- •1. Создание презентаций в power point
- •1.1. Интерфейс Power Point
- •1.2. Создание и структура слайдов
- •1.3. Режимы просмотра презентации
- •1.4. Оформление слайдов, показ презентации
- •«Организационная структура учебного процесса Академии»
- •2. Редактор растровой графики photoshop
- •Практическая работа 2.1. Послойное изображение
- •Практическая работа 2.2. Коллаж
- •Практическая работа 2.3. Постер
- •Практическая работа 2.4. Барельеф
- •Практическая работа 2.5. Карандашный рисунок
- •3. Редактор векторной графики illustrator
- •Практическая работа 3.1. Флаг с лентами
- •Практическая работа 3.2. Текст вдоль объекта
- •Практическая работа 3.3. Переход
- •Практическая работа 3.4. Объемный логотип
- •4. Создание анимированных изображений в flash mx
- •4.1. Интерфейс Flash mx
- •4.2. Инструменты и заливка
- •4.3. Операции с объектами
- •4.4. Операции со слоями
- •4.5. Работа с текстом
- •Практическая работа 4.1. Анимированный рисунок
- •Раскадровка движения
- •Практическая работа 4.2. Вращающийся объект
- •Практическая работа 4.3. Движущееся изображение
- •4.7. Анимированные маски
- •Практическая работа 4.4. Фотопрезентация
- •Практическая работа 4.5. Создание массива движущихся объектов
- •Практическая работа 4.6. Баннерная реклама
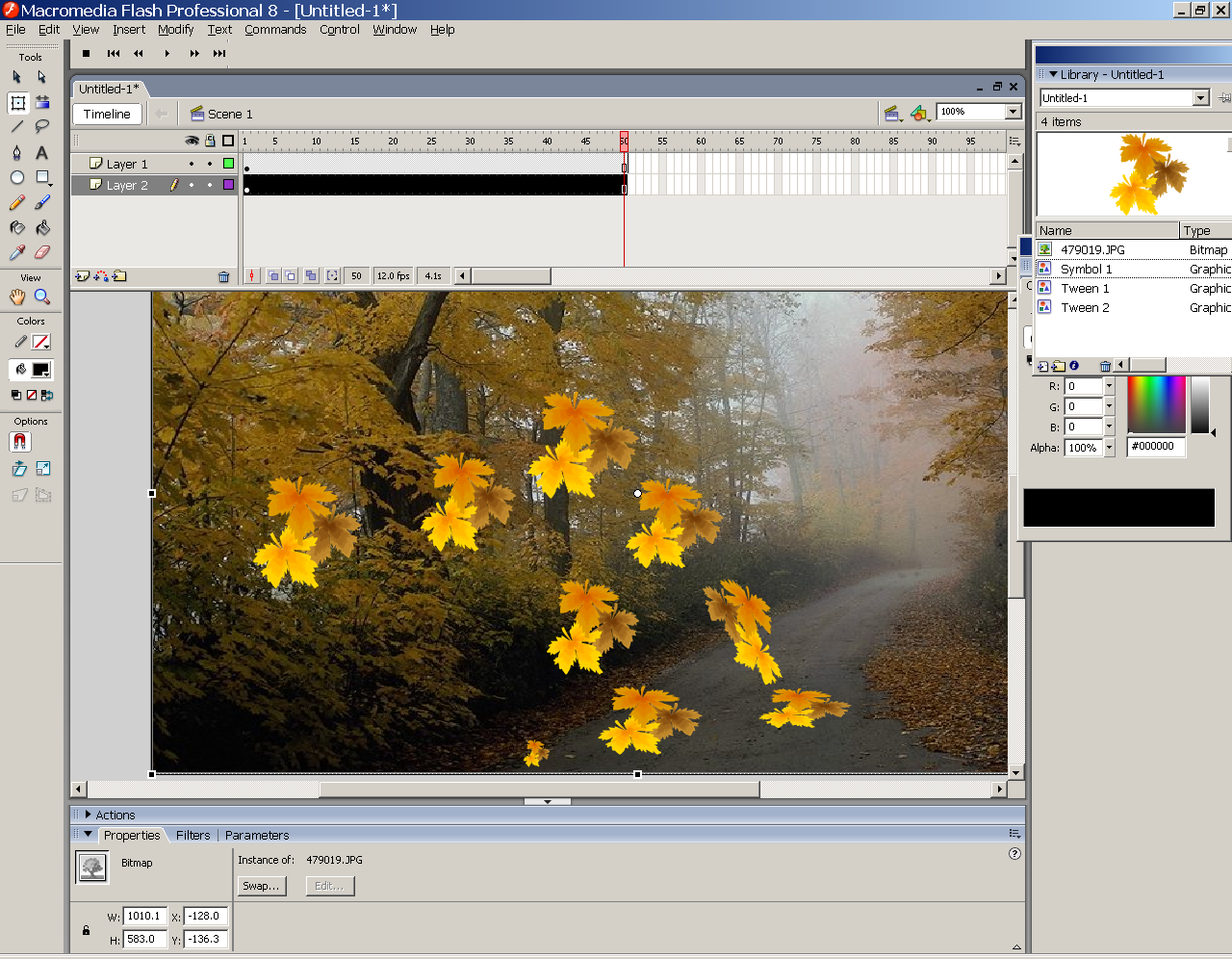
Практическая работа 4.5. Создание массива движущихся объектов
№ |
Действие |
Результат |
||
1 |
Создать новый файл + Window – Library (Окно – Библиотека). |
