- •Міністерство освіти і науки України
- •02156, Київ-156, вул. Кіото, 19
- •1. Основи комп’ютерної графіки
- •1.1. Що таке комп'ютерна графіка
- •1.2. Растрова графіка
- •Таблиця 1.1. Основні значення дозволу і сфери їхнього застосування
- •Cpt (Corel Photo-Paint Image)
- •Psd (Photoshop Document)
- •Bmp (Windows Device Independent Bitmap)
- •Gif (CompuServe Graphics Interchange Format)
- •Jpeg (Joint Photographic Experts Group)
- •Pict (Macintosh QuickDraw Picture Format)
- •Png (Portable Network Graphics)
- •Tiff (Tagged Image File Format)
- •1.3. Векторна графіка
- •Cdr (CorelDraw)
- •Adobe PostScript
- •Dxf (Drawing eXchange Format)
- •Wmf (Windows MetaFile)
- •Shockwave flash
- •1.4. Введення в графічний дизайн
- •Шрифтовий дизайн
- •1.5. Огляд графічних редакторів
- •2. Інтерфейс програми CorelDraw
- •2.1. Вікно програми CorelDraw
- •2.2. Навігація в документі. Режими перегляду
- •Наступний розділ меню Показать містить п'ять команд, за допомогою яких можна відобразити допоміжні елементи вікна документа CorelDraw.
1.4. Введення в графічний дизайн
Дизайн – це точна наука, з чітко сформованими правилами й аксіомами. А це значить, що стати дизайнером можна і не маючи художнього таланта, але для цього потрібно чітко розуміти визначені правила, по яких людина знає "що таке добре і що таке погано". В основі графічного дизайну лежать такі поняття як розмір, форма, колір, текстура, розміщення, шрифт, композиція.
Розмір – це поняття відносне і засновано на відчуттях людини. Коли ми розглядаємо мініатюру, наші поняття про велике і маленьке будуть зовсім інші, ніж коли ми будемо дивитися на велику картину. Основною задачею сучасного дизайну є максимально ефективно донести інформацію або емоції до споживача. Наприклад, у рекламі стільникового телефону потрібно виділити саме стільниковий телефон. При цьому звернути увагу на якийсь об'єкт у композиції можна, не тільки зробивши його розмір більше, ніж інших, але і навпаки: привернути увагу глядача до невеликої деталі, що різко контрастує з великими деталями інших. Наприклад:

Рис.1.6. Виділити об'єкт у композиції можна не тільки великими розмірами, але і навпаки
Ефект, показаний на рис. 1.6, звертає увагу глядачів на одну з цифр. При цьому необхідно пам'ятати, що ефект, який добре працює в одній композиції, не буде дивитися в іншій композиції без підгонки розмірів.
Форма і розмір
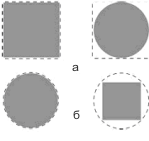
Сприйняття розміру залежить від форми об'єкта. Це зв'язано з особливістю сприйняття світла очима. Ключовим поняттям, що визначає відношення форми до сприйняття розміру, є компактність, або щільність. Компактність форми – це відношення її площі до незаповнених місць у зоні уявлюваної границі. Пояснимо на прикладі: допустимо, нам потрібно розмістити дві фігури, наприклад, квадрат і коло на двох носіях - монеті і марці:

Рис.1.7. Розміщення круглого і квадратного об'єкта a - на марці; б - на монеті.
Як видно на малюнку для марки більш компактною фігурою є квадрат, а для монети - коло. Більш щільна фігура виглядає завжди більш великої. Це також добре видно на рис.1.7, особливо це стосується марки. На практиці дана властивість використовується в такий спосіб. Наприклад, існує задача: намалювати логотип компанії з умовною назвою "AGGW" для використання на візитках. Якщо ви хочете підкреслити важливість цього елемента на картці, залучити до нього увага, то варто зупинитися на компактній формі логотипа (рис.1.8,а). Якщо ж логотип не повинний відволікати на себе увага і покликаний виконувати роль фона, то можна вибрати варіант, показаний на рис.1.8,б, і це при однакових розмірах елемента на візитці.
|
|
|
|
а — компактна |
б — некомпактна |
|
Рис. 1.8. Приклад форми логотипа. | |
Текстура і розмір
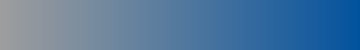
Застосування текстури дає можливість зробити новий ефект, змінити вигляд об’єкта, додати йому зміст. Текстура також може впливати на сприйняття розмірів об'єкта, і це теж потрібно враховувати. На рис.1.10 зображені два квадрати однакового розміру. Однак, незважаючи на однаковий розмір, квадрат, у якого смуги йдуть горизонтально, виглядає значно "важче", крупніше відносно горизонтальної площини. Квадрат з вертикальними смугами виглядає вище.

