
- •Visual Studio .Net - открытая среда разработки
- •Открытость
- •Framework .Net - единый каркас среды разработки
- •Библиотека классов fcl - статический компонент каркаса
- •Единство каркаса
- •Встроенные примитивные типы
- •Структурные типы
- •Архитектура приложений
- •Модульность
- •Общеязыковая исполнительная среда clr - динамический компонент каркаса
- •Двухэтапная компиляция. Управляемый модуль и управляемый код
- •Виртуальная машина
- •Дизассемблер и ассемблер
- •Метаданные
- •Сборщик мусора - Garbage Collector - и управление памятью
- •Исключительные ситуации
- •События
- •Общие спецификации и совместимые модули
- •Создание c#
- •Виды проектов
- •Консольный проект
- •Windows-проект
- •Начало начал - точка "большого взрыва"
- •Выполнение проекта по умолчанию после "большого взрыва"
- •Проект WindowsHello
- •На этом мы закончим первое знакомство с проектaми на c# и в последующих лекциях приступим к сОбщий взгляд
- •Система типов
- •Типы или классы? и типы, и классы
- •Семантика присваивания
- •Преобразование к типу object
- •Примеры преобразований
- •Семантика присваивания. Преобразования между ссылочными и значимыми типами
- •Операции "упаковать" и "распаковать" (boxing и unboxing).
- •Где, как и когда выполняются преобразования типов?
- •Преобразования ссылочных типов
- •Преобразования типов в выражениях
- •Преобразования внутри арифметического типа
- •Явные преобразования
- •Преобразования строкового типа
- •Преобразования и класс Convert
- •Проверяемые преобразования
- •Исключения и охраняемые блоки. Первое знакомство
- •Опасные вычисления в охраняемых проверяемых блоках
- •Опасные вычисления в охраняемых непроверяемых блоках
- •Опасные преобразования и методы класса Convert
- •Объявление переменных
- •Проект Variables
- •Синтаксис объявления
- •Время жизни и область видимости переменных
- •Глобальные переменные уровня модуля. Существуют ли они в c#?
- •Локальные переменные
- •Глобальные переменные уровня процедуры. Существуют ли?
- •Константы
- •Выражения
- •Приоритет и порядок выполнения операций
- •Перегрузка операций
- •С чего начинается выполнение выражения
- •Операции "увеличить" и "уменьшить" (increment, decrement)
- •Операции sizeof и typeof
- •Как получить подробную информацию о классе?
- •Статические поля и методы арифметических классов
- •Операция new
- •Арифметические операции
- •Операции отношения
- •Операции проверки типов
- •Операции сдвига
- •Логические операции
- •Условное выражение
- •Операция приведения к типу
- •В данном примере явное преобразование из типа double в тип int выполняется, а преобразованиПрисваивание
- •Специальные случаи присваивания
- •Определенное присваивание
- •Еще раз о семантике присваивания
- •Рассмотрим объявления:
- •Класс Math и его функции
- •Класс Random и его функции
- •Операторы языка c#
- •Оператор присваивания
- •Блок или составной оператор
- •Пустой оператор
- •Операторы выбора
- •Оператор if
- •Оператор switch
- •Операторы перехода
- •Оператор goto
- •Операторы break и continue
- •Оператор return
- •Операторы цикла
- •Оператор for
- •Циклы While
- •Цикл foreach
- •Процедуры и функции - функциональные модули
- •Процедуры и функции - методы класса
- •Процедуры и функции. Отличия
- •Описание методов (процедур и функций). Синтаксис
- •Список формальных аргументов
- •Тело метода
- •Вызов метода. Синтаксис
- •О соответствии списков формальных и фактических аргументов
- •Вызов метода. Семантика
- •Что нужно знать о методах?
- •Почему у методов мало аргументов?
- •Поля класса или функции без аргументов?
