
FrontPage 2003
.pdf
21
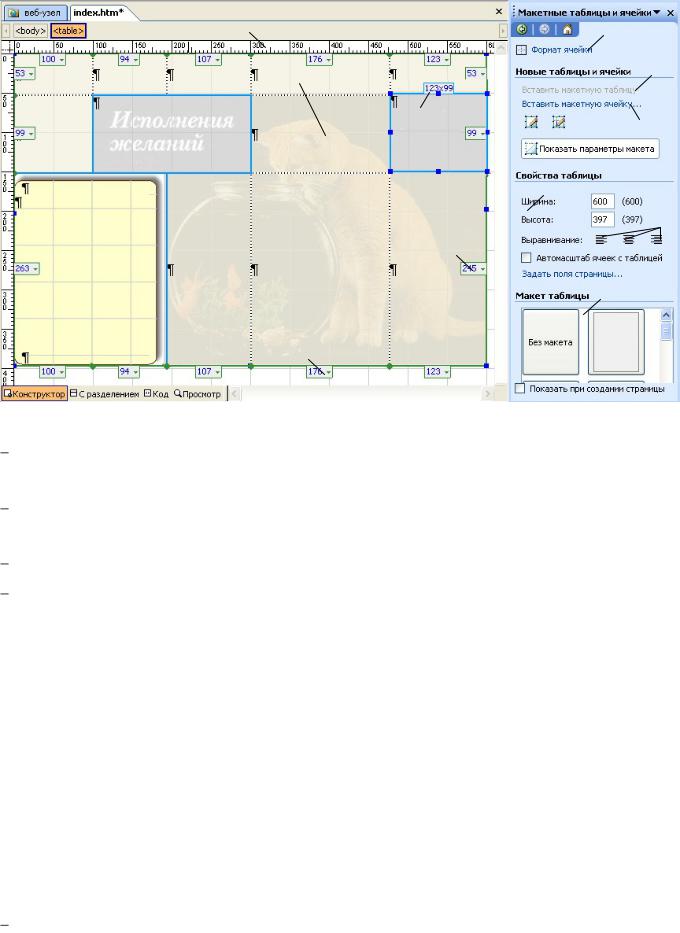
страницу подготавливают следующим образом (рис.5.19).
4 |
|
|
|
|
|
|
|
|
|
16 |
|
|
|
6 |
|
|
|
|
|
|
|
|
7 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
15 |
|
8 |
|
|
|
14 |
11 |
||
2 |
|
|
|
|
|
|
|||||
|
|
|
|
|
|||||||
|
|
2 |
17 |
|
|
12 |
|
|
|||
|
|
|
|
||||||||
|
|
|
|
|
|
||||||
|
|
|
|
|
|
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
||
13
|
|
|
9 |
|
|
|
2 |
|
|
|
10 |
||
3 |
|
|||||
|
|
|||||
|
|
|||||
|
|
|
|
|
||
|
|
|
1 |
|
|
|
|
|
|
|
|
||
9
5
Рисунок 5.19 – Проектирование макетной таблицы
Устанавливают 0 (нулевые) поля web-страницы. Команда
Файл→Свойства→диалоговое окно Свойства страницы вкладка Дополнительно.
Отображают линейку (4), с помощью которой можно измерять в пикселях ширину и высоту макета. Команда Вид→Линейка и сетка→Показать линейку.
Отображают сетку (5). Команда Вид→Линейка и сетка→Показать сетку.
При необходимости вставляют изображение-образец (6), представляющий собой графическую модель web-страницы с большим процентом прозрачности, который вставляется как фон и может использоваться как визуальный ориентир для разработки макета web-страницы. Команда Вид→Изображение образец→Настроить…. В
открывшемся диалоговом окне Изображение-образец с помощью кнопки Обзор
выбирается графический файл, определяется его смещение относительно верхнего левого угла окна и прозрачность.
Вставка и редактирование макетных таблиц осуществляется с помощью панели Макетные таблицы и ячейки области задач (рис.5.19), которою можно открыть командой Таблица→Макетные таблицы и ячейки. Работая с этой панелью можно выполнять
следующие действия.
1) Создать макетную таблицу.
Команда Вставить макетную таблицу (7) – вставляет на web-страницу макетную