Рис.1.9. Напрямок світлих ліній здатний створити ілюзію подовження убік їхньої спрямованості.
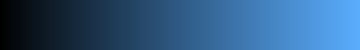
З текстурами зв'язаний ще один цікавий ефект, заснований на чергуванні білих і чорних радіальних смуг, наприклад:

Рис. 1.10. Ефекти, засновані на чергуванні білих і чорних радіальних смуг: а - наближення; б - виддалення
Зображення на рис.1.10 а), немов віддаляється від нас, а друге - рис.1.10 б, навпаки, здається ближче. Цей ефект заснований на властивості білого кольору обгинати всі предмети, що знаходяться на його фоні.
Колір і розмір
Вплив кольору на сприйняття розміру теж зв'язаний з відносністю сприйняття.
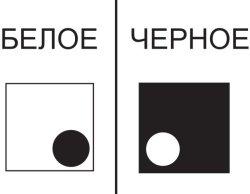
Перша і головна властивість: світлі об'єкти на темному фоні виглядають крупніше, ніж темні на світлому фоні, наприклад:

Рис.1.11. Світлі об'єкти на темному тлі виглядають крупніше, ніж темні на світлому тлі.
Це обов'язково необхідно враховувати, якщо хочете підкреслити симетричність яких-небудь об'єктів, що сильно відрізняються по яскравості, наприклад, у логотипі. На рис.1.12 на 2% збільшений радіус темного кола в порівнянні з білим - інакше логотип не виглядав би таким, яким був задуманий:

Рис.1.12. Чорний кружок зроблений на 2% більше, ніж білий, щоб вони виглядали однаковими
Точно так само яскраво-червоний елемент буде здаватися трохи крупніше аналогічного темно-синього. Це потрібно враховувати в роботі.
Колір
При використанні кольору в комп'ютерній графіці необхідно чітко відчувати різницю не тільки в кольорах, але й у найтонших відтінках, розуміти, як їхнє застосування буде впливати на сприйняття глядачем малюнка. Правильно підібрані кольори можуть, як привернути увагу до бажаного зображення, так і відіпхнути від нього. Лише за допомогою зміни кольору можна викликати радість, інтерес, тугу, страх, нудьгу.
Існує дуже велика кількість відтінків, однак у кожної людини є свої улюблені, вибір яких зв'язаний, як затверджують психологи, з особливостями кожної окремої особистості. Тому при виборі кольорової гами потрібно спиратися, у тому числі, і на передбачуваний психологічний портрет середньостатистичного глядача. Слід зазначити, що не тільки різні люди реагують на той самий колір по-різному, але і цілі народи. Це зв'язано з традиціями, у яких виховувалася нація. Наприклад, у європейських країнах білий — це колір чистоти і безвинності, а у деяких східних народів даний колір є кольором жалоби. Додаткова складність виникає через те, що колір як об'єктивна фізична величина в природі не існує.
Незважаючи на те, що колір, на відміну від форми, поняття суб'єктивне, існують універсальні закони його використання, які дизайнер повинний знати і використовувати на практиці.
Спочатку розглянемо, як улаштований колір. У теорії кольору прийнята наступна термінологія:
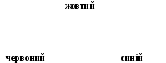
ПЕРВИННІ КОЛЬОРИ - червоний, жовтий і синій - основа для інших кольорів. Кожний із семи мільйонів відтінків, що ми розрізняємо, можна скласти з цих основних «будівельних блоків». Ці кольори не можна одержати при змішанні інших фарб. Якщо червоний, синій і жовтий колір змішати в рівних частках, то буде чорний.


