
Posobie_Kazakova
.pdf
Pixelate (оформление) – мозаичные фильтры, придающие изображению вид панно.
Render (освещение) – формируют блики, тени и эффекты освещения. Sharpen (резкость) – увеличивают резкость изображения.
Sketch (эскиз) – большинство из них преобразуют исходное изображение в рисунок ручной работы в различных техниках.
Stylize (стилизация) – создают стилизованные изображения высокой контрастности на основе поиска и выделения границ.
Texture (текстуры) – добавляют в изображение различного рода тексту-
ры.
Other (прочие) – в эту группу включены фильтры, не вошедшие ни в одну из групп.
На жестком диске фильтры расположены в каталоге Plug-ins: ..\Program Files\Adobe\Photoshop CS\ Plug-ins. В этот каталог пользователь может добавлять фильтры5.
Не существует однозначных правил применения каждого фильтра в том или ином случае. Часто одних и тех же действий можно достичь комбинацией различных фильтров. Поэтому с фильтрами необходимо довольно много экспериментировать.
УПРАЖНЕНИЯ
Упражнение 1. Создание «горящей» надписи.
1)Создайте новое изображение произвольного размера в цветовом режиме Grayscale (Полутоновое
черно-белое). Фон изображения – белый.
2)Напишите какое-
нибудь слово черным цве- |
|
|
том. Размер шрифта должен |
|
|
быть достаточно крупным. |
|
|
3) Склейте слой с тек- |
|
|
стом и фоновый слой при |
|
|
помощи |
команды меню |
|
Слой / |
Объединить с ви- |
Рис. 17. «Горящая» надпись |
димым. |
|
|
4)Слегка размойте изображение Фильтр / Blur / Gaussian Blur.Чем больше размер букв, тем больше устанавливается радиус размытия.
5)Инвертируйте цвета в изображении Изображение / Применение образа / инверсия. Все цвета преобразуются в противоположные.
6)Поверните изображение на 90 градусов: Изображение / Повернуть холст / 90 градусов по часовой стрелке.
5 На сайте www.boxtopsoft.com и других сайтах можно найти много свободно распространяемых фильтров.
31

7)Создайте язычки пламени: Фильтр / Stylize / Wind (ветер) / from the left (слева). Если пламя получилось недостаточно большим, примените фильтр снова.
8)Для реалистичности добавьте в пламя колебание: Фильтр / Distort / Ripple. Установите параметр Amount (эффект) равным 50%, а Size (размер) – на среднее значение (Medium).
9)Поверните слово в обычное положение: Изображение / Повернуть холст / 90 градусов против часовой стрелки.
10)Выполните еще раз искажение пламени: Фильтр/ Distort / Ripple. Параметр Amount равен 30%, а Size – значение Large.
11)Раскрасьте пламя. Сначала переведите изображение в режим индексированных цветов: Изображение / Режим / Indexed Color. Затем выберите цветовую палитру: Изображение / Режим / Палитра. В раскрывшемся окне выберите таблицу Black Body.
Упражнение 2. Создание надписи «под снегом».
1)Создайте новое изображение размером примерно 300 на 200 пикселов в цветовом режиме RGB. Фон изображения – голубой. Или откройте в качестве фона зимний пейзаж.
2)Напишите текст. Шрифт лучше выбрать
массивным, полужирным, синего цвета.
3) Возьмите инструмент Кисть и вручную Рис. 18. Надпись «под снегом» нанесите снег белым цветом в тех местах, где он мог бы накопиться.
4)Воспользуйтесь инструментом Палец и смажьте края снега так, как будто он под своей тяжестью начал нависать над буквами. Попробуйте имитировать также наплывы снега.
5)Для эффекта гранулирования льда до-
бавьте в изображение шум: Фильтр / Noise /
Add Noise.
6)Примените фильтр Размытие: Фильтр
/Blur / Blur несколько раз, пока не получите удовлетворительный результат.
7)Добавьте в изображение падающий снег, используя фигурную кисть.
Рис. 19. Надпись «под снегом» (другой вариант)
Упражнение 3. Создание «обледеневшей» надписи.
1) Создайте новое изображение произвольного размера в цветовом режиме Grayscale (Полутоновое). Фон изображения – белый, цвет переднего плана – черный.
