
- •Технология css теоретические сведения
- •1. Общие положения
- •2. Встраивание таблиц стилей в документ
- •3. Селекторы (общие положения)
- •4. Селекторы. Параметр class
- •5. Селекторы. Параметр id
- •6. Контекстные селекторы
- •7. Группирование и наследование
- •8. Свойства форматирования шрифтов. Свойство font-family
- •Свойство font-family
- •9. Свойства форматирования шрифтов. Свойство font-style
- •10. Свойства форматирования шрифтов. Свойство font-variant
- •11. Свойства форматирования шрифтов. Свойство font-weight
- •12. Свойства форматирования шрифтов. Свойство font-size
- •13. Свойства форматирования шрифтов. Свойство font
- •14. Свойства форматирования цвета и фона элемента
- •15. Свойства форматирования цвета и фона элемента
- •16. Свойства форматирования текста
- •Если при задании параметров нужно использовать кавычки, то значение свойства style заключается в апострофы.
- •19. Отображение списков
- •20. Отображение списков
- •21. Блоки
- •22. Блоки
- •23. Блоки
- •24. Визуальное форматирование (общие сведения)
- •25. Абсолютное позиционирование
- •26. Абсолютное позиционирование
- •27. Относительное позиционирование
- •28. Относительное позиционирование
- •29. Статическое позиционирование
- •30. Визуальные эффекты
- •31. Визуальные эффекты
- •32. Визуальные эффекты
3. Селекторы (общие положения)
Правила каскадных таблиц стилей, в которых в качестве селектора используются тэги HTML, влияют на отображение всех элементов заданного типа в документе. Следующее правило отображает без подчеркивания все ссылки (тэг <A>) в документе:
<STYLE TYPE="text/css">
<!--
A { text-decoration:none;}
-->
</STYLE>
А что делать, если необходимо некоторые ссылки отобразить по-другому? Можно задать для них правило форматирования непосредственно в тэге, а можно применить параметр CLASS, добавленный в поздние версии HTML в качестве стандарта для всех тэгов. Значением параметра CLASS является ссылка на класс, задаваемый в таблице стилей.
4. Селекторы. Параметр class
Класс позволяет задать разные правила форматирования для одного элемента определенного типа или всех элементов документа. Имя класса указывается в селекторе правила после имени тэга и отделяется от него точкой. Можно определить несколько правил форматирования для одного элемента и с помощью параметра CLASS соответствующего тэга применять разные правила форматирования в документе. Например, можно определить два класса отображения заголовка первого уровня:
<STYLE TYPE="text/css">
<!--
H1.red { color: red; }
H1.blueBgrd { color: red; background-color: blue;}
-->
</STYLE>
В тексте документа ссылка на соответствующий класс задается в параметре CLASS:
<Н1 CLASS="red">Красный шрифт</Н1>
<Н1 CLASS="blueBgrd">Красный шрифт на синем фоне</Н1>
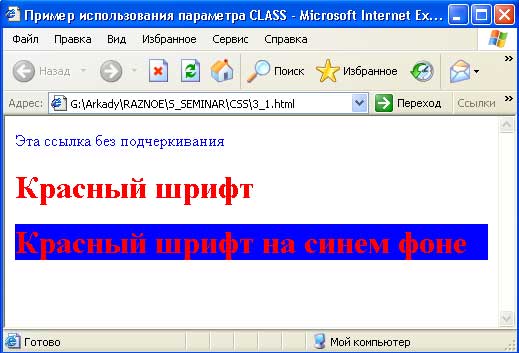
Приведем полный текст HTML-документа и его отображение в браузере (рисунок 1).
<HTML>
<HEAD>
<TITLE>Пример использования параметра CLASS</TITLE>
<STYLE TYPE="text/css">
<!--
A {text-decoration: none;}
H1.red { color: red; }
H1.blueBgrd { color: red; background-color: blue;}
-->
</STYLE>
</HEAD>
<BODY>
<A HREF="3_2.html">Эта ссылка без подчеркивания</A><BR>
<H1 CLASS="red">Красный шрифт</Н1><BR>
<H1 CLASS="blueBgrd">Красный шрифт на синем фоне</Н1>
</BODY>
</HTML>
 Рис.1.
Иллюстрация использования параметра
CLASS
Рис.1.
Иллюстрация использования параметра
CLASS
Примечание. Имя класса в параметре CLASS задается без лидирующей точки. Оно может быть заключено в двойные или одинарные кавычки, или задаваться вообще без кавычек, например CLASS=red.
В приведенном примере классы задавались для разного отображения элементов одного типа. Если класс должен применяться ко всем элементам документа, то в селекторе задается имя класса с лидирующей точкой без указания конкретного элемента:
<STYLE TYPE="text/css">
<!--
.red {color: red; }
.blueBgrd { color: red; background-color: blue}
-->
</STYLE>
Теперь два класса red и blueBgrd можно применять к любым элементам документа:
<P CLASS=red>Первый абзац</P>
<P CLASS=blueBgrd>Второй абзац</P>
Первый абзац отобразится красным шрифтом, а второй - красным шрифтом на синем фоне.
5. Селекторы. Параметр id
Параметр ID, как и параметр CLASS, не влияет на отображение браузером элемента HTML, он используется для задания имени элемента, которое может использоваться затем для ссылок на него в сценариях и таблицах стилей. Параметр ID можно применять к любому элементу документа.
Для определения такого имени его применяют в качестве селектора, перед которым ставится символ #:
<HTML>
<HEAD>
<TITLE>Пример использования параметра ID</TITLE>
<STYLE TYPE="text/css">
<!--
#par24 { letter-spacing: 10px; }
H1#form3 { color: red; background-color: blue;}
-->
</STYLE>
</HEAD>
<BODY>
<P ID=par24>Разреженные слова в абзаце</P>
<H1 ID=form2>Черный шрифт</H1>
</BODY>
</HTML>
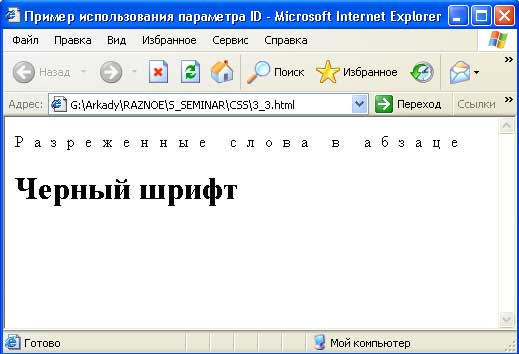
Результат просмотра этого документа в браузере изображен на рисунке 1.
 Рис.1.
Иллюстрация использования параметра
ID
Рис.1.
Иллюстрация использования параметра
ID
В этом примере с абзац связан с именем par24 в параметре ID, поэтому к нему применимо правило с селектором #par24. Второе правило в таблице стилей должно применяться к заголовку первого уровня с идентификатором form3. Такого элемента в нашем фрагменте нет, и поэтому заголовок с именем form2 отображается с применением правила по умолчанию.
