, что представлен на Рис. 13-1.
-
Структура сайта должна включать не менее 3-х страниц.
-
Заглавная страница должна быть оформлена с использованием свободно позиционируемых элементов.
-
Все необходимые рисунки подготовить самостоятельно в любом графическом редакторе.
-
Цветовое и стилевое оформление всех страниц сайта выполнить самостоятельно, руководствуясь общепринятыми правилами.
-
Просмотреть созданный сайт в Web-обозревателе и проверить работу всех гиперссылок.
