
- •Раздел 1. Теоретические основы компьютерной графики/
- •Тема 1.1. Теоретические основы компьютерной графики
- •10. Программы сапр?
- •14. Что такое Разрешение принтера?
- •Раздел 2, Векторная графика Аннотация
- •Тема 2.2. Создание и редактирование контуров.
- •Тема 2,3. Работа с текстом
- •Тема 2,4 Средства повышенной точности и спецэффекты
- •Раздел 3. Растровая графика Аннотация
- •Инструменты выделения неправильной формы:
- •Тема 3.2. Техника рисования
- •Тема 3.3, Работа со слоями
- •Тема 3.4. Техника ретуширования. Монтаж изображений.
- •Раздел 4. Компьютерная верстка Аннотация
- •Тема 4.1. Интерфейс PageMaker. Основные приемы работы с
- •Тема 4.2. Текст. Его типографское оформление
- •Тема 4.3, Содержание. Графика. Сборка книги
- •Тема 4.4. Управление цветом. Печать и экспорт
- •Раздел 1. Теоретические основы компьютерной графики.
- •Тема 1.1. Теоретические основы компьютерной графики
- •Раздел 2. Векторная графика.
- •Тема 2.1. Интерфейс Core! Draw. Основы работы с объектами.
- •Тема 3.2. Техника рисования.
- •Тема 3.3. Работа со слоями.
- •Тема 3.4, Техника ретуширования. Монтаж изображений.
- •Раздел 4. Компьютерная верстка.
- •Тема 4.1. Интерфейс PageMaker. Основные приемы работы с публикациями.
- •Тема 4.2. Текст. Его типографское оформление.
- •Тема 4.3. Содержание. Графика. Сборка книги.
- •Тема 4.4. Управление цветом. Печать и экспорт.

Министерство образования и науки Российской Федерации
Государственное
образовательное учреждение высшего
профессионального образования
«Санкт-Петербургский государственный
инженерно-экономический университет»
![]()
Кафедра вычислительных систем и программирования
Ж, Г. Салимьянова
КОМПЬЮТЕРНАЯ ГРАФИКА
Конспект лекций
Для всех специальностей
(кроме 030501 - Юриспруденция, 030602 - Связи с общественностью, 040201 - Социология, 080102 - Мировая экономика,
080502(5) - Экономика и управление на предприятии химической промышленности, 080502(h) - Экономика и управление на предприятии нефтяной и газовой промышленности, 090103 - Организация и технология защиты информации, 230201 - Информационные системы и технологии)
Санкт-Петербург
2010
Введение
Компьютерная графика является важной дисциплиной в системе подготовки современных специалистов и обеспечивает получение знаний о применении компьютерных технологий в области создания графических работ, в практической работе современного офиса. Компьютерная графика дают студенту системное представление о комплексе изучаемых дисциплин в соответствии с Государственным образовательным стандартом.
Это обеспечивает соответствующий теоретический уровень и практическую направленность в системе обучения и будущей профессиональной деятельности.
Студенты получают необходимые теоретические знания об основных элементах и периферийных устройствах, определяющих эффективность использования компьютера при работе с графическим материалом; базовые основы создания графических изображений; сведения о растровой, векторной, фрактальной графике; о современных стандартах компьютерной графики; теоретические знания о способах хранения графической информации; прикладные знания в области использования векторной, растровой графики в практической деятельности; прикладные знания в области верстки изданий различного характера.
Раздел 1. Теоретические основы компьютерной графики/
Аннотация
В данном разделе рассматриваются основные возможности наиболее популярных программ компьютерной графики. Разновидности компьютерной графики, современные направления компьютерной графики. Принципы работы и характеристики различных устройств вывода, ввода и документирования. Архитектура систем компьютерной графики. Векторная, растровая графика, достоинства и недостатки. Основные цветовые режимы компьютерной графики RGB и CMYK. Форматы графических файлов, их особенности и различия.
Тема 1.1. Теоретические основы компьютерной графики
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее).
Компьютерная графика является одной из наиболее бурно развивающихся отраслей информатики и во многих случаях выступает “локомотивом”, тянущим за собой всю компьютерную индустрию. Это - одно из самых популярных направлений использования персонального компьютера.
Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности.
Слово «графика» от греч. «graphike» — пишу, черчу, рисую.
Компьютерная графика появилась в середине 1950-х гг. для представления результатов научных исследований, инженерных, экономических расчетов. Это технология создания и обработки цифровых графических изображений средствами вычислительной техники.
Основу компьютерной графики составляет работа с цифровыми изображениями.
Цифровым может быть названо изображение, созданное с использованием компьютерной программы - графического редактора. Это может быть слайд, рисунок, текстура, трехмерная сцена, фотография и т.п.
Создать цифровое изображение можно сканером или цифровым фотоаппаратом, а затем отредактировать в программе для обработки изображений, например, Adobe PhotoShop или Corel PHOTO-PAINT.
Можно выделить следующие относительно самостоятельные разделы компьютерной графики, специализированные алгоритмы и технологи обработки (рис.1):
* двухмерная графика;
-
полиграфия;
* мультимедиа;
-
web-дизайн;
* ЗD-графика и компьютерная анимация;
® САПР и деловая графика;
-
видеомонтаж.
Рис.
1 Классификационные признаки компьютерной
графики
По способу изображения выделяют: векторную, растровую (точечную) и фрактальную графику.
6
Векторная графика - основана на формировании изображений с помощью вычислений для прототипа графического образа. Векторное изображение можно представить в виде набора векторных объектов. К числу наиболее известных редакторов векторной графики относятся: Adobe Illustrator, CorelDRAW, Macromedia FreeHand и др.
Растровая графика - близка к аналоговому представлению изображения, например, как для фотографий, при условии бесконечного разрешения изображения (числа точек). Самый популярный растровый редактор Adobe Photoshop.
Применяются также MS Paint.net, Corel Photo-MS Paint, Corel MS Paint Shop Pro, Microsoft MS Paint и другие.
Фрактальная графика - является разновидностью векторной графики, она основана на вычислениях фракталов. Базовым элементом фрактальной графики является сама математическая формула, то есть никакие объекты в памяти компьютера не хранятся и изображение строится исключительно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
Двухмерная, или 2 D-графика - это основа всей компьютерной графики (в том числе и 3D-графики). Трехмерная графика нашла широкое применение в таких областях, как научные расчеты, инженерное проектирование, компьютерное моделирование физических объектов.
3D-графика - Трехмерная графика оперирует с объектами в трехмерном пространстве, применяется для моделирования объектов геометрической формы, создания компьютерных образов и анимации в кино и компьютерных играх, телевизионной рекламе и оформление телевизионных каналов. Объект 3D-графики представляется как набор поверхностей, минимальная поверхность называется полигоном (наиболее часто в качестве полигона выбирается треугольник). Координаты полигона — это вектор (х, у, z), для создания визуальных эффектов вектор полигона обрабатывается совместно с тремя матрицами: поворота, сдвига, масштабирования.
Полиграфия. Компьютерная полиграфия нацелена на создание качественного и высокохудожественного графического
изображения в части передачи цвета и формы изображения работа, в которой довольно разнообразна: создание визиток, бланков, рекламных листовок, буклетов и плакатов; работа в периодических изданиях. Для реализации этих задач предназначены программы верстки, позволяющие оформлять публикации, (шрифтовое, цветовое оформление текста и размещение графических элементов на страницах публикации). Среди наиболее популярных программ можно выделить Adobe PageMaker, Adobe InDesign, QarkXPress.
Мультимедиа - это область компьютерной графики, связанная с созданием интерактивных энциклопедий, справочных систем, обучающих программ и интерфейсов к ним.
Для работы в этой области наряду с графическими редакторами необходимо знать программы создания мультимедиа - например, Macromedia Director или MSPower Point. Эти программы допускают удобный импорт видео- и звуковых файлов, в них предусмотрены средства анимации.
Web-дизайн включает в себя визуальный дизайн и дизайн представления информации на экране, а именно: сочетание графики, цвета, шрифта и смыслового содержания, соответствующее фирменному стилю (если таковой имеется) и поставленным задачам.