|||
2 |
Задать нужные частоту и размер (Свойства). |
|||
3 |
Insert – New Symbol (Вставить – Новый символ); Имя – Символ, Graphic (Графика). |
|
||
4 |
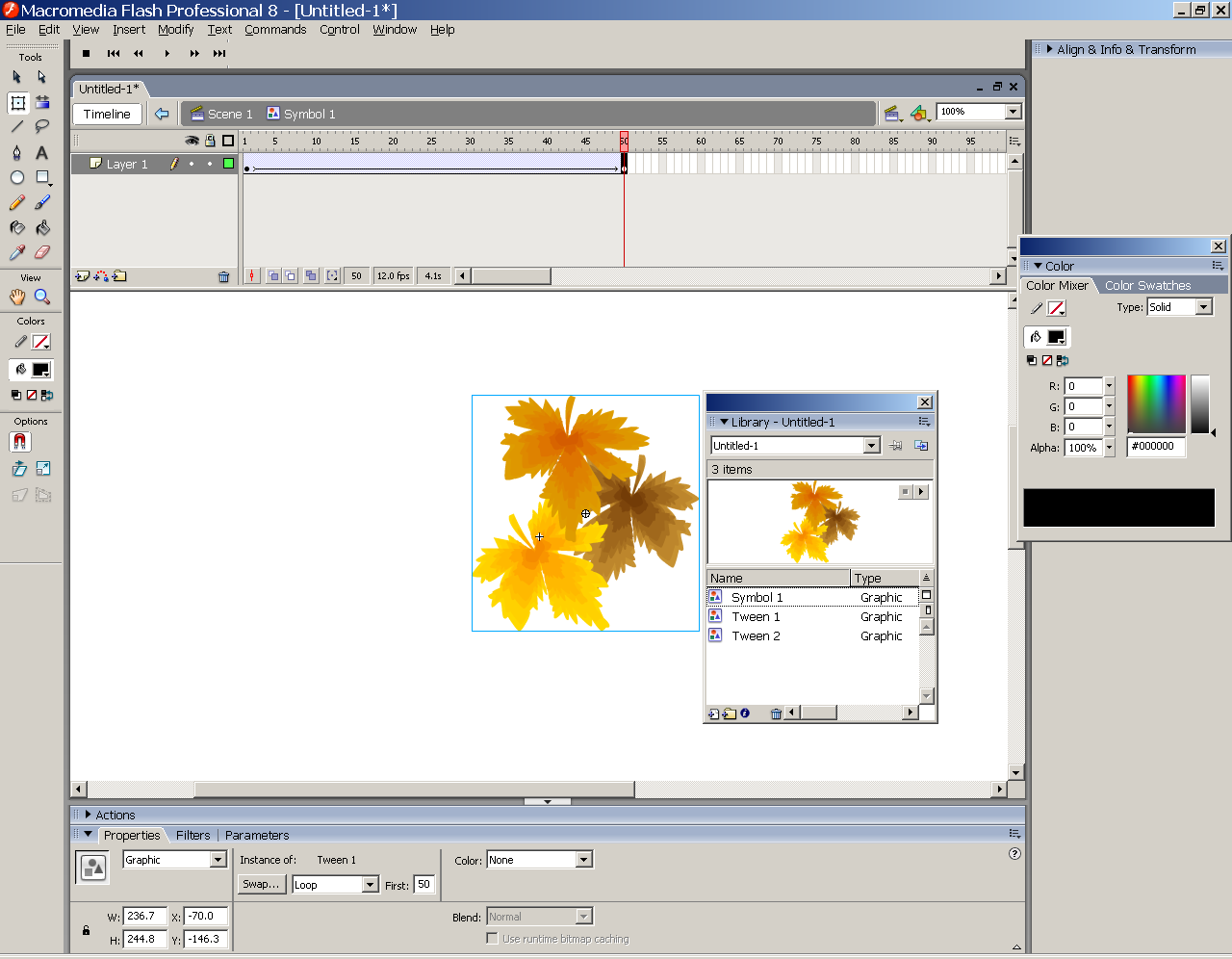
Запустить Illustrator, создать в нем новый документ, выбрать символ, буксировать на рабочее поле, сгруппировать (Object – Group, Объект – Группировать). (Символ можно создать в Flash). |
|
||
5 |
Через буфер обмена перенести символ в Flash (в режиме создания символа), сгруппировать элементы символа: Modify – Group (Модификация – Группировать). |
|
||
6 |
Сформировать индикатор (растянуть 2-ой кадр). В последнем кадре индикатора вставить Ключевой Кадр (Insert – Timeline – Key frame (Вставить ключевой кадр). В первом и последнем кадрах задать новое положение символа, изменить его размер. |
|
||
7 |
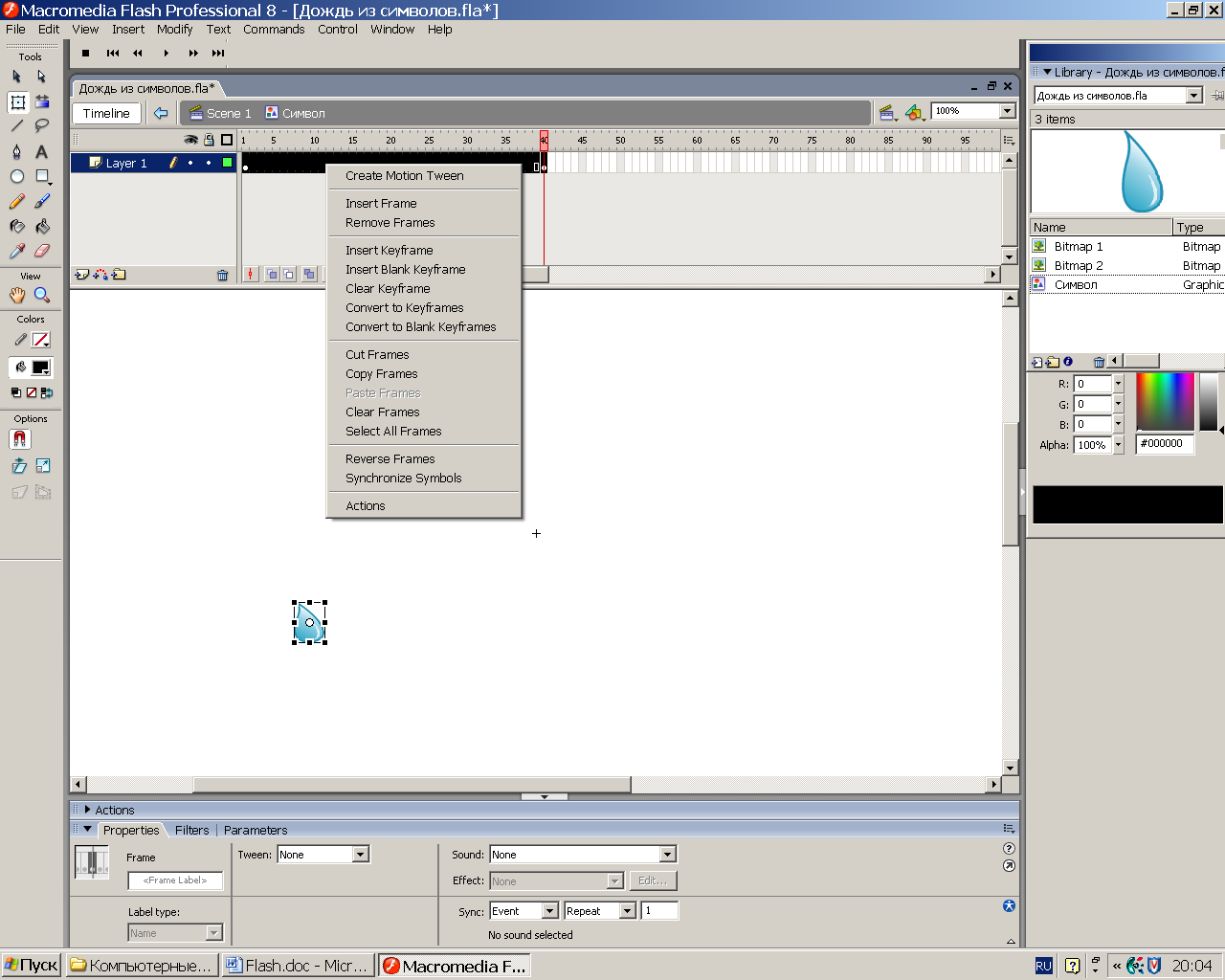
Выделить текущий слой, щелчок правой кнопкой – Create Motion Tween (Создать раскадровку движения), проверить движение, отрегулировать плавность движения. |
|
||
8 |
Щелчок по Scene 1 (Сцена 1). |
|
||
9 |
Сформировать индикатор той же длины, что и для символа (или кратный ему). |
|||
10 |
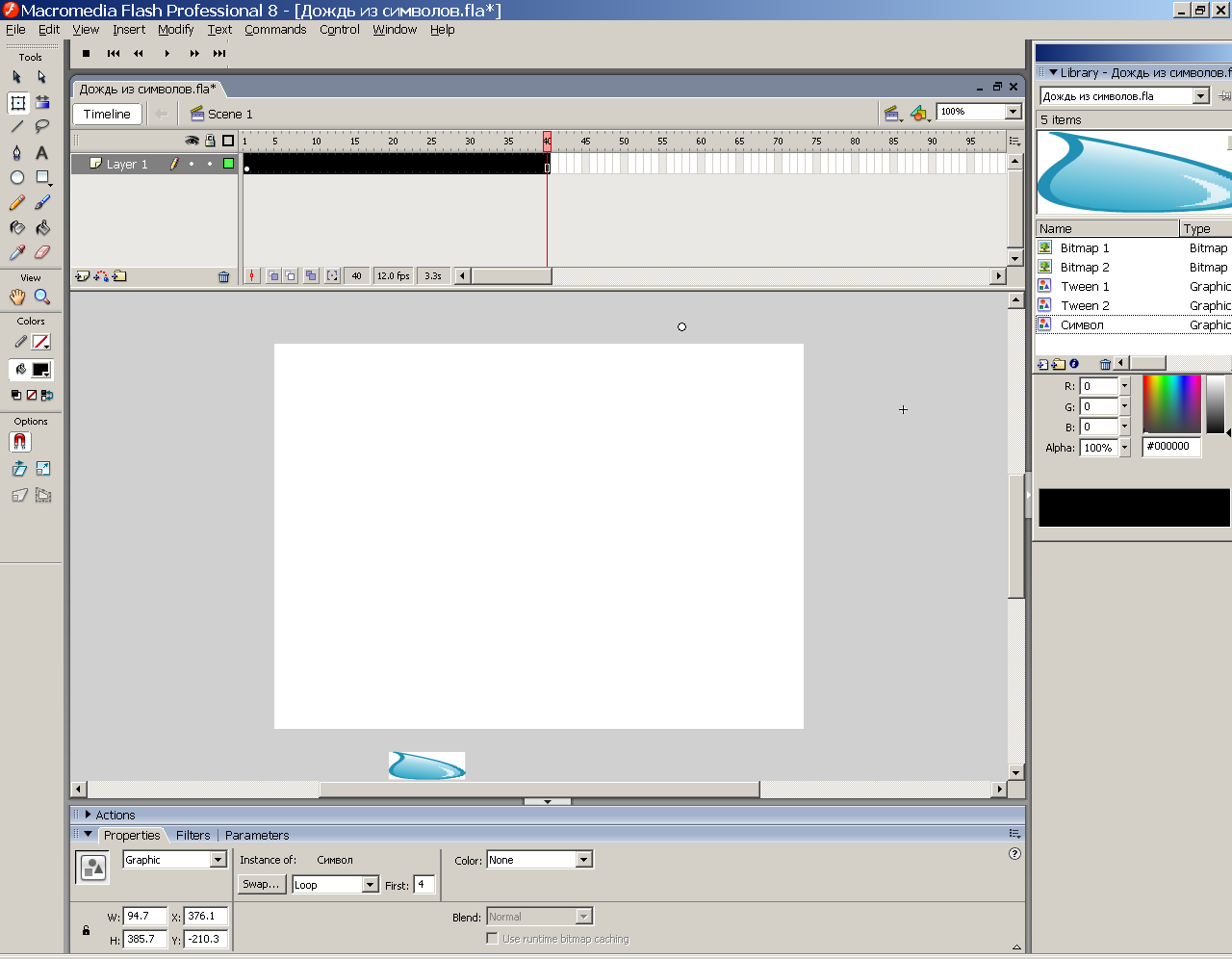
Сформировать требуемое количество символов в документе перетаскиванием из библиотеки, изменяя для каждой буксировки номер кадра – первый (поле «First (Первый)» = 1 в панели Properties (Свойств – Цикл). Можно изменить форму и положение символа в каждом кадре.
