
3DSMax_short
.pdf
параметров Length, Width или Height (в данном примере это Height, но в других случаях может быть другой, это зависит от расположения объекта, но метод “научного тыка” никто не отменял, можно менять параметры по- очереди, пока не найдёте нужный).
Примечание. Впрочем, есть ещё один
вариант сделать изогнутый щит без применения Boolean. В параметрах Extrude можно в разделе Output переставить параметр Mesh на Patch. В
случае одиночного сплайна без отверстий посередине (то есть сплайнов, присоединённых с помощью Attach) поверхность тоже сможет нормально изгибаться Bend’ом. Но, если вам
Рис. 7-21
нужен объёмный текст или изогнутая поверхность с дыркой посередине, то этот метод не подойдёт, потому что возможны проблемы с «заливкой» поверхности, то есть нарисуются только стенки.
7.1.4 Пример Комната с окнами.
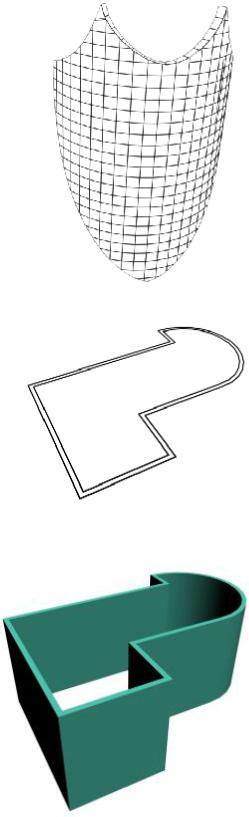
Сначала делаем контур стен с помощью сплайнов. Не забудьте, что есть удобная функция для того, чтобы сделать стену двойной: выделяем линию на уровне Spline и используем команду Outline. (Рис. 7-22) Применяем модификатор Extrude. (Рис. 7-23)
С Shift перетаскиваем всю стену точно вверх (или точно вниз, но строго по вертикальной оси), получаем копию
Рис. 7-22
Рис. 7-23
181

(нужно проверить, что стоит Copy, а не Instance). (Рис. 7-27)
В клонированном объекте под Extrude выделяем сплайн на уровне Spline, выделяем внутренний контур и удаляем его (нажимаем Delete на клавиатуре). (Рис. 7-26)
Переходим обратно на Extrude
и уменьшаем высоту выдавливания
Amount. (Рис. 7-24) Получился пол. Теперь
создаём объекты
Рис. 7-27 |
Рис. 7-26 |
Box на месте окон и дверей. (Рис. 7-25)
Главное
проверьте |
– |
|
|
|
|
Box’ы |
должны |
|
|
|
|
выступать |
из |
|
|
|
|
стен |
с |
двух |
|
|
|
сторон |
|
(не |
Рис. 7-24 |
|
Рис. 7-25 |
|
|
|
|
|
|
забывайте, что можно сделать один Box, а |
|
||||
потом копировать его, двигая, зажав Shift). |
|
||||
Теперь либо вычитаем объекты из стены |
|
||||
по-очереди, |
либо |
сначала |
объединяем |
|
|
объекты: выделяем один из объектов Box, |
|
||||
щёлкаем по нему правой кнопкой мыши, |
|
||||
выбираем Convert To/Convert To Editable Mesh, |
|
||||
переходим в Modify, находим в правой панели |
Рис. 7-28 |
||||
|
|
|
|
|
|
кнопку |
Attach (возможно, придётся пролистать |
параметры), нажимаем |
|||
|
|
|
|
182 |
|

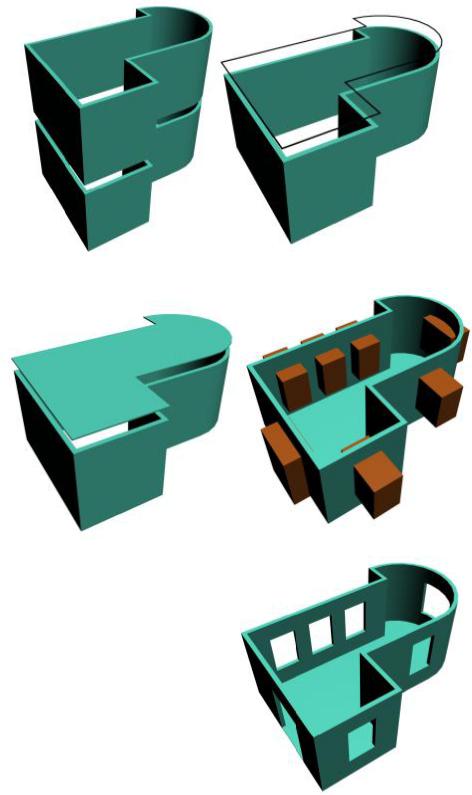
Attach, щёлкаем по всем остальным Box’ам (главное, не щёлкните случайно на стену или пол). Выделяете стену, идёте в Compound Objects, нажимаете Boolean, в появившихся параметрах нажимаете на кнопку Pick Operand B, щёлкаете на Box’ы. Получились окна и двери. (Рис. 7-28) Зажимаем Shift, перетаскиваем пол точно вверх, получился потолок. Если внутрь добавить простые материалы и освещение, то в результате получим несложную, но вполне приемлемо выглядящую комнату. (Рис. 7-29) (Рис. 7-30)
Рис. 7-29
Рис. 7-30
183

8 Материалы.