Требования к созданию изображений для WWW противоречивы: жесткие ограничения по снижению размеров файлов для минимизации времени их передачи по сети и необходимость сохранения качества передаваемой по сети «картинки».
Программы САПР (системы автоматизированного проектирования) или CAD (computer-aided design) представляют собой векторные программные средства, которые нашли широкое применение в различных сферах человеческой деятельности: инженерная, конструкторская деятельность, архитектура и др.
Среди программ моделирования САПР под Windows лидером является программа AutoCAD фирмы AutoDesk.
Видеомонтаж - отличается от других направлений компьютерной графики тем, что манипулирует «живыми» картинками и использует свою технологию работы. На сегодняшний день одной из наиболее популярных программ, используемых в этой области, является Adobe Premier.
Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика
Растровая графика оперирует с двумерным массивом точек/пикселей (матрицей), которые и составляют любое растровое изображение. Пиксель (pixel — Picture's Element) — наименьшая единица двухмерного цифрового изображения, которая имеет определенный цвет, градацию серого цвета и прозрачность, а также форму. Представление растрового изображения в памяти компьютера — массив сведений о цвете всех пикселей] упорядоченный тем или иным образом (например, но строкам, как в телевизионном изображении).
В компьютерной графике термин «пиксель», может обозначать разные понятия:
наименьший элемент изображения на экране компьютера;
-
отдельный элемент растрового изображения;
-
точка изображения, напечатанного на принтере.
В связи с этим принята следующая терминология:
видеопиксель — наименьший элемент изображения на
экране;
. пиксель — отдельный элемент растрового изображения;
-
точка — наименьший элемент, создаваемый принтером.
Для растровой графики применяют специальные растровые редакторы, о которых говорилось выше, они обеспечивают создание и редактирование растровых изображений непосредственно на экране компьютера, сохранение их в различных форматах.
Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели сканируют иллюстрации, подготовленные художником на бумаге, или фотографии. Для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку.
Качество растровой картинки зависит от установленного разрешения, которое выражается в числе точек или пикселей, приходящихся на единицу длины изображения.
Для растровых изображений, важным является понятие разрешения, выражающее количество точек на единицу длины.
При этом следует различать: разрешение оригинала; разрешение экранного изображения; разрешение печатного изображения.
Разрешение оригинала. Разрешение оригинала измеряется в точках на дюйм (dots per inch - dpi) и зависит от требований к качеству изображения и размеру файла, способу оцифровки и создания исходной иллюстрации, избранному формату файла и другим параметрам. В общем случае действует правило: чем выше требование к качеству, тем выше должно быть разрешение оригинала.
Разрешение экранного изображения. Для экранных копий изображения элементарную точку растра принято называть пикселем. Размер пикселя варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешение оригинала и масштаб отображения. Мониторы для обработки изображений с диагональю 20-21 дюйм (профессионального класса), как правило, обеспечивают стандартные экранные разрешения 640x480,800x600 и т.д. точек.
Разрешение печатного изображения. Размер точки растрового изображения как на твердой копии (бумага, пленка и т. д.), так и на экране зависит от примененного метода и параметров растрирования оригинала. При растрировании на оригинал как бы накладывается сетка линий, ячейки которой образуют элемент растра. Частота сетки растра измеряется числом линий на дюйм (lines per inch - lpi) и называется линиатурой. Размер точки растра рассчитывается для каждого момента и зависит от интенсивности тона в данной ячейке. Чем больше интенсивность, тем плотнее заполняется элемент растра. То есть, если в ячейку попал абсолютно черный цвет, размер точки растра совпадет с размером элемента растра. В этом случае говорят о 100% заполняемости. Для абсолютно белого цвета значение заполняемости составит 0%. На практике заполняемость момента на отпечатке обычно составляет от 3 до 98%. При этом все точки растра имеют одинаковую оптическую плотность, в идеале приближающуюся к абсолютно черному цвету. Иллюзия более темного тона создается за счет увеличения размеров точек и, как следствие, сокращения пробельного поля между ними при одинаковом расстоянии между центрами элементов растра. Интенсивность тона (так называемую светлоту) принято подразделять на 256 уровней. Большее число градаций не воспринимается зрением человека и является избыточным. Меньшее число ухудшает восприятие изображения (минимально допустимым для качественной полутоновой иллюстрации принято значение 150 уровней). Т.е. для воспроизведения 256 уровней тона размер ячейки растра 256 = 16 x 16 точек.