32

2)Напишите текст. Шрифт лучше выбрать массивным, полужирным. Подберите для текста подходящее место. Внизу должно остаться место для сосулек.
3)Щелкните правой мышкой по слову с текстом на плавающей панели «Слои». В контекстном ме-
ню выберите команду рас- |
Рис. 20. «Обледеневшая» надпись |
теризация слоя. |
|
Внимание! Перед применением фильтра к текстовому слою его необходимо перевести в обычный, то есть выполнить его растеризацию. После этой операции текст становится растровым изображением и его невозможно редактировать (изменять гарнитуру, размер и др. параметры).
4)Выполните кристаллизацию: Фильтр / Pixelate / Crystallize. Параметр ячейки кристаллизации =10.
5)Придайте шероховатость поверхности, добавив шум: Фильтр / Noise / Add Noise. Задайте значение Amount=70%, униформа.
6)Смягчите эффект, полученный при кристаллизации и добавлении шу-
ма: Фильтр / Blur / Gaussian Blur. Радиус размытия =2.
7)Выполните команду: Фильтр / Blur / Blur.
8)Склейте слой с текстом со слоем фона: Слой / Объединить с види-
мым.
9)Инвертируйте изображение: Изображение / Регулировки / Инверти-
ровать).
10)Сделайте сосульки:
а) поверните холст на 90 градусов;
б) воспользуйтесь фильтром Wind (ветер справа); в) поверните холст в исходное изображение.
11) Раскрасьте лед:
а) переведите изображение в цветовой режим RGB: Изображение /
Режим / RGB;
б) выберите команду: Изображение / Регулировки / Оттенок / На-
сыщенность. Установите флажок Тонирование Colorize и настройте нужные цвета (наиболее подойдет голубая гамма).
Упражнение 4. Создание надписи «под водой».
1) Создайте файл произвольных размеров в цветовой модели RGB.
33

2)Установите цвет переднего плана
–светло-серым; заднего плана – темносерым.
3)Воспользуйтесь фильтром
Render / Clouds (облака).
4)Для того чтобы устранить рас-
плывчатость перехода между цветами, воспользуйтесь фильтром: Фильтр /
Sketch / Chrome (Хром). Задайте параметры Detail (детали) = 8; Smoothness (сглаживание) =0. Должно получиться изображение, похожее на поверхность воды, но в черно-белом варианте.
5)Раскрасьте полученное изображение, воспользовавшись командой:
Изображение / Регулировки /Баланс цветов. Для имитации изображения во-
ды рекомендуется установить следующие параметры: Cyan-Red =-67; MagentaGreen = 26; Yellow-Blue = 74.
6)Для большей реалистичности можно увеличить «глубину» цветов водной поверхности. Для этого создайте новый слой: Слой / Новый / Слой. Задайте цвет фона – черным, цвет переднего плана – белым. Повторите применение фильтра Clouds и Chrome. Раскрасьте слой. Рекомендуется сделать его чуть темнее, чем предыдущий.
7)Поменяйте слои местами так, чтобы светлый оказался наверху, а темный – внизу. Второй слой перестанет быть видимым. Чтобы исправить это, измените прозрачность верхнего слоя.
Между двумя слоями создайте еще один (при этом должен быть выделен нижний слой). Напишите на нем текст, переведите его в растр.
8)Примените фильтр, искажающий надпись: Фильтр / Distort / Twirl (скручивание).
КОНТРОЛЬНЫЕ ВОПРОСЫ
1.Для каких целей используются фильтры эффектов?
2.С изображениями каких цветовых моделей работает большинство фильтров и почему?
3.Каким образом можно изменять степень воздействия фильтра?
4.Можно ли применять фильтр к текстовому слою?
Практическая работа № 6
СОЗДАНИЕ GIF-АНИМАЦИИ В ADOBE IMAGE READY
Цель работы: научится создавать gif-анимацию в программе Adobe Image Ready.
ОБЩИЕ СВЕДЕНИЯ
Особенности GIF-анимации
Анимация (от англ. animate – оживлять) – процесс создания движущихся изображений.