|
|||
11 |
Тестировать клип. |
|
||
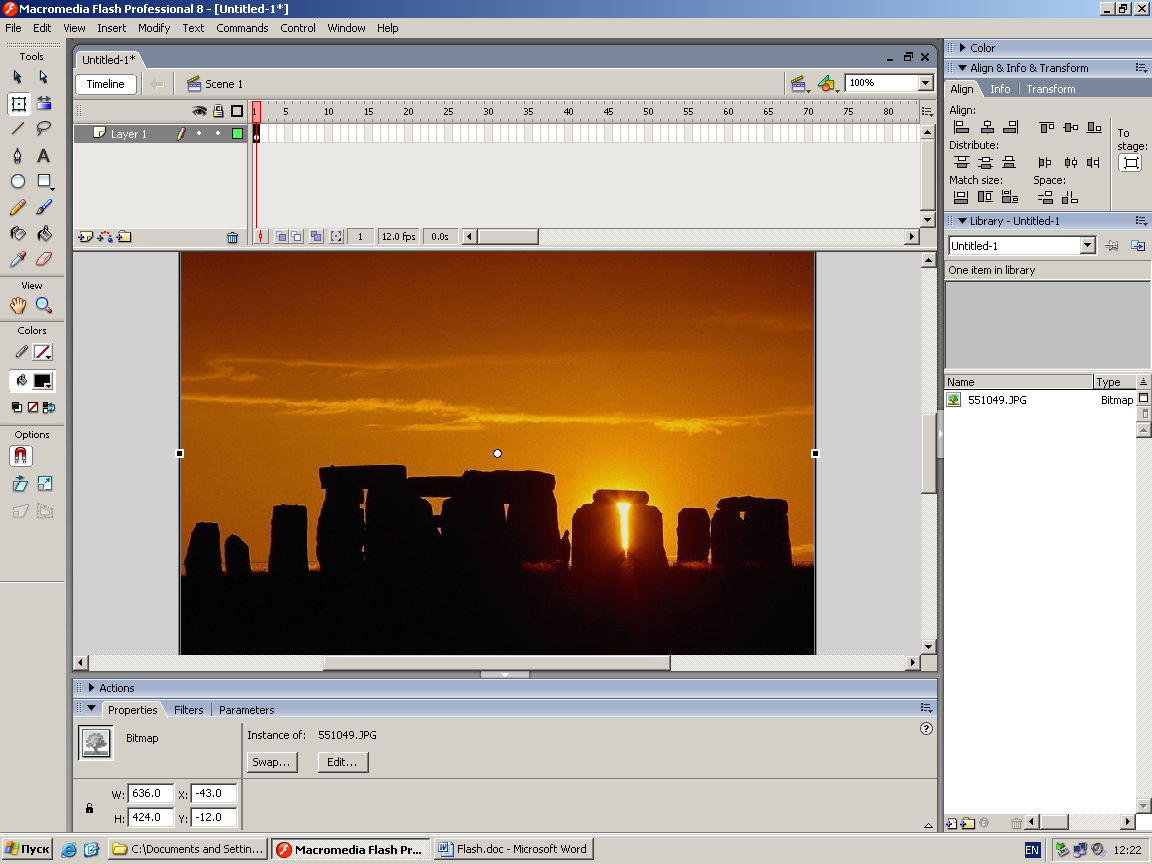
Практическая работа 4.6. Баннерная реклама
№ |
Действие |
Результат |
|||
1 |
При запуске Flash выбрать Flash Document. |
||||
2 |
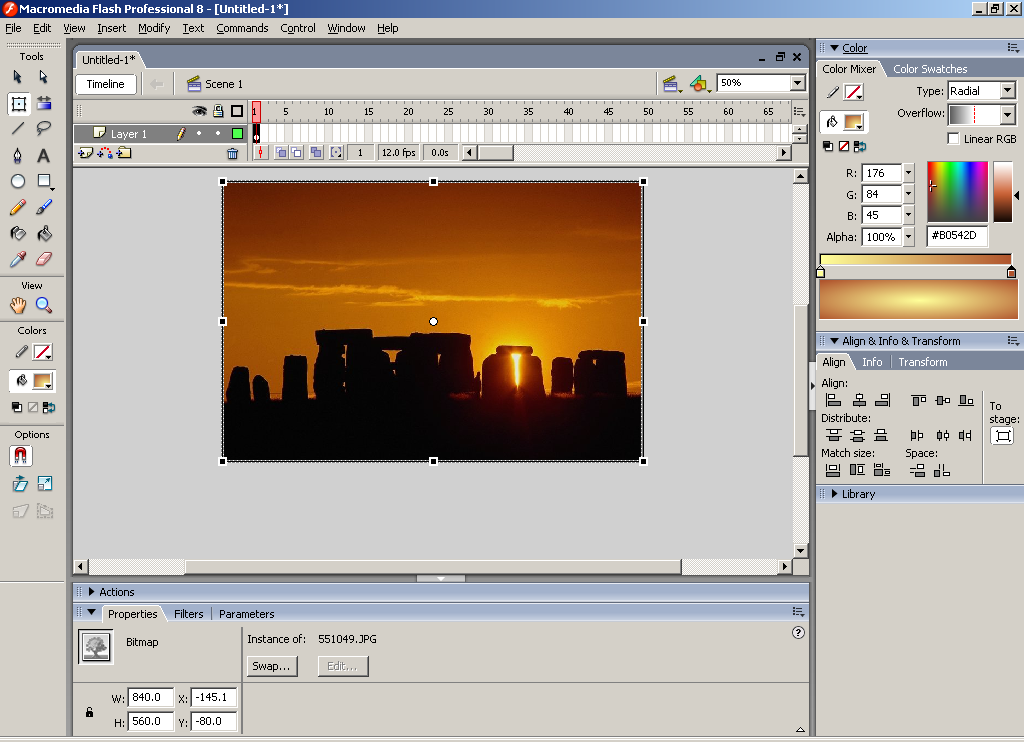
File – Import – Import To Stage, выбрать файл Фон1.jpg, в диалоге (если появится) нажать кнопку Нет. |
|
|||
3 |
Выровнять фото по центру (по ширине и по высоте): Window – Align. |
|
|||
4 |
Размер изображения должен быть больше белого поля. Для этого: изменить масштаб изображения (в %),
и
|
||||
5 |
Открыть палитру Window – Color Mixer. Выбрать заливку (ведро), Type – Radial; двойной щелчок по правой и левой пирамидке, выбрать цвет (в центре – светлее). |
|
|||
6 |
Выбрать обводку (карандаш), убрать цвет (кнопка No color). |
|
|||
7 |
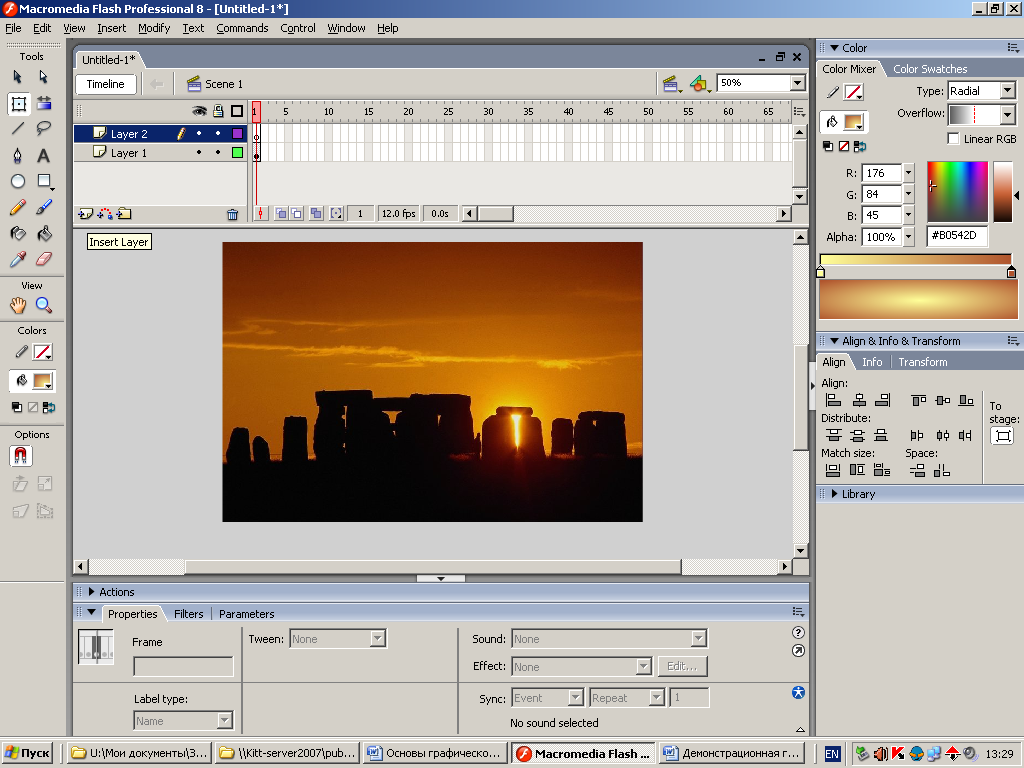
Добавить слой: в окне Timeline нажать кнопку Insert Layer – появляется слой Layer 2.