Рис.1.13. Первинні кольори
В
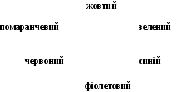
 ТОРИННІ
КОЛЬОРИ - виходять при змішанні двох
основних кольорів. До них відносяться:фіолетовий
(комбінація червоного і синього),
Помаранчевий
(змішання червоний і жовтого) і зелений
(жовтий плюс синій).
ТОРИННІ
КОЛЬОРИ - виходять при змішанні двох
основних кольорів. До них відносяться:фіолетовий
(комбінація червоного і синього),
Помаранчевий
(змішання червоний і жовтого) і зелений
(жовтий плюс синій).

Рис.1.14. Вторинні кольори
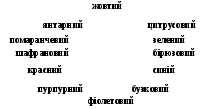
ТРЕТИННІ КОЛЬОРИ - так називають кольори, які можна створити змішанням одного основного й одного вторинного кольорів. Їх шість: шафрановий (червоний з оранжевим), янтарний (жовтий з оранжевим), цитрусовий (жовтий із зеленим), бірюзовий (синій із зеленим), бузковий (синій з фіолетовим), пурпурний (червоний з фіолетовим).


Рис.1.15. Третинні кольори.
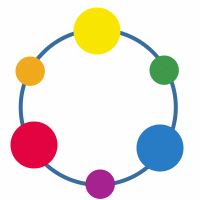
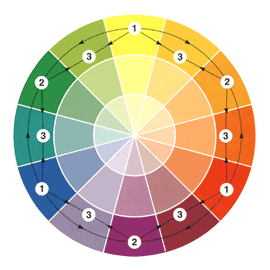
Питання сполучуваності кольорів є одним із самих спірних і неоднозначних у дизайні, тому універсальних правил не існує, але деякі закономірності є. Перший і найбільш простий принцип - вибір близьких відтінків. Але цей підхід достатньо суб’єктивний і відповідно виникає питання чи можна навчитися з незліченної безлічі відтінків грамотно вибирати ті, котрі гармонійно сполучаються один з одним. Виявляється можна, якщо скористатись колірним колом, використання якого є незамінним помічником у створенні незвичайних і красивих сполучень різних кольорів.

Рис.1.16. Колірне коло.
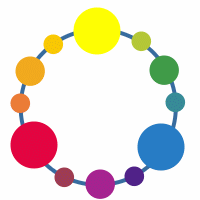
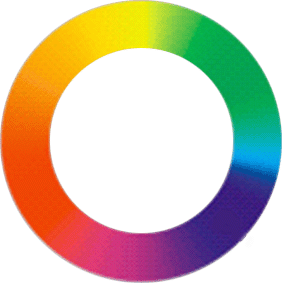
З кожного кольору, що присутній на колірному колі можна одержати масу відтінків:

Рис1.17. Колірний спектр
На цьому малюнку коло розділене на сегменти, усі разом вони складають повний колірний спектр. Основні (первинні) кольори - позначені цифрою 1. Вторинні - цифрою 2 і третинні - цифрою 3. Усі вони складають зовнішнє кільце кола. Кольори на внутрішніх кільцях отримані шляхом додавання білому або чорного, у результаті виникають різні відтінки того самого кольору. При додаванні білого кольору ми маємо справу з ефектом освітлення. Наприклад, при змішанні синього з білим виходить м'який волошковий відтінок. Освітлені тони також називають пастельними. Якщо додати чорний колір у будь-який іншій, то в результаті може вийти щось особливо витончене і стильне, наприклад, соковитий, із серпанком, пурпурний колір або синій зі сталевим відливом.
Спираючись на колірне коло, можна сформулювати три принципи підбора грамотних сполучень кольорів - три типи колірних комбінацій:
Тональна (нюансова) - використовуються відтінки одного кольору (складові того ж самого сегмента). Така композиція сприяє підтримці атмосфери спокою і відпочинку:

Рис.1.18. Тональна комбінація кольорів.
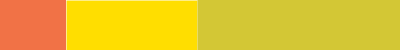
Гармонічна - у цьому випадку вибирають кольори сегментів, розташованих у колі по сусідству один з одним, наприклад, жовто-червоний, жовтий і жовто-зелений:

Рис.1.19. Гармонічна комбінація кольорів.
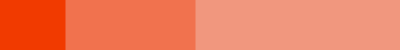
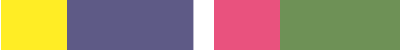
Контрастна - вибираються кольори в сегментах, розташованих на протилежних сторонах. У результаті виникають яскраві, ефектні сполучення. Вони будоражать і підвищують життєвий тонус. Кольори, розташовані на протилежних сторонах колірного кола, називаються взаємодоповнюючими або інакше комплементарними: так, жовтогарячий є додатковим до синього, фіолетовий до жовтого, зелений до червоного. Таким чином, контрастна колірна комбінація — це сполучення взаємодоповнюючих кольорів.

