
- •Виды электронных изданий
- •Газета, электронный вариант
- •Журнал, электронный вариант
- •Книги, электронный вариант
- •Информационные агентства
- •Основы HTML
- •Структура простейшей веб-страницы:
- •Атрибуты.
- •Основные теги:
- •Правила написания HTML-кода.
- •Способы задания цвета
- •Специальные символы.
- •Абзац <P>…</P>
- •Тег <FONT>
- •Тег <BODY>
- •Линейка
- •Практическое задание 1.
- •Гиперссылка
- •Способы создания и виды гиперссылок
- •Протокол mailto
- •Атрибуты тега <А>…</A>:
- •Практическое задание 2.
- •Добавление изображений на веб-страницу
- •Атрибуты тега <IMG>
- •Практическое задание 3.
- •Создание списков.
- •Практическое задание 4.
- •Тег <HEAD>…</HEAD>
- •Практическое задание 5.
- •Таблицы.
- •Создание простой таблицы
- •Атрибуты тега <TABLE>:
- •Атрибуты тегов <TR>, <TH> и <TD>
- •Практическое задание 6.
- •Фреймы.
- •Атрибуты <FRAMESET> и <FRAME>
- •Практическое задание 7.
- •Формы
- •Элементы форм
- •TEXTAREA
- •SELECT
- •TEXT
- •PASSWORD
- •CHECKBOX
- •RADIO
- •RESET
- •SUBMIT
- •HTML-редакторы
- •Allaire HomeSite
- •Интерфейс программы
- •Создание простой веб-страницы
- •Создание ссылок
- •Вставка изображений
- •Форматирование шрифта
- •Таблицы
- •Microsoft FrontPage
- •Проводник FrontPage
- •Редактор FrontPage
- •Работа с ссылками и закладками
- •Графика во FrontPage
- •Таблицы
- •Фреймы.
- •Список литературы

Allaire HomeSite
Интерфейс программы
Allaire HomeSite – один из самых популярных редакторов кода. Он позволяет изменять html-код существующих веб-страниц, создавать новые гипертекстовые документы, поддерживать целые сайты.
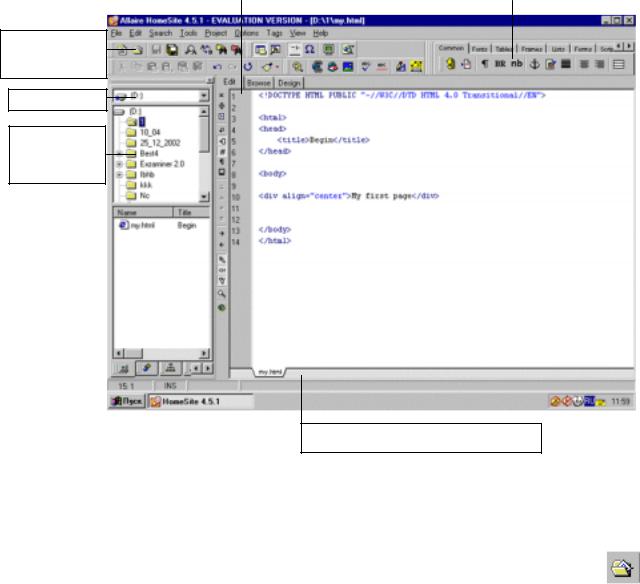
При запуске программы открывается окно, внешний вид которого представлен на рисунке:
Панель редактирования |
|
Панель вставки тегов |
Главная панель инструментов
Выбор диска
Папки выбранного диска
Список фай- |
|
|
|
|
|
Рабочее простран- |
|
лов выбран- |
|
|
|
ной папки |
|
|
ство |
|
|
|
|
|
|
|
|
Закладки открытых веб-страниц
Многие кнопки Главной панели инструментов и некоторые пункты меню редактора аналогичны другим приложениям Windows.
Например, чтобы открыть какой-либо файл (веб-страницу) для редактирования, необходимо нажать соответствующую кнопку панели инструментов или выбрать пункт меню File и в нем команду Open. Html-
код открытой веб-старницы отобразится в рабочем пространстве окна программы.
Организация файловой системы во многом похожа на Проводник Windows. Выбираем диск (см. на рисунке “Выбор диска”), выбираем папку в соответвующем окне, двойным щелчком открываем нужный файл в списке файлов. Любой файл из списка можно переименовать, скопировать, переместить, удалить или создать новый. Для этого необходимо щелкнуть правой кнопкой мы-