|
||||
8 |
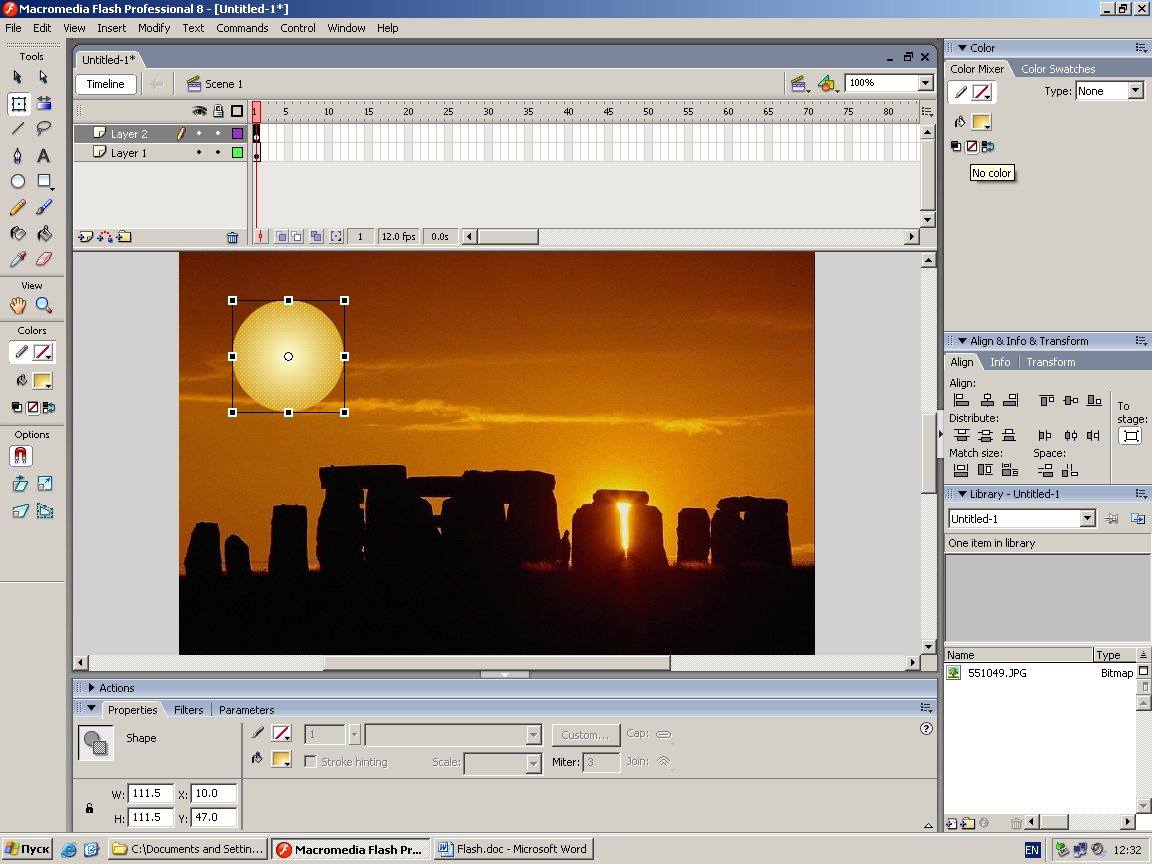
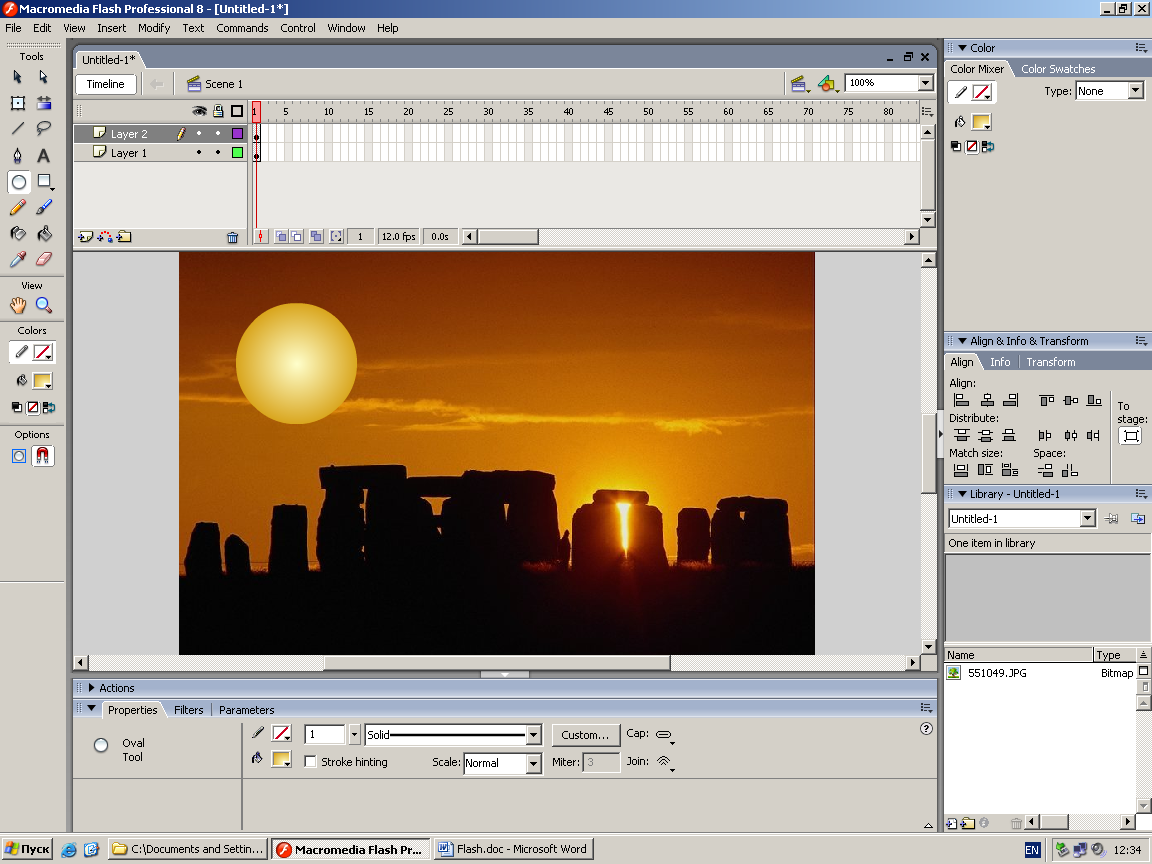
Нарисовать круг (овал +CTRL).
