
- •Unit 1 computer applications
- •Computers
- •What can computers do?
- •Unit 2 computer essentials
- •What is a computer?
- •Unit 3 inside the system
- •What’s inside a pc system?
- •Structure of the processor
- •Unit 4 bits and bites
- •Units of memory
- •Unit 5 magnetic drives
- •Technical details
- •Unit 6 optical breakthrough
- •Optical disks and drives
- •Iomega's removable drives
- •Unit 7 input / output devices
- •Voice recording device h. Keyboard
- •Unit 8 capture your favourite image
- •Vivid easy-to-use faster fashionable wide shots
- •Unit 9 viewing the output
- •The monitor
- •Unit 10 choosing a printer
- •Types of printers
- •Unit 11 operating systems Exercise 1.Look at the diagram below. What is the function of the operating system?
- •Exercise 4. Language work
- •Unit 12 the graphical user interface
- •Unit 13 a walk through word processing
- •Word-processing facilities
- •Unit 14 spreadsheets
- •Unit 15 databases
- •Basic features of database programs
- •Exercise 6. Writing
- •Unit 16 faces of the internet
- •Exercise 2. Maybe we can find it on the Internet.
- •Exercise 3. Reading.
- •Internet software
- •Irc, audio and video chatting
- •MIrc for Windows is a typical Internet relay chat program. You can get it at http://www.Mirc.Co.Uk/
- •Unit 17 programming and languages
- •Programs and programming languages
- •Exercise 3. These are answers to questions about the text. Write the questions.
- •Variables and the Declaration Statement
- •Unit 18 computer networks
- •Computer networks
- •Network configurations
- •4 Bus/Ethernet
- •Unit 19 computer viruses
- •How computer viruses work
- •Unit 20 computers in the office
- •Information systems
- •Using Computers
- •Information Technology (it)
- •Exercise 5. Link each statement (1-) with a purpose (a-j).
- •Exercise 6. Match the words from the box with their definitions.
- •The future? We’re virtually there!
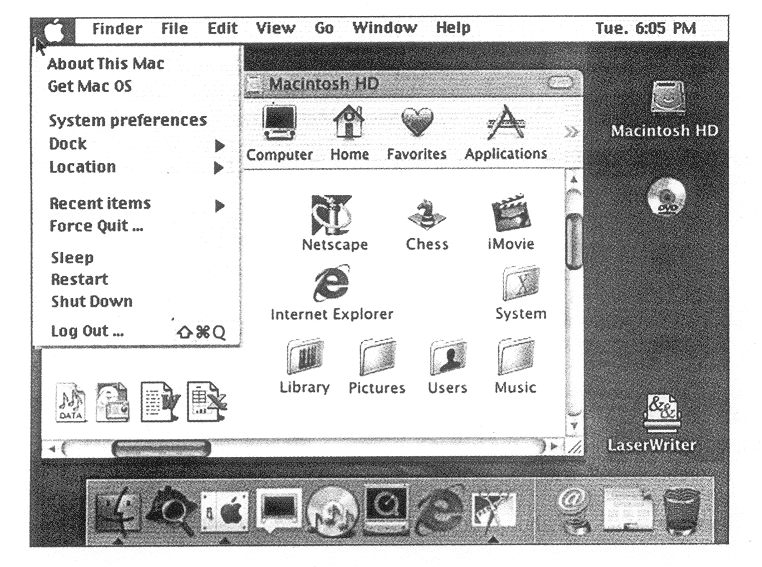
Unit 12 the graphical user interface
Exercise 1. The picture below illustrates a user interface based on graphics.
Read the definitions in the HELP box and then find the following interface elements in the picture:
window 7 disk icons
scroll bars 8 folders
menu bar 9 program icons
pull-down menu 10 document icons
pointer 11 printer icon
toolbar buttons 12 dock icons

|
HELP box |
|
Exercise 2. Read the article below and decide which of the expressions in the box best describe а graphical user interface (GUI).
|
user-friendly slow attractive text-based complex graphics-based |
GUIs
The term user interface refers to the standard procedures the user follows to interact with а particular computer. А few years ago, the way in which users had access to а computer system was quite complex. They had to memorize and type а lot of commands just to see the content of а disk, to copy files or to respond to а single prompt. In fact, only experts used computers, so there was no need for а user-friendly interface. Now, however, computers are used by all kinds of people and as а result there is а growing emphasis on the user interface.
А good user interface is important because when you buy а program you want to use it easily. Moreover, а graphical user interface saves а lot of time: you don't need to memorize commands in order to execute an application; you only have to point and click so that its content appears on the screen.
Macintosh computers — with а user interface based on graphics and intuitive tools — were designed with а single dear aim: to facilitate interaction with the computer. This interface is called WIMP: Window, Icon, Menu (or Mouse) and Pointer and software products for the Macintosh have been designed to take full advantage of its features using this interface. In addition, the ROM chips of а Macintosh contain libraries that provide program developers with routines for generating windows, dialogue boxes, icons and рор-up menus. This ensures the creation of applications with а high level of consistency.
Today, the most innovative GUIs are the Macintosh, Microsoft Windows and IBM ОS/2 Warp. These three platforms include similar features: а desktop with icons, windows and folders, а printer selector, а file finder, а control panel and various desk accessories. Double-clicking а folder opens а window which contains programs, documents or further nested folders. At any time within а folder, you can launch the desired program or document by double-clicking the icon, or you can drag it to another location.
The three platforms differ in other areas such as device installation, network connectivity or compatibility with application programs.
These interfaces have been so successful because they are extremely easy to use. It is well known that computers running under an attractive interface stimulate users to be more creative and produce high quality results, which has а major impact on the general public.
Exercise 3. Look at the text again and guess the meaning of these words in your own language.
user interface platform tools
commands desktop file finder
program developer nested folders
Exercise 4. Look at the text again and find answers to these questions.
What does the abbreviation 'GUI' stand for?
What is the contribution of Macintosh computers to the development of graphic environments?
What does the acronym 'WIMP' mean?
What computing environments based on graphics are mentioned in the text?
How do you run а program on а computer with а graphical interface?
Can you give two reasons for the importance of user-friendly interfaces?
Exercise 5. Summarize the text in Exercise 2 in 70-75 words. You may like to follow these steps.
Read through the whole text again and think of а suitable title for it.
Make sure you understand all the main points. Go through the text and underline the relevant information in each paragraph.
Make notes about the main points:
• omit repetitions and unnecessary phrases
• leave out details, such as examples.
Е.g. notes on the first paragraph: In the past only experts used computers. But now, emphasis is on user friendly interfaces.
4 Make sentences from the notes and connect the sentences by using linking words (and, but, also, because, that’s why, in fact, therefore, etc.). Write your first draft.
5 Improve your first draft by reducing sentences (see HELP box below).
6 Check grammar, spelling and punctuation. Write final version of your summary.
|
HELP box |
|
Ways of reducing sentences:
е.g. Icons are graphic images that represent tasks ... = Icons are graphic images representing tasks.
е.g. The software (that) we bought last year ...
е.g. (quite) complex/(vеry) similar
е.g. It is well known (that) computers ... I think (that) there’s something wrong with this program.
е.g. Macintosh computers were designed with а clear aim: to facilitate the user’s interaction with the computer. = Macintosh machines were designed to facilitate the user’s interaction with the computer. |
