
- •Введение
- •1. Базовая структура html-страницы. Простейший документ html. Текстовые атрибуты. Работа на компьютере по созданию страниц
- •2. Добавление заголовков и подзаголовков. Размер и цвет шрифта. Цвет фона документа. Информация об авторе web-страницы
- •3. Добавление фоновых рисунков, бегущих строк, горизонтальных линий. Создание списков, ссылок
- •4. Создание таблиц. Добавление в документ графических изображений
- •5. Установка высоты и ширины ячейки. Объединение строк и столбцов. Вставка в ячейки графического изображения и таблиц
- •6. Создание фреймов
- •7. Создание форм: для ввода текста, списков, флажков, кнопок
- •8. Задания для самоконтроля
- •Литература
- •Задание 18
- •3. Добавление фоновых рисунков, бегущих строк, горизонтальных линий. Создание списков, ссылок
5. Установка высоты и ширины ячейки. Объединение строк и столбцов. Вставка в ячейки графического изображения и таблиц
В предыдущей таблице размер ячеек был определен вводимой в них информацией. Следует помнить, что если, например, в одном столбце в разных строках будут вводиться разные по размерам данные, то компьютер определит ширину столбца по наибольшему значению.
С помощью известных вам атрибутов HEIGHT и WIDTH можно задать высоту и ширину ячейкам. Размеры ячеек могут задаваться как в пикселях, так и в процентах. Например,
<TABLE_BORDER=1>
<TR HEIGHT=45>
<TH WIDTH=120> Название рек
<TH WIDTH=100> Длина, <BR> км
<TR HEIGHT=35>
<TD> Волга
<TD ALIGN=CENTER>3531
<TR HEIGHT=35>
<TD> Дунай
<TD ALIGN=CENTER>2857
</TABLE>
Этот фрагмент кода HTML обеспечит вывод таблицы, содержащей три строки и два столбца.
Высота первой строки 45, второй и третьей 35, ширина первой колонки 120, второй 100 пикселей.
Строки и столбцы в таблицах можно объединять, создавая из смежных ячеек более крупные. Для объединения смежных ячеек в строке в дескрипторах <TH> или <TD> используется атрибут ROWSPAN. Например,
<TD ROWSPAN=2>
Для объединения двух смежных ячеек в столбце в дескрипторах <TH> и <TD> используется атрибут COLSPAR. Например,
<TD COLSPAN=2>
Часто в строках таблицы объединяют ячейки для общих заголовков. Можно объединять несколько ячеек в столбце и т. д. Например, в столбце объединены 5 строк и в этот прямоугольник вставлено графическое изображение определенных размеров:
<TD ROWSPAN=5> <IMG SRC=C:/WINDOWS/PICTUR[1].GIFHEIGHT=110 WIDTH=120>
В ячейку таблицы или в объединенные ячейки можно вставлять таблицы (в этом случае они называются вложенные таблицы). При этом используются те же дескрипторы и их атрибуты, что и при создании таблиц.
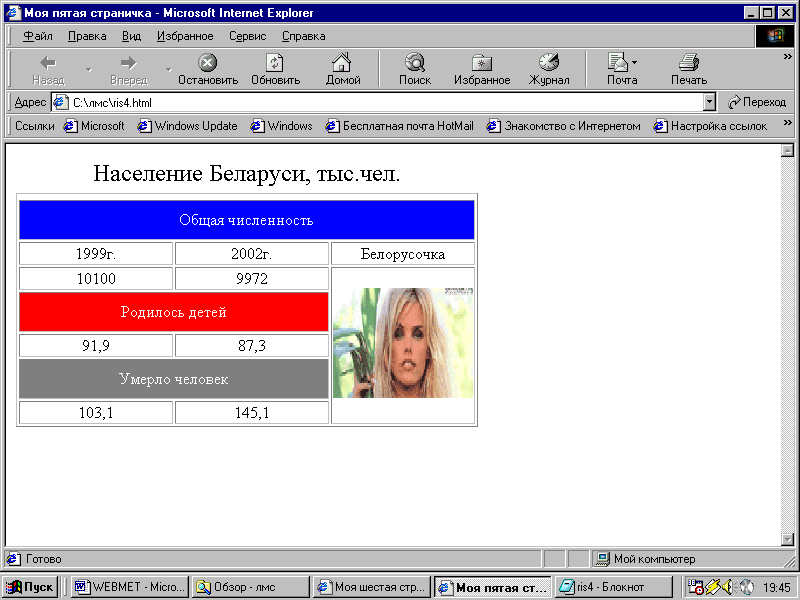
Задание 5.1. Напишите HTML-код для создания страницы, предложенной на рис. 5.