Векторная графика
Если в растровой графике базовым элементом изображения является точка, то в векторной графике - линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенна меньше, чем в растровой графике. Линия - элементарный объект векторной графики. Линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения.
Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий.
Программные средства для работы с векторной графикой, предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще.
В Интернете на Web-страницах используется только растровая графика (в основном GIF и JPEG форматы). Для публикации объекта векторной графики в Интернете придется перевести ее в растровый формат.
Фрактальная графика Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никакие объекты в памяти компьютера не хранятся и изображение строится исключительно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Цвет и цветовые модели В компьютерной графике применяют понятие цветового разрешения (другое название - глубина цвета). Оно определяет метод кодирования цветовой информации для ее воспроизведения на экране монитора. Для отображения черно- белого изображения достаточно двух бит (белый и черный цвета).
Восьмиразрядное кодирование позволяет отобразить 256 градаций цветового тона. Два байта (16 бит) определяют 65 536 оттенков.
И соответствии с принципами формирования изображения аддитивным или субтрактивным методами разработаны способы разделения цветового оттенка на составляющие компоненты, называемые цветовыми моделями. Т.е цвет объекта можно математически описать как соотношение базовых компонентов (создать модель цвета).
Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Смешение трех основных цветов (красного, зеленого и синего) в определенных пропорциях дает любой воспринимаемый человеком цвет. Любой цвет, кроме основных, может быть создан из суммы трех любых цветов, но каждый основной цвет не может быть создан сочетанием двух других.
В компьютерной графике в основном применяют модели RGB и HSB (для создания и обработки аддитивных изображений) и CMYK (для печати копии изображения на полиграфическом оборудовании).
Модель RGB.
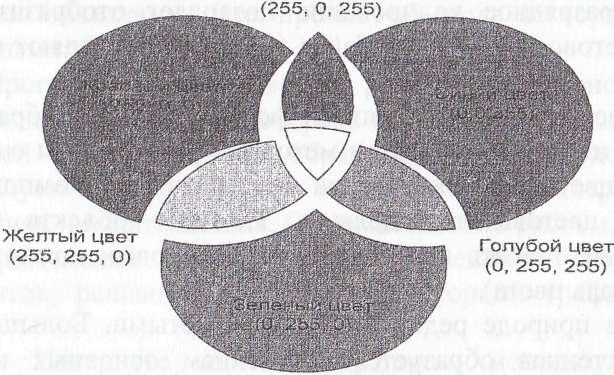
RGB (Red, Green, Blue) — эту модель называют аддитивной (add - складывать, добавлять). Она построена на основных цветах: красного (Red), зелёного (Green) и синего (Blue) (рис.2). Все цвета получаются путем добавления к черному цвету. Смешение трех цветов дает ахроматический серый цвет, который при увеличении яркости приближается к белому цвету.
Данная модель применима к излучаемым-цветам, например: к цвету на экране монитора, телевизора, кино и т.д. красный + зеленый = желтый зеленый + синий = голубой синий + красный = пурпурный
Рис.2
Схема цветовой модели RGB
Смесь 100% всех трех цветов дает белый цвет, Смешав три базовых цвета в разных пропорциях, можно получить все многообразие оттенков. В модели RGB количество каждого компонента измеряется числом от 0 до 255, то есть имеет 256 градаций. Например, красный цвет может принимать градации от чисто красного до черного. В большинстве программ для создания и редактирования изображений пользователь имеет возможность сформировать собственный цвет (в дополнение к предлагаемым палитрам), используя красную, зеленую и синюю компоненты. Как правило, графические программы позволяют комбинировать требуемый цвет из 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего. Т.е. это означает: 256 х 256 х 256 = 16,7 миллионов цветов. Основные цветовые компоненты, как уже отмечалось, называются каналами. RGB — трехканальная цветовая модель.
