
- •Курсовая работа
- •1 Анализ учебно-методической документации по теме «фрагменты, ролловеры и активные области в adobe fireworks cs 4»
- •1.1 Педагогический адрес
- •1.2 Анализ стандарта и учебно-программной документации
- •Место дисциплины в структуре основной образовательной программы (ооп)
- •Тематический план темы
- •1.4 Межпредметные связи темы
- •1.5 Знания, умения и навыки, формируемые при освоении данной темы
- •1.6 Формы организации учебного процесса
- •2 Анализ литературы и интернет-источников по теме «фрагменты, ролловеры и активные области в adobe fireworks cs 4»
- •2.1 Критерии анализа литературы и интернет - источников по теме «Фрагменты, ролловеры и активные области в Adobe Fireworks cs 4»
- •2.2 Анализ учебников и учебных пособий по теме «Фрагменты, ролловеры и активные области в Adobe Fireworks cs 4»
- •Фрагменты
- •Интерактивные фрагменты
- •Создание простой интерактивности
- •3.3 Лекционное занятие 2 – «Ролловеры»
- •Ролловеры
- •Создание и присоединение простого ролловера
- •3.4 Лекционное занятие 3 – «Активные области и карты ссылок»
- •Активные области и карты ссылок
- •Карты ссылок
- •4 Методические указания к лаБоРаТорным работам
- •Создание и редактирование фрагментов
- •Рисование многоугольных объектов-фрагментов
- •Редактирование фрагментов с помощью инструментов
- •Удаление фрагмента
- •Создание фрагментов из html-текста
- •Ролловер
- •Создание и присоединение раздельного роллевера
- •Создание прямоугольной или круглой активной области
- •Создание активной области неправильной формы
- •Использование активных областей, расположенных поверх фрагментов
- •5 Контроль по теме
- •5.2 Разработка контроля сформированности умений по теме «Фрагменты, ролловеры и активные области в Adobe Fireworks cs 4»
- •Заключение
- •Список литературы
Удаление фрагмента
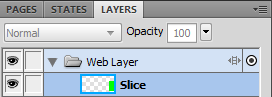
На панели «Layers» (Слои) выберите фрагмент в «Web layer» (Web-слоe) (Рисунок 22).

Рисунок 22 – Фрагмент на панели «Layers» (Слои)
В нижней части панели щелкните значок корзины (Рисунок 23).
![]()
Рисунок 23 – Корзина
Создание фрагментов из html-текста
HTML-фрагмент определяет область, в которой браузер отобразит обычный HTML-текст. Затем выполняется экспорт HTML-текста, который отображается в ячейке таблицы, определенной фрагментом.
Нарисуйте объект-фрагмент.
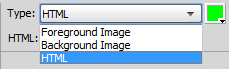
Выделив объект-фрагмент, выберите «HTML» во всплывающем меню «Type» (Тип) (Рисунок 24)

Рисунок 24 – Меню «Type» (Тип)
Нажмите кнопку «Edit» (Изменить) (Рисунок 25).
![]()
Рисунок 25 – Кнопка «Edit» (Изменить)
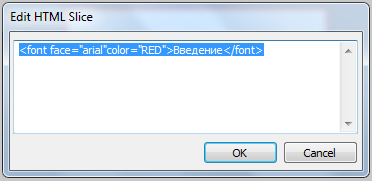
Введите текст в окне «Edit HTML Slice» (Изменить фрагмент HTML) и отформатируйте его, добавив HTML-теги (Рисунок 26).

Рисунок 26 – Окно «Edit HTML Slice» (Изменить фрагмент HTML)
Нажмите кнопку "ОК", чтобы применить изменения, и закройте окно «Edit HTML Slice» (Изменить фрагмент HTML)
Лабораторная работа № 2
Ролловер
Ролловер активируется исходя из изменений события мышки, рассмотрим 4 варианта активации:
onMouseOver Поведение активируется, когда указатель проходит над областью активации;
onMouseOut Поведение активируется, когда указатель выходит из области активации;
onClick Поведение активируется при щелчке объекта-активатора;
onLoad Поведение активируется при загрузке веб-страницы.
Создайте простой ролловер и примените на практике все случаи его активации.
Создание и присоединение раздельного роллевера
Раздельный ролловер заменяет изображение web-объекта, когда указтель мыши перемещается над другим web-объектом. Если переместить указатель над изображением активатором или щелкнуть его, то в другой части веб-страницы появляется изображение. Изображение, над котрым перемещается указатель, является активатором, а заменяемое изображение – целью. Необходимо предварительно настроить активатор, фрагменты-цели и кадр, в котором хранится замещающее изображение. Затем активатор можно связать с целевым фрагментом линией поведения. Активатор всегда является web-объектом (фрагмент, активная область или кнопка).
Создайте произвольный объект.
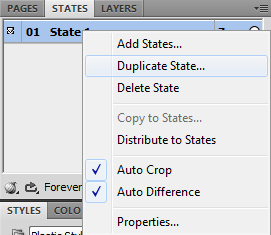
Создайте новый кадр на панели«States» (Состояния) путем нажатия кнопки «Duplicate State» (Дублировать состояние)(Рисунок 27).

Рисунок 27 – Создание нового кадра
Поместите второе изображение (цель) в новый кадр, но не под фрагмент, созданный на шаге 1.
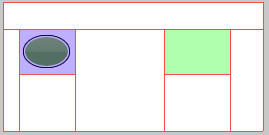
Создайте второй фрагмент для второго изображения (Рисунок 28).

Рисунок 28 – Создание второго фрагмента
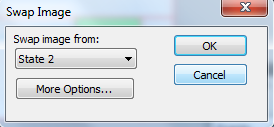
Вернитесь к первому изображению и перетащите маркер поведения первого фрагмента на второй фрагмент. Линия поведения пройдет из центра активатора в левый верхний угол целевого сегмента, а затем на экране появится диалоговое окно «Swap Image» (Замена изображения) (Рисунок 29).

Рисунок 29 – Диалоговое окно «Swap Image» (Замена изображения)
Во всплывающем меню «Swap Image» (Замена изображения) выберите кадр, созданный на шаге 2, и нажмите кнопку «ОК».
Выполните предварительный просмотр и тестирование раздельного ролловера клавишей «F12».
Лабораторная работа № 3
