
FrontPage 2003
.pdfРаздел 5. Приложение Microsoft Office FrontPage 2003 |
- |
55 |
5.1. Создание и редактирование web-сайта в среде приложения………………… |
- |
57 |
5.1.1.Создание нового web-сайта и режимы представления …...……………... - 58
5.1.2.Организация структуры web-сайта ………………………………………….. - 61
5.1.3.Редактирование web-страницы ……………………………………………… - 64
5.1.4.Добавление и форматирование текста …………………………………….. - 66
5.1.5.Организация основных цветов web-страницы …………………………….. - 69
5.1.6.Создание и редактирование таблиц, макетные таблицы ……………….. - 69
5.2.Графические изображения как объекты приложения …………………………. - 76
5.2.1. Вставка графического и звукового фона на web-страницу ……………… |
- |
77 |
5.2.2. Вставка рисунка на web-страницу …………………………………………… |
- |
79 |
5.2.3. Свойства изображения ………………………………………………………… |
- |
80 |
5.2.4. Редактирование изображения ………………………………………………... |
- |
83 |
5.2.5. Рисованные объекты …………………………………………………………… |
- |
84 |
5.3. Гиперссылка в составе Web-сайта ………………………………………………... |
- |
86 |
5.3.1. Создание гиперссылок и закладок на web-страницах ……………………. |
- |
86 |
5.3.2. Создание горячих точек графического изображения …………………….. |
- |
89 |
5.3.3. Контроль гиперссылок средствами FrontPage 2003 ……………………… |
- |
90 |
5.3.4. Общие границы …………………………………………………………………. |
- |
91 |
5.4. Каскадные таблицы стилей (CSS) ………………………………………………… |
- |
92 |
5.4.1. Внутренние стили ………………………………………………………………. |
- |
93 |
5.4.2. Внедренные стили ……………………………………………………………… |
- |
93 |
5.4.3. Внешние таблицы стилей …………………………………………………….. |
- |
95 |
5.5. Фреймы (кадры) в приложении FrontPage 2003 ………………………………… |
- |
97 |
5.6.Формы в приложении FrontPage 2003 ……………………………………………. - 100
5.7.Компоненты приложения и их краткая характеристика ………………………. - 104
5.8. Дополнительные возможности FrontPage 2003 ………………………………… - 111
5.8.1.Использование обтекания и позиционирования …………………………. - 111
5.8.2.Эффекты с использованием Dynamic HTML и JavaScript ……………….. - 113
5.8.3. Оформление с использованием темы .……………………………………… |
- 116 |
5.8.4. Динамические web-шаблоны .………………………………………………… |
- 117 |
2
Раздел 5. Приложение Microsoft Office FrontPage 2003.
Microsoft Office FrontPage 2003 является приложением, предназначенным для создания и сопровождения web-сайтов (web-узлов), используя стандартный интерфейс
WYSIWYG (“что видишь, то и получаешь”).
MS FrontPage2003 доступен в качестве отдельного приложения. Размер установочной папки – 155 Мб. Требования к аппаратным средствам.
 Компьютер и процессор. ПК с процессором Pentium 133 МГц или более мощным, рекомендуется Pentium III.
Компьютер и процессор. ПК с процессором Pentium 133 МГц или более мощным, рекомендуется Pentium III.
 Память. 64 МБ ОЗУ (рекомендуется 128 МБ) для операционной системы,
Память. 64 МБ ОЗУ (рекомендуется 128 МБ) для операционной системы,
дополнительно 8 МБ ОЗУ для каждого из приложений, работающих одновременно.
 Жесткий диск. 245 МБ свободного места на жестком диске и 115 МБ на жестком диске,
Жесткий диск. 245 МБ свободного места на жестком диске и 115 МБ на жестком диске,
на котором установлена операционная система (требования к наличию свободного места на жестком диске зависят от конфигурации, а также от компонентов, выбираемых в процессе установки).
Операционные системы Microsoft Windows® 2000 с пакетом обновления 3 (SP3), Microsoft Windows XP или более поздние версии.
Справочная информация по программе на сайте – http://office.microsoft.com/ruru/frontpage/FX100647001049.aspx?CTT=96&Origin=CL100570711049.