Так как бумага не излучает свет, цветовая модель RGB не может быть использована для создания изображения на печатаемой странице, она применяется в таких светящихся устройствах, как телевизионные кинескопы и компьютерные мониторы. Цветовая модели RGB является аппаратно-зависимой.
Модель CMYK.
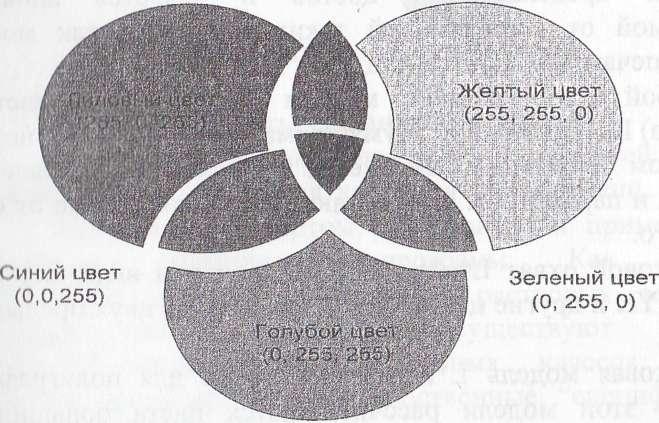
CMYK (Cyan, Magenta, Yellow, Key) - субтрактивная модель формирования цвета (subtract - вычитать). Цвет получаются путем вычитания из белого аддитивных цветов модели RGB.
Основными цветами в CMYK являются голубой (Cyan), пурпурный (Magenta) и жёлтый (Yellow) (рис.З).
Красный
цвет (255,
0, 0)
Рис.
3 Схема цветовой модели CMYK
Цветовая модель CMYK тоже являются аппаратно-
зависимой, но в отличие от RGB описывает поглощаемые цвета.
Она используется для печати. Поскольку бумага является изначально белой, она обладает способностью отражать весь спектр цветов, который на нее попадает.
Для усовершенствования модели CMYK, в неё был введён один дополнительный цвет — чёрный. Он является ключевым цветом при печати (Key colour), потому что в принтерах он первым ложится на бумагу, поэтому последняя буква в названии модели - К. Модель CMYK является четырёхканальной.
Таким образом, система RGB работает с излучаемым свитом, a CMYK — с отражённым. Если необходимо распечатать на принтере изображение, полученное на мониторе, специальная программа выполняет преобразование одной системы цветов в другую. Но в системах RGB и CMYK различна природа получения цветов. Поэтому цвет, который мы видим на
мониторе, достаточно трудно точно повторить при печати. Обычно на экране цвет выглядит несколько ярче по сравнению с тем же самым цветом, выведенным на печать
Модель L*a*b.
L*a*b — трехканальная цветовая модель создана для получения предсказуемых цветов и является аппаратно- независимой от особенностей таких устройств как монитор, принтер, печатный станок и т. д.
Любой цвет данной модели определяется светлотой (яркостью) L (Lightness) и двумя хроматическими компонентами: параметром а, который изменяется в диапазоне от зеленого до красного, и параметром b, изменяющимся в диапазоне от синего до желтого.
Цветовой охват L*a*b, очень широк и не включает в себя RGB, CMYK и другие цвета, непредставимые в двух предыдущих моделях.
Цветовая модель L*a*b очень важна для полиграфии. С помощью этой модели рассчитываются цвета большинством сканеров и систем управления цветом. Изображения, выполненные в этой модели, поддерживаются Photoshop. При любом преобразовании из одной модели в другую Photoshop вначале делает внутреннее преобразование в модель L*a*b.
Модель HSB.
Более интуитивным способом описания цвета является его представление в виде тона (Hue), насыщенности (Saturation) и яркости (Brightness). Для такой системы цветов используется аббревиатура HSB . Тон — конкретный опенок цвета: красный, желтый, зеленый, и тому подобное. Насыщенностъ -описывает «чистоту» цвета: уменьшая насыщенность, мы «разбавляем» его белым цветом. Яркость - зависит от количества черной краски, добавленной к данному цвету: чем меньше черноты, тем больше яркость цвета. Для отображения на мониторе компьютера система HSB преобразуется в RGB, а для печати на принтере — в систему CMYK. Можно создать произвольный цвет, указав в полях ввода Н, S и В значения для тона, насыщенности и яркости из диапазона от 0 до 255(рие. 4).