34

Анимированный GIF – файл, содержащий несколько изображений в формате GIF, которые поочередно отображаются, создавая движущееся изображение.
Для GIF задается отрезок времени, через который будет сменяться изображение (чем отрезок будет меньше, тем воспроизведение будет быстрее и наоборот). Можно проигрывать набор кадров один раз, повторять показ в цикле или заданное число раз.
GIF-изображение может иметь от 2 до 256 цветов. Сокращение числа цветов в изображении, числа и размера кадров, отказ от полутонов позволяют добиться значительного уменьшения GIF-изображения.
Широкое распространение анимированный GIF получил в Интернете (создание баннеров).
Для создания анимации на основе GIF-файлов существует немало редакторов, называемых GIF-аниматорами. Примерами таких программ могут слу-
жить: Magic Viewer, WWW GIF Animator, Animagic GIF, Ulead GIF Animator. В
состав пакета Adobe входит gif-аниматор Adobe Image Ready.
Создание GIF-анимации можно разбить на 2 этапа: 1) создание отдельных кадров; 2) объединение отдельных кадров в единый фильм.
Как правило, GIF-аниматоры не нуждаются в дополнительном редакторе для подготовки кадров, так как содержат все необходимые для этого инструменты.
Воспроизводиться GIF-анимация может в браузерах, кроме того анимированные изображения можно вставлять в слайд-фильмы, созданные в MS Power Point.
Программа Adobe Image Ready
Image Ready входит в стандартный пакет установки Adobe Photoshop и представляет WYSIWYG6-редактор для создания сайтов.
Image Ready позволяет:
-создавать анимационные gif-изображения;
-создавать интерактивные элементы навигации: кнопки и панели;
-оптимизировать изображения при экспорте в форматы, принятые в
Интернете;
-создавать карты ссылок на основе изображений.
Внимание! Image Ready используется только в сфере веб-дизайна и не пригоден для полиграфических работ!
УПРАЖНЕНИЯ
Упражнение 1. Создание анимации на основе заранее подготовленных кадров.
Для этого вида анимации изображения должны быть заранее подготовлены. Они должны иметь одинаковый размер в пикселах. Также их необходимо сохранить в один каталог.
6 WYSIWYG – What You See Is What You Get (что вижу, то и получаю).
35

1) Запустите Adobe Image Ready и откройте каталог Frames с изображе-
ниями: меню File/Import/Folder as Frames (меню Файл/Импорт/Папка с кад-
рами).
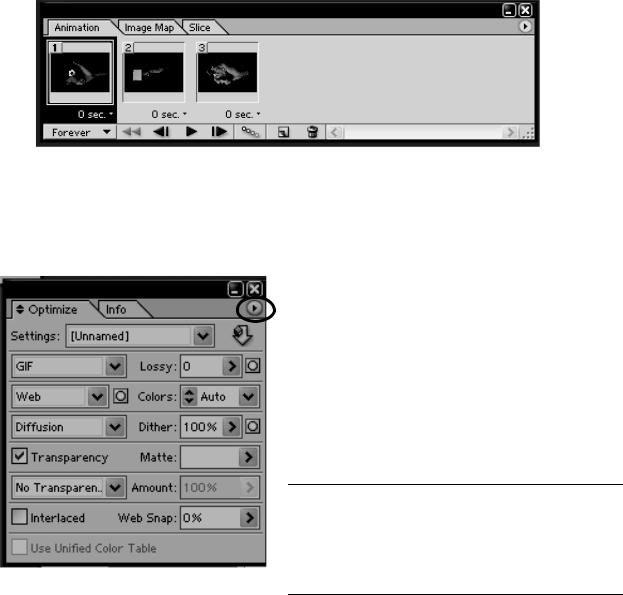
После этого кадры должны появиться на палитре Анимация.
Рис. 22. Окно палитры «Анимация»
2)Измените интервал между кадрами. Установите значение интервала, равное 0,5 сек и проиграйте анимацию, нажав на кнопку  Plays/Stops animation.
Plays/Stops animation.
3)Оптимизация и сохранение анимации.
Оптимизация – это нахождение оптимального соотношения между объемом файла анимации и количеством цветов.
При оптимизации происходит уменьшение объем файла за счет уменьшения количества цветов.