MS Office FrontPage 2003 предоставляет новую среду разработки: макеты, линейки,
линии сетки, изображения-образцы, слои, шаблоны, улучшенные темы – все это предназначено для того, чтобы облегчить процесс реализации проекта web-сайта разработчику, который может даже не обладать знаниями языка HTML. Web-редактор имеет удобные инструменты для работы с таблицами, встроенные средства для обработки изображений, позволяет легко размещать на страницах различные мультимедиа-объекты: рисунки, видеофильмы, анимацию, звуковые фрагменты. Тесная интеграция с пакетом MS Office позволяет отображать на страницах документы MS Word,
таблицы и графики MS Excel, динамически получать данные из MS Access, использовать язык VBA, средства проверки орфографии и около 60 готовых тем для оформления страниц сайта. В MS FrontPage 2003 реализована поддержка современных Web-
технологий, таких, как каскадные таблицы стилей (CSS), динамические эффекты (DHTML), фреймы, активные страницы (ASP), элементы ActiveX и Java -аплеты.
Программа FrontPage является не только редактором Web-страниц, но и содержит средства управления сайтом, такие, как схема навигации по страницам, анализ сайта с помощью различных отчетов, коллективная разработка, настройка на определенные

3
браузеры, загрузка сайта на Web-сервер по протоколам HTTP и FTP. С помощью данной программы можно не просто создавать и редактировать web-страницы, но и вставлять на них различные сложные элементы (счетчики, панели ссылок, строки поиска, динамические эффекты, бегущие строки и т.д.) без написания дополнительных скриптов.
Однако большая часть таких компонентов будет работать только в том случаи, если web-
сайт будет опубликован на web-сервере, на котором установлены серверные расширения
FrontPage (Microsoft), службы SharePoint™ Team Services 1.0 (Microsoft) или службы
Microsoft Windows® SharePoint Services. Работа некоторых компонентов зависит от типа используемого браузера. Это накладывает определенные ограничения на использование возможностей приложения при создании web-страниц.
К недостаткам web-редактора MS FrontPage можно отнести его преимущественную ориентацию на браузер Internet Explorer, поэтому следует проверять работу готового сайта в других браузерах. А также некоторую избыточность готового кода HTML. Редактор отслеживает изменения в коде страниц и восстанавливает тэги, удаленные пользователем.
1 |
|
|
|
|
|
|
|
|
12 |
|
|
|
|
|
|
|
|||||
2 |
|
|
|
|
|
|||||
|
|
|
|
|||||||
|
|
|
|
|
|
|
|
|
|
|
3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
4 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
5 |
|
|
|
|
|
|
|
11 |
||
|
|
|
|
|
||||||
6 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
7 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
8
9
10
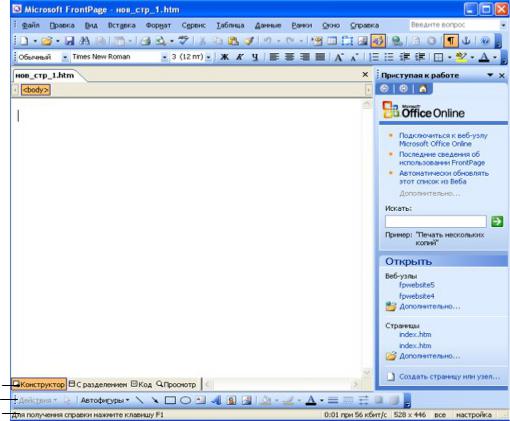
Рисунок 5.1 – Окно программы MS Office FrontPage 2003
В основном, MS FrontPage 2003 выглядит как большая часть приложений MS Office
2003 (рис.5.1).
|
|
4 |
|
|
1 |
– строка заголовка |
7 |
– рабочая область |
|
2 |
– строка меню |
8 |
– панель кнопок представления |
|
3 |
– стандартная панель инструментов |
9 |
– панель инструментов “рисование” |
|
4 |
– панель инструментов “форматирование” |
10 |
– строка состояния |
|
5 |
– панель представления |
11 |
– панель области задач |
|
6 |
– информационная область текущего |
12 |
- справка |
|
представления Для получения справки по программе необходимо выполнить команду
Справка→Microsoft Office FrontPage и на панели Справка FrontPage перейти по ссылки Оглавление. Если компьютер подключен к Интернет, то к оглавлению справки добавляются документы, расположенные на сайте http://office.microsoft.com. В противном случае оглавление состоит только из документов установленных вместе с приложением.