Рис.1.20. Контрастна комбінація кольорів.
Гармонійно сполучатися будуть 3 кольори, розташовані:
на вершинах рівнобедреного трикутника, вписаного в колірне коло, основа якого паралельна діаметрові;
на вершинах рівностороннього трикутника, вписаного в колірне коло;
на вершинах прямокутного трикутника, вписаного в колірне коло, таких трикутників величезна безліч, а значить і сполучень кольорів, що виходять при їхньому обертанні, теж нескінченно багато.
Гармонійно сполучитися будуть 4 кольори, що розташовані на вершинах вписаних в колірне коло прямокутників.
Колірне коло поділяється на теплі і холодні кольори.
Теплі кольори - у їхньому складі більше червоного і жовтого. Вони оживляють композицію. Чисті кольори цієї частини спектра дуже ефектні і відволікають увага від холодних кольорів - відтінки виглядають не настільки різко. Важлива властивість теплих кольорів - зорно наближати пофарбовані в них предмети.
Холодні кольори - у них висока концентрація синього. Це, наприклад, фіолетовий, голубий і деякі зелені тони. Вони заспокоюють. Чисті кольори холодної частини спектра несуть умиротворення в жаркі сонячні дні, але яскраві теплі кольори їх приглушують. Важлива властивість холодних кольорів - зорно віддаляти пофарбовані в них предмети.
Білий, сірий і чорний - це ахроматичні кольори. У буквальному перекладі з грецького - безбарвні. Хроматичні кольори з ахроматичними найбільш гармонічні в наступних сполученнях: червоний, оранжевий і жовтий (теплі) з чорним; блакитний, синій, фіолетовий (холодні) з білим.
Нейтральні кольори - це кольори, що розташовані в найсвітлішій частині колірного диска. Вони можуть служити відмінною противагою яскравим і соковитим кольорам, їх добре включати в контрастну колірну гармонію - щоб зрівноважити занадто яскраві сполучення. Найбільш розповсюджені нейтральні кольори: світло-сірий, бежевий, кремовий, білі і сірий відтінки. У сполученні з коричневим створюють актуальну, дуже спокійну і приємну, так звану «екологічну» гаму. Чорний і білий практично ідеально сполучаються з всіма іншими кольорами, і, особливо, один з одним. Тому, якщо є вибір, то завжди простіше зробити роботу саме в цих кольорах.
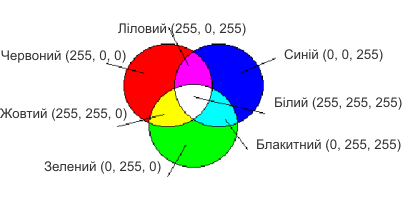
Важливу роль у комп’ютерній графіці грають так звані колірні моделі - це спосіб поділу кольору на складові компоненти для відображення кольору на екрані монітора. Для цього в комп'ютерній графіці застосовуються три колірні моделі: RGB, CMYK і HSB.
RGB-модель є найбільш розповсюдженим способом кодування кольору.
|
|
Рис.1.21. RGB-модель.
При такому способі кодування будь-який колір представляється у виді комбінації трьох базових або первинних кольорів, випромінюваних монітором: червоного (Red), зеленого (Green) і синього (Blue), узятих з різною інтенсивністю. Для окремого піксела інтенсивність базових кольорів різна і виражається цілими числами від 0 до 255. У кожній крапці зображення, вони накладаються один на одного, змішуючись в різних пропорціях. Наприклад, якщо інтенсивність усіх трьох базових кольорів у даній крапці дорівнює 0, то її колір буде чорний. Це і зрозуміло - адже нульова інтенсивність позначає, що дана крапка не випускає світла. Якщо ж інтенсивність базових кольорів максимальна і дорівнює 255, то така крапка буде білою. Використовуючи цю методику, жовтий колір, приміром, можна одержати змішанням зеленого і червоного: Red=255, Green=255, Blue=0. Таким чином у моделі RGB для кожного пікселя кольорового зображення необхідно зберігати три числа, що виражають інтенсивність кожного базового кольору в даній крапці. І для кожного з них потрібно по одному байту пам'яті. Повна ж інформація про кожний піксель займе в пам'яті комп'ютера 3 байти.
CMYK-модель відповідає малюванню фарбами на паперовому листі і використовується при роботі з відбитим кольором, тобто для підготовки друкованих документів.

