
- •Технология css теоретические сведения
- •1. Общие положения
- •2. Встраивание таблиц стилей в документ
- •3. Селекторы (общие положения)
- •4. Селекторы. Параметр class
- •5. Селекторы. Параметр id
- •6. Контекстные селекторы
- •7. Группирование и наследование
- •8. Свойства форматирования шрифтов. Свойство font-family
- •Свойство font-family
- •9. Свойства форматирования шрифтов. Свойство font-style
- •10. Свойства форматирования шрифтов. Свойство font-variant
- •11. Свойства форматирования шрифтов. Свойство font-weight
- •12. Свойства форматирования шрифтов. Свойство font-size
- •13. Свойства форматирования шрифтов. Свойство font
- •14. Свойства форматирования цвета и фона элемента
- •15. Свойства форматирования цвета и фона элемента
- •16. Свойства форматирования текста
- •Если при задании параметров нужно использовать кавычки, то значение свойства style заключается в апострофы.
- •19. Отображение списков
- •20. Отображение списков
- •21. Блоки
- •22. Блоки
- •23. Блоки
- •24. Визуальное форматирование (общие сведения)
- •25. Абсолютное позиционирование
- •26. Абсолютное позиционирование
- •27. Относительное позиционирование
- •28. Относительное позиционирование
- •29. Статическое позиционирование
- •30. Визуальные эффекты
- •31. Визуальные эффекты
- •32. Визуальные эффекты
19. Отображение списков
Внешним видом списков также можно управлять, используя свойства каскадных таблиц стилей. Всего таких свойств четыре, причем некоторые из них дублируют параметры тэгов <OL> и <UL>, а другие расширяют возможности отображения списков. Рассмотрим эти свойства подробнее.
Свойство list-style-type определяет стандартный тип маркера списка. Допустимые значения этого свойства перечислены в таблице 1.
Таблица 1. Значения свойства list-style-type |
|
Значение |
Вид маркера |
none |
Маркер не отображается. |
disk |
Закрашенный кружок. |
circle |
Не закрашенный кружок. |
square |
Закрашенный квадрат. |
decimal |
Арабская цифра с точкой. |
lower-roman |
Римская строчная цифра с точкой. |
upper-roman |
Римская прописная цифра с точкой. |
lower-alpha |
Латинская строчная буква с точкой. |
upper-alpha |
Латинская прописная буква с точкой. |
Как видно из приведенной таблицы перечисленные значения свойства list-style-type дублируют значения параметра TYPE тэгов <OL> и <UL>.
Приведем простой пример, иллюстрирующий использование этого свойства.
<HTML>
<HEAD>
<TITLE>Задание маркеров списка</TITLE>
<STYLE TYPE="text/css">
<!--
OL {
list-style-type: lower-roman;
}
-->
</STYLE>
</HEAD>
<BODY>
<OL>Список 1
<LI> Первый пункт
<LI> Второй пункт
<LI> Третий пункт
</OL>
<OL STYLE="list-style-type: none;">Список 2
<LI> Первый пункт
<LI> Второй пункт
<LI> Третий пункт
</OL>
</BODY>
</HTML>
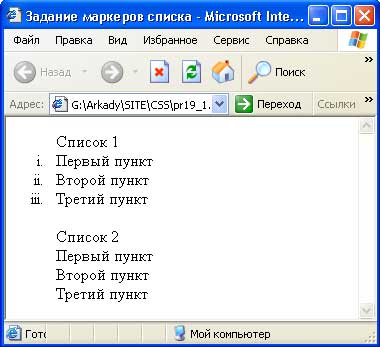
Результат просмотра этого документа в браузере приведен на рисунке 1.
 Рис.1.
Результат просмотра HTML-документа
в браузере
Рис.1.
Результат просмотра HTML-документа
в браузере
Замечание. Обратите внимание, что второй список выводится без маркеров. Это лишний раз подтверждает тот факт, что стиль, заданный непосредственно в тэге, перекрывает общий стиль.