- •Пример: две версии класса Account
- •Функции с побочным эффектом
- •Методы. Перегрузка
- •Корректность методов
- •Инварианты и варианты цикла
- •Рекурсия
- •Рекурсивное решение задачи "Ханойские башни"
- •Быстрая сортировка Хоара
- •Общий взгляд
- •Объявление массивов
- •Объявление одномерных массивов
- •Динамические массивы
- •Многомерные массивы
- •Массивы массивов
- •Процедуры и массивы
- •Класс Array
- •Массивы как коллекции
- •Сортировка и поиск. Статические методы класса Array
- •Сводка свойств и методов класса Array
- •Класс Object и массивы
- •Массивы объектов
- •Массивы. Семантика присваивания
- •Общий взгляд
- •Строки с#
- •Класс char
- •Класс char[] - массив символов
- •Существует ли в c# тип char*
- •Пространство имен RegularExpression и классы регулярных выражений
- •Немного теории
- •Синтаксис регулярных выражений
- •Знакомство с классами пространства RegularExpressions
- •Класс Regex
- •Классы Match и MatchCollection
- •Классы Group и GroupCollection
- •Классы Capture и CaptureCollection
- •Перечисление RegexOptions
- •Класс RegexCompilationInfo
- •Примеры работы с регулярными выражениями
- •Пример "чет и нечет"
- •Пример "око и рококо"
- •Пример "кок и кук"
- •Пример "обратные ссылки"
- •Пример "Дом Джека"
- •Пример "Атрибуты"
- •Классы и ооп
- •Две роли классов
- •Синтаксис класса
- •Поля класса
- •Доступ к полям
- •Методы класса
- •Доступ к методам
- •Методы-свойства
- •Индексаторы
- •Операции
- •Статические поля и методы класса
- •Константы
- •Конструкторы класса
- •Деструкторы класса
- •Проектирование класса Rational
- •Свойства класса Rational
- •Конструкторы класса Rational
- •Методы класса Rational
- •Закрытый метод нод
- •Печать рациональных чисел
- •Тестирование создания рациональных чисел
- •Операции над рациональными числами
- •Константы класса Rational
- •Развернутые и ссылочные типы
- •Классы и структуры
- •Структуры
- •Синтаксис структур
- •Класс Rational или структура Rational
- •Встроенные структуры
- •Еще раз о двух семантиках присваивания
- •Перечисления
- •Персоны и профессии
- •Отношения между классами
- •Отношения "является" и "имеет"
- •Отношение вложенности
- •Расширение определения клиента класса
- •Отношения между клиентами и поставщиками
- •Сам себе клиент
- •Наследование
- •Добавление полей потомком
- •Конструкторы родителей и потомков
- •Добавление методов и изменение методов родителя
- •Статический контроль типов и динамическое связывание
- •Три механизма, обеспечивающие полиморфизм
- •Пример работы с полиморфным семейством классов
- •Абстрактные классы
- •Классы без потомков
- •Интерфейсы
- •Две стратегии реализации интерфейса
- •Преобразование к классу интерфейса
- •Проблемы множественного наследования
- •Коллизия имен
- •Наследование от общего предка
- •Встроенные интерфейсы
- •Упорядоченность объектов и интерфейс iComparable
- •Клонирование и интерфейс iCloneable
- •Сериализация объектов
- •Класс с атрибутом сериализации
- •Интерфейс iSerializable
- •Как определяется функциональный тип и как появляются его экземпляры
- •Функции высших порядков
- •Вычисление интеграла
- •Построение программных систем методом "раскрутки". Функции обратного вызова
- •Наследование и полиморфизм - альтернатива обратному вызову
- •Делегаты как свойства
- •Операции над делегатами. Класс Delegate
- •Пример "Комбинирование делегатов"
- •Пример "Плохая служба"
- •Классы с событиями
- •Класс sender. Как объявляются события?
