
- •Введение
- •1. Базовая структура html-страницы. Простейший документ html. Текстовые атрибуты. Работа на компьютере по созданию страниц
- •2. Добавление заголовков и подзаголовков. Размер и цвет шрифта. Цвет фона документа. Информация об авторе web-страницы
- •3. Добавление фоновых рисунков, бегущих строк, горизонтальных линий. Создание списков, ссылок
- •4. Создание таблиц. Добавление в документ графических изображений
- •5. Установка высоты и ширины ячейки. Объединение строк и столбцов. Вставка в ячейки графического изображения и таблиц
- •6. Создание фреймов
- •7. Создание форм: для ввода текста, списков, флажков, кнопок
- •8. Задания для самоконтроля
- •Литература
- •Задание 18
- •3. Добавление фоновых рисунков, бегущих строк, горизонтальных линий. Создание списков, ссылок
2. Добавление заголовков и подзаголовков. Размер и цвет шрифта. Цвет фона документа. Информация об авторе web-страницы
В текст HTML-страницы могут быть добавлены заголовки и подзаголовки. В HTML шесть уровней заголовков. Для этого применяются дескрипторы <H1>, <H2>, <H3>, <H4>, <H5>, <H6> с соответствующими закрывающими парами </H1>, </H2>, </H3>, </H4>, </H5>, </H6>.
В заголовках может использоваться атрибут ALIGN. Если этот атрибут не используется, то по умолчанию текст выравнивается по левому краю. Атрибут ALIGN имеет следующие значения:
LEFT – выравнивание текста по левому полю окна просмотра;
CENTEL – выравнивание текста по центру между полями окна просмотра;
RIGHT – выравнивание текста по правому краю окна просмотра.
Например, <H2 ALIGN=CENTER> Добро пожаловать! </H2>.
Если при создании HTML-страницы цвета не указываются, то будут использоваться цвета, принятые по умолчанию. К сожалению, нет простого правила, которое можно использовать для создания гармоничной палитры, однако, для того чтобы документ хорошо читался, надо сделать цвет текста и фона контрастными – не используя близких оттенков.
Цвет фона документа задается с помощью атрибута BGCOLOR элемента BODY. Например, <BODY BGCOLOR=YELLOW>. Это обеспечит желтый цвет фона документа. Атрибут TEXT элемента BODY задает цвет текста в документе. Например: <BODY TEXT=RED>. Это обеспечит красный цвет текста во всем документе.
Дескриптор <FONT> с закрывающей парой </FONT> позволяет задать цвет текста в определенной части документа. Он многофункционален и им можно задать не только цвет текста, но и размер шрифта и вид. Например, <FONT FACE=ARIAL SIZE=5 COLOR=GREEN> <CENTER> До встречи </CENTER> </FONT>. В документе слова До встречи будут выведены шрифтом Arial, размером 5 пунктов, зеленым цветом и выровнены по центру.
Для того чтобы на Web-странице назвать себя как автора документа, используется дескриптор <ADDRESS> с закрывающей парой </ADDRESS>. Элемент ADDRESS состоит из текста, расположенного между открывающим и закрывающим дескрипторами, и размещается обычно в конце либо в начале документа.
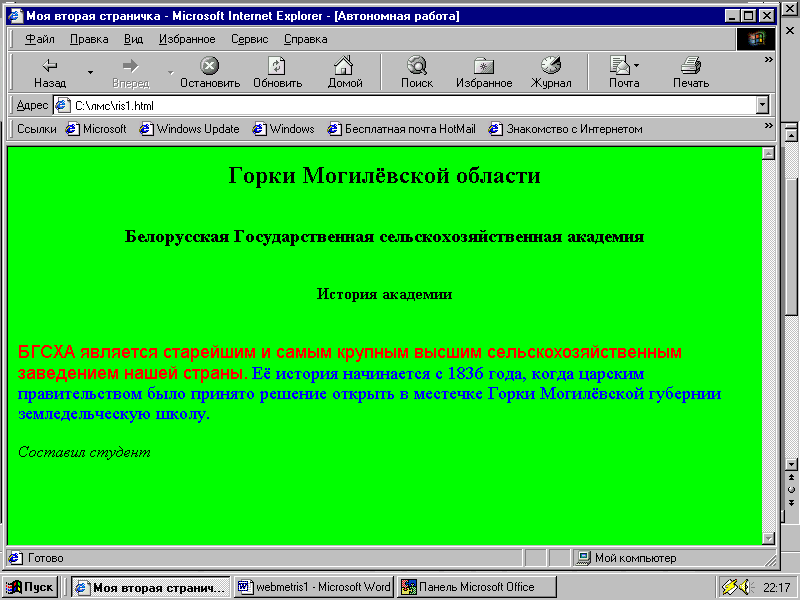
Задание 2.1. Напишите HTML-код для создания страницы, приведенной на рис. 2.

Рис. 2.
1. Присвойте заглавие для документа: Моя вторая страничка.
2. Создайте цвет фона документа LIME (лимонный).
3. Для строки Горки Могилевской области создайте заголовок <H2> (второго уровня), для строки Белорусская государственная сельскохозяйственная академия – заголовок <H3> (третьего уровня) и для строки История академии – заголовок <H4> (четвертого уровня). Выровнять все заголовки по центру.
4. Для первого предложения текста установите шрифт ARIAL, размером 4 пункта, цвет – RED (красный).
5. Для второго предложения установите шрифт по умолчанию, размером 4 пункта, цвет – BLUE (синий).