5.1. Создание и редактирование web-сайта в среде приложения.
Приступая к созданию web-сайта, необходимо определится с его тематикой, количеством подразделов сайта и страниц в каждом из них, т.е. разработать по дробную структурную схему, а так же подготовить текстовый и графический материал для каждой из web-страниц. Процесс разработки web-сайта непосредственно в программе MS Office FrontPage 2003 может быть осуществлен по следующему алгоритму.
1)Создать новый web-сайт или открыть уже созданный.
2)Организовать (отредактировать) структуру web-сайт.
3)Отредактировать страницы web-сайта в любом порядке: 3.1) перейти в режим редактирования конкретной страницы;
3.2) установить свойства web-страницы;
3.3) ввести с клавиатуры или вставить через буфер обмена текст и отформатировать его; 3.4) вставить фон, звуковое сопровождение, таблицы, графические изображения,
гиперссылки, общие области, формы;
3.5) добавить динамические эффекты и компоненты MS Office FrontPage 2003; 3.6) сохранить web-страницу и просмотреть ее в браузере Internet Explorer;
3.7) продолжить редактирование или перейти к редактированию другой web-страницы.
4)При необходимости вернуться к п.2 и добавить новые web-страницы.
5)Закрыть FrontPage 2003, открыть web-сайт в браузере и протестировать его (просмотреть web-сайт при разных расширениях монитора в разных браузерах).

5
5.1.1. Создание нового web-сайта и режимы представления.
Для создания нового web-сайта необходимо выполнить следующие действия.
1)Выполнить команду Файл→Создать.
2)На панели Создание (1 рис.5.2) области задач перейти по гиперссылки
Одностраничный веб-узел (2 рис.5.2).
3) В открывшемся окне Шаблоны веб-узлов (3 рис.5.2) на вкладке Общие выбрать шаблон Одностраничный веб-узел (4 рис.5.2). Описание шаблона (5 рис.5.2)
появится в правой нижней части диалогового окна. (При выборе какого-либо другого шаблона, новый web-сайт уже будет содержать некоторое количество web-страниц с определенным оформлением, в некоторых случаях будет запущен специальный мастер
настройки, с помощью которого можно задавать структуру web-сайта.)
4) Заполнить поле Укажите расположение нового веб-узла: (6 рис.5.2) вручную
(ввести полный путь) или с помощью кнопки Обзор (7 рис.5.2) (определить место на
диске для сохранения нового web-сайта, открыть (создать) папку, нажать кнопку
Открыть).
5) Нажать кнопку OK. |
|
3 |
1 |
4
6 |
|
7 |
2 |
|
5
Рисунок 5.2 – Создание нового web-сайта
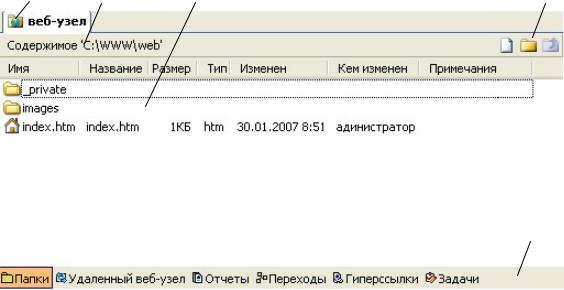
После того как web-сайт создан (рис.5.3), на панели представления появляется вкладка веб-узел (1), на информационной панели представления служебная информация (2) и кнопки команд (3) доступных в этом представлении, а в рабочем окне содержимое (4) текущего представления.
Панель кнопок представления (5 рис.5.3) содержит шесть кнопок, с помощью которых можно переключаться в различные режимы представления web-сайта.