|
||||
9 |
Кнопка Gradient Transform , сдвинуть блик на овале. |
|
|||
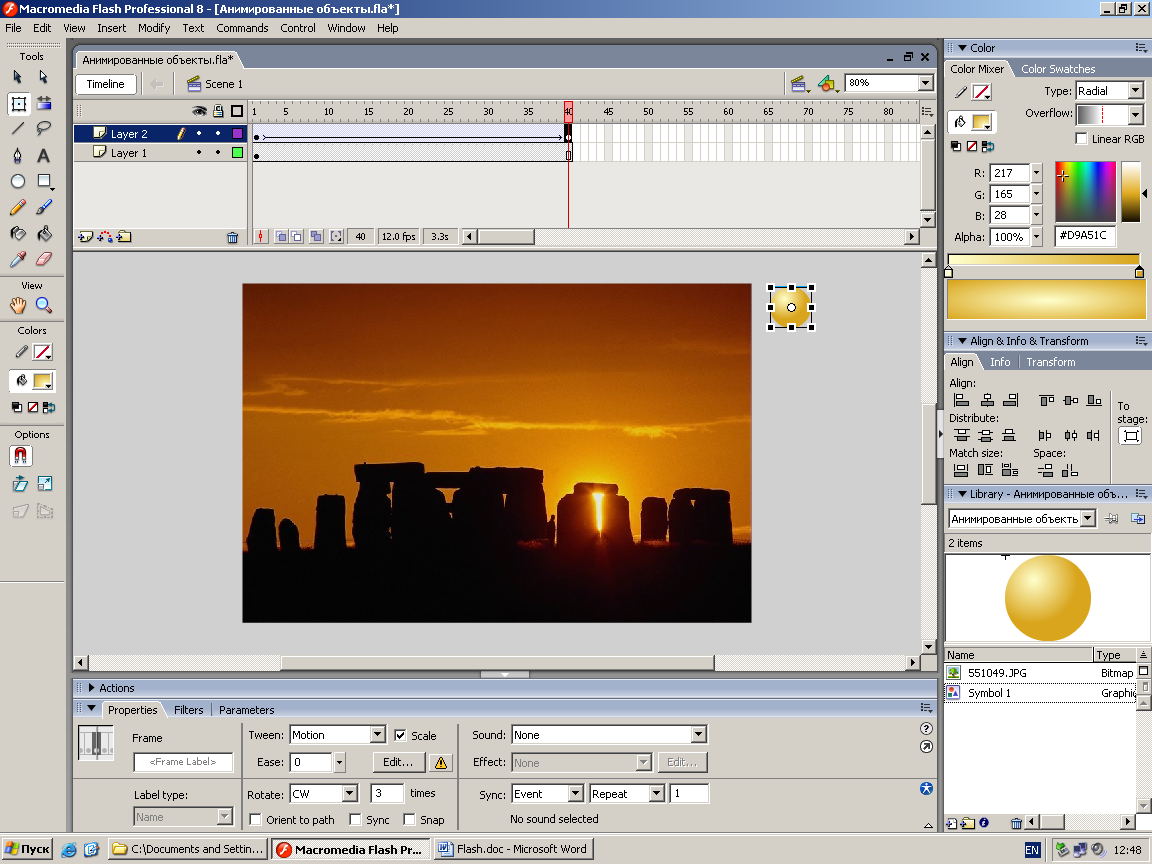
10 |
Выделить овал (черной стрелкой), щелчок правой кнопкой мыши – Convert to symbol – Graphic. |
|
|||
11 |
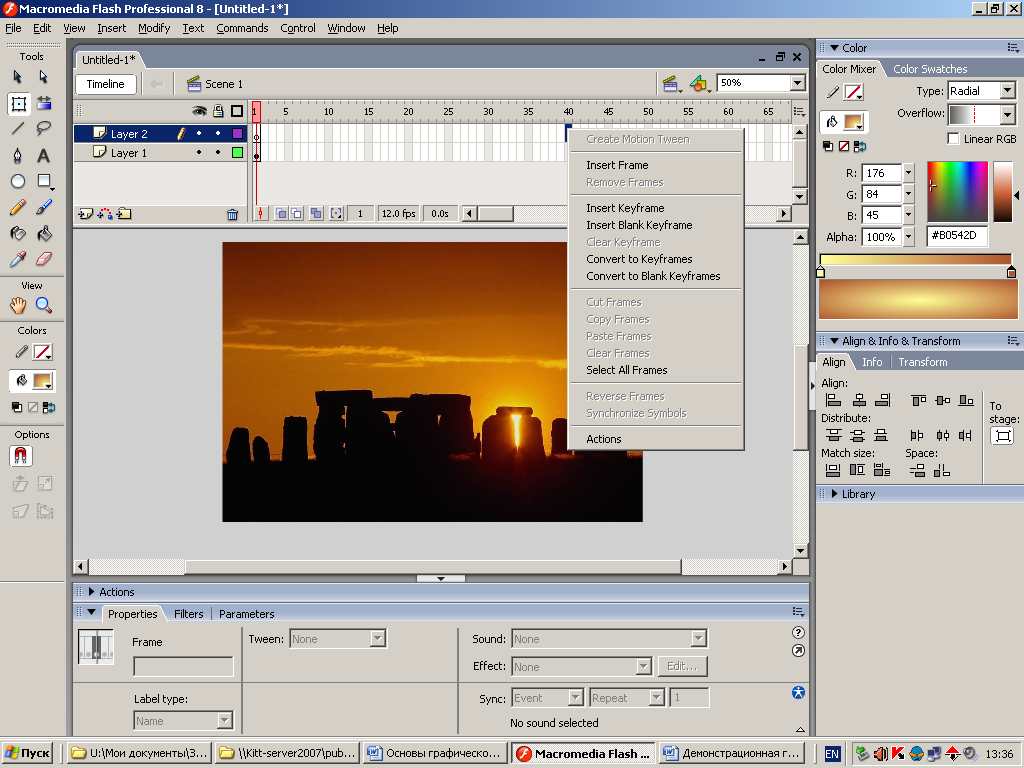
В 40-м кадре 1-го слоя нажать F5 (или выделить 40-ой кадр щелчком, правой кнопкой мыши, выбрать Insert Frame).
|
||||
12 |
В 40-м кадре 2-го слоя нажать F6(или выделить 40-ой кадр щелчком, правой кнопкой мыши, выбрать Insert Keyframe).
|
||||
13 |
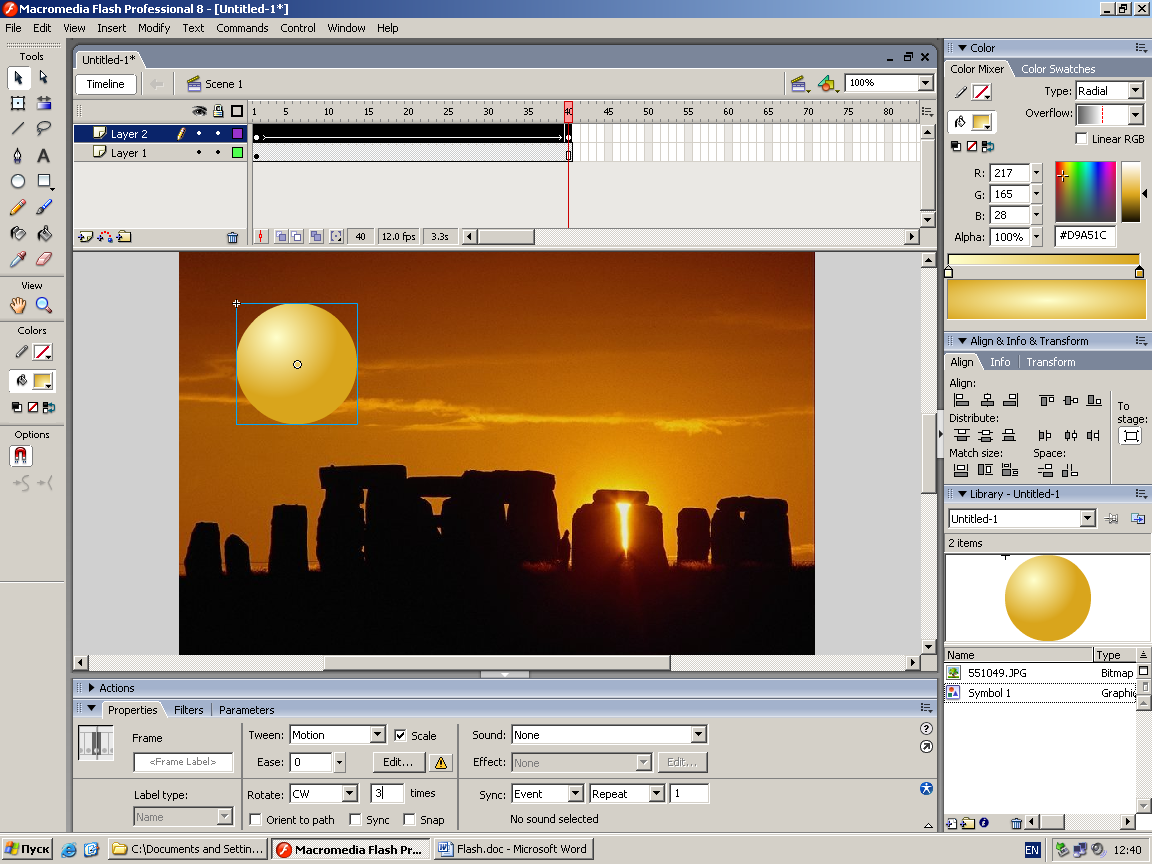
Выделить второй слой щелчком по названию, в панели Properties (Свойства – внизу) установить опции движения: Tween – Motion, Rotate – CW, 3 times (Движение, поворот по часовой стрелке 3 раза).