Рис.1.22. CMYK-модель.
Колірними складовими цієї моделі є: блакитний (Cyan), ліловий (Magenta), жовтий (Yellow) і чорний (Black). Ці кольори виходять у результаті вирахування основних кольорів моделі RGB з білого кольору. Чорний колір задається окремо. Збільшення кількості фарби приводить до зменшення яскравості кольору.
HSB-модель.
![]() Системи
кольорівRGB
і CMYK
зв'язані з обмеженнями, що накладаються
апаратним забезпеченням (монітор
комп'ютера у випадку RGB
і типографські фарби у випадку CMYK).
Колірна модель HSB
найбільш зручна для людини, тому що
вона добре погоджується з моделлю
сприйняття кольору людиною. Компонентами
моделі HSB
є:
Системи
кольорівRGB
і CMYK
зв'язані з обмеженнями, що накладаються
апаратним забезпеченням (монітор
комп'ютера у випадку RGB
і типографські фарби у випадку CMYK).
Колірна модель HSB
найбільш зручна для людини, тому що
вона добре погоджується з моделлю
сприйняття кольору людиною. Компонентами
моделі HSB
є:
тон (Hue) - це конкретний відтінок кольору; одна з крапок колірного кола, максимально яскрава і насичена:

Рис.1.23. Тон.
насиченість (Saturation) - характеризує його інтенсивність або чистоту; співвідношення основного кольору і такого ж по яскравості сірого:

Рис.1.24. Насиченість.
яскравість (Brightness) - залежить від домішки чорної фарби, доданої до даного кольору. Загальна яскравість кольору (крайні позиції — чорний і максимально яскравий тоновий):

Рис.1.25. Яскравість.
Форма - це найбільш важлива частина будь-якого об'єкта. Можна опустити інформацію про колір, текстуру, розмір, але пам'ятати про форму необхідно завжди. Будь-яка дизайнерська робота повинна починатися саме з вибору форми об'єкта або їх "припасування" друг під друга, якщо об'єктів декілька.
Форма - це комплекс усіх геометричних відносин об'єкта. Усього існує дуже велика кількість форм, а саме:
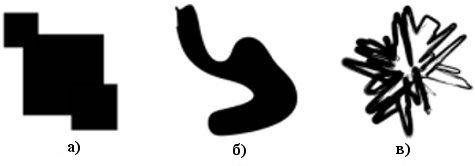
прямолінійні - такі фігури побудовані з прямих ліній. До них відносяться як звичні для нас пряма, трикутник, квадрат, зірка, так і більш складні фігури (рис.1.26,а);
криволінійні - це фігури, засновані на згладжених лініях (рис.1.26,б). До них відносяться також коло, овал, дуга і деякі інші;
аморфні - це нечіткі складні форми (рис.1.26,в). Аморфні фігури дуже близькі до текстур, тому їх іноді складно диференціювати.

Рис. 1.26. Три типи форм: а) - прямолінійні; б) - криволінійні; в) - аморфні
Робота з формою - це найбільш проста і цікава частина дизайнерської роботи. Розглянемо коротко основні форми, що можуть використовуватися.
Лінія - найпростіша геометрична фігура. Теоретично вона має тільки один вимір - довжину, але на практиці ми зіштовхуємося з тим, що потрібно задавати ще її товщину, колір і тип. У лінії існує дві основні функції: поділ і з'єднання інших об'єктів.