Эта операция производится для более быстрой загрузки изображений на веб-страницах.
Внимание! Объем всех графических элементов на веб-страничке не должен превышать 50 Кб. Объем файла анимированного баннера не должен превышать 10-12 Кб.
Рис. 23. Палитра «Оптимизация»
а) На палитре Оптимизация,
щелкните по кнопке, выделенной на рис.23, и в появившемся меню выполните команду Optimize to file size.
б) В появившемся диалоговом окне нажмите кнопку ОК.
в) Оцените во сколько раз изменился размер файла после оптимизации
в строке состояния изображения.
г) Сохраните оптимизированную анимацию: меню File/ Save Optimized As. Cохраните файл в свой каталог в формате GIF.
36

Упражнение 2. Создание анимации с использованием сглаживания кадров.
При помощи инструмента
 Tween animation frames (сглаживание кадров анимации)
Tween animation frames (сглаживание кадров анимации)
создаются плавные переходы из одного состояния в другое. Этот инструмент находится на палитре Анима-
ция.
1) Откройте кадры с изображениями, как в упр.1. Удалите последний кадр. Установите интервал между
кадрами 0,2 с. |
Рис. 24. Диалоговое окно настройки |
2) Выберите инструмент |
сглаживания кадров |
Tween animation frame и выполните |
|
его настройки в диалоговом окне (см. рис. 24). При этом мы указали, что программа должна создать 3 промежуточных кадра для плавного перетекания одного изображения в другое.
3) Проиграйте анимацию. Выполните ее оптимизацию и сохраните.
Упражнение 3. Создание покадровой анимации.
Создайте анимацию «прыгающий шарик». Для этого необходимо создать несколько кадров, на которых шарик смещен относительно исходного положения.
1)Создайте новый файл: меню File / New. В диалоговом окне свойств файла укажите размер 300 на 200 пикселов, установите прозрачный фон
(transparent).
2)Из каталога цветов выберите любой цвет и инструментом Эллипс нарисуйте окружность в верхнем левом углу кадра.
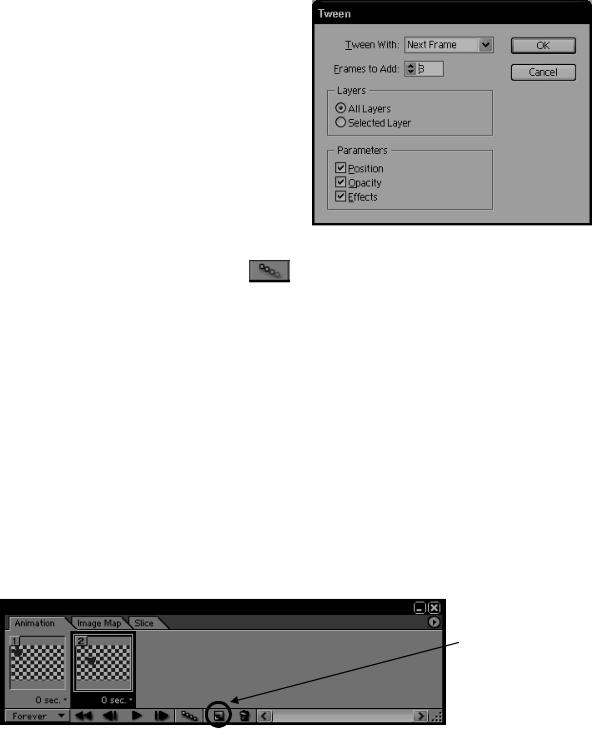
3)С помощью кнопки Duplicates Current Frame на палитре
Анимация сде-
лайте копию первого кадра.
Рис. 25. Создание дубликата кадра на палитре «Анимация» |
4) Измените |
ка на втором кадре с помощью инструмента. |
положение шари- |
|
5)Подобным образом создайте еще 5 кадров, чтобы получился следующий эффект: шарик доходит до нижней границы кадра и отскакивает от нее вверх вправо.
6)Установите интервал между кадрами 0,2 с и проиграйте фильм.
7)Выполните оптимизацию и сохранение файла.
