
- •Информационные технологии в коммерческой деятельности
- •Методические указания
- •По выполнению лабораторных работ
- •Для студентов всех форм обучения
- •Санкт-Петербург
- •Содержание
- •1. Общие положения
- •1С: Торговля и склад 7.7 редакция 9.2;
- •Порядок выполнения работы
- •Подготовка теста сметы
- •Элементы управления Поле со списком
- •Элемент управления Счетчик
- •Элемент управления Переключатель
- •Элемент управления Флажок
- •Лабораторная работа № 2 Справочно правовые системы Консультант Плюс и Гарант
- •Порядок выполнения работы Справочная правовая система КонсультантПлюс
- •Система Гарант Эксперт 2010
- •Лабораторная работа №3
- •Порядок выполнения работы
- •Описание бизнес-проекта
- •Лабораторная работа № 4
- •Порядок выполнения работы
- •Лабораторная работа №5
- •1С: Торговля и склад 7.7 редакция 9.2
- •Порядок выполнения работы
- •Лабораторная работа №6 Программа статистической обработки данных spss 11.0.
- •Порядок выполнения работы
- •Лабораторная работа №7
- •Порядок выполнения работы
- •Лабораторная работа №8 Сравнение функционирующих в сети электронных магазинов по заданным критериям и выбор лучшего из них
- •Порядок выполнения работы
- •Лабораторная работа №9 Система электронных платежей WebMoneyTransfer
- •Порядок выполнения работы
- •I. Работа с сайтом электронной платежной системы WebMoneyTransfer
- •II. Регистрация в системе WebMoneyTransfer
- •III. Работа с сертификатами
- •IV. ОсновныефункцииWebMoney Keeper Light
- •Лабораторная работа №10. Система электронных платежей Яндекс.Деньги
- •Порядок выполнения работы
- •I. Работа c сайтом электронной платежной системы Яндекс.Деньги
- •II. Работа с системой Яндекс.Деньги
- •III. Установка и настройка кошелька
- •IV. Активация предоплаченных карточек
- •V. Основные функции Яндекс.Деньги
- •1. Покупка через Яндекс.Деньги
- •2. Обмен деньгами
- •3. Платежи по электронной почте
- •Лабораторная работа №11 Формирование оптимального ассортимента электронного магазина
- •Порядок выполнения работы
- •Описание порядка работы на пэвм
- •Метод равномерной оптимизации
- •Метод справедливого компромисса
- •Метод свертывания критериев
- •Лабораторная работа №12 Создание сайта электронного магазина
- •Порядок выполнения работы
- •Лабораторная работа №13 Выбор бизнес-проекта с использованиеммногокритериальной оптимизации.
- •Порядок выполнения работы
- •1. Метод равномерной оптимизации
- •2. Метод справедливого компромисса
- •3. Метод, базирующийся на определении суммарного по всем критериям отклонения от идеальной точки
- •4. Метод свертывания критериев
- •Содержание отчета по лабораторным работам
- •Список литературы
-
Метод равномерной оптимизации
В этом случае лучшим считается вариант, у которого суммарная величина отдельных целевых функций принимает максимальное значение:
f![]()
-
Метод справедливого компромисса
Основная формула выглядит так:
f![]()
-
Метод свертывания критериев
Решение задачи начинается с определения коэффициентов важности критериев оптимальности для экономики и финансов фирмы.
Существует большое количество методов определения коэффициентов важности. Это предмет особого разговора.
Допустим необходимо исследовать альтернативные решения задачи с помощью двух вариантов задания коэффициентов важности критериев оптимальности():
1 вариант 1=0,2; 2=0,3; 3=0,5;
-
вариант 1=0,1; 2=0,1; 3=0,8.
Для всех вариантов выполнения курсовой работы указанные выше два варианта коэффициентов важности являются общими.
Для решения задачи необходимо использовать формулу:
fj(X)
=
![]() ;
;
![]() ;
;![]() >
0 ;
>
0 ;
![]()
4. Метод, базирующийся на определении идеальной точки
Определим сначала максимальные (оптимальные) нормализованное значения по каждому из трех нормализованных критериев:
f(Хi=1) = 1; f(Хi=2) = 1; f(Хi=3) = 1.
Формула расчетов по этому методу имеет такой вид:
fj(X)
=
![]()
где ji – отклонение численного значения i-го критерия по j-му варианту от идеальной точки.
Результаты расчетов по методам многокритериальной оптимизации поместить в таблицы и сделать выводы о выборе оптимального товарного ассортимента для магазина.
Лабораторная работа №12 Создание сайта электронного магазина
Цель лабораторной работы
Цель – рассмотрение на практике основных возможностей организации и проектирования электронного магазина.В результате выполнения лабораторной работы студент приобретает навык работы с программой Dreamweaver.
Порядок выполнения работы
При выполнении лабораторной работы необходимо соблюдать следующие условия:
-
создать на жестком диске папку site. Или с любым другим названием, но только латинскими буквами без пробелов. Все файлы, которые Вы будете использовать при создании Web–сайта, следует сохранять в эту папку;
-
использованные в создании сайта изображения и иные файлы должны иметь следующие расширения: png, gif, jpg, jpe, jreg, wav, aiff, aif, aifc, mp3, mpg, mpeg, mov;
-
имена файлов также должны быть прописаны латинскими буквами или цифрами без пробелов;
Инструменты Dreamweaver
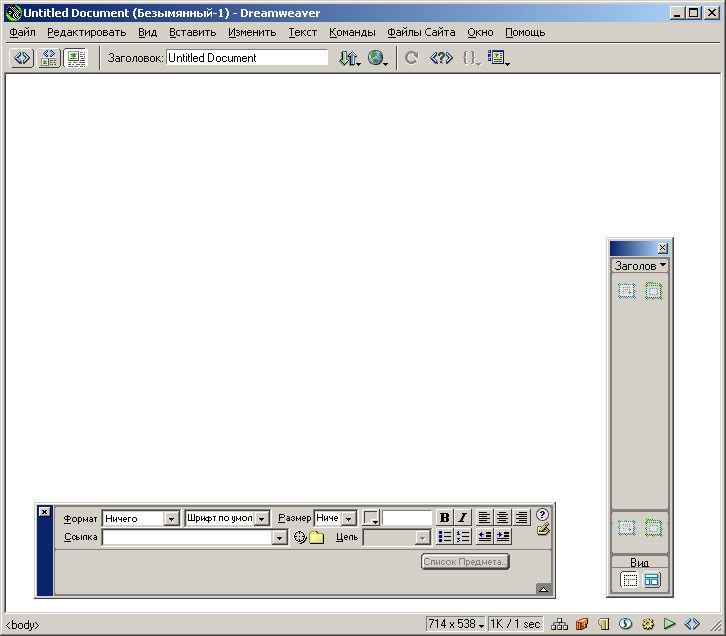
При запуске программы появляется окно редактирования Dreamweaver (рис. 12.1.).
1 2 3