|
||||
14 |
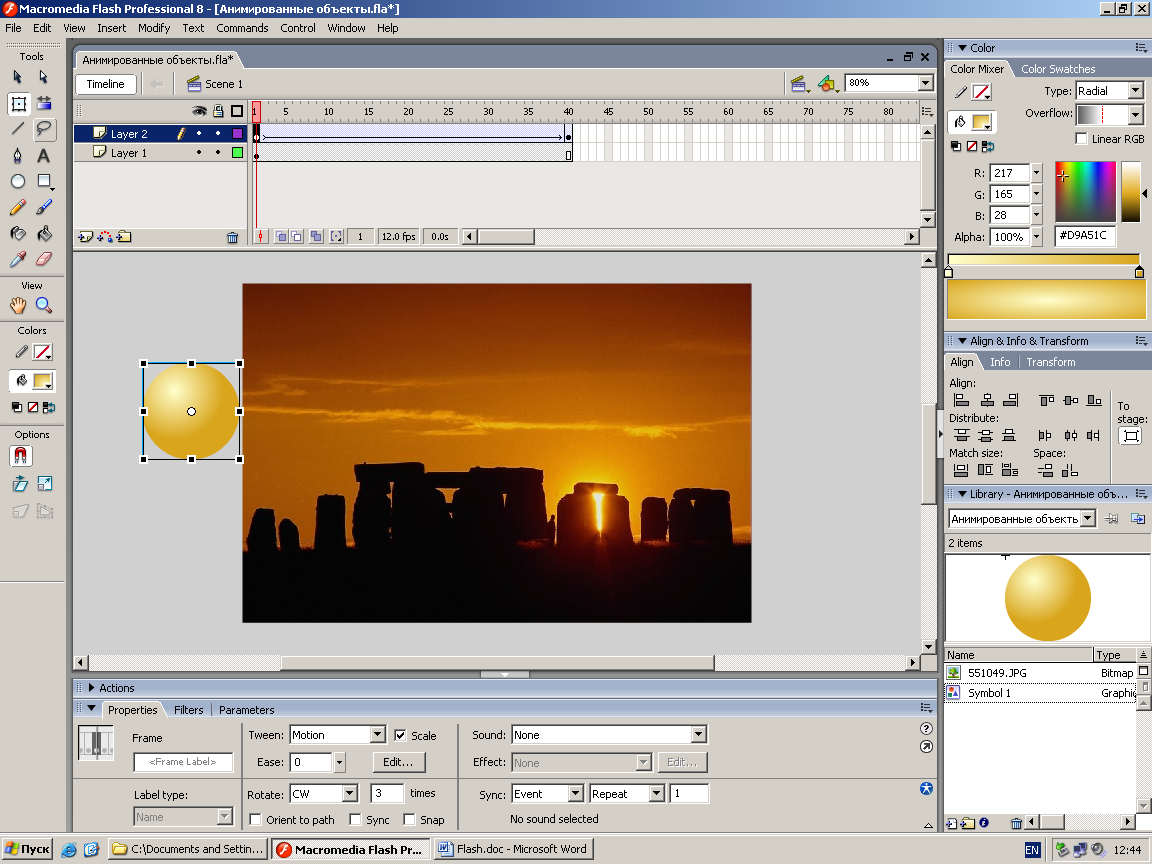
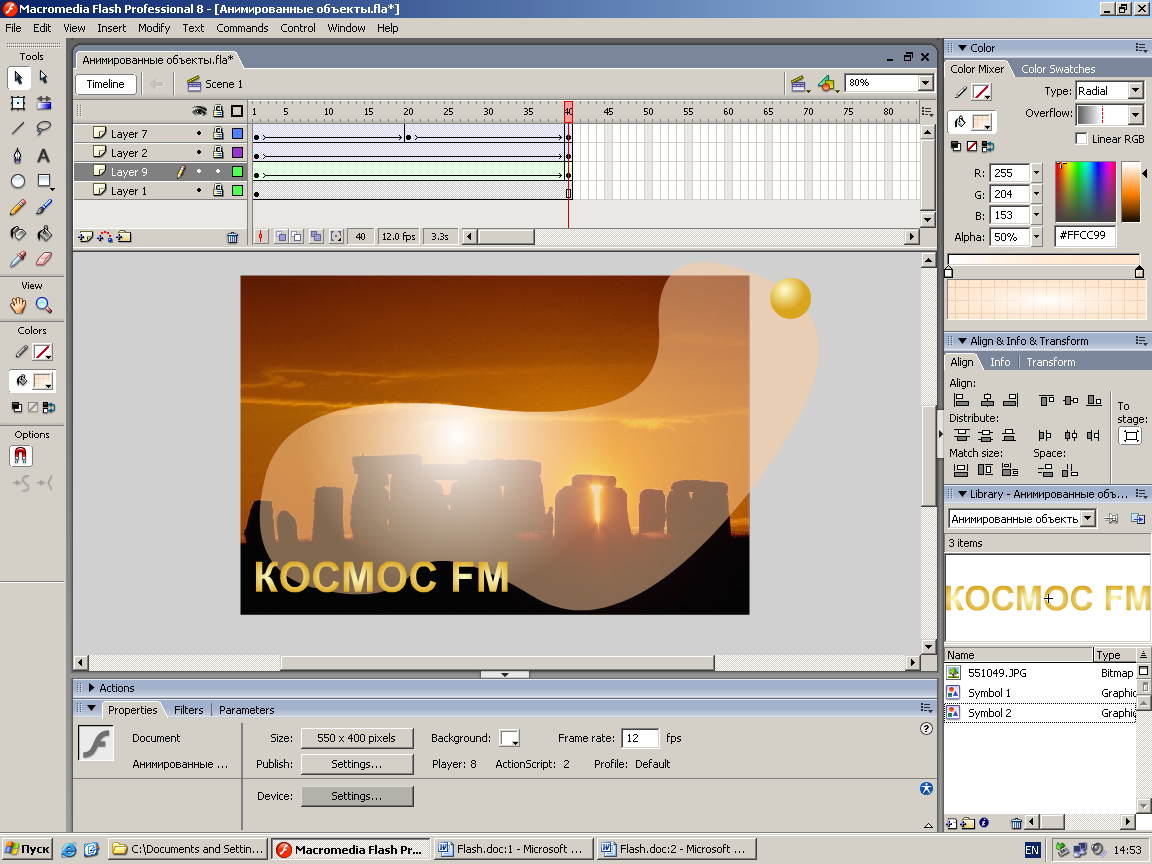
Щелчок мыши в первом кадре второго слоя (Layer 2), передвинуть овал за контур рисунка. |
|
|||
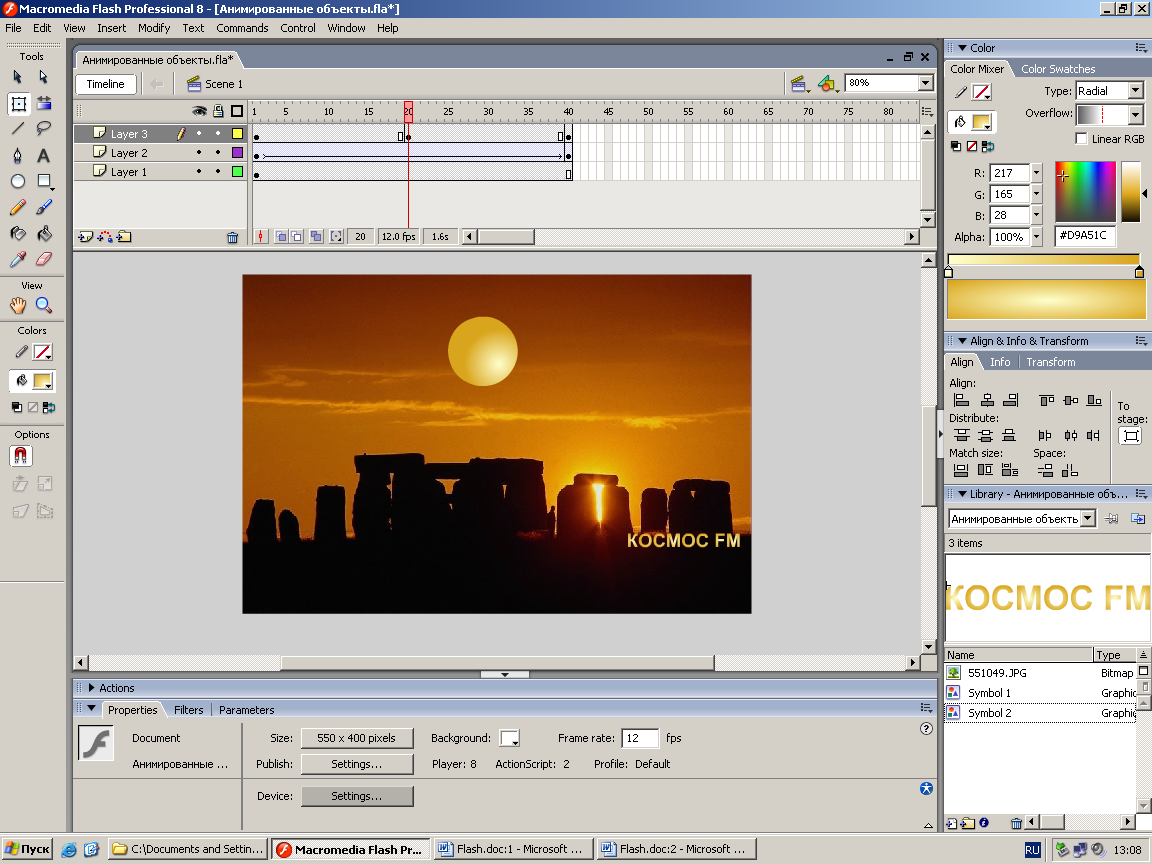
15 |
В 40-м кадре второго слоя передвинуть овал за контур рисунка; уменьшить его размер (кнопка Free Transform). |
|
|||
16 |
15. Control – Loop Playback, Control – Play – зацикливание и просмотр анимации; Control – Stop– остановка. |
||||
17 |
Создать 3-ий слой, кнопка (Text), написать текст (Arial, жирный (B), размер и цвет подобрать в панели Properties).