- •Делегаты и события
- •Как зажигаются события
- •Классы receiver. Как обрабатываются события
- •Классы с событиями, допустимые в каркасе .Net Framework
- •Пример "Списки с событиями"
- •Класс sender
- •Классы receiver
- •Две проблемы с обработчиками событий
- •Игнорирование коллег
- •Переопределение значений аргументов события
- •Классы с большим числом событий
- •Проект "Город и его службы"
- •Наследование и универсальность
- •Синтаксис универсального класса
- •Класс с универсальными методами
- •Два основных механизма объектной технологии
- •Стек. От абстрактного, универсального класса к конкретным версиям
- •Ограниченная универсальность
- •Синтаксис ограничений
- •Список с возможностью поиска элементов по ключу
- •Как справиться с арифметикой
- •Родовое порождение класса. Предложение using
- •Универсальность и специальные случаи классов
- •Универсальные структуры
- •Универсальные интерфейсы
- •Универсальные делегаты
- •Framework .Net и универсальность
- •Корректность и устойчивость программных систем
- •Жизненный цикл программной системы
- •Три закона программотехники Первый закон (закон для разработчика)
- •Второй закон (закон для пользователя)
- •Третий закон (закон чечако)
- •Отладка
- •Создание надежного кода
- •Искусство отладки
- •Отладочная печать и условная компиляция
- •Классы Debug и Trace
- •Метод Флойда и утверждения Assert
- •Классы StackTrace и BooleanSwitch
- •Отладка и инструментальная среда Visual Studio .Net
- •Обработка исключительных ситуаций
- •Выбрасывание исключений. Создание объектов Exception
- •Захват исключения
- •Параллельная работа обработчиков исключений
- •Блок finally
- •Класс Exception
- •Организация интерфейса
- •Форма и элементы управления
- •Взаимодействие форм
- •Модальные и немодальные формы
- •Передача информации между формами
- •Образцы форм
- •Главная кнопочная форма
- •Шаблон формы для работы с классом
- •Работа со списками (еще один шаблон)
- •Элемент управления класса ListBox
- •Наследование форм
- •Два наследника формы TwoLists
- •Огранизация меню в формах
- •Создание меню в режиме проектирования
- •Классы меню
- •Создание инструментальной панели с командными кнопками
- •Рисование в форме
- •Класс Graphics
- •Методы класса Graphics
- •Класс Pen
- •Класс Brush
- •Проект "Паутина Безье, кисти и краски"
- •Паутина Безье
- •Событие Paint
- •Кисти и краски
- •Абстрактный класс Figure
- •Классы семейства геометрических фигур
- •Класс Ellipse
- •Класс Circle
- •Класс LittleCircle
- •Класс Rect
- •Класс Square
- •Класс Person
- •Список с курсором. Динамические структуры данных
- •Классы элементов списка
- •Организация интерфейса
Класс Brush
Класс Brush, задающий кисти, устроен более сложно. Начну с того, что класс Brush является абстрактным классом, так что создавать кисти этого класса нельзя, но можно создавать кисти классов-потомков Brush. Таких классов пять - они задают кисть:
-
SolidBrush - для сплошной закраски области заданным цветом;
-
TextureBrush - для закраски области заданной картинкой (image);
-
HatchBrush - для закраски области предопределенным узором;
-
LinearGradientBrush - для сплошной закраски с переходом от одного цвета к другому, где изменение оттенков задается линейным градиентом;
-
PathGradientBrush - для сплошной закраски с переходом от одного цвета к другому, где изменение оттенков задается более сложным путем.
Первые два класса кистей находятся в пространстве имен System.Drawing, остальные - в System.Drawing.Drawing2D.
У каждого из этих классов свои конструкторы. В примере, обсуждаемом далее, рассмотрим создание кистей трех разных классов, там и поговорим о конструкторах классов.
Проект "Паутина Безье, кисти и краски"
Построим проект для рисования в формах. В одной из форм будем рисовать пером, в другом - кистями различного типа. Главную форму сделаем простой кнопочной формой. Вот как она выглядит.
 Рис.
24.13. Кнопочная форма "кисть или
перо"
Рис.
24.13. Кнопочная форма "кисть или
перо"
Выбор соответствующей командной кнопки открывает форму для рисования пером или кистью.