ши на имени файла и выбрать из открывшегося контекстно-зависимого меню:
File/Rename, File/Copy to…, File/Move to…, File/Delete, File/Create here.
Для создания новой веб-страницы нужно щелкнуть по кнопке “New” Главной панели инструментов или выбрать пункт меню File и в нём команду New. В новую веб-страницу автоматически вставляются основные теги: <HTML>, <HEAD>, <TITLE>, <BODY>.
Если в веб-страницу вносились изменения, и она не была сохранена, её имя на закладке открытых веб-документов будет выделено синим цветом и помечено значком “X”. Есть два варианта сохранения изменений: сохранить только видимую веб-страницу (“Save”) и сохранить все открытые веб-страницы (“Save All”).
Для просмотра веб-страницы, её необходимо сохранить. Далее выбираем кнопку “View External Browser List” на панели инструментов. Автоматически запустится Internet Explorer, в окне которого отобразится просматриваемая веб-страница. Если на компьютере установлено более одного броузера, откроется диалоговое окно выбора броузера.
Создание простой веб-страницы
Редактировать html-код в редакторе HomeSite легко и просто. Алгоритм вставки тегов:
1.установить курсор в то место, куда будем вносить изменения
2.выбрать соответсвующую закладку на Панели вставки тегов (Common, Fonts, Tables и т.д.)
3.щелкнуть по кнопке нужного тега.
Пример. Создать на странице заголовок “Иванов Иван” и расположить его посередине. Текст розового цвета на бардовом фоне.
Действия:
4.Создаем новую страницу
5.Устанавливаем курсор внутри контейнера <BODY>…</BODY>
6.Выбираем на Панели вставки тегов закладку Common, на ней кнопку
7.Выбираем на Панели вставки тегов закладку Fonts, на ней кнопку
8.Набираем тескт “Иванов Иван”
9.Сохраняем веб-страницу 
10.Просматриваем результат. Заголовок расположен посередине.
11.Возвращаемся в окно редактора. Осталось задать цвет фона и текста.
Замечание. Задать цвет в HomeSite можно с помощью кнопки

“Palette” Главной панели инструментов.
12.Ставим курсор в тег <BODY> перед закрывающей скобкой и нажимаем пробел. Появляется подсказка:
Это набор атрибутов, которые можно использовать в данном теге.
13.Выбираем атрибут bgcolor и присваиваем ему значение maroon. Ещё один пробел после bgcolor, выбираем другой атрибут text. У него будет значение pink.
14.Снова сохраняем документ и просматриваем в броузере. Готово! Существует ещё один способ изменения внешнего вида всей страницы –
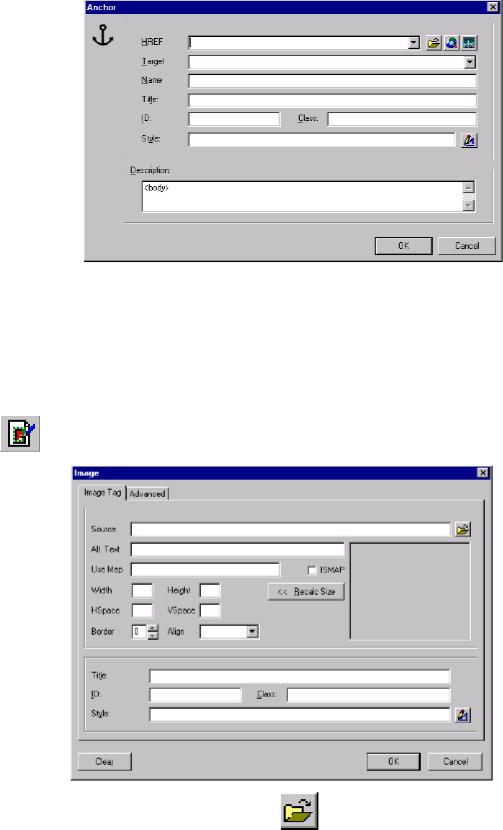
через окно свойств тега <BODY>. Для вызова окна свойств нужно щелкнуть правой кнопкой мыши на имени тега и выбрать Edit Tag… . В открывшемся окне можно сразу задать цвет фона или фоновый рисунок, цвет текста и ссылок, заголовок документа:
Создание ссылок
Для создания ссылки нужно:
1.Выделить текст, который будет ссылкой.
2.Щелкнуть кнопку “Якорь” на панели вставки тегов (закладка Common). Введенный текст отобразится в поле Description.
3.В поле HREF ввести URL-адрес перехода по ссылке (например, http://www.iile.ru)

4. Щелкнуть по кнопке ОК.
•
Вставка изображений
Для вставки изображения нужно:
•Установить курсор в место будущего расположения картинки,
•Щелкнуть кнопку “Image” на панели вставки тегов (закладка Common),
• |
В поле Source через обзор (кнопка |
) выбрать файл изображения, |
• В поле Alt задать текст-подсказку |
|
|
• |
Щелкнуть по кнопке ОК. |
|