При необходимости изменить размер текста (кнопка ). |
||||
18 |
При выделенном тесте выбрать Modify – Break Apart: два раза. |
||||
19 |
Залить текст градиентом (как овал). |
|
|||
20 |
Выделить текст (черной стрелкой), щелчок правой кнопкой мыши – Convert to symbol – Graphic. |
|
|||
21 |
Выделить текст (черной стрелкой). в 40-м кадре 3-го слоя нажать F6. Щелчок правой кнопкой на первом кадре 3-го слоя: Copy Frames, щелчок правой кнопкой на 40-м кадре 3-го слоя: Paste Frames.
|
|
|||
22 |
Выделить 3-ий слой щелчком по имени, выбрать в Properties Tween – Motion. |
|
|||
23 |
В 20-м кадре 3-го слоя нажать F6, передвинуть текст, уменьшить его размер. |
|
|||
24 |
Протестировать анимацию (Ctrl+Enter). |
||||
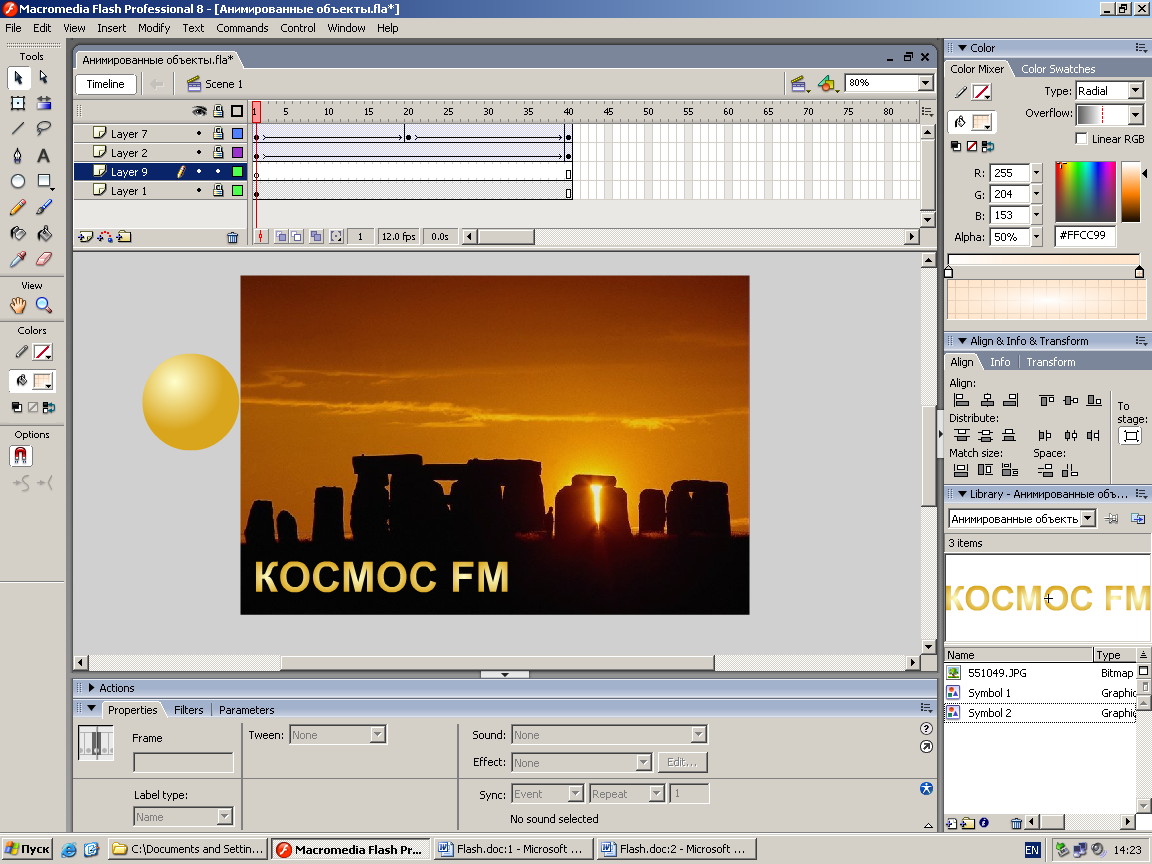
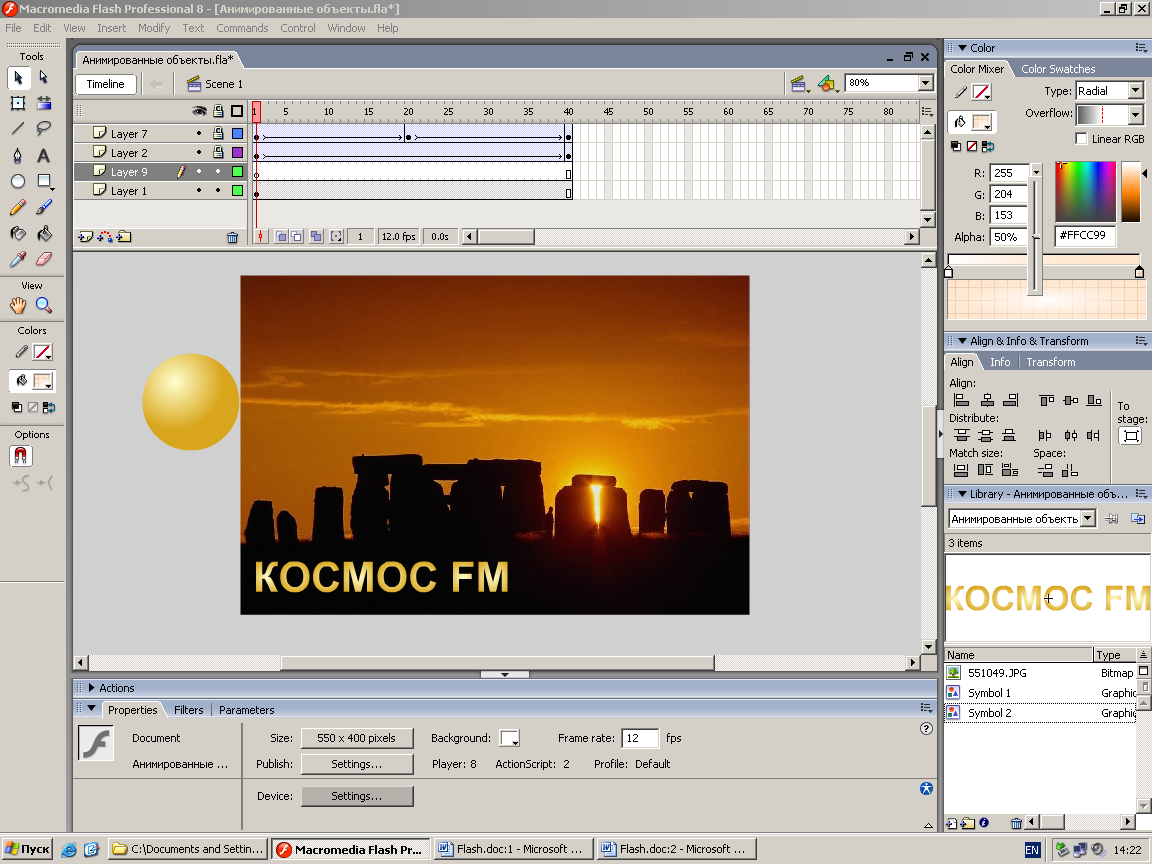
