
Інформатика. Частина 3
.pdf
3.Система Moneybookers за допомогою кредитної картки, дебетної картки або банківського рахунку: http://skype.com/intl/ru/products/waystopay/moneybookers.html? country=RU
4.Звичайний банківський переказ
21

.
6. Вимоги до звіту
Оформити звіт в електронному вигляді у pdf форматі. У звіт включити назву, мету, завдання, хід роботи, отримані результати, необхідні графічні зображення та висновки. Також у звіті навести: дані, необхідні для реєстрації; Skype - ім’я зареєстрованого користувача; відповіді на контрольні запитання.
Звіт надати на електронному носії.
7.Контрольні запитання
7.1.Для чого призначена програма Skype?
7.2.Чи використовує програма Skype централізовані сервери?
7.3.Які види даних можливо передати за допомогою програми
Skype?
7.4.Як забезпечити безпеку даних на комп’ютері при Інтернетспілкуванні?
8.Література.
http://www.skype.com.
22
ЛАБОРАТОРНА РОБОТА № 14
Вивчення основ роботи з програмою Dreamweaver
Мета: вивчення можливостей програми «Dreamweaver» для створення HTML - документів.
1. Завдання
1.1. Ознайомитися з можливостями програми «Dreamweaver». 1.2. Ознайомитися з можливостями роботи з текстовими
написами.
1.3.Створити таблицю для запису даних про особу (ФІО, адреса, фото…) та занести в них свої дані, оформивши колонки різними стилями тексту (контактні дані обов’язково повинні містити графічну інформацію)
1.4.Створити форму для введення даних про особу для попередньо створеної таблиці та стилізувати текстові написи у створеній формі.
2.Матеріали та обладнання
Персональний комп’ютер, прикладна програма «Dreamweaver», методичні рекомендації до виконання роботи.
3.Вказівки до роботи:
Упроцесі виконання роботи рекомендується користуватися довідкою програмного продукту «Dreamweaver».
4.Теоретичні відомості
HTML (англ. HyperText Markup Language — Мова розмітки гіпертекстових документів) — текстова мова розмітки, призначена для маркування документів, що містять текст, зображення, гіперпосилання, тощо. HTML-документи лежать в основі Веб, і відображаються за допомогою веб-браузерів. Разом із видимою інформацією, HTML-документи містять додаткові метадані, такі як
23
мова тексту, автор документа, стислий підсумок. Дані у форматі HTML нагадують звичайні текстові файли за винятком того, що деякі символи в них (так звані теги (tag)) інтерпретуються як розмітка. Розмітка надає документу деяку, визначену тегами, структуру: параграфи, розділи, абзаци, списки, рисунки, таблиці, колонтитули, індекси, зміст тощо. Всередині кожного блоку можна змінювати шрифт, розмір символів, колір тексту, виділяти текст курсивом та/або робити його напівжирним. Головною особливістю HTML є спроможність використовувати гіперзв'язки (links), завдяки яким можливі посилання та переходи з поточної веб-сторінки на інші документи, як локальні (документи поточного серверу), так і такі, що знаходяться на серверах у найвіддаленіших регіонах земної кулі. Мова HTML також дозволяє вставляти в документи зображення, звук, відео та ін.
Adobe Dreamweaver (попередня назва Macromedia Dreamweaver) —
HTML-редактор, що належить до категорії WYSIWYG-редакторів, має дуже багато переваг: зручний інтерфейс, налаштування функцій, підтримка великих проектів, можливість закачування файлів через FTP, підтримка SSI тощо. Для роботи в цій програмі не потрібно досконально знати HTML (у цьому і полягає перевага технології WYSIWYG — що бачу, те й одержую). DreamWeaver дозволяє позбутися однотипної роботи при створенні сторінок.