Окно редактора материалов Material Editor
можно открыть по-разному.
Либо выбрать из верхнего меню
Rendering/Material Editor, либо
нажать на иконку в виде четырёх разноцветных шариков на панели инструментов в верхнем ряду иконок, либо (самое быстрое) нажать клавишу [M] на клавиатуре.
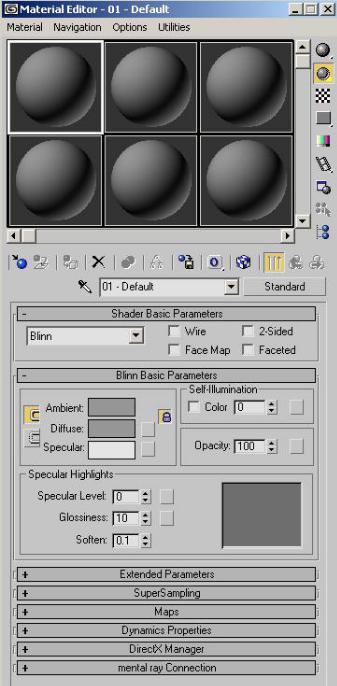
Появилось окно, в котором
есть несколько ячеек с серыми шариками (по умолчанию 6 ячеек), справа и снизу ячеек расположены иконки, а внизу
мы видим большое окно с параметрами. Кстати, не забываем, что многие меню
достаточно длинные и их можно прокручивать. Сразу
посмотрим на возможные
Рис. 8-1
проблемы с окном:
«Я нажимаю М, но окно не появляется»
Окно редактора материалов запоминает своё положение. Окно могло быть сдвинуто вниз, поэтому проверьте – возможно, на экране видна только маленькая часть окна в самом низу.
184
«Окно открылось, но оно такого большого размера, что я не вижу самый низ, а передвинуть выше уже некуда»
Если окно такое большое, что вы не видите его нижнюю часть, то передвиньте окно вверх, но так, чтобы видеть верхнюю границу окна. После этого переместите курсор на один из верхних углов окна и, когда курсор изменит свой вид, зажмите левую кнопку мыши и перетащите курсор вниз. Это сделает окно меньше. Теперь окно можно снова переместить вверх, но его размер изменился, и оно уже помещается на экране.
Смотрим на окно Material Editor. (Рис. 8-1) «Шарики» в ячейках – это материалы. Ячейка, подсвеченная белой рамкой, показывает текущий материал, все настройки в нижней части окна относятся к этому текущему. «Шарики» выглядят так, как будто они сделаны из определённого материала. Сначала все они просто серые.
Итак, рассмотрим базовые параметр. Мы видим три прямоугольника – один светло-серый и два серых друг над другом. Основной цвет материала называется Diffuse. Щёлкаем на сером прямоугольнике рядом с Diffuse и в появившемся окне выбираем цвет. «Шарик» окрашивается выбранным цветом.
Ниже идёт раздел Specular Highlights и три окошка с цифрами. Specular Level – интенсивность блика, чем больше параметр, тем сильнее блик. Увеличиваем силу блика и видим, как блик появляется на материале. Glossiness (глянцевитость) определяет размер блика. У матовых материалов Glossiness меньше, у материалов с полированной поверхностью больше. Смысл этих двух параметров можно легко понять, просто изменяя их и глядя, как они влияют на материал. Параметр Soften сглаживает края слишком больших бликов. Это можно увидеть, если поставить большой Specular Level (100-150), Glossiness на 0, а потом
185

постепенно увеличивать Soften шагами примерно по 0.1 (значения 0.1; 0.2; 0.3).