37
ЗАДАНИЕ
Создайте анимированный баннер (пример см. файл баннер.pps). Рекомендации: при создании файла и настройке размера изображения
выбрать тип web banner (468 60). Сначала рекомендуется покадрово создать всю анимацию, располагая каждый кадр на новом слое. Затем при работе с панелью Анимация и палитрой Слои нужно скрыть в каждом кадре ненужные слои.
КОНТРОЛЬНЫЕ ВОПРОСЫ
1.Каковы особенности gif-анимации?
2.Где может применяться растровая анимация?
3.Что такое оптимизация файла изображения?
4.Чем отличается интерфейс Adobe Image Ready от интерфейса Adobe Photoshop?
5.Какие виды gif-анимации можно создать в Adobe Image Ready?
РАЗДЕЛ 2. СОЗДАНИЕ И РЕДАКТИРОВАНИЕ ВЕКТОРНОЙ ГРАФИКИ
2.1. Назначение и возможности графического редактора Corel Draw
Corel Draw – векторный графический редактор, обладающий возможностями настольно-издательской системы, а также программы для разработки электронных документов.
Corel Draw является одной из ключевых программ в графическом пакете Corel. Также в этот пакет входят следующие программы: Corel PhotoPaint (растровый графический редктор), Corel Trace (программа для векторизации растровых изображений), Corel Capture (программа для создания растровых снимков экрана), Corel R.A.V.E. – (для разработки векторной анимации).
Основное назначение Corel Draw: оформление и создание печатной продукции.
Основные возможности программы:
-создание объектов из примитивов и произвольных кривых;
-редактирование объектов: изменение цвета контура и заливки, формы объектов, начертания контура, его толщины;
-определение порядка взаимного размещения объектов;
-вставка и форматирование фигурного и простого текста, размещение фигурного текста вдоль кривой;
-вставка растровых изображений и их простейшее редактирование;
-создание объемных объектов (псевдотрехмерная графика).
Файлы, созданные в Corel Draw, по умолчанию имеют расширение .CDR. Однако файлы можно сохранить и в других форматах, например .CMX, .AL,
.WMF, .DXF, DWG.
38
2.2. Интерфейс Corel Draw
Интерфейс Corel Draw содержит следующие элементы:
Заголовок окна – отображает название программы и имя текущего открытого документа. Ниже заголовка окна программы находится строка меню.
Рабочая область – состоит из «рабочего стола» и листа бумаги. Объекты можно располагать на любом месте рабочей области, но на печать будут выводиться только те из них, которые находятся в пределах листа.
Горизонтальная и вертикальная координатные линейки позволяют пользователю точно определять позицию курсора и объектов.
За строкой меню следует панель инструментов стандартная, на кото-
рую вынесены часто используемые команды меню. Однако пользователю рекомендуется эту панель настроить с учетом своих предпочтений. Для этого не-
обходимо обратиться к меню Инструменты / Опции / Изготовление схем /
Команды. А затем сохранить эти настройки: меню Инструменты / Сохранить
настройки как стандартные.
Ниже стандартной панели инструментов находится интерактивная панель свойств. Ее особенностью является реагирование на выбранный объект. При этом панель показывает какие действия можно выполнить с объектом.
Слева от рабочей области расположена панель графических инстру-
ментов.
Справа – цветовая палитра, которая содержит набор цветов, адаптированных для печати (в цветовой модели CMYK).
Полосы прокрутки – используются для перемещения видимой части окна по всему рабочему полю.
Навигатор – эта кнопка открывает небольшое окно, при помощи которого пользователь может совершать навигацию по всему рабочему полю.
Строка состояния содержит информацию о положении указателя мыши, выделенных объектах, цвете контура и заливки, а также другую служебную информацию.
Управление страницами – данная группа элементов позволяет осуществлять быструю навигацию по страницам редактируемого документа.
В одном файле Corel Draw позволяет создать несколько страниц, что очень удобно. Причем пользователь может присваивать имена страницам по своему усмотрению.
Докеры – диалоговые окна, в которых отображаются параметры выбранного объекта или инструмента, настройки различных эффектов, а также библиотеки заготовок.
Активизированный докер пользователь может свернуть, чтобы он не загораживал рабочее пространство. Одновременно может быть открыто несколько докеров.
39
40