Рис. 12.1. Окно редактирования Web – страницы Dreamweaver
Под номером 1 помечено само окно редактирования страницы или окно документа. Оно функционирует по принципу обычного текстового редактора. Пользователь просто вводит и редактирует в нем нужный текст, задает форматирование, размещает рисунки и таблицы, открывает и сохраняет файлы.
Номером 2 помечена панель объектов. Она служит для быстрой вставки в документ различных элементов: рисунков, таблиц, специальных символов.

Рис. 12.2. Панель объектов
Панель объектов (рис. 12.2.) содержит несколько страниц. В верхнем правом углу ее есть небольшая кнопка в виде стрелки, указывающей вниз; щелкнув по ней мышью, Вы развернете список доступных страниц.
Номером 3 помечен один из важнейших инструментов Dreamweaver. Это редактор свойств, с помощью которого задаются параметры того или иного элемента Web – страницы.
Настройка программы
Откроем вкладкуРедактировать и выберем вкладку Настройки.

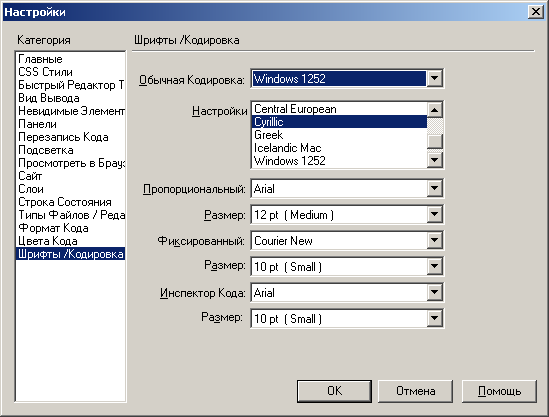
Рис. 12.3. Вкладка настройки кодировок
Для русификации Dreamweaver необходимо выбрать кодировку Windows 1251. Если Вы хотите, чтобы текст был русский – выбираем Cyrillic, если английский – Western. Остальные пункты Вы выбираете на свое усмотрение.
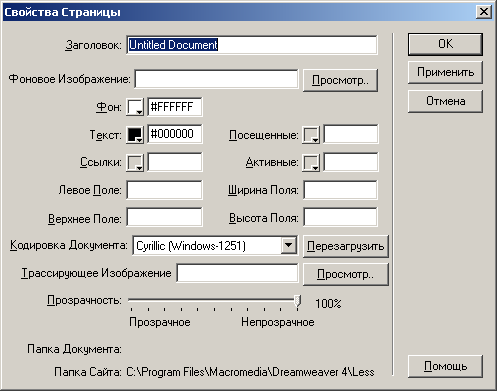
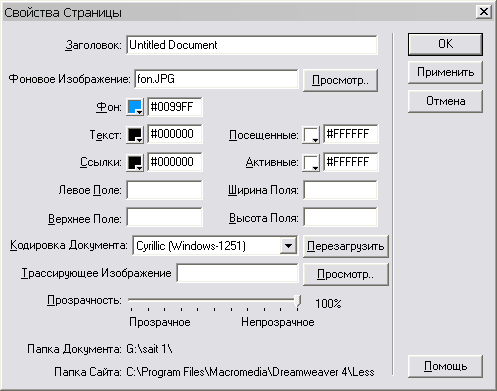
Для окончательной настройки страницы необходимо открыть окно: Свойства страницы (рис. 12.4.). Для этого щелкнем мышкой по вкладке менюИзменить и выберем Свойства Cтраницы. Выберем кодировку документа Cyrillic(Wibdows-1251), нажмемПрименить и закроем окно.