6
Представление Папки – демонстрирует список папок и страниц web-сайта. В этом режиме удобно создавать новые папки, используя кнопку Создать папку в правой части
информационной области данного представления. |
|
||
1 |
2 |
4 |
3 |
5
Рисунок 5.3 – Представление web-узла Папки
Представление Удаленный веб-узел – используется для просмотра Вашего web-
сайта на удаленном web-сервере.
Представление Отчеты – содержит список вариантов отчетов о web-сайте. Каждый итоговый отчет имеет свое имя, количество пунктов, общий размер файлов и описание.
Данный режим, например, может быть использован для выявления ошибок гипертекстовых переходов.
Представление Переходы – демонстрирует графическое изображение структуры web-сайта.
Представление Гиперссылки – показывает гипертекстовые связи между web-
страницами.
Представление Задачи – используется для организации заданий по созданию web-
сайта (обычно используется, если в работе над web-сайтом участвуют несколько человек).
Все эти представления доступны из меню Вид.
Web-сайт созданный с помощью FrontPage 2003 может содержать web-страницы, рисунки, файлы мультимедиа, т.е. практически все возможные виды файлов, а так же скрытые папки и файлы (не отображаемые в приложении), поддерживающие особые функциональные возможности приложения. К скрытым папкам относятся _vti_cnf и _vti_pvt. Их можно увидеть, если открыть папку web-узла, например, в программе Мой компьютер. Папка _vti_cnf содержит сведения о каждом файле, например сведения о
7
содержащихся в нем ссылках или об авторе и времени внесенных в файл изменений. В папке _vti_pvt хранятся все сведения о конфигурации узла, например сведения о дочерних узлах и о конфигурации разрешений для web-узла.
По умолчанию, при создании Одностраничного веб-узла, создаются папки
_private и images и файл index.htm – первая (домашняя) страница web-сайта.
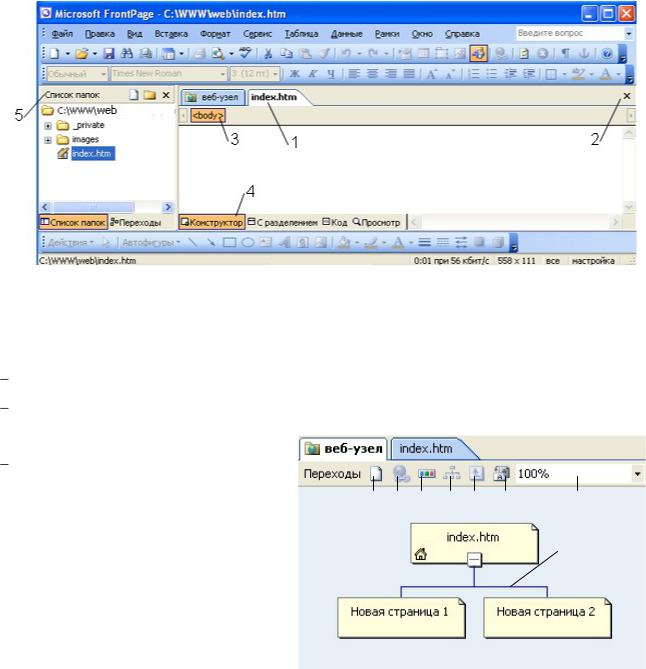
Для просмотра web-страницы index.htm необходимо сделать двойной щелчок левой кнопкой мыши на имени файла. В результате на панели представления правее вкладки
веб-узел, появится вкладка index.htm (1 рис.5.4) и кнопка Закрыть (2 рис.5.4), на панели информационной области представления кнопка Быстрый выбор тэга (3 рис.5.4), а в
рабочей области отобразится пустой документ. На панели кнопок представления (4
рис.5.4) появятся кнопки, с помощью которых можно переключаться в различные режимы редактирования web-страницы.
Представление Конструктор – отображает web-страницу как расширенный текстовый процессор в режиме WYSIWYG..
Представление С разделением – отображает одну и туже web-страницу как в режиме расширенного текстового процессора, так и в редакторе HTML-кода webстраницы. Изменения, внесенные в одном из режимов, сразу же отображаются во втором.