20. Отображение списков
Свойство list-style-image определяет графическое изображение, которое будет использоваться в качестве маркера списка, если оно доступно. Значениями этого свойства могут быть либо none (не задается никакое изображение для маркера), либо полный или относительный адрес графического файла, задаваемый с помощью функции URL():
OL {list-style-image: url(redball.gif);}
Изменим таблицу CSS в примере из предыдущего шага, добавив в нее свойство list-style-image с нижеприведенным значением, сохраним изменения и просмотрим HTML-документ в браузере.
<HTML>
<HEAD>
<TITLE>Задание маркеров списка</TITLE>
<STYLE TYPE="text/css">
<!--
OL {
list-style-type: lower-roman;
list-style-image: url(redball.gif);
}
-->
</STYLE>
</HEAD>
<BODY>
<OL>Список 1
<LI> Первый пункт
<LI> Второй пункт
<LI> Третий пункт
</OL>
<OL STYLE="list-style-type: none;">Список 2
<LI> Первый пункт
<LI> Второй пункт
<LI> Третий пункт
</OL>
</BODY>
</HTML>
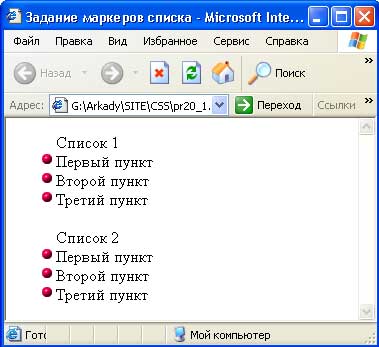
Результат просмотра измененного HTML-документа приведен на рисунке 1.
 Рис.1.
Результат просмотра измененного
HTML-документа в браузере
Рис.1.
Результат просмотра измененного
HTML-документа в браузере
Приведенный рисунок позволяет сделать следующие выводы.
Несмотря на то, что основное назначение тэга <OL> - задание нумерованного списка, его можно использовать также для создания маркированного списка.
Задание графического изображения, которое будет использоваться в качестве маркера списка, отменяет действие свойства list-style-type. Для удаления маркеров во втором списке достаточно задать в параметре STYLE list-style-image: none;.
Свойство list-style-position определяет положение маркера в списке:
в составе абзаца пункта списка (значение inside) или
выдвинутым влево от него (значение outside - задается по умолчанию):
<HTML>
<HEAD>
<TITLE>Расположение маркеров</TITLE>
</HEAD>
<BODY>
<UL STYLE=" list-style-position: inside"> Список 1
<LI> Первый элемент списка. Маркер в составе абзаца.
<LI> Второй элемент списка. Маркер в составе абзаца.
</UL>
<UL STYLE=" list-style-position: outside"> Список 2
<LI> Первый элемент списка. Маркер впереди абзаца.
<LI> Второй элемент списка. Маркер впереди абзаца.
</UL>
</BODY>
</HTML>
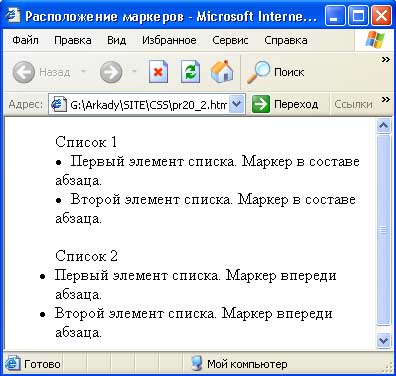
Результат просмотра этого документа в браузере изображен на рисунке 2.
 Рис.2.
Списки с разным расположением маркеров
Рис.2.
Списки с разным расположением маркеров
Как и для большинства свойств каскадных таблиц стилей, так и для этих свойств определено свойство, в котором можно одновременно определить значения всех свойств отображения списка. Значением свойства list-style является список значений свойств list-style-type, list-style-image и list-style-position:
UL {list-style: circle url(list.gif) inside;}
В заключение отметим, что на первый взгляд может показаться излишним задавать значение circle, так как задано графическое изображение для маркера списка. Однако это не так. Значение circle будет использовано в том случае, если по каким-то причинам указанный файл не будет найден, или просмотр HTML-документа будет осуществляться при отключенной графике.