25 |
Вставить слой над первым слоем, остальные заблокировать (замок в слоях). |
|
|||
26 |
В палитре Window – Color отказаться от обводки (шаг 6), создать градиент (шаг 5) с Alfa (Прозрачность) = 50%. |
|
|||
27 |
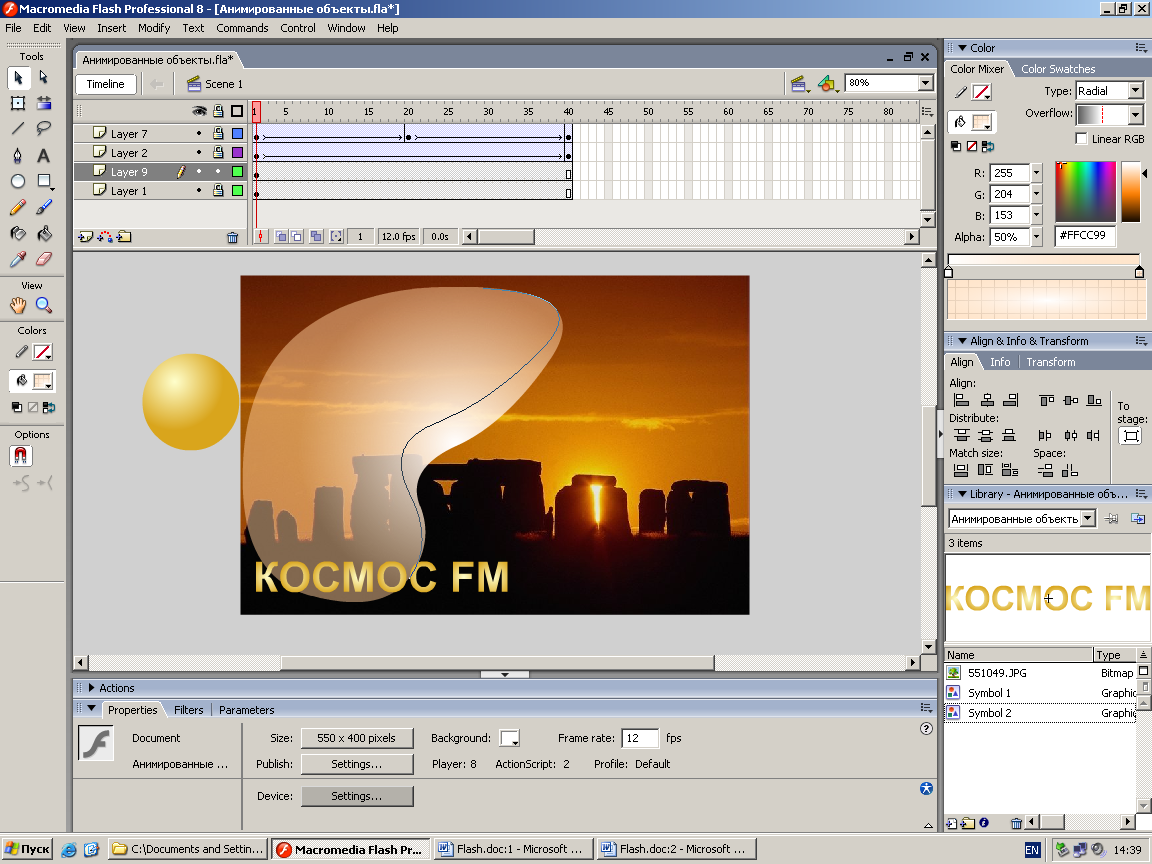
В первом кадре нового слоя создать овал. |
|
|||
28 |
Черной стрелкой (при снятом выделении с овала – щелкнуть мимо обвала) изменить контур овала. |
|
|||
29 |
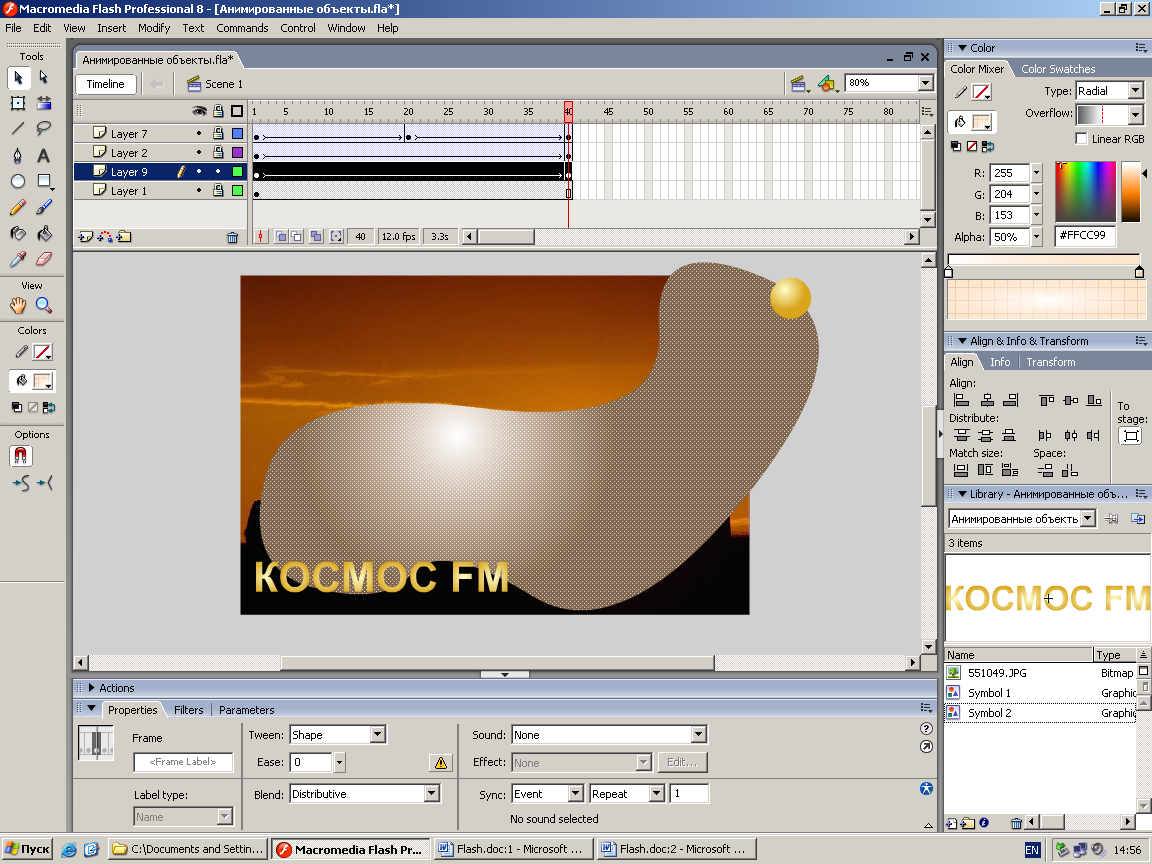
В 40-м кадре нового слоя нажать F6, изменить контур формы. |
|
|||
30 |
Выделить новый слой щелчком по имени, выбрать в свойствах Tween – Shape. |
|
|||
31 |
Протестировать анимацию (Ctrl+Enter). |
||||












 нструмент
Free
Transform
+ SHIFT
– изменить размер
изображения.
нструмент
Free
Transform
+ SHIFT
– изменить размер
изображения.