5.Порядок виконання роботи
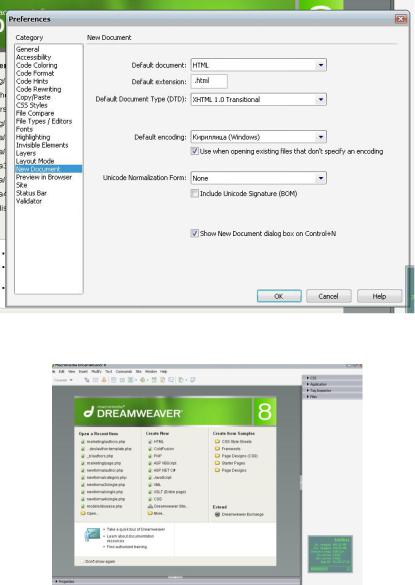
5.1.Обрати кодування для новостворених документів. Для цього треба зайти в меню «Edit -> Preferences». У вікні, що з’явилося, вибрати вкладку «New document» та вибрати значення для поля «default encoding» - Кирилиця(Windows).
5.2.Створити новий HTML - документ, вибравши відповідний пункт у стартовому меню.
5.3.Перемкнутися в режим візуального редагування за допомогою кнопки «Design».
5.4.Набрати текст та змінити його зовнішній вигляд за допомогою пункту меню «Text» та вкладки «Properties».
5.5.Змінити назву сторінки в полі «Title» та зберегти документ
уфайл із назвою, що включає групу та прізвище студента, за допомогою пункту меню «File -> Save».
24

Рис. 1. Вікно Preferences
Рис. 2. Macromedia Dreamweaver
25

Рис.3. Режим візуального редагування
5.6.Створити таблицю відповідно до завдання, використовуючи пункти меню «Insert -> Table» та «Modify->Table». Створити Форму відповідно до завдання, використовуючи пункт меню «Insert - >Form». Стилізувати створені таблицю та форму.
5.7.Зберегти сторінку за допомогою меню «File->Save» та відкрити за допомогою Інтернет — браузера.
Рис.4. Вікно Save As
26
6.Вимоги до звіту
Оформити звіт в електронному вигляді у pdf - форматі. У звіт включити назву, мету, завдання, хід роботи, отримані результати, необхідні графічні зображення (створену таблицю, створену форму), висновки та відповіді на контрольні запитання.
Звіт надати на електронному носії.
7.Контрольні запитання.
7.1.Що таке HTML?
7.2.Що таке кодування символів HTML - документа?
7.3.Для чого призначена програма «Dreamweaver»?
7.4.Які параметри текстових написів дозволяє змінювати
«Dreamweaver»?
7.5.Які елементи можуть знаходитись у формі введення даних?
7.6.Як додати новий рядок чи колонку в таблицю за допомогою
«Dreamweaver»?
7.7.Як об’єднати кілька комірок таблиці?
8.Література.
8.1.Уорнер Д., Гарднер С. Dreamweaver MX 2004 для "чайников". М.: Издательский дом "Вильямс", 2004, 352с
8.2.http://ru.wikipedia.org/wiki/HTML.
8.3.http://ru.wikipedia.org/wiki/Кодировки_символов_в_HTML
27
ЛАБОРАТОРНА РОБОТА № 15
Вивчення основ мови XHTML
Мета: ознайомлення з основами XHTML та створення статичної веб сторінки.
1.Завдання
1.1.ознайомитися з структурою XHTML - документа.
1.2.ознайомитися з основними поняттями XHTML.
1.3.ознайомитися з можливостями створення візуального оформлення XHTML - документів за допомогою CSS.
1.4.ознайомитися з основами моделі візуальних блоків XHTML - документів.
1.5.створити веб-сторінку відповідно до індивідуального завдання.
2.Матеріали та обладнання
Персональний комп’ютер, прикладні програми
«Dreamweaver», Internet Explorer 6, Opera 9, Mozila Firefox 3, Safari 3, методичні рекомендації до виконання роботи.
3.Вказівки до роботи
Упроцесі виконання роботи рекомендується користуватися довідкою XHTML.
