
- •Курсовая работа
- •1 Анализ учебно-методической документации по теме «фрагменты, ролловеры и активные области в adobe fireworks cs 4»
- •1.1 Педагогический адрес
- •1.2 Анализ стандарта и учебно-программной документации
- •Место дисциплины в структуре основной образовательной программы (ооп)
- •Тематический план темы
- •1.4 Межпредметные связи темы
- •1.5 Знания, умения и навыки, формируемые при освоении данной темы
- •1.6 Формы организации учебного процесса
- •2 Анализ литературы и интернет-источников по теме «фрагменты, ролловеры и активные области в adobe fireworks cs 4»
- •2.1 Критерии анализа литературы и интернет - источников по теме «Фрагменты, ролловеры и активные области в Adobe Fireworks cs 4»
- •2.2 Анализ учебников и учебных пособий по теме «Фрагменты, ролловеры и активные области в Adobe Fireworks cs 4»
- •Фрагменты
- •Интерактивные фрагменты
- •Создание простой интерактивности
- •3.3 Лекционное занятие 2 – «Ролловеры»
- •Ролловеры
- •Создание и присоединение простого ролловера
- •3.4 Лекционное занятие 3 – «Активные области и карты ссылок»
- •Активные области и карты ссылок
- •Карты ссылок
- •4 Методические указания к лаБоРаТорным работам
- •Создание и редактирование фрагментов
- •Рисование многоугольных объектов-фрагментов
- •Редактирование фрагментов с помощью инструментов
- •Удаление фрагмента
- •Создание фрагментов из html-текста
- •Ролловер
- •Создание и присоединение раздельного роллевера
- •Создание прямоугольной или круглой активной области
- •Создание активной области неправильной формы
- •Использование активных областей, расположенных поверх фрагментов
- •5 Контроль по теме
- •5.2 Разработка контроля сформированности умений по теме «Фрагменты, ролловеры и активные области в Adobe Fireworks cs 4»
- •Заключение
- •Список литературы
Карты ссылок
После вставки активных областей поверх графического объекта его необходимо экспортировать как карту ссылок, чтобы он правильно работал в веб-браузере. При экспорте карты ссылок создается графический объект и HTML-код, содержащий информацию о расположении активных областей и соответствующих им URL-адресах. При экспорте карта ссылок создается только для использования на стороне клиента.
Можно также скопировать карту ссылок в буфер обмена и вставить ее в Dreamweaver или другой HTML-редактор.
Для экспортирования карты ссылок нужно:
Оптимизировать изображение, чтобы подготовить его к экспорту.
Выбрать команду «File»(Файл) > «Export»(Экспорт).
При экспорте изображения перейти к папке, в которую следует поместить файл HTML, и присвоить файлу имя.
В списке "Сохранить как тип" выбрать "HTML и изображения".
Выбрать значение из всплывающего списка "HTML".
Экспорт HTML-файла. Создается требуемый HTML-файл и соответствующие графические файлы для импортирования в Dreamweaver или другой редактор HTML.
Копировать в буфер обмена. Выполняется копирование всего необходимого кода HTML, включая таблицу (если документ фрагментируется), в буфер обмена для вставки в Dreamweaver или другой редактор HTML.
Нажать кнопку "Сохранить".
4 Методические указания к лаБоРаТорным работам
Лабораторная работа № 1
Создание и редактирование фрагментов
Создание простого фрагмента:
Выберите инструмент «Slise Tool»
 (Фрагмент).
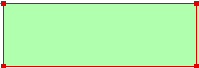
(Фрагмент).Перетаскивая указатель, нарисуйте фрагмент (Рисунок 20).

Рисунок 20 – Фрагмент
Примечание. Чтобы откорректировать положение фрагмента во время рисования, удерживайте кнопку мыши нажатой, нажмите и удерживайте клавишу пробела, и перетащите фрагмент в другое место на холсте. Отпустите клавишу "Пробел", чтобы продолжить рисование фрагмента.
Рисование многоугольных объектов-фрагментов
Выберите инструмент «Slise Tool»
 (Фрагмент).
(Фрагмент).Щелчками мыши задайте векторные точки многоугольника. Это необходимо потому, что инструмент «Polygon Slise Tool» (Многоугольный фрагмент) рисует сегменты из прямых линий.
3. При рисовании многоугольного фрагмента вокруг объекта с размытыми краями весь объект должен быть включен во фрагмент во избежание нежелательных резких краев при его отображении.
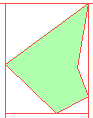
4. Чтобы завершить работу с инструментом «Polygon Slise Tool» (Многоугольный фрагмент), выберите на панели «Tools»(Инструменты) другой инструмент. Не обязательно нажимать кнопкой мыши по начальной точки многоугольника, чтобы его замкнуть (Рисунок 21).

Рисунок 21 – Многоугольный фрагмент
Примечание. Многоугольные фрагменты сочетают HTML-таблицы с картами изображений, это требует большего объема кода по сравнению с аналогичными прямоугольными фрагментами. Использование нескольких многоугольников может увеличить время обработки в веб-браузере.
Редактирование фрагментов с помощью инструментов
Чтобы изменить форму выделенного фрагмента, выполните одно из следующих действий:
• перетяните одну из угловых точек фрагмента, чтобы изменить его форму;
• измените форму объекта с помощью инструмента трансформирования. В результате трансформирования прямоугольного фрагмента может измениться его форма, положение или размеры, однако сам фрагмент останется прямоугольным;
• для изменения положения и размера объекта-фрагмента цифровым способом используйте «Properties» (Инспектор свойств).
Поскольку размер смежных объектов-фрагментов не настраивается автоматически, изменение размера и формы фрагментов может привести к перекрытию фрагментов. В отношении интерактивности верхний из перекрывающихся фрагментов имеет больший приоритет. Чтобы исключить перекрытие фрагментов, их изменение следует производить с помощью направляющих.