Рис.4
Цветовая модель HSB
Форматы графических файлов
В компьютерной графике применяют, по меньшей мере, три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом “де- факто” и применяется в подавляющем большинстве программ. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные “специфические” форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в “стандартный” формат.
Растровая графика
TIFF (Tagged Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла .TIF). Относится к числу широко распространенных. Отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Предусматривает широкий диапазон цветового охвата - от монохромного черно-белого до 32- разрядной модели цветоделения CMYK. Начиная с версии 6.0 в формате TIFF можно хранить сведения о масках (контурах) изображений. Для уменьшения размера файла применяется встроенный алгоритм сжатия LZW.
Аппаратно независимый формат растровых графических файлов. Хранит сканированные изображения с цветовыми
каналами, применяется в программах векторной графики и издательских системах.
PCX. Формат появился, как формат хранения растровых данных программы PC PaintBrush фирмы Z-Soft Является одним из наиболее распространенных (расширение имени файла .PCX), т.к. может открываться практически во всех графических программах. Отсутствие возможности хранить цветоделенные изображения, недостаточность цветовых моделей и другие ограничения привели к утрате популярности формата. В настоящее время считается устаревшим.
JPEG (Joint Photographic Experts Group). Данный формат предназначен для хранения растровых изображений (расширение имени файла .JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении “избыточной” информации, поэтому формат рекомендуют использовать только для электронных публикаций.
Компрессия, используемая в формате JPEC, искажает изображение, но при этом может быть значительно уменьшен размер файла. Используя JPEG можно получить файл в 1-500 раз меньше, чем BMP. Формат не позволяет использовать анимацию и прозрачность. Обычно формат JPEG применяется для хранения высококачественных фотографий. Формат JPEG позволяет использовать до 16 миллионов цветов. Формат аппаратно независим, однако он относительно нов и не понимается старыми программами (до 1995 года). JPEG не поддерживает индексированные палитры цветов.
Формат GIF.
GIF (Graphics Interchange Format). Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла .GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
Является стандартным форматом изображений в WWW. Небольшие размеры файлов и короткое время загрузки сделало
GIF самым широко распространенным графическим форматом в Интернете.
Формат PNG.
PNG (Portable Network Graphics). Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла .PNG). Поддерживаются три типа изображений - цветные с глубиной 8 или 24 бита и черно-белые с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка. Призван заменить собой устаревший GIF. Имеет эффективный алгоритм
сжатия без потерь информации.
Формат PSD.
PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла .PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок.
Поддерживаются 48- разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в
том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов. Это родной формат программы Adobe PhotoShop. Он позволяет записывать растровые изображения со многими слоями, дополнительными цветовыми каналами и другой информацией. До последнего
времени этот формат не воспринимался программами верстки.
Сейчас PageMaker 7 и последние версии CorelDraw имеют возможность работать с этим форматом.
Поскольку формат PSD хранит много избыточной
информации, в издательских системах лучше использовать
традиционные форматы TIFF, EPS, JPEG.
Формат BMP.
Формат BMP (Bitmap) - это родной формат Windows. Он поддерживается всеми графическими редакторами, работающими под управлением этой операционной системы. Применяется для
хранения растровых изображений, предназначенных для
использования в Windows, например, в качестве фона рабочего стола. Позволяет хранить как индексированный (до 256 цветов), так и RGB-цвет (16700 тыс. оттенков). С помощью этого формата можно задать глубину цвета от 1 до 24 бит.
Информация в этом формате хранится как бы в виде «снимка с экрана». Преимущества - очень быстрый вывод изображений, основной недостаток - огромные размеры файлов.