4.Теоретичні відомості
4.1.HTML — це тегова мова розмітки документів. Будь-який документ на мові HTML є набором елементів, причому початок і кінець кожного елемента позначається спеціальними позначками — тегами. Елементи можуть бути порожніми, тобто такими, що не містять жодного тексту і інших даних (наприклад тег переведення рядка <br>). У цьому випадку зазвичай не
28
вказується закриваючий тег. Крім того, елементи можуть мати атрибути, що визначають якісь їх властивості (наприклад розмір шрифту для елемента font).
Відмінності між XHTML і HTML:
Всі елементи мають бути закритими. Теги, які не мають закриваючого тегу (наприклад <img> або <br>) повинні мати на кінці / (наприклад, <br />).
Булеві атрибути записуються в розгорнутій формі.
Наприклад, слід писати <Option selected="selected"> або <td nowrap="nowrap">.
Імена тегів і атрибутів мають бути записані літерами
(наприклад <Img alt="" /> замість <IMG Alt="" />).
XHTML набагато строго відноситься до помилок в коді; < і & скрізь, навіть в URL, повинні заміщатися < і & відповідно. По рекомендації W3c браузери, зустрівши помилку в XHTML, повинні повідомити про неї і не обробляти документ. Для HTML браузери повинні були спробувати зрозуміти, що хотів сказати автор.
Кодуванням за умовчанням є Utf-8 (на відміну від HTML, де кодуванням за умовчанням є ISO 8859-1).
Версії XHTML:
XHTML 1.0 Перехідний (Transitional): призначений для легкої міграції з HTML 3.2 і для тих, хто використовує інлайн-фрейми.
XHTML 1.0 Строгий (Strict): повністю відокремлює вміст документа від оформлення (яке тепер задається лише через CSS), багато атрибутів (такі як, наприклад, bgcolor і align) більш не підтримуються, їх поведінку можна задавати лише через таблицю стилів.
XHTML 1.0 Фреймовий (Frameset): використовується, якщо необхідно розділити вікном браузера кілька фреймів.
XHTML 1.1 Модульний (Module-based): автори можуть імпортувати додаткові властивості в їх розмітку.
XHTML Основний (Basic): спеціальна полегшена версія XHTML для пристроїв, які не можуть використовувати повний набір елементів XHTML, — в основному використовується в мініатюрних пристроях, таких як
29
мобільні телефони.
4.2.Структура XHTML документа.
Всі документи HTML мають одну й ту ж структуру, визначену фіксованим набором тегів структури. Документ HTML завжди повинен починатися з тегу <HTML> і закінчуватися відповідним закриваючим тегом (</HTML>). Усередині документа виділяються два основні розділи: розділ заголовків і тіло документа, — що йдуть саме в такому порядку. Розділ заголовків містить інформацію, що описує документ у цілому, і обмежується тегами <HEAD> і </HEAD>. До речі, розділ заголовків повинен містити загальний заголовок документа, обмежений парним тегом <TITLE>.
Основний зміст розміщується в тілі документа, яке обмежується парним тегом <BODY>. Отже, положення структурних тегів у документі неважко визначити, навіть якщо вони опущені. Тому стандарт мови HTML вимагає тільки наявність тегу <TITLE> (і, відповідно, </TITLE>). Проте при створенні документа HTML опускати структурні теги не рекомендується.
Простий правильний документ HTML, що містить всі теги, які визначають структуру, може виглядати так:
<HTML>
<НЕАD><TITLE>заголовок документа</НЕАD></TITLE>
<BODY>
Текст документа
</BODY>
</HTML>
5. Порядок виконання роботи
5.1.Створення простої Web-сторінки.
Запустіть текстовий редактор Блокнот (Пуск > Программы > Стандартный > Блокнот).
Введіть наступне :
<HTML>
<HEAD>
<ТITLE>заголовок документа</TITLE>
</HEAD>
<BODY>
30