6. Оставьте на странице свою фамилию как автора документа.
3. Добавление фоновых рисунков, бегущих строк, горизонтальных линий. Создание списков, ссылок
Атрибут BACKGROUND элемента BODY используется для указания изображения, которое будет использоваться в качестве фона документа. Например,
<BODY BACKGROUND=C:/WINDOWS/BACKGRND.GIF>
В кавычках задан полный путь нахождения файла, который будет использоваться в качестве фона документа. Хотя это не обязательно, достаточно: <BODYBACKGROUND=BACKGRND.GIF>
Улучшить Web-страницу можно добавлением бегущей строки. Для этого используется дескриптор <MARQUEE> с закрывающей парой </MARQUEE>. Этот дескриптор может использоваться с атрибутами: BGCOLOR – цвет фона бегущей строки, HEIGHT – высота строки, WIDTH – ширина строки. Например, <MARQUEE HEIGHT=20 WIDTH=740 BGCOLOR=LIME> Я вас приветствую! </MARQUEE>.
На страницу можно добавить горизонтальную линию вдоль экрана броузера, для этого используется дескриптор <HR>. Он не требует закрывающей пары.
Для перечислений на Web-страницах можно создавать списки.
Для создания нумерованного списка используют дескриптор <OL> с закрывающей парой </OL>, для создания маркированного списка – <UL> с закрывающей парой </UL>. Каждый элемент списка описывается дескриптором <LI>, который не требует закрывающей пары. Например,
<OL>
<LI> Рожь
<LI> Пшеница
<LI> Ячмень
</OL>
Web-страницы могут содержать ссылки на другие документы. Ссылка состоит из двух частей, во-первых, это место в документе, помеченное как ссылка. Оно называется элементом привязки (или якорем – anchor). Во-вторых, это та часть, которая сообщает броузеру, что ему следует делать при щелчке на ссылке. Это ссылка URL(URL reference). При щелчке на элементе привязки броузер загружает файл или документ, соответствующий ссылке на URL. Эти ссылки могут быть относительные либо абсолютные.
Относительной ссылкой называется ссылка на URL файла, находящегося на том же компьютере.
Абсолютной ссылкой называется ссылка, в которой точно указаны компьютер, каталог и файл, они будут использоваться для ссылок на Web-страницы других компьютеров.
Мы будем применять только относительные ссылки. Для этого достаточно указать имя файла.
Все это делается в дескрипторе <A>. Например, <A HREF= C:/Мои документы/A.DOC> Текстовый документ </A> (достаточно <A HREF=A.DOC> Текстовый документ </A>). Таким образом открывающий дескриптор <A> сообщает о ссылке и отсылает к документу A.DOC, который находится в папке Мои документы на диске С:, а закрывающий дескриптор </A> сообщает броузеру, где элемент привязки заканчивается.
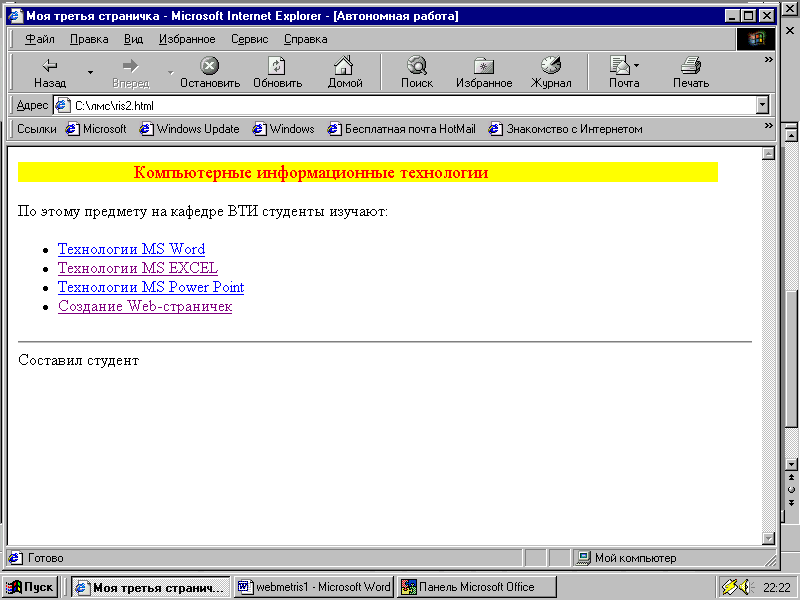
Задание 3.1. Напишите HTML-код для создания страницы, приведенной на рис. 3.

Рис. 3.
1. Присвойте заглавие для документа Моя третья страничка.
2. Установите для страницы фоновый рисунок – BACKGRND.GIF (или любой другой).
3. Создайте бегущую строку для строки Компьютерные информационные технологии, высота которой – 20, ширина – 700, цвет – YELLOW (желтый), размер шрифта в бегущей строке – 4, цвет – RED (красный).
4. Для перечислений создайте маркированный список.
5. Для первого элемента списка предусмотрите ссылку на любой, созданный вами ранее документ MS Word, второго – документ MS Excel, третьего – слайд, четвертого – первую, созданную вами Web-страничку.
6. Проведите горизонтальную линию и оставьте свою фамилию как автора страницы.
Задание 3.2. 1.Измените HTML-код документа Моя третья страничка, заменив маркированный список на нумерованный.
2. В коде документа Моя первая страничка предусмотрите ссылку на документ Моя третья страничка.
