
- •Технология css теоретические сведения
- •1. Общие положения
- •2. Встраивание таблиц стилей в документ
- •3. Селекторы (общие положения)
- •4. Селекторы. Параметр class
- •5. Селекторы. Параметр id
- •6. Контекстные селекторы
- •7. Группирование и наследование
- •8. Свойства форматирования шрифтов. Свойство font-family
- •Свойство font-family
- •9. Свойства форматирования шрифтов. Свойство font-style
- •10. Свойства форматирования шрифтов. Свойство font-variant
- •11. Свойства форматирования шрифтов. Свойство font-weight
- •12. Свойства форматирования шрифтов. Свойство font-size
- •13. Свойства форматирования шрифтов. Свойство font
- •14. Свойства форматирования цвета и фона элемента
- •15. Свойства форматирования цвета и фона элемента
- •16. Свойства форматирования текста
- •Если при задании параметров нужно использовать кавычки, то значение свойства style заключается в апострофы.
- •19. Отображение списков
- •20. Отображение списков
- •21. Блоки
- •22. Блоки
- •23. Блоки
- •24. Визуальное форматирование (общие сведения)
- •25. Абсолютное позиционирование
- •26. Абсолютное позиционирование
- •27. Относительное позиционирование
- •28. Относительное позиционирование
- •29. Статическое позиционирование
- •30. Визуальные эффекты
- •31. Визуальные эффекты
- •32. Визуальные эффекты
15. Свойства форматирования цвета и фона элемента
Свойство background-attachment определяет, будет ли фон, на котором отображается документ, оставаться неподвижным при прокрутке содержимого окна браузера или он будет прокручиваться вместе с документом. В первом случае реализуется эффект перемещения содержимого окна над неподвижным рисунком. Значение fixed оставляет фон неподвижным, а значение scroll заставляет его перемещаться вместе с содержимым документа при прокрутке. Пример закрепленного в окне браузера изображения фона представлен ниже:
BODY { background-color: lighsteelblue;
background-image: url(/image/image.gif);
background-repeat: repeat-y;
background-attachment: fixed;}
Свойство background-position определяет начальное положение изображения, используемого в качестве фона, в блоке содержимого элемента. Чаще всего под блоком содержимого элемента мы будем понимать окно браузера. Значением этого свойства являются координаты привязки определенных точек изображения и блока содержимого. Их можно задавать в процентах, в абсолютных единицах длины, а также с использованием комбинаций ключевых значений. Пара 0% 0% означает, что верхний левый угол изображения помещается в верхний левый угол блока содержимого элемента (это значение является значением по умолчанию). Вторая пара 100% 100% размещает нижний правый угол изображения в нижний правый угол блока содержимого. Пара значений, отличных от указанных, например 10% 80%, помещает левый верхний угол изображения в точку, отступающую на расстояние, равное 10% ширины блока от левого края и на расстояние, равное 80% высоты блока от верхнего края блока содержимого. Например, значение (50% 0% 100% 50%) разместит изображение в верхней правой четверти блока.
Пара абсолютных значений, например 10mm 10mm, размещает верхний левый угол изображения на 10 мм правее и на 10 мм ниже левого верхнего угла блока содержимого.
Ключевые значения и их допустимые комбинации вместе с эквивалентными числовыми значениями представлены в таблице 1.
Таблица 1. Допустимые комбинации ключевых значений |
|
Комбинация |
Значение |
top left, left top |
0% 0% |
top, top center, center top |
50% 0% |
top right, right top |
100% 0% |
left, center left, left center |
0% 50% |
center, center center |
50% 50% |
right, center right, right center |
100% 50% |
bottom left, left bottom |
0% 100% |
bottom, bottom right, bottom center |
50% 100% |
bottom right, right bottom |
100% 100% |
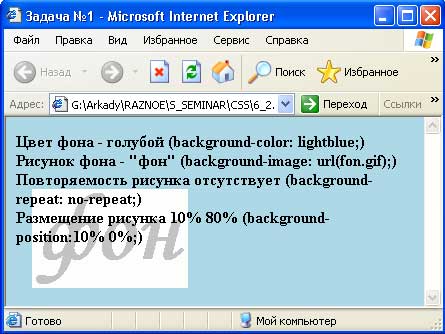
Приведем пример использования изученных свойств.
 Рис.1.
Использование свойств background
Рис.1.
Использование свойств background
<HTML>
<HEAD>
<TITLE>Задача №1</TITLE>
<STYLE TYPE="text/css">
<!--
BODY {
font-weight: 800;
background-color: lightblue;
background-image: url(fon.gif);
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 10% 80%;
}
-->
</STYLE>
</HEAD>
<BODY>
Цвет фона - голубой (background-color: lightblue;)
<BR>
Рисунок фона - "фон" (background-image: url(fon.gif);)
<BR>
Повторяемость рисунка отсутствует (background-repeat: no-repeat;)
<BR>
Размещение рисунка 10% 80% (background-position:10% 0%;)
</BODY>
</HTML>
Имеется возможность задания значений большинства изученных в этом разделе параметров в одном. Свойство background позволяет одновременно устанавливать значения свойств background-color, background-image, background-repeat и background-attachment. Точно также как при задании значений свойства font, все допустимые значения индивидуальных свойств задаются в виде списка, элементы которого отделены пробелами. Если значение какого-либо свойства не задано, то оно устанавливается в начальное значение определяемое браузером:
BODY {background: lightsteelblue url(/image/image.gif) center;}
Это правило устанавливает цвет и изображение фона, а также положение изображения в окне браузера. Остальные свойства фона принимают начальные значения.
Примечание. Свойство color наследуется по обычным правилам. Все свойства, определяющие параметры фона, не наследуются, но фон элемента-родителя будет отображаться по умолчанию, так как начальным значением свойства background-color является transparent (прозрачный).