«Я Glossiness увеличиваю, но ничего не меняется.»
Если Specular Level равен 0, то
Glossiness ни на что не влияет (если у нас нет блика, то изменение его размера ничего не изменит).
Теперь, когда у нас есть блик, становится понятно, зачем нужен цвет Specular (светло-серый прямоугольник, расположенный прямо под основным цветом Diffuse). Используя его, можно создать
материал одного цвета с бликом другого цвета. Когда Secular Level равен 0, то этот параметр ни на что не влияет (если блика нет, то изменение
цвета блика ничего не может изменить).
Остались два параметра в разделе базовых. Self-Illumination –
самосвечение. Может быть выставлено в % или цветом. Если мы введём числовое значение, то
материал будет светиться основным (Diffuse) цветом, если мы поставим галочку Color, то появится чёрный
прямоугольник, и мы можем выбрать цвет свечения, который отличается от основного. Чем темнее цвет, тем слабее свечение, чем ярче цвет – тем сильнее.
186

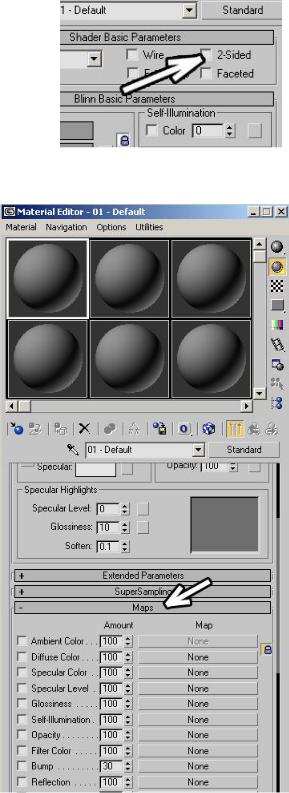
Параметр Opacity – прозрачность. Измеряется в процентах. 100% - материал полностью непрозрачный. 0% - материал полностью прозрачный и мы видим только блик. Но когда мы делаем opacity меньше 100%, следует в настройках материала установить галочку 2-sided (по умолчанию располагается в самом верху настроек материала – над выбором цветов
Diffuse и Self-Illumination). (Рис. 8-2) Что же такое двухсторонний материал?
«Я создал объект, но, когда я смотрю на него «изнутри», то я ничего не вижу» «Я создал прозрачный материал,
изменив opacity, но вижу только сторону объекта, обращённую ко мне.»
По умолчанию все материалы 3DS Max односторонние, то есть мы видим только их «внешнюю» сторону. Это позволяет экономить ресурсы компьютера. Если же нам нужно видеть и «изнанку» объекта (как в случае с прозрачным материалом), то нужно в Material Editor в параметрах материала установить галочку 2-sided.
8.2Карты текстур. (Maps)
Пролистав параметры материала ниже,
находим свиток Maps. (Рис. 8-3) Открыв его,
Рис. 8-4
мы видим список, где рядом с каждым названием стоит число и кнопка с надписью None. Некоторые из названий кажутся знакомыми: Diffuse Color, Specular Level, Self-Illumination, Opacity и т.д., то есть то, что мы видели в базовых параметрах материала.
187

Итак, посмотрим, как работают карты. Во-первых, карта – это двухмерная картинка, например, обычный графический файл. Если мы используем карту текстуры вместо основного цвета (Diffuse Color), то мы увидим эту картинку на материале (пример будет приведён ниже).
В других параметрах (Specular Level, Self-Illumination, Opacity)
используются чёрно-белые карты (точнее, «в градациях серого цвета»), а, если мы присваиваем им цветную карту, то она будет использоваться так, как будто она не цветная. Смысл применения таких карт достаточно прост – там, где на карте цвет светлее, значение параметра выше, там, где темнее, ниже.