22
таблицу фиксированного размера.
Команда Нарисовать макетную таблицу (8) – позволяет нарисовать макетную таблицу нажатой левой кнопкой мыши.
Выбор в окне Макет таблицы (10) – вставляет на web-страницу макетную таблицу выбранного типа.
Команда Вставить макетную ячейку… (11) - открывает диалоговое окно, в котором задаются параметры ячейки. В результате создается таблица, содержащая макетную ячейку.
Макетная таблица имеет информационные ярлыки на сторонах (9), щелчок левой кнопкой мыши на ярлыке открывает диалоговое окно с командами позволяющими изменить размер, установить авторастягивание (ширина или высота задаются в процентах от размера окна), установить изображение -распорку столбца, для того, что бы ширина столбца была не меньше определенной ширины. Размеры таблицы можно менять нажатой левой кнопкой мыши на метки выделения.
2) Изменить свойства макетной таблицы.
Поля (12) Ширина:, Высота: служат для изменения размеров.
Кнопки (13) Выравнивание: определяют размещение макетной таблицы на странице. 3) Создать макетные ячейки внутри выделенной макетной таблицы.
Команда Нарисовать макетную ячейку (14) позволяет нарисовать ячейку в нужном месте.
Выделенная ячейка имеет один ярлык (15) с указанием ее размеров. Изменение размеров ячейки осуществляется нажатой левой кнопкой мыши за метки выбора. Перемещение выделенной ячейки осуществляется либо клавишами направления (одно нажатие – 1 пиксель) либо нажатой левой кнопкой мыши (для отмены скачкообразного перемещения в 10 пикселей необходимо держать нажатой клавишу ALT).
При выделение макетной таблицы с нарисованными ячейками появляются информационные ярлыки для каждой ячейки.
4) Форматировать выделенную макетную ячейку. Команда Формат ячейки (16) открывает панель Формат
ячейки в области задач, состоящей из трех разделов
(рис.5.20).
Свойства и границы ячейки (рис.5.21 a) – позволяет Рисунок 5.20 – Панель определить: ширину и высоту ячейки; отступ содержимого от Формат ячейки
границ (Поля:); выравнивание содержимого по вертикали; фонов ый цвет; толщину, цвет и формат границ; отступы сверху, снизу, справа, слева от других ячеек.

23
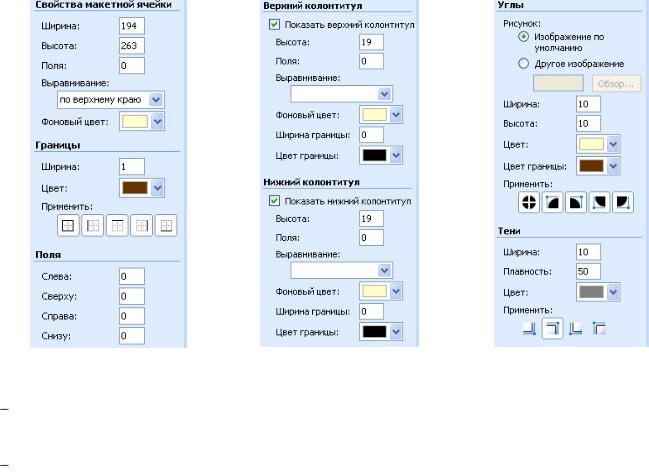
а) |
б) |
в) |
|
Рисунок 5.21 – Разделы форматирования макетной ячейки |
|
Колонтитулы ячейки (рис.5.21 б) – позволяет задать параметры верхнего и нижнего колонтитулов (высота, поля, фоновый цвет, ширина и цвет границы).
Углы и заливка ячейки (рис.5.21 в) – позволяет задать вид углов ячейки (стандартный или рисунок, размеры, цвета фона и границ) и параметры тени отбрасываемой от нее (размер, размытие, направление).
Заполнение отредактированной макетной таблице ни чем не отличается от заполнения обычной таблицы. При этом могут быть использованы диалоговые окна
Свойства таблицы, Свойства ячейки. Кнопка Показать параметры макета (17
рис.5.19) на панели Макетные таблицы позволяет перевести макетную таблицу в обычный режим и наоборот простую таблицу сделать макетной.
5.2. Графические изображения как объекты приложения.
Все графические изображения, внедряемые на web-страницу, должны быть представлены в одном из трех форматов (gif, jpg, png), поддерживаемых всеми браузерами.
FrontPage 2003 позволяет внедрять картинки из стандартной коллекции Microsoft (Clip Art), графические файлы находящиеся на дисках компьютера, изображения из других приложений через буфер обмена. Во всех этих случаях (за исключением, когда изображение уже находится внутри корневой папки web-узла) при сохранении webстраницы (команда Файл→Сохранить) со вставленной картинкой будет открываться