Рис. 12.4. Свойства страницы
Алгоритм создания сайта: «Каталог электронных магазинов»
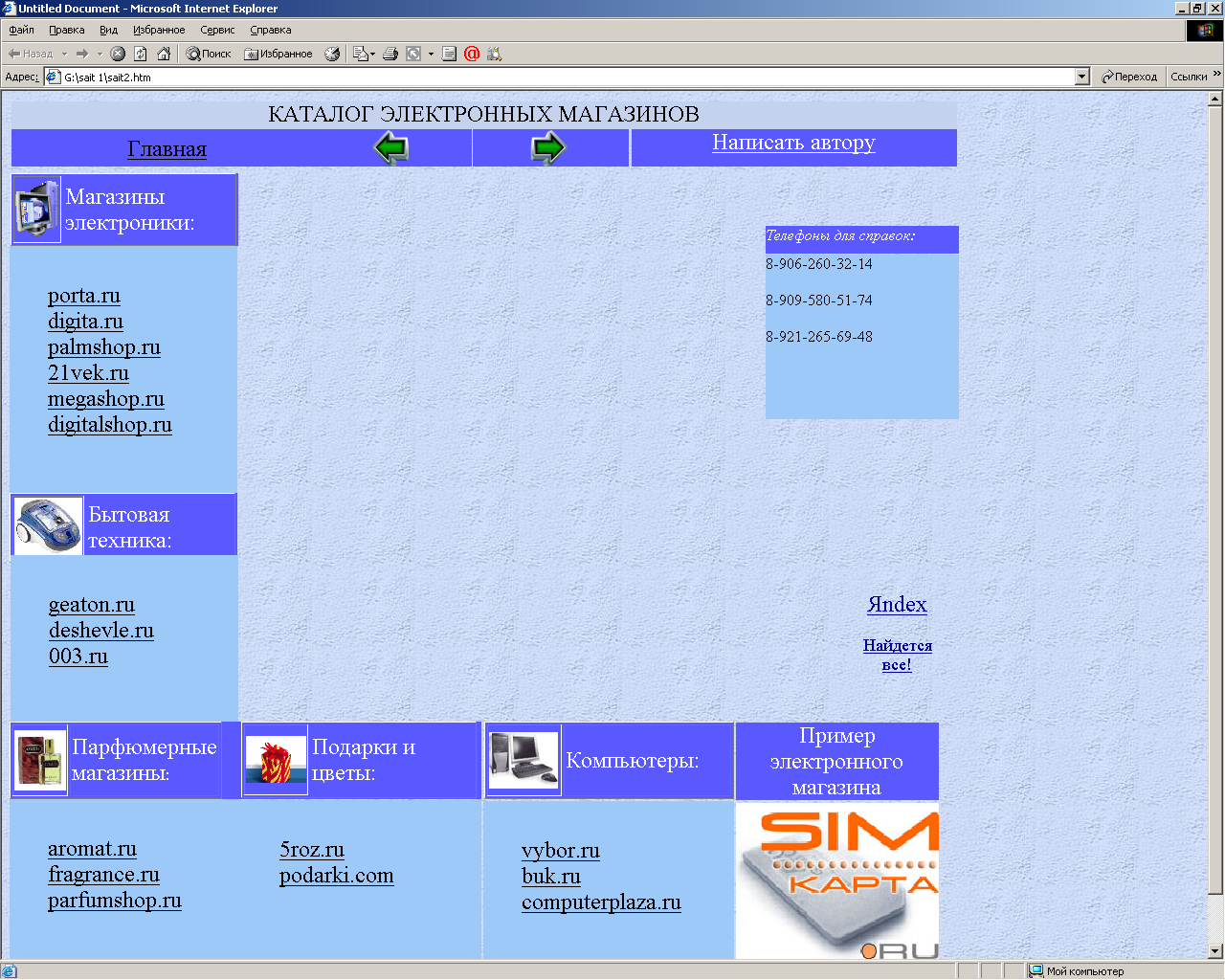
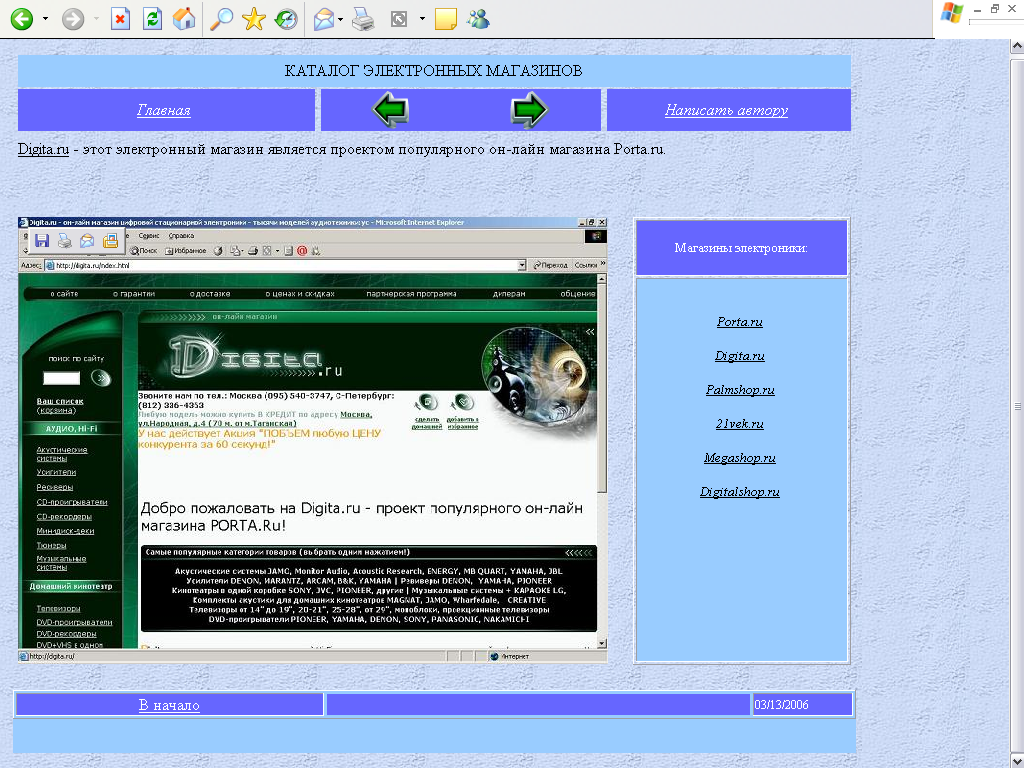
Для начала необходимо определиться c дизайном будущего сайта: фон, цвет текста, планировка и размер таблиц и т.д. Внешний вид будущего сайта будет выглядеть следующим образом:

Рис. 12.5. Вид главной страницы сайта
После того, как дизайн сайта определен, следует осуществить сбор необходимой информации. Так как тематика моего сайта -электронные магазины, то для удобства поиска необходимого товара я решил отсортировать все магазины по категориям:
-
Магазины электроники. В эту группу входят электронные магазины, представляющие следующие виды товаров: цифровая техника, мультимедиа, мобильные телефоны и многое другое;
-
Бытовая техника. К этой группе относятся магазины, реализующие как крупно-бытовую, так и мелко-бытовую технику;
-
Парфюмерные магазины. В магазинах этой группы представлена парфюмерно-косметическая продукция;
-
Подарки и цветы. Это группа электронных магазинов, которые занимаются продажей товаров и оказанием услуг по доставке товаров покупателям в кратчайшие сроки;
-
Компьютеры. К этой группе относятся электронные магазины, реализующие следующие виды продукции: компьютеры, комплектующие, программное обеспечение, периферийные устройства и многое другое.
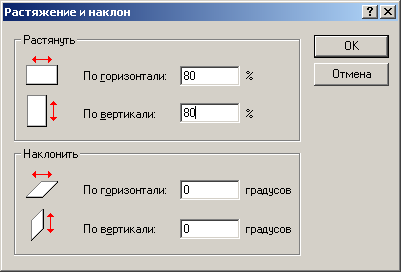
В каждой категории находится несколько ссылок на страницы с кратким описанием и внешним видом сайта электронного магазина. Для дальнейшей работы необходимо зайти в каждый электронный магазин и сохранить его внешний вид. Например, электронный магазин Digita.ru: запустим обозреватель InternetExplorer и введем адрес: http://www.digita.ru. Появится электронная страница, нажмем Alt – PrintScreen. Откроем графический редактор Paint и нажмем Правка – Вставить, затем Рисунок – Растянуть/наклонить. В появившемся окне (рис. 12.6.) укажем растянуть по горизонтали и вертикали на 80%.

Рис. 12.6. Растяжение и наклон
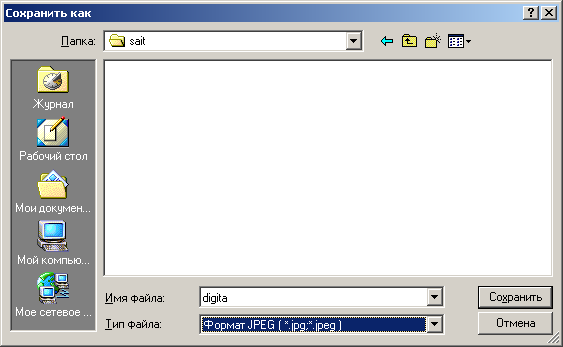
Сохраняем файл в папку site, с названием digita и выбираем расширение JPEG (см Рис. 12.7.)

