
- •Курсовая работа
- •Глава I. Графический дизайн как вид искусства
- •Глава II. Программа по графическому дизайну для 9 класса
- •Введение
- •Глава I. Графический дизайн как вид искусства
- •1.1 Понятие графического дизайна
- •1.2 История графического дизайна
- •1.3 История развития дизайна в России
- •Глава II. Программа по графическому дизайну для 9 класса
- •2.1 Графические редакторы (Photoshop, Corel Draw)
- •Adobe Photoshop
- •2.2 Использования графического дизайна в наружной рекламе
- •2.3 Методика обучения графическому дизайну Тематическое планирование
- •6. Овчинникова р.Ю. – «Дизайн в рекламе» Москва 2009 7. Михайлов с.М. – «История дизайна. Том 1 (в 2 томах)»
- •Приложение 1
- •1. Редактор растровой графики Adobe Photoshop
- •2. Интерфейс программы
- •3. Работа с документом
- •4. Палитра инструментов
- •5. Инструменты выделения
- •6. Инструменты заливки
- •7. Сохранение изображения
- •Дети должны придумать и нарисовать картину в программе (пейзаж, натюрморт, портрет или открытку).
- •1. Слои
- •Склеивание и объединение слоев в группу
- •2. Инструменты рисования
- •3. Инструмент «Перо»
- •1. Инструменты выделения (часть II)
- •3. Кадрирование изображений
- •Дети должны сделать тоновую и цветовую коррекцию предложенных изображений.
- •1. Цветовая коррекция изображения
- •Учащиеся должны самостоятельно обработать (ретушировать) предложенную фотографию.
- •Художественные фильтры (Artistic Filters)
- •Фильтры размытия.
- •Приложение 2 Логотипы
7. Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши работы. Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый - Сохранить для Web (Save for Web). Разберемся какой для чего. Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню - Сохранить Как (Save As)

Где сохранять и какое имя дать - ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
План-конспект урока 2
Задачи:
Образовательные:
1. Ознакомить учащихся с понятием «Слой».
2. Научить работать со следующими инструментами: кисть, карандаш.
3. Научить рисовать сложные контуры при помощи инструмента «Перо».
Развивающие:
1. Развивать фантазию ребенка.
Ожидаемый результат:
Дети должны придумать и нарисовать картину в программе (пейзаж, натюрморт, портрет или открытку).
План 1 урока:
1.Организационная часть – 1 мин.
2. Беседа, объяснение материала – 40 - 45 мин.
4. Перерыв – 10-15 мин.
План 2 урока:
1. Самостоятельная работа –40 мин.
4. Перерыв – 10 мин.
План 3 урока:
1. Продолжение работы – 30 мин.
2. Просмотр работ учеников –5 мин.
3. Завершение работы, оценка результатов- 3 мин.
4. Задание на дом – 1 мин.
1. Слои
Начнем с определения. Что такое слой? Слой – это отдельное изображение которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе все слои образуют единое изображение.
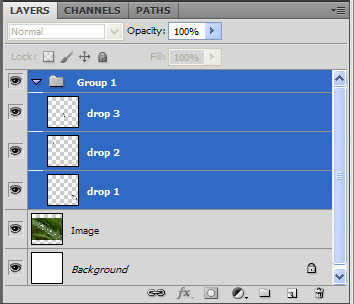
Панель слоев
Вся работа со слоями в Photoshop производится в панели слоёв (Layers):

Изменения будут происходить только на том слое, который в данный момент активен (на рисунке это слой “Layer 10 ”). Таким образом, Photoshop позволяет работать c одним изображением или его частью, не затрагивая другие посредством слоёв.
Создание нового слоя
Для того, чтобы создать новый слой, нужно кликнуть по иконке со стрелкой вниз, и выбрать New Layer (Новый слой) или воспользоваться сочетанием клавиш Shift + Ctrl + N, что, несомненно, удобнее.

Количество слоёв, которые можно добавить, ограничено только ресурсами компьютера.
Копирование и удаление слоя
Для того, чтобы скопировать слой, щёлкните по нему правой кнопкой мыши и выберите Duplicate Layer (Создать дубликат слоя).

Аналогично создают и группы слоёв, только выбрать в меню нужно пункт New Group.
Удаление слоя производится соответственно пунктом меню Delete Layer (Удалить слой). Или, чтобы удалить слой, щелкните по нему и перетащите в корзину (кнопка в палитре слоев).
Закрепление слоя
Слой можно закрепить, нажав на иконку замка в панели слоёв. Есть несколько видов закрепления:
-
полное закрепление
![]() (как раз иконка
замка, требуется, когда вы закончили
работу со слоем и вам нужно защитить
его от любых изменений)
(как раз иконка
замка, требуется, когда вы закончили
работу со слоем и вам нужно защитить
его от любых изменений)
-
запретить перемещение слоя ![]() (иконка стрелок, расходящихся в 4 стороны)
(иконка стрелок, расходящихся в 4 стороны)
-
запретить графические операции со слоем
![]() (иконка кисти)
(иконка кисти)
-
закрепить изменение прозрачности слоя
![]() (иконка с полупрозрачным квадратом).
(иконка с полупрозрачным квадратом).
Переименование слоя
Переименовать слой можно дважды кликнув по его названию.
Изменение прозрачности слоя
Для того, чтобы изменить прозрачность слоя, отредактируйте параметр Opacity (непрозрачность) в панели слоёв. Чем меньше непрозрачность, тем выше прозрачность.

Группы слоев
Слои можно объединять в группы.

Это позволяет упорядочить слои и применять сразу к нескольким слоям одни и те же параметры или маски, просто назначив их всей группе.
Растеризация слоев
Слои, содержащие векторные компоненты (текст, контуры, вставленные напрямую изображения) не поддаются инструментам рисования. Для того, чтобы получить доступ к рисованию на таком слое, нужно перевести его в растр. Для этого используется команда растеризации слоя. Она вызывается нажатием правой кнопки мыши на слое и применении пункта Rasterize Layer.