24
диалоговое окно Сохранение внедренных файлов (рис.5.22), которое служит для
выполнения следующих функций. |
|
|
|
|
|||
Создание |
|
копии |
|
|
|
|
|
графического |
|
|
|
|
|
|
|
изображения |
и |
|
|
|
|
|
|
перемещения его в любую |
|
|
|
|
|
||
папку (1) web-узла по |
|
5 |
1 |
|
|
||
|
|
|
|
|
|||
выбору |
пользователя |
|
|
|
|
|
|
(кнопка |
(2) |
Сменить |
4 |
|
2 |
6 |
3 |
|
|
|
|
|
|||
папку…). Это необходимо |
|
|
|
|
|
||
для того, чтобы при |
|
|
|
|
|
||
переносе |
всего web-узла |
|
|
Рисунок 5.22 – Диалоговое окно |
|||
|
|
Сохранение внедренных файлов |
|||||
|
|
|
|
|
|||
(копирование на CD-ROM
или другой компьютер, публикацию в Интернет) ссылка на внедренное изображение оставалась рабочей. Данное действие можно отменить (кнопка (6) Действие…)
Изменение при необходимости формат файла изображения (кнопка (3) Тип графических файлов… ) и его имени (кнопка (4) Переименовать).
Если внедренных графических объектов несколько, то при сохранении их список (5) отображается в окне Сохранение внедренных файлов, и вышеуказанные действия проводятся либо сразу со всеми выделенными файлами, либо по очереди с каждым из них. После выбора всех параметров нажимается кнопка OK.
После сохранения web-страницы с внедренными в нее графическими изображениями, в окне Список папок данные графические файлы отображаются в той папке, которая была выбрана на этапе сохранения. При необходимости их можно переместить в любую другую папку web-узла.
5.2.1. Вставка графического и звукового фона на web-страницу.
Графическое изображение может быть использовано в качестве фона для webстраницы. Такое изображение повторяется в вертикальном и горизонтальном направлении, заполняя все фоновое пространство.
Вставка графического фона осуществляется с помощью секции Фон вкладки Форматирование диалогового окна Свойства страницы (рис.5.23), которое открывается
командой Формат→Фон.

25
Флажок Фоновый рисунок (1) позволяет
указать графическое |
|
|
||
изображение, |
|
1 |
|
|
|
3 |
|
||
используемое |
в |
4 |
||
2 |
||||
качестве фона. |
|
|
||
Флажок |
Сделать |
|
|
|
подложкой |
(3) |
|
|
|
оставляет |
фоновое |
|
|
|
изображение на экране |
|
|
||
браузера неподвижным |
|
при вертикальной и |
Рисунок 5.23 – Диалоговое окно Свойства страницы |
|
горизонтальной прокрутке web-страницы.
Кнопка Свойства (4) позволяет изменить графический файл, который был выбран в качестве фона. Нажатие на эту кнопку открывает диалоговое окно Свойства рисунка с
активными кнопками Тип графических файлов (изменение формата) и Изменить…
(изменение параметров: яркость и контрастность, цветовой баланс, поворот и отражение, удаление эффекта красных глаз, изменение размеров, сжатие с помощью приложения Microsoft Office Picture Manager).
Кнопка Обзор (2) позволяет найти фоновое изображение на дисках компьютера.
Нажатие этой кнопки открывает диалоговое окно Выбрать фоновый рисунок
(рис.5.24), в котором необходимо найти и выделить нужный графический файл и нажать на кнопку Открыть. Для упрощения поиска нужного файла в папке содержащей большое количество графических изображений нужно выбрать из выпадающего меню
Представления команду Эскизы.
Представления
Рисунок 5.24 – Диалоговое окно Выбрать фоновый рисунок