Рис. 12.7. Сохранение изображения
Такую же операцию следует проделать со всеми электронными магазинами. Также для наглядности сайта следует найти изображения по нашим группам товаров, например, для электронных магазинов группы Бытовая техника можно использовать следующее изображение:

Все изображения также следует сохранить в папку site в уже указанных форматах.
Для дальнейшей работы необходимо выстроить структуру сайта. Сайт будет состоять из главной страницы и 18 второстепенных страниц, которые при помощи ссылок будут связаны с ней.
Разработка главной страницы
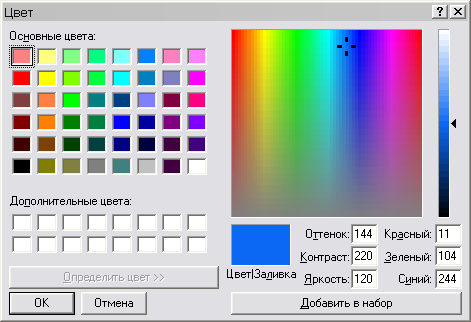
Откроем программу: Пуск/Программы/MacromediaDreamweaver4/Dreamweaver4. Первым шагом следует установить общий фон. Он может быть задан двумя способами: или при помощи выбора определенного цвета, или при вставке изображения. Для установки общего фона необходимо щелкнуть мышкой по вкладке менюИзменить – Свойства Страницы. В появившемся окне (Рис. 12.8.) можно установить фон при помощи нажатия клавишей мышки на Фон и выбора соответствующего цвета (Рис. 12.9.).

Рис. 12.8. Окно Свойства Страницы
А также общий фон можно установить в виде изображения; для этого следует щелкнуть по вкладке.

Рис. 12.9. Выбор цвета основного фона
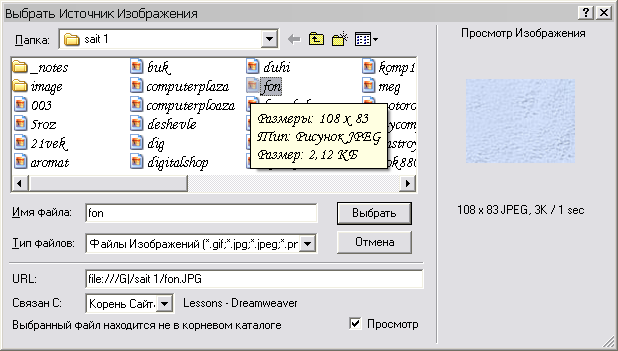
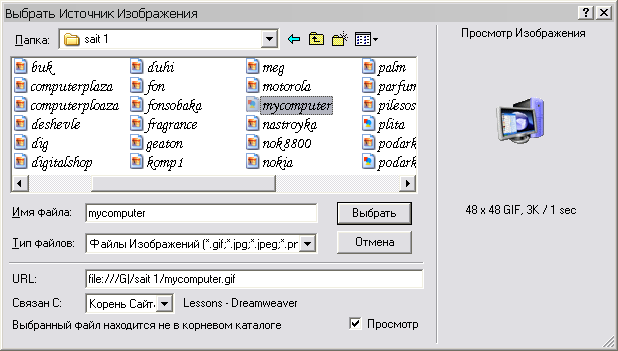
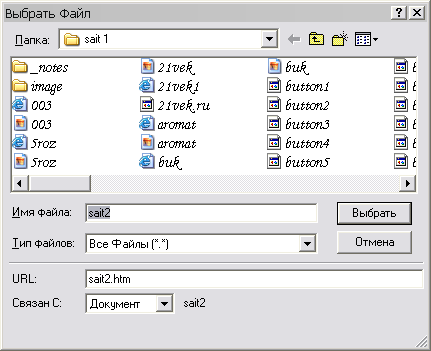
Просмотр в строке Фонового изображения. Откроется окно (Рис. 12.10.), в котором можно осуществить выбор изображения в качестве основного фона. URL выбранного Вами файла должен обязательно показывать адрес папки site. Установите галочку на вкладке Просмотр для моментального просмотра выбранного Вами изображения. Нажмем кнопкуВыбрать – Применить – ОК.

Рис. 12.10. Окно выбора источника изображения
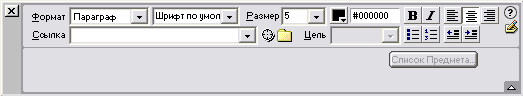
После выбора фона впишем название сайта: Каталог Электронных Магазинов. В окне Свойства (Рис. 11.) Выберем Шрифт по умолчанию, размер: 5, цвет текста: черный, выровнять по середине и нажмем Enter.

Рис. 12.11. Окно свойства текста
Вставим таблицу; для этого нажмемВставить – Таблица. Укажем количество рядов и колонок в появившемся окне: ряды-1, колонки –1. Растянем таблицу. Установим курсор в таблице, щелкнув левой клавишей мышки внутри таблицы. В окне свойств таблицы (Рис. 12.12.), в пункте Горизонтальное выравнивание содержания ячейкиустановим - Лево, а в пункте Вертикальное выравнивание содержания ячейки установим – Верх.