Векторная графика
Формат WMF
WMF (Windows MetaFile). Формат хранения векторных изображений операционной системы Windows (расширение имени файла .WMF). По определению поддерживается всеми приложениями этой системы. Однако отсутствие средств для работы со стандартизированными цветовыми палитрами, принятыми в полиграфии, и другие недостатки ограничивают его применение. Поскольку использует графический язык Windows, можно сказать, является ее родным форматом. Для редактирования данного формата никакого специального приложения не существует. В этот формат конвертируются векторные изображения при переносе через буфер обмена Clipboard. WMF искажает цвет и не поддерживает ряда параметров, которые могут быть присвоены объектам в различных векторных редакторах.
Универсальные графические форматы.
Формат EPS.
EPS (Encapsulated PostScript). Предназначен как для передачи так и сохранения векторов, растра в издательские системы. Поддерживает необходимые для печати цветовые модели и создается почти всеми программами, работающими с графикой. Изображение в EPS-файле обычно хранится в двух копиях: основной копии на языке PostScript и эскизе (preview), выполненном в низком разрешении в формате TIFF, JPEG или WMF. Эскиз используется для предварительного просмотра и не только для этого. Программы верстки (такие как Adobe PageMaker, QuarkXPress) хранят эту копию (эскиз) в своих документах и используют при отображении на экране в режиме стандартного качества и при печати на принтерах, не поддерживающих PostScript; программы векторной графики (такие, как CorelDRAW и FreeHand), импортируя EPS-файл, могут работать только с дополнительной копией изображения (эскизом). Основная копия используется при выводе на Post-Script-принтер и иногда для просмотра на экране в режиме максимального качества.
Формат CDR.
Формат CDR (CorelDraw) используется программой
СorelDraw. Он позволяет записывать векторную и растровую
графику, а также текст.
Многие программы (FreeHand, Illustrator, PageMaker) могут импортировать файлы CorelDRAW.
Для полиграфии изображения, подготовленные в CorelDraw,
рекомендуется экспортировать в форматы EPS или TIFF.
Преобразование графических форматов Необходимость преобразования графических файлов из одного формата в другой может возникнуть по разным причинам: программа, с которой работает пользователь, не
воспринимает формат его файла;
-
данные, которые надо передать другому пользователю, должны быть представлены в специальном формате.
Преобразование файлов из растрового формата в векторный Существуют два способа преобразования файлов из paстрового формата в векторный:
1) преобразование растрового файла в растровый объект векторного изображения;
2) трассировка растрового изображения для создания векторного объекта.
Первый способ используется в программе CorelDRAW, которая, как правило, успешно импортирует файлы различных растровых форматов. В файлах растровых форматов информация «ранится достаточно эффективно, так как часто используются
Д|.| сжатия. Векторные форматы такой способностью не
обладают. Поэтому растровый объект, хранящийся в векторном
файле, может значительно превосходить по размерам исходный растровый файл.
Особенность второго способа преобразования растрового изображения в векторное заключается в том, что программа
21
трассировки растровых изображений (например, CorelTRACE) ищет группы пикселей с одинаковым цветом, а затем создает соответствующие им векторные объекты. После трассировки векторизованные рисунки можно редактировать.
Преобразование файлов из векторного формата в растровый.
Преобразование изображений из векторного формата в растровый (этот процесс часто называют растрированием векторного изображения) встречается очень часто. Прежде, чем разместить рисованную (векторную) картинку на фотографии, её необходимо экспортировать в растровый формат. Каждый раз, когда векторный рисунок направляется на устройство вывода (в частности, монитор или принтер), он подвергается растрированию — преобразованию в набор видеопикселей или точек.
При экспорте векторных, файлов в растровый формат может быть потеряна информация, связанная с цветом исходного изображения. Это объясняется тем, что в ряде растровых форматов количество цветов ограничено (например, формат GIF использует не более 256 цветов).
Преобразование файлов одного растрового формата в другой.
Этот вид преобразования обычно самый простой и заключается в чтении информации из исходного файла и записи ее в новом файле, где данные о размере изображения', битовой глубине и цвете каждого видеопикселя хранятся другим способом. Если старый формат использует больше цветов, чем новый, то возможна потеря информации. Преобразование файла с 24-битовым цветом в файл с 8-битовым, цветом требует изменения цвета почти каждого пикселя. В простейшем случае это делается так: для каждого пикселя исходного файла ищется наиболее близкий к нему цвет из нового ограниченного набора цветов. При таком способе возможны нежелательные эффекты, когда часть рисунка, содержащая большое количество элементов, оказывается закрашенной одним цветом или когда плавные переходы цвета становятся резкими.