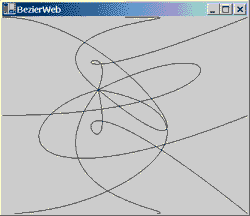
Паутина Безье
В форме BezierWeb будем рисовать несколько кривых Безье, исходящих из одной точки - центра. Положение центра определяется курсором. Перемещая мышь, меняем положение курсора, а, следовательно, и центра, так что рисунок в форме будет все время перерисовываться, следуя за мышью. (кривые Безье - это широко используемый в графике и технических приложениях вид гладких кривых. Кривая Безье задается четырьмя точками, первая и последняя из которых являются начальной и конечной точками кривой. Две оставшиеся точки являются точками притяжения. Прямую, заданную началом и концом, они притягивают к себе, превращая ее в гладкую кривую. Строгое математическое определение несложно, но мы приводить его не будем.)
Прежде чем рассмотреть программный код, давайте посмотрим, как выглядят нарисованные программой кривые Безье, исходящие из одной точки.
 Рис.
24.14. Паутина Безье
Рис.
24.14. Паутина Безье
Перейдем к рассмотрению кода. Первым делом добавим в поля формы нужные нам объекты:
//fields
Point center;
Point[] points = new Point[10];
Pen pen;
Graphics graph;
int count;
Точка center будет задавать общую начальную точку для всех рисуемых кривых Безье, массив points будет задавать остальные точки, используемые при построении кривых Безье. О роли объектов pen и graph, необходимых при рисовании, уже говорилось. Объект count играет техническую роль, о которой скажу чуть позже, прямого отношения к рисованию он не имеет.
В конструкторе формы вызывается метод MyInit, инициализирующий введенные объекты:
void MyInit()
{
int cx = ClientSize.Width;
int cy = ClientSize.Height;
points[0] = new Point(0,0);
points[1] = new Point(cx/2,0);
points[2] = new Point(cx,0);
points[3] = new Point(0,cy/2);
points[4] = new Point(cx,cy/2);
points[5] = new Point(0,cy);
points[6] = new Point(cx/2,cy);
points[7] = new Point(cx,cy);
points[8] = new Point(0,0);
points[9] = new Point(cx/2,0);
graph = this.CreateGraphics();
center = new Point(cx/2,cy/2);
count =1;
}
Рисование кривых Безье выполняется в методе DrawWeb, устроенном очень просто. В цикле рисуется 8 кривых, используя точку center и массив points:
void DrawWeb()
{
for (int i = 0; i<8; i++)
graph.DrawBezier(pen,center,points[i],points[i+2],
points[i+1]);
}
Метод DrawBezier, вызываемый объектом graph класса Graphics, принадлежит группе рассмотренных нами методов Draw. Первым аргументом у всех этих методов является объект класса Pen, а остальные зависят от типа рисуемой фигуры. Для кривой Безье, как уже говорилось, необходимо задать четыре точки.
Главный вопрос, требующий решения: где же вызывать сам метод DrawWeb, где инициализировать рисование в форме? Будем вызывать этот метод в двух местах - в двух обработчиках событий. Поскольку нам хочется реализовать стратегию, по которой точка center будет следовать за курсором мыши, то естественно, чтобы рисование инициировалось обработчиком события MouseMove нашей формы BezierWeb. (Напомню, для подключения события формы или элемента управления достаточно в режиме проектирования выбрать нужный элемент, в окне свойств этого элемента щелкнуть по значку с изображением молнии и из списка возможных событий данного элемента выбрать нужное, что приведет к созданию заготовки обработчика событий.)
Вот текст обработчика этого события:
private void BezierWeb_MouseMove(object sender,
System.Windows.Forms.MouseEventArgs e)
{
pen = SystemPens.Control;
DrawWeb();
center.X = e.X; center.Y = e.Y;
//pen = new Pen(Color.Aquamarine);
pen = SystemPens.ControlText;
DrawWeb();
}
Метод DrawWeb вызывается дважды - первый раз с пером цвета фона, другой - с цветом, принятым системой для отображения текста. Обратите внимание, для создания нужного пера в данном случае не вызывается конструктор класса, а используется класс предопределенных системных перьев. Оператор, создающий объект pen с помощью конструктора, закомментирован. Он может использоваться, если нужно рисовать кривые определенным цветом.
Перед рисованием кривых цветом переднего плана общая для всех кривых точка center получает координаты курсора мыши, передаваемые аргументом обработчика события.