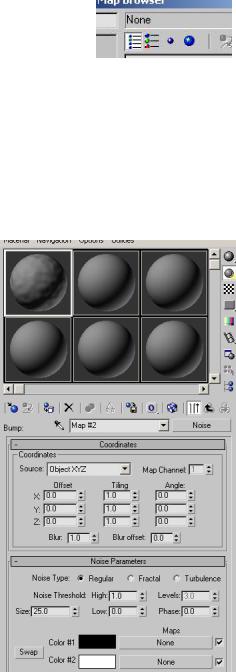
Посмотрим на примере. Для создания простейших материалов нас в первую очередь будет интересовать параметр Bump (рядом с ним значение 30 вместо 100, как у остальных). Bump создаёт неровности на материале. Там, где на карте светлый цвет, материал «выпирает», там, где тёмный, образуются впадины. Щёлкаем на кнопке
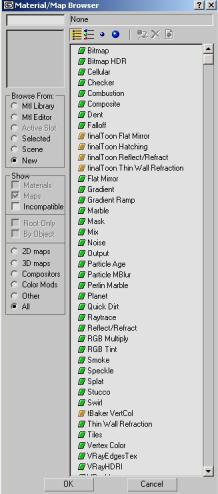
None рядом с Bump и смотрим на появившееся меню.
Окно называется Material/Map Browser. (Рис. 8-4) Слева видим список из нескольких пунктов, из которых всегда выбран только один. По умолчанию в разделе Browse From стоит New, а в самом низу выбран пункт All. Сейчас здесь ничего менять не надо. Сверху есть ряд иконок.
Слева в этом ряду из группы четырёх иконок всегда нажата одна. (Рис. 8-6) Они меняют режимы показа карт – первая показывает просто список, вторая список с
маленькими картинками карт, третья просто картинки и четвёртая большие картинки с названиями. Для начинающих пользователей удобнее всего
188
использовать последний режим показа больших картинок (большой синий шарик). Примечание: установка дополнительных плагинов может добавлять в этот список новые карты. Выбираем из списка карту Noise. Как видим, она состоит из случайного смешения чёрного и белого цветов. Нажимаем на кнопку OK внизу окна Material/Map browser. Видим, что, во- первых, на материале появились неровности и, во-вторых, параметры материала изменились на параметры карты. Bump работает просто. Мы ставим на Bump карту (просто какую-то картинку), светлые части на карте будут «приподняты», тёмные области «вдавлены». Так как Noise с параметрами по умолчанию – это случайное смешение чёрного и белого цветов, то и результат на Bump соответствующий – получились вмятины и приподнятости. (Рис. 8-5)
Теперь можно попробовать присвоить материал объекту. Для этого просто «хватаем» «шарик» из ячейки Material Editor и перетаскиваем его на объект. Смотрим Render сцены. И вот тут может возникнуть вопрос, почему в редакторе материал выглядит хорошо, а на Render видно, что текстура или слишком крупная, или слишком мелкая.
«В окне редактора материалов я хорошо вижу неровности, а на объекте эти неровности слишком крупные (слишком мелкие)»
Дело в том, что то, что масштаб того, что мы видим в редакторе материалов и в сцене может не совпадать. Размер неровностей нужно подбирать, исходя из того, что мы видим на Render. Для изменения
размера неровностей в редакторе материалов в параметрах карты есть параметр Size. Для Noise он по умолчанию равен 25. Если на объекте неровности слишком большие, уменьшаем параметр Size, если слишком мелкие – увеличиваем.
189
«С параметрами карты поработали, а теперь я хочу вернуться к настройкам материала, чтобы изменить его цвет (блик, прозрачность)»
Под ячейками с материалами идёт ряд иконок, а под этими иконками выпадающее меню с названием вроде Map #1. Это название карты (которое, кстати, можно изменить). В этом выпадающем меню нужно выбрать материал (название, например, 1-Default) и оказаться в параметрах материала, обычно в списке карт (названия и много кнопок None, тогда пролистываем меню – поднимаемся вверх до базовых параметров).
Второй вариант возвращения к параметрам материала. Из ряда иконок под ячейками материалов нажимаем на вторую справа (Go to parent) в виде чёрной стрелки, указывающей вверх.
«Я сделал Bump, перетащил материал на объект, но объект в окне Perspective не изменился.»
Иногда бывает не совсем понятно, что же такое на самом деле Bump. Не надо забывать, что Bump – это не «настоящие» неровности, а просто некоторая имитация, которую видно, только если мы сделаем Render. В окнах проекций Bump не виден.
8.3 Примеры создания простейших материалов.
Не надо думать, что точные параметры бликов или неровностей очень важны для простейших материалов. Просто представляйте себе, что «шарик» в редакторе материалов сделан из вашего материала и смотрите, правдоподобно ли он выглядит.
Самый простой материал делается очень легко:
-Выбираем основной цвет Diffuse Color
-Выбираем параметры блика Specular Level, Glossiness.
-Добавляем неровности с помощью Bump, если это необходимо.
190