22
Дли преобразования файлов из одного формата в другой
используются специальные программы — преобразователи
(коныерторы) форматов. Одним из таких графических пакетов является пакет Photo Editor, входящий в Microsoft Office. Этот пакет умеет работать практически со всеми наиболее распространенными форматами изображений: рисунками
Windows, TIF, PCX, GIF, JPEG. При этом он дает возможность конвертировать файлы из одного формата в другой с помощью обычной операции Save as ... Графический пакет PhotoEditor дает возможность выделить и сохранить некоторую область рисунка, выполнить редактирование изображения - растянуть или повернуть на произвольный угол изображение, поменять его яркость, или контрастность, поменять цветовую гамму. Имеется
также несколько художественных эффектов: украшение рельефом, эффект мелка или угля, эффект погружения в воду, эффект цветного витража.
Однако большинство графических программ (CorelDRAW,
Adobe Illustrator, Adobe PhotoShop и др.) могут читать и создавать файлы различных форматов, т. е. являются преобразователями форматов.
Методы сжатия Решение проблемы хранения растровых изображений требyющих большой объём памяти осуществляется посредством
сжатия графических файлов.
Сжатие графических файлов предполагает использование программ, уменьшающих размеры файлов растровой графики за счет изменения способа организации данных. Для сжатия графических файлов используют различные методы: архивацию и компрессию графики.
Архивация графики позволяет после сжатия информации восстановить при разархивировании графический образ полностью.
Компрессия графики значительно уменьшает объем хранимых данных, но приводит к потере некоторого количества информации при восстановлении из архива, а, следовательно, к \ чтению качества изображения. Программы-компрессоры
позволяют либо существенно уменьшить размер файла, либо сохранить более высокое его качество изображения.
Все методы сжатия предполагают поиск в растровом изображении повторяющихся пиксельных узоров. Такой узор можно запомнить один раз и впоследствии повторить его необходимое количество раз. Различают следующие методы сжатия:
* без потери графической информации (неразрушающие);
* с контролируемой степенью потери графической информации (разрушающие).
Рассмотрим примеры алгоритмов сжатия данных без потерь:
RLE (Run Length Encoding) - кодирование с переменной длиной строки. Одинаковые последовательности байтов заменяются однократным упоминанием повторяющегося байта (или целой цепочки байтов) с указанием числа повторений кода. Применяется для монохромных растровых изображений с небольшим числом цветов, файлы имеют форматы .PSD, .BMP и др. Этот метод дает хорошие результаты при работе с изображениями, созданными с помощью графических редакторов, но плохие - при работе с фотографиями.
LZW (Lemple-Ziv-Welch). - сжимает данные путем поиска одинаковых последовательностей во всем растре. Затем выявленные последовательности сохраняются в таблице, где им присваиваются более короткие маркеры - ключи. Метод LZW, так же как и RLE, лучше работает на однородных участках, свободных от цветового шума, но дает значительно лучшие результаты. Благодаря этому метод LZW в настоящее время является наиболее распространенным методом неразрушающего сжатия. Механизм LZW-компрессии используется в формате TIFF, а также в одном из основных форматов сети Интернет - GIF. В результате уменьшается размер архива.
JPEG (Joint Photographic Experts Group). JPEG- аббревиатура организации «Объединенная группа экспертов по фотографии». Суть метода, который предложила данная группа, состоит в том, что в растровом рисунке, который содержит множество слегка отличающихся друг от друга пикселей большие области могут заполняться пикселями одного цвета (например, множество оттенков голубого цвета неба заменяются на один).
Контрольные вопросы Что такое Компьютерная графика?
2. Какое изображение может быть названо цифровым?
3. С помощью чего можно создать цифровое изображение?
4. В чем состоит принцип растровой графики?
4. Что такое двухмерная графика?
6. Что такое Фрактальная графика?
7. Что такое Компьютерная верстка?
8. Что такое Мультимедиа? 9. Что такое Web-дизайн и что он включает в себя?