Рис. 12.12. Окно свойств таблицы.
Курсор сместиться с середины таблицы в верхний левый угол. После этого опять вставляем таблицу, с количеством рядов – 4 и колонок – 4. Растянем новую таблицу по всей длине и высоте первой таблицы. Верхний ряд сделаем уже, чем остальные.
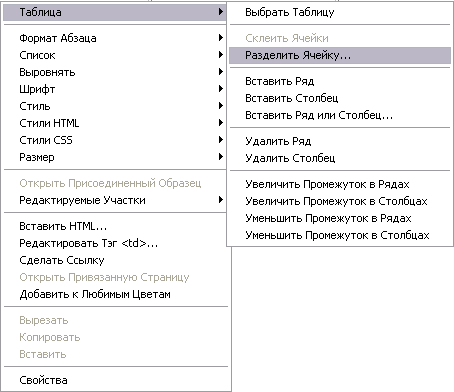
В первую колонку первого ряда введем текст: Главная. Первую колонку второго ряда разделим на две части; для этого щелкнем правой клавишей в этой ячейки, появится контекстное меню (Рис. 12.13.). Нажмем Таблица – Разделить ячейку – Разделить: ряды – Количество рядов:2 – OK.

Рис. 12.13. Окно разделения ячейки таблицы
После разделения ячейки образовалось два новых ряда. Заполним их в соответствии с Рис. 12.5. В нижнюю ячейку введем перечень ссылок:
-
porta.ru;
-
digita.ru;
-
palmshop.ru;
-
21vek.ru;
-
megashop.ru;
-
digitalshop.ru.
А верхнюю ячейку разделим на две новых колонки. В левую колонку вставим изображение. Для этого действия необходимо поместить курсор в эту ячейку и нажать на панели маню: Вставить – Изображение. Появится окно с выбором источника изображения (Рис. 12.14.), откроем папку site и щелкнем на нужном изображении. Для простоты выбора в правой стороне окна осуществляется просмотр изображений. После того, как нужное изображение найдено, нажмемВыбрать.

Рис. 12.14. Окно выбора источника изображения
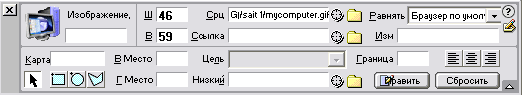
После выбора изображения следует задать ему нужный размер. Это можно сделать вручную: зажать курсор в углу изображения и уменьшить изображение до нужного размера, а также можно использовать окно свойств, установив там ширину и вышину изображения.

Рис. 12.15. Окно свойств изображения
В соседней колонке ввести название этой группы товаров: Магазины электроники (см. Рис. 12.5.).
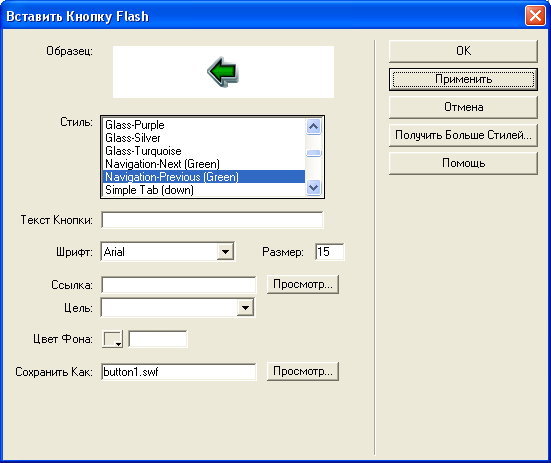
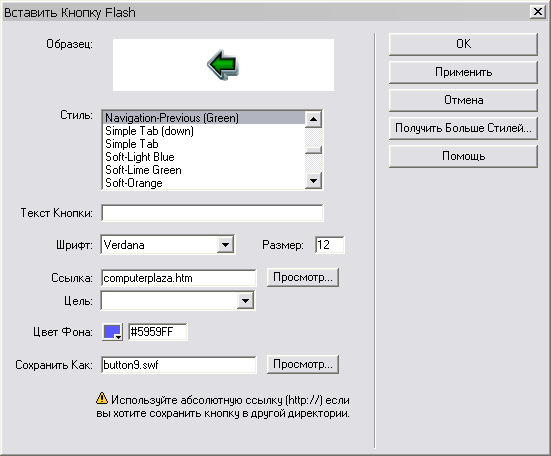
Во вторую колонку первого ряда вставим Кнопку Flash, в виде стрелочки, для этого нажмемВставить – Интерактивные Изображения – Кнопка Flash; появится окно:

Рис. 12.16. Окно вставки кнопки Flash
Заполните это окно в соответствии с рис. 16. НажатьПрименить и дальше в появившейся кнопке следует установить размер: Ширина – 100, Высота – 39 (эти данные проставляются в окне свойства). В соседнюю колонку того же ряда нужно необходимо также вставить Кнопку Flash (отличие: стрелочка должна быть направлено в противоположную сторону, как на рис. 12.5.).
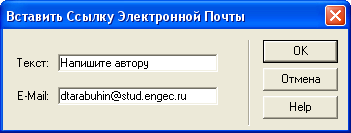
В четвертую колонку первого ряда вставим ссылку на Вашу электронную почту. НажмемВставить – Ссылка на Электронную Почту, откроется окно следующего вида:

Рис. 12.17. Окно вставки ссылки на электронную почту
В строке E-Mail введите адрес Вашей электронной почты, нажмите ОК.
Остальные группы электронных магазинов заполняются аналогично группе “Магазины электроники”.
Бытовая техника:
-
geaton.ru;
-
deshevle.ru;
-
003.ru;
Парфюмерныемагазины:
-
aromat.ru;
-
fragrance.ru;
-
parfumshop.ru;
Подарки и цветы:
-
5roz.ru;
-
podarki.com;
Компьютеры:
-
vybor.ru;
-
buk.ru;
-
computerplaza.ru;
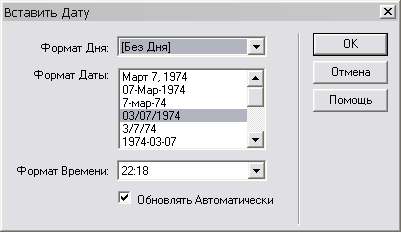
В этом сайте будет рассмотрен простейший пример создания электронного магазина с небольшим ассортиментом мобильных телефонов. Ссылку для этого магазина следует разместить в четвертой колонке четвертого ряда. Поместим курсор в эту ячейку и нажмем правую клавишу мышки и выберем Таблица – Разделить ячейку - Разделить: ряды – Количество рядов: 2. В верхнюю ячейку вставим текст: Пример Электронного Магазина, а в нижнюю ячейку вставим изображение (см. Рис. 12.5). Выделим внешнюю таблицу и нажмем клавишу Enter, курсор должен переместиться на строку ниже таблицы. Вставим еще одну таблицу: Вставить - Таблица – Количество рядов:1 – Количество колонок: 2 – ОК; Растянем появившуюся таблицу до размера верхней таблицы, поставим курсор в левую ячейку и вставим текстВ начало. А в правую ячейку вставим текущую дату: Поместим курсор в ячейку – Вставить – Дата, появится окно (Рис. 12.18.) в котором устанавливаем любой формат дня, даты и времени. Установим галочку в полеОбновлять Автоматически и нажмем ОК.

Рис. 12.18. Окно вставки даты
Сохранить главную страницу с названием site.
Разработка остальных web - страниц
После того, как Вы закончите с оформлением главной страницы сайта, займемся разработкой остальных страниц. Создадим Web–страницы для каждого электронного магазина. Рассмотрим создание Web-страницы на примере электронного магазина Digita.ru. Для создания этой страницы, как и при разработке главной страницы, следует первоначально определиться с дизайном (внешним видом). Необходимо создать шаблон, по которому будут создаваться все электронные магазины.
Название страницы остается без изменения: Каталог Электронных Магазинов, выравниваем его по середине. Перемещаем курсор на строку ниже и вставляем таблицу: количество рядов – 4, количество колонок – 3.
Первый ряд таблицы заполняем так же, как и главную страницу.
Ячейки второго ряда следует объединить в единую ячейку: выделить все 3 ячейки, вызвать правой клавишей меню, выбрать Таблица – Склеить Ячейки. В этом ряду будет содержаться краткое описание электронного магазина.
В третьем ряду склеиваем первые две ячейки и вставляем сюда изображение с внешним видом данного электронного магазина. В третьей колонке этого ряда будет содержаться список ссылок на все электронные магазины данной группы. Разделим эту ячейку на два ряда. В верхнюю ячейку введем название группы (в нашем случае это Магазины электроники), а в нижнюю- списки ссылок всех электронных магазинов этой группы.
Четвертый ряд заполняем в соответствии с главной страницей.
После всех преобразований у Вас должна получиться готовая страница следующего вида:

Рис. 12.19. Готовая страница электронного магазина Digita.ru
Остальные Web-страницы создаются в таком же оформлении. Для облегчения их создания Вы заменяете краткое описание электронного магазина и изображение с внешним видом магазина. Измененную страницу сохраните под другим названием. Проделайте данную операцию со всеми электронными магазинами. Когда Вы будете создавать страницы другой группы, то изменится лишь список ссылок.
Создание примера электронного магазина
Рассмотрим пример создания простейшего электронного магазина. Возьмем 3 наименования продукции:
-
Motorola V3
-
Nokia 6270
-
Nokia 8800 А
Внешний вид магазина будет выглядеть следующим образом:

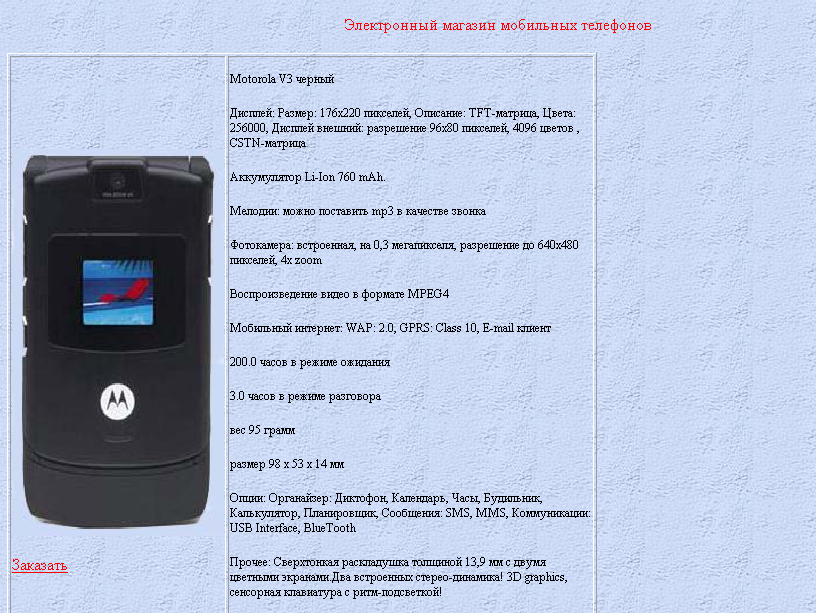
Рис. 12.20. Внешний вид примера электронного магазина
Эта Web-страница должна содержать следующие элементы:
-
Заглавие: Электронный Магазин Мобильных Телефонов
-
Характеристика конкретной модели мобильного телефона, а также его цена
-
Изображение моделей мобильных телефонов
-
Ссылка на электронную почту. Эту ссылку следует разместить под каждой моделью мобильного телефона. Назначение этой ссылки заключается в том, что посетитель данного электронного магазина при желании заказать один из представленных мобильных телефонов, пошлет Вам на электронную почту заявку на покупку.
-
Ссылка на начало страницы. Она размещается под всеми моделями телефонов и создается для упрощения в пользовании Вашей Web-страницей.
Сохраняем эту Web-страницу с названием index.
Структуризация Web–сайта: «Каталог Электронных Магазинов»
Для того, чтобы соединить все Web-страницы, необходимо использовать гиперссылки. Гиперссылка – это специально выделенные слова, активизировав которые пользователь может перейти на другую Web-страницу.
-
Создание гиперссылок на главной Web-странице.
Первая гиперссылка, с которой Вы сталкиваетесь на этой странице, это ссылка: Главная. Выделяем слово Главная, щелкнем правой клавишей мышки и в появившемся меню выберем: Сделать Ссылку, появится окно (рис. 12.21.)и в строке Имя Файла выберем название главной страницы и нажмем кнопкуВыбрать.

Рис. 12.21. Окно вставки гиперссылки.
Затем следует создать гиперссылки для кнопок Flash. Первая кнопка будет связана с электронным магазином Computerplaza.ru. Для этого сделаем двойной щелчок по этой кнопке, появится окно (рис. 22.)и в поле Ссылка впишем название магазина или нажмем кнопку Просмотр и выберем страницу с названием данного магазина.Вторая кнопка будет связана с электронным магазином Porta.ru. Отличие от первой кнопки заключается лишь в том, что нужно в поле Ссылка впишем или укажем название данного электронного магазина.

Рис. 12.22. Окно вставки кнопки Flash
Дальше следует создать ссылки по всем электронным магазинам. Рассмотрим создание ссылок на примере группы электронных магазинов – Магазины Электроники. Выделяем название электронного магазина porta.ru. Кликнем по правой клавише мышки и выберем пункт менюСделать Ссылку; в появившемся окне (рис. 12.21.), в поле Имя файла выберем Web-страницу этого электронного магазина, нажмем клавишу Выбрать. Эту же операцию следует повторить со всеми Web-страницами электронных магазинов всех групп.
Ссылку, по нажатии которой будет открываться Web-страница с примером электронного магазина мобильных телефонов, оформим в виде изображения-гиперссылки. Отличие от обычной ссылки заключается в том, что здесь вместо текста используется изображение.
Последняя ссылка на главной web-странице – это ссылка, которая переносит в начало текущей страницы. Выделяем текстВ начало и делаем ссылку на главную страницу.
-
Создание гиперссылок на страницах электронных магазинов.
Рассмотрим на примере Web-страницы электронного магазина Digita.ru.
Главная – это гиперссылка, при нажатии которой Вы переходите на главную Web-страницу.
Левая кнопка Flesh позволяет перейти к Web-странице электронного магазина Porta.ru, а правая кнопка Flesh – к электронному магазину Palmshop.ru.
В ячейке с кратким описанием электронного магазина текст Digita.ru будет служить нам переходом на конкретный Web-сайт. Выделим текст Digita.ru и сделаем ссылку, но не на конкретную страницу, а на сайт в Интернете. Для этого в появившемся окне создания ссылки (рис. 12.21.) в поле URL: введем следующий адрес http://www.digita.ru.
В третьем ряду, где перечислены все электронные магазины конкретной группы по аналогии предыдущего примера создадим ссылки на конкретные Web-сайты.
Последней гиперссылкой на этой странице является ссылка, переносящая Вас в начало текущей страницы. Ее создание описано в п.1.
После создания всех гиперссылок следует проверить функционирование Вашего сайта. Проверьте все Web-страницы, гиперссылки, наличие изображений, текста, цветовой схемы сайта и только после всего этого можно заняться регистрацией Вашего сайта.