Рис. 5.
1. Присвойте заглавие для документа Моя пятая страничка.
2. Для названия таблицы установите шрифт размером 5.
3. Для первых двух столбцов установите ширину 150, а для третьего – 140.
4. Для строк Общая численность, Родилось детей и Умерло человек установите высоту, равную 40, и цвет шрифта WHITE (белый), а для остальных строк высота будет определена по умолчанию.
5. Для строки Общая численность установите цвет фона BLUE (синий) и объединение 3 столбцов, для строки Родилось детей – цвет фона RED (красный) и объединение двух первых столбцов и для строки Умерло человек – цвет фона GRAY (серый), а также объединение первых двух столбцов.
6. В третьем столбце сделайте объединение 3 – 7 строк и вставьте графическое изображение высотой 110 и шириной 140 пикселей.
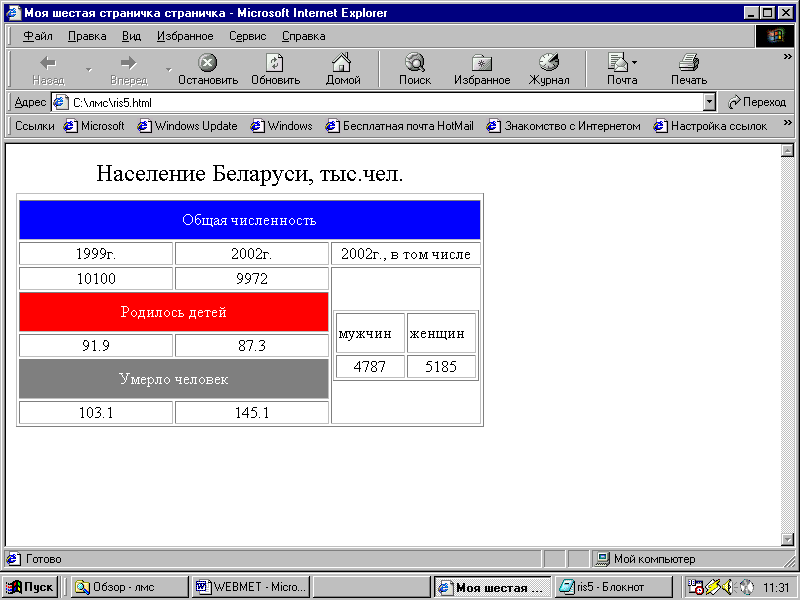
Задание 5.2. Измените HTML-код предыдущего задания для создания страницы, приведенной на рис. 6, и сохраните его под новым именем.

Рис. 6.
1. Присвойте заголовок для документа Моя шестая страничка.
2. Вместо графического изображения вставьте вложенную таблицу, содержащую две строки и два столбца, ширина которых – 65, высота первой строки – 40, второй – по умолчанию.
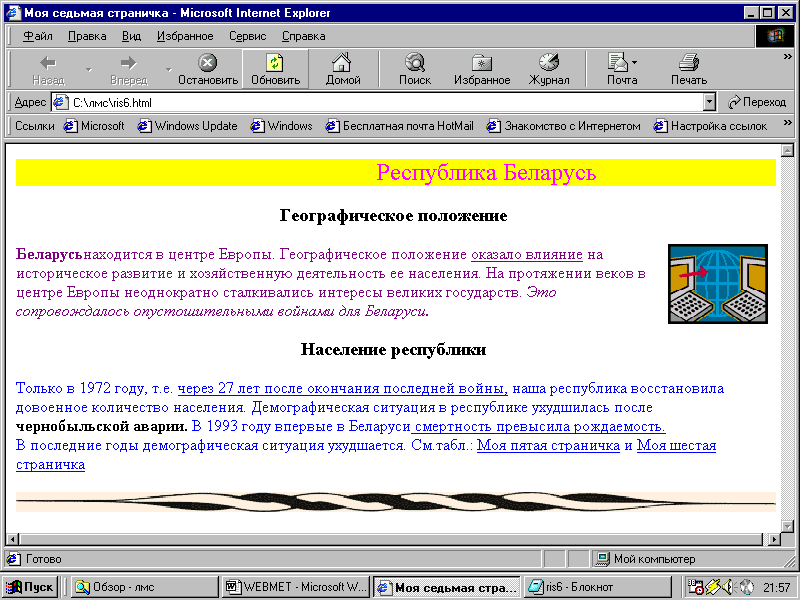
Задание 5.3. Включает использование уже известных дескрипторов и их атрибутов. Напишите HTML-код для создания страницы, приведенной на рис. 7.

Рис. 7.
1. Присвойте заголовок для документа Моя седьмая страничка.
2. Для строки Республика Беларусь создайте бегущую строку, ширина которой 760, цвет – YELLOW (желтый), цвет шрифта – FUCHSIA (функция), размер – 5.
3. Для строк Географическое положение и Население республики создайте заголовки <H3> третьего уровня и выравнивание их по центру.
4. Для первого абзаца текста установите цвет шрифта PURPLE (фиолетовый) и предложенные начертания шрифтов (жирный, курсив, подчеркивание). Для этого же абзаца вставьте графическое изображение размером HEIGHT=80 и WIDTH=100, с выравниванием RIGHT (вправо).
5. Для второго абзаца установите цвет шрифта BLUE (синий), исключая строку чернобыльская авария, и предложенные начертания шрифтов.
6. Предусмотрите ссылки на документы:
Моя пятая страничка;
Моя шестая страничка.
7. В конце документа вставьте графическое изображение размером HEIGHT=20 и WIDTH=760.
8. Дополните HTML-код документа Моя пятая страничка ссылкой на документ Моя шестая страничка и ссылкой на документ Моя седьмая страничка, а в HTML-код документа Моя шестая страничка добавьте ссылку на документ Моя пятая страничка, а также ссылку на документ Моя седьмая страничка.