Представление Код – позволяет редактировать непосредственно HTML-кода web-
страницы.
Представление Просмотр – показывает, как данная страница будет выглядеть в браузере.
Для доступа к этим представлениям используется команда Вид→Страница.
Для того, чтобы в представлении Страница видеть список файлов и папок webсайта, необходимо выполнить команду Вид→Список папок или нажать кнопку
Переключить панель на стандартной панели инструментов или одновременно нажать на клавиатуре ALT и F1.
Врезультате рабочая область оказывается разбита на две части (рис.5.4). В левой
–представления web-сайта Список папок (5) или Переходы, в правой – любое представление из меню Вид.
Такая организация представления web-сайта для редактирования в программе
FrontPage 2003 представляется наиболее удобной.
Для увеличения рабочего пространства редактируемой web-страницы можно закрыть панель области задач. Для того, что бы эта панель не появлялась при последующих запусках приложения FrontPage 2003 нужно выполнить команду
Сервис→Параметры и на вкладке Общие снять флажок открывать область задач.

8
Для того, что бы завершить работу с web-сайтом необходимо выполнить команду
Файл→Закрыть узел.
Рисунок 5.4 – Окно программы FrontPage 2003, после выполнения команды Вид→Список папок
Для открытия web-сайта в программе FrontPage 2003 необходимо выполнить следующие действия.
Выполнить команду Файл→Открыть узел.
В открывшемся диалоговом окне Открытие веб-узла, открыть папку, которая является web-сайтом.
Нажать кнопку Открыть.
5.1.2. Организация |
|
1 |
2 |
3 |
4 |
5 |
6 |
7 |
|||
|
|
|
|
|
|
|
|
||||
структуры web-сайта. |
|
|
|
|
|
|
|
8 |
|||
|
|
|
|
|
|
|
|
|
|
|
|
После того как web-сайт |
|
|
|
|
|
|
|
|
|||
создан, необходимо создать его |
|
|
|
|
|
|
|
|
|||
первоначальную структуру, т.е. |
|
|
|
|
|
|
|
|
|||
добавить |
необходимое |
число |
|
|
|
|
|
|
|
|
|
новых web-страниц. Добавление |
|
Рисунок 5.5 – Информационная панель Переходы |
|||||||||
новых web-страниц в структуру |
1 |
– создание новой web-страницы |
|
||||||||
сайта может быть организованно |
2 |
– добавление существующей web-страницы |
|||||||||
|
|
|
|
3 |
– создание панели ссылок |
|
|
||||
различными способами. |
|
4 |
– включение (исключение) в панель ссылок |
||||||||
|
|
|
|
||||||||
I. |
Рассмотрим |
|
процесс |
5 |
– просмотр поддерева |
|
|
|
|||
создания web-страниц в режиме |
6 |
– горизонтальное или вертикальное разме щение |
|||||||||
представления |
web-сайта |
7 |
– выбор масштаба отображения структуры |
||||||||
Переходы. В этом режиме (рис.5.5) web-страницы отображаются в виде графической схемы (8), а информационная панель содержит команды (1-7), позволяющие работать со

9
структурой web-сайта. Для того чтобы создать новые web-страницы, необходимо выполнить следую щие действия.
1) Нажать кнопку 1 на информационной панели. Если в этот момент ни одна из web-страниц структуры не была выделена, то появится web-страница с заголовком
Верхняя страница 1. В том случае если какая-либо из имеющихся web-страниц
структуры была выделена, то появится web-страница с заголовком Новая страница 1, соединенная тонкой линией (8) с выделенной страницей. Такого же эффекта как в последнем случае можно добиться если нажать правой кнопкой мыши на любую из имеющихся web-страниц и в выпадающем меню выполнить команду Создать→Страница. Все последующие страницы будут отличаться от предыдущих только номером.
2) Затем чтобы созданные web-страницы отобразились в окне Список папок
необходимо выполнить команду Обновить либо на стандартной панели инструментов либо из меню Вид.
