
- •Курсовая работа
- •Глава I. Графический дизайн как вид искусства
- •Глава II. Программа по графическому дизайну для 9 класса
- •Введение
- •Глава I. Графический дизайн как вид искусства
- •1.1 Понятие графического дизайна
- •1.2 История графического дизайна
- •1.3 История развития дизайна в России
- •Глава II. Программа по графическому дизайну для 9 класса
- •2.1 Графические редакторы (Photoshop, Corel Draw)
- •Adobe Photoshop
- •2.2 Использования графического дизайна в наружной рекламе
- •2.3 Методика обучения графическому дизайну Тематическое планирование
- •6. Овчинникова р.Ю. – «Дизайн в рекламе» Москва 2009 7. Михайлов с.М. – «История дизайна. Том 1 (в 2 томах)»
- •Приложение 1
- •1. Редактор растровой графики Adobe Photoshop
- •2. Интерфейс программы
- •3. Работа с документом
- •4. Палитра инструментов
- •5. Инструменты выделения
- •6. Инструменты заливки
- •7. Сохранение изображения
- •Дети должны придумать и нарисовать картину в программе (пейзаж, натюрморт, портрет или открытку).
- •1. Слои
- •Склеивание и объединение слоев в группу
- •2. Инструменты рисования
- •3. Инструмент «Перо»
- •1. Инструменты выделения (часть II)
- •3. Кадрирование изображений
- •Дети должны сделать тоновую и цветовую коррекцию предложенных изображений.
- •1. Цветовая коррекция изображения
- •Учащиеся должны самостоятельно обработать (ретушировать) предложенную фотографию.
- •Художественные фильтры (Artistic Filters)
- •Фильтры размытия.
- •Приложение 2 Логотипы
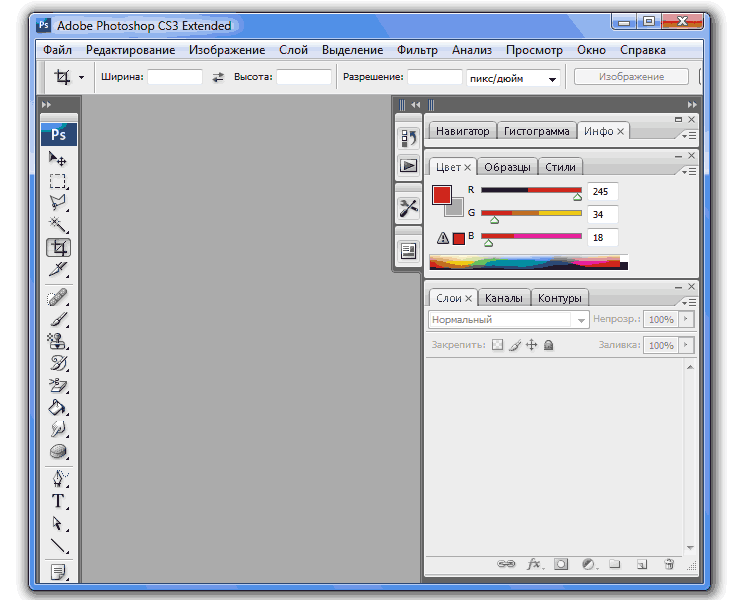
2. Интерфейс программы

Это главное окно программы. Не пугайтесь обилию элементов интерфейса и всевозможных инструментов, всего за несколько уроков вы вполне освоитесь в этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
3. Работа с документом
Создание нового документа.
Щелкаем Файл > Новый. Рассмотрим появившееся окно:

Имя (Name) - имя будущего документа. Чаще всего этот параметр не задают, а имя файлу назначают при сохранении.
Ширина (Width) и Высота (Height) - ширина и высота будущего изображения. Удобнее всего задавать в пикселах. Пиксел - единица изображения в растровой двухмерной графике. Именно из пикселов, как из кирпичиков, строится изображение.
Разрешение (Resolution) - количество точек на единицу длины. Чем выше этот показатель, тем качественнее изображение, но и больший размер файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так называемое экранное разрешение).
Режим (Color mode) - самый распространенный RGB цвет (color), т.к. позволяет использовать все видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.
Содержимое фона (Background contents) - определяет фон изображения (белый, прозрачный, цвет заднего плана).
4. Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.

Сегодня мы рассмотрим лишь некоторые из этих инструментов.
5. Инструменты выделения
Если кликнуть на значок «Выделение» и удерживайте левую клавишу мыши, раскроется меню выбора: прямоугольное выделение, эллиптическое выделение, одиночный столбец, одиночная строка.

Здесь можно выбрать необходимое. У каждого инструмента есть панель параметров, она находится под строкой меню и меняется в зависимости от выбранного инструмента:
![]()
Итак,
для прямоугольного выделения имеем
следующие параметры:
![]() - новое выделение. Создается новое
выделение, при этом имеющиеся выделенные
области (если они есть) исчезают.
- новое выделение. Создается новое
выделение, при этом имеющиеся выделенные
области (если они есть) исчезают.![]() - добавить к выделению. Обозначенная
область добавится к уже существующему
выделению.
- добавить к выделению. Обозначенная
область добавится к уже существующему
выделению.![]() - удалить из выделения. Исключает
выделенную область из выделения.
- удалить из выделения. Исключает
выделенную область из выделения.![]() -
выделить пересечение. Из двух выделений
(старого и нового) выделит область
пересечения.
-
выделить пересечение. Из двух выделений
(старого и нового) выделит область
пересечения.
Растушевка - по краям выделения появляется область частично выделенных пикселей. Позволяет сделать плавный переход объекта в фон. Стиль - задает способ выделения: нормальный (normal) - свободное выделение, заданные пропорции (fixed aspect ratio) - пропорциональное выделение, фиксированный размер (fixed size) - область выделения заданного размера. Для всех инструментов выделения параметры аналогичны.
Попробуем на деле: Возьмите инструмент прямоугольное выделение (щелкните по нему), подведите курсор мыши в левый верхний край белого полотна созданного в начале урока файла, нажмите левую клавишу мыши и, не отпуская, растягивайте квадратик (1). Теперь на панели параметров щелкните по иконке "добавить к выделению", подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу мыши и, не отпуская, растяните еще один квадратик (2). Теперь на панели параметров щелкните по иконке "удалить из выделения", подведите курсор мыши к центру нашего второго квадратика, нажмите левую клавишу мыши и, не отпуская, растяните квадратик (3). Должно получиться, как на (4).

