
- •Министерство образования и науки российской федерации
- •Введение
- •I.Специальная часть
- •1.Постановка задачи
- •2.Формализация
- •3.Описание среды программирования
- •Версии css:
- •Уровень 1 (css1)
- •Уровень 2 (css2)
- •Уровень 2, ревизия 1 (css2.1)
- •Уровень 3 (css3)
- •Уровень 4 (css4)
- •3.1. Требования к техническому обеспечению
- •4.1.Алгоритмизация задачи
- •4.1.1. Описание алгоритма
- •4.1.2.Структурная схема.
- •4.2.Программирование
- •4.3. Аномалии и защитное программирование
- •4.4.Тестирование и отладка
- •5. Анализ результатов решения
- •Пункт меню «Контакты»
- •Пункт меню «Форум»
- •II .Экономическая часть
- •Затраты на внедрение проекта.
- •Содержание и эксплуатация вычислительной техники.
- •Экономический эффект.
- •Теперь рассчитаем стоимость работы сотрудника.
- •III. Заключение
- •IV. Литература
- •V. Приложение
3.1. Требования к техническому обеспечению
Клиентская часть
Любой ПК с процессором любой архитектуры, либо мобильное устройство.
Современный браузер с графическим интерфейсом, поддержкой Javascript, CSS, Flash.
Доступ в интернет.
Серверная часть
ЦП: X86 или X64 процессор c частотой не ниже 1,6 гГц (рекомендуется ЦП поколения Core), процессор на другой архитектуре, с характеристиками на уровне 1.6 гГц x86 или x64 процессора.
Память: 2 Гб оперативной памяти.
Жесткий диск: минимум 100мб .100Мбит/1Гбит
Сетевой адаптер и подключение к сети / интернет.
3.2. Требования к программному обеспечению
Клиентская часть
Любой ПК с процессором любой архитектуры, либо мобильное устройство.
Современный браузер с графическим интерфейсом, поддержкой Javascript, CSS, Flash.
Доступ в интернет.
Серверная часть
Microsoft Windows server 2003 или выше(рекомендуется MS Windows 2008, 64-бит )
Net framework 4.0
Web-server (рекомендуется Apache HTTP server 2.2.17)
СУБД MySQL (подходит версия MySQL 5.1.54)
PHP5 (подходит PHP 5.3.5)
4. Методика разработки программы
Для достижения максимального удобства при работе с сайтом пользователь должен взаимодействовать только с теми элементами программы, которые необходимы ему в данный момент времени, и тем более пользователь не должен работать непосредственно с теми элементами, которые представляют собой саму структуру программы и обеспечивают её работоспособность.
Далее полностью приведена структура сайта, состоящая из html,php и css документов, а так же их описание, описание форм и отчетов, необходимых пользователю.
4.1.Алгоритмизация задачи
4.1.1. Описание алгоритма
Для того что бы браузер принимал информацию с сервера, на нем должны быть расположены необходимые документы с расширением .html, такие как:
Home.html – Это главная страница, которая виндна пользователю сразу же после открытия сайта
Gallery.html – Галерея, которая делится на множество разделов, которые включают в себя, примеры свадебных и вечерних платьев, услуги и инвентарь.
Orders.html – Пункт «заказы», в котором можно будет перейти к необходимой теме, и оставить заказ интересующей вещи, или услуги.
About.html – Этот документ включает в себя информацию о самой компании.
Contacts.html – Данный документ хранит контактную информацию салона.
Service.html – Здесь имеется информация о предоставляемых свадебных услугах салона.
Так же в корневой папке сайта можно увидеть документ style.css – это важный документ, который определяет отображение html-докментов. А именно он работает с шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием элементов и многим другим
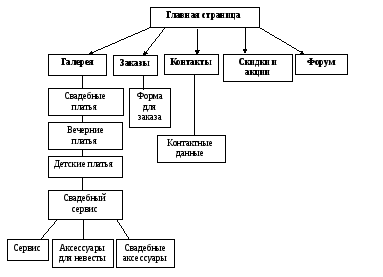
4.1.2.Структурная схема.
Все html-документы связанны между собой. То есть на каждой открытой странице есть переход по ссылке на другую страницу.

4.2.Программирование
В соответствии со схемой, приведенной выше в пункте 4.1.2. «Структурная схема», создан программный модуль на языке html, с использованием php, css, javascript.