Рис. 1.27. Використання лінії для поділу.
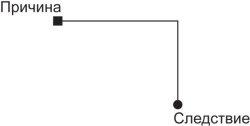
Сполучна функція ліній набагато цікавіше. Можна сказати, що це один з найбільш яскравих і розповсюджених прийомів сучасного дизайну. Лінії в цьому випадку виконують важливу функцію взаємодії між блоками інформації або графічних компонентів, наприклад:

Рис. 1.28. Сполучна функція ліній.
Лінія - це найпростіший спосіб внести в композицію дві риси, що повинні завжди бути присутніми у роботах: єдність і динамічність. На малюнках лінії повинні відігравати роль свого роду напрямних, по яких глядач переходить від одного елемента до іншого. Тому при їхньому використанні завжди потрібно пам'ятати не тільки про зовнішню привабливість, але і логічну обґрунтованість.
Прямокутники. Це унікальна фігура для комп'ютерного дизайну, тому що екран монітора має прямокутну форму. Подібне положення речей автоматично робить цю фігуру основною, що використовується за замовчуванням.
Саме головне при роботі з прямокутниками - правильно підібрати пропорції. Не дуже гарним варіантом вважаються фігури, що наближаються до квадрата. Але і надто витягнутий прямокутник також поганий: через "приземленість", якщо домінує горизонтальна площина, або нестійкий при домінуванні вертикальної. Необхідно пам’ятати, що найкращим співвідношенням сторін прямокутника є співвідношення 0,618 меншої сторони до більшої, яке називається "золотим перетином". Звичайно, це не вихід з будь-якої ситуації, але треба мати це на увазі - недарма на принципі "золотого перетину" заснована вся класична архітектура.
Трикутник. Ця фігура багато в чому гарна, однак вона все-таки не так популярна, як лінії або прямокутники. Причина в тім, що трикутник досить складно вписується в композицію з іншими фігурами. Трикутник може непогано дивитися, наприклад, в основі логотипа, наприклад:
 Рис.1.29.
Приклад логотипа на основі трикутника
Рис.1.29.
Приклад логотипа на основі трикутника
У даному випадку те, що фігура звернена підставою вниз, дає дуже важливе відчуття стійкості фігури, і, як наслідок, виникає враження стійкості компанії. Подібний ефект відомий давно, тому безліч фірм усього світу обрали трикутник своїм символом. Другий ефект, що відмінно досягається цією фігурою, це ефект "вказуючого перста".
Коло. У сучасному дизайні коло не є фігурою, яка може бути використана як елемент класичного дизайну. Коло занадто контрастує з прямокутною формою екрана монітора. Єдине, у чому коло виявляє себе повною мірою, це дизайн логотипів. Хоча, за рідкісним винятком, ці роботи не відрізняються оригінальністю ні в змісті, ні у виконанні. Найпоширеніший приклад цьому - імітація букви "О" за допомогою окружності:

Рис.1.30. Імітація букви "О" за допомогою кола — приклад невдалого використання цієї фігури в дизайні
Криві. Крива - це лінія, що має кілька різних рівнів кривизни, яка у математичних термінах називається кривою другого рівня, наприклад:

Рис. 1.31. Фігура, побудована з кривих другого рівня
У сучасному комп'ютерному дизайні ці фігури досить популярні і, в основному, вони використовуються для тих же цілей, що і прямі. Проте занадто захоплюватися ними не варто.
Відсутність форми. Звичайно, говорити про відсутність форми не зовсім коректно — форма є завжди. Однако коли її складність перевищує можливості аналізу, то цілком припустимо називати подібний об'єкт безформним. Використання безформних об'єктів - це інший полюс сучасного дизайну, що протипоставляється чіткості логічності прямокутних форм, і це крайність боротьби проти симетрії, далі якої рухатися нікуди. Безформність можна використовувати, коли потрібно підкреслити: незалежність; ультрасучасність; модність; протест; нестандартність.
Особливо яскраво може проявитися безформність шрифту. На рис.1.24 показане ім'я, написане подібним чином. У такому виді воно найкраще відображає оригінальність і якусь агресивність людини, що його носить.

Рис.1.32. Безформність контурів може зробити напис дуже цікавим.
Відсутність форми не є недоліком, скоріше навпаки, тому що ніщо більше не дасть вам таких широких можливостей для пошуку оригінального рішення.