3) В окне Список папок web-страницы с заголовками Верхняя страница Х
соответствуют файлам toppageХ.htm, web-страницы с заголовком Новая страница Х, соответствуют файлам нов_стр_Х.htm, где Х – номер. Файлы с именами
нов_стр_Х.htm необходимо переименовать таким образом, чтобы их имена состояли
только из латинских букв, цифр и разрешенных символов. Для этого нужно нажать правой кнопкой мыши на соответствующий файл, выбрать команду Переименовать и
заменить имя файла на требуемое.
4) При изменении структуры web-сайта имеющиеся страницы можно удалять (нажать правой кнопкой мыши на нужную, выбрать команду Удалить, включить нижний флажок и нажать кнопку OK) и перемещать по схеме (нажатой левой кнопкой мыши переместить страницу в нужное место). Если удаляемая или перемещаемая web-
страница имеет страницы более низкого уровня, то они так же будут удалены или
перемещены. |
|
|
|
|
|
1 2 3 |
|||||
5) |
Все |
создаваемые |
web-страницы |
|
|
|
|
|
|||
|
|
|
|
|
|||||||
|
|
|
|
|
|||||||
размещаются в корневой папке web-сайта. Если |
|
|
|
|
|
||||||
страниц много, то логично разместить их по разным |
|
|
|
|
|
||||||
папкам, |
в соответствии со |
структурой. |
Для этого |
в |
|
|
|
|
|
||
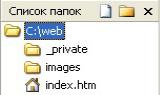
окне Список папок (рис.5.6) необходимо создать |
Рисунок 5.6 – Окно Список папок |
||||||||||
|
|
|
|
|
|||||||
новые |
папки |
(команда |
Создать |
папку |
на |
1 |
- создать web-страницу |
||||
информационной панели Список папок) и нажатой |
2 |
– создать папку |
|||||||||
3 |
– закрыть окно |
||||||||||
|
|
|
|
|
|
||||||
левой кнопкой мыши переместить файлы в нужные папки.

10
II. Рассмотрим процесс создания web-страниц с использованием окна Список папок (рис.5.6). В этом окне отображаются папки и файлы web-сайта в алфавитном порядке с указанием их вложенности. Для того чтобы создать новые web-страницы, необходимо выполнить следующие действия.
1) Используя кнопку 2 создать необходимое число папок с определенной структурой вложенности, изменив имена Новая папкаХ на требуемые.
2)Выделить ту папку, в которой планируется создать web-страницу.
3)Нажать кнопку 1 и заменить имя нового файла с нов_стр_Х.htm на требуемое
(только латинские буквы, цифры и разрешенные символы) не меняя расширения
файла .htm.
4)При необходимости можно перетаскивать файлы из папки в папку нажатой левой кнопкой мыши.
5)Для удобства и наглядности работы с полученной структурой web-сайта можно оформить ее и в графическом виде. Для этого выбрать режим представления web-сайта Переходы и нажатой левой кнопкой мыши перенести созданные web-страницы в
графическую структурную схему. При необходимости можно изменить названия графических элементов схемы нажав правой кнопкой мыши на нужный и выбрав команду
Переименовать.
2 |
1 |
|
3 |
4 |
|
5
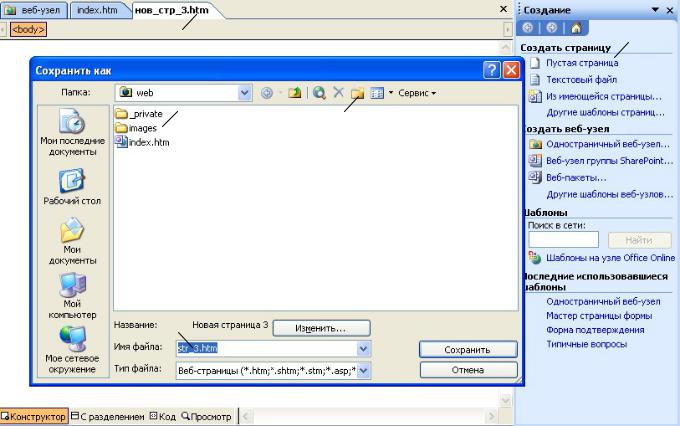
Рисунок 5.7 – Сохранение новой web-страницы сайта