26
Кнопка ОК применяет выбранные параметры.
Графический фон имеет приоритет над однотонным фоном, заданным в секции Цвет и только в том случае если в настройках браузера отменен показ рисунков будет
виден однотонный фон вместо графического.
Аналогичным образом можно задать фоновый звук, который будет
воспроизводиться при открытии web-страницы в браузере. FrontPage 2003 позволяет
внедрять звуковые |
файлы, |
|
||
записанные |
в |
форматах |
|
|
.mid, .wav, .ram, .ra, .aif, .au, |
|
|||
.snd, с помощью вкладки |
|
|||
Общие |
|
(рис.5.25) |
|
|
диалогового окна |
Свойства |
|
||
страницы, |
|
|
которое |
|
открывается |
или |
командой |
1 |
|
|
|
|
|
|
Файл→Свойства… |
или |
|
||
|
|
|
3 |
2 |
командой Формат→Фон.
Кнопка Обзор (1) в секции Фоновый звук позволяет Рисунок 5.25 – Вкладка Общие окна
найти фоновое изображение на жестком диске компьютера (диалоговое окно Фоновый звук).
Флажок Непрерывно (2) заставляет фоновый звук, повторятся все время, пока открыта страница.
Окно счетчика Число повторов (3) служит для указания того,
сколько раз будет проигрываться звуковой файл. Кнопка ОК применяет выбранные параметры.
5.2.2. Вставка рисунка на web-страницу.
Для вставки графического изображения на web-страницу,
необходимо установит курсор в нужное место, а затем выполнить одну из двух команд меню Вставка→Рисунок.
1) Команда Вставка→Рисунок→Картинки… открывает панель Коллекция клипов (рис.5.26) в Области задач, с
помощью которой можно найти картинку из библиотеки рисунков
Office.
Свойства страницы
 1
1  2
2
 3
3
 4
4
 5
5
Рисунок 5.26 – Коллекция клипов

27
Выпадающие списки Просматривать (3) и Искать объекты (4) позволяют указать коллекции и типы файлов для поиска.
Поле Искать (1) служит для указания ключевых слов поиска (можно оставить пустым).
Кнопка Начать (2), нажатие который приводит к выполнению поиска указанных объектов и отображения их на панели задач в области просмотра (5).
Для вставки выбранной картинки необходимо щелкнуть на нее левой кнопкой мыши.
2) Команда Вставка→Рисунок→Из файла… открывает диалоговое окно Рисунок
(рис.5.27), в котором необходимо найти на жестких дисках компьютера и выделить нужный графический файл и нажать на кнопку Вставить. Для упрощения поиска нужного файла в папке содержащей большое количество графических изображений нужно
Представления
Рисунок 5.27 – Диалоговое окно Рисунок выбрать из выпадающего меню Представления команду Эскизы.
Графическое изображение вставляется на место указанное курсором, и если не задавать ему ни каких дополнительных параметров, то его расположение определяется параметрами абзаца (отступы, выравнивание и т.д.), которому оно принадлежит.
Для того чтобы редактировать изображение его необходимо выделить щелчком левой кнопки мыши на него. Вокруг выделенного объекта появятся метки выбора,
представляющие собой 8 квадратиков.
5.2.3. Свойства графического изображения.
Для того чтобы изменить свойства выделенного изображения нужно выполнить команду Формат→Свойства или команду Свойства рисунка… из контекстного меню. В

|
|
|
|
|
28 |
|
|
|
результате откроется диалоговое окно Свойства рисунка. |
|
|
|
|||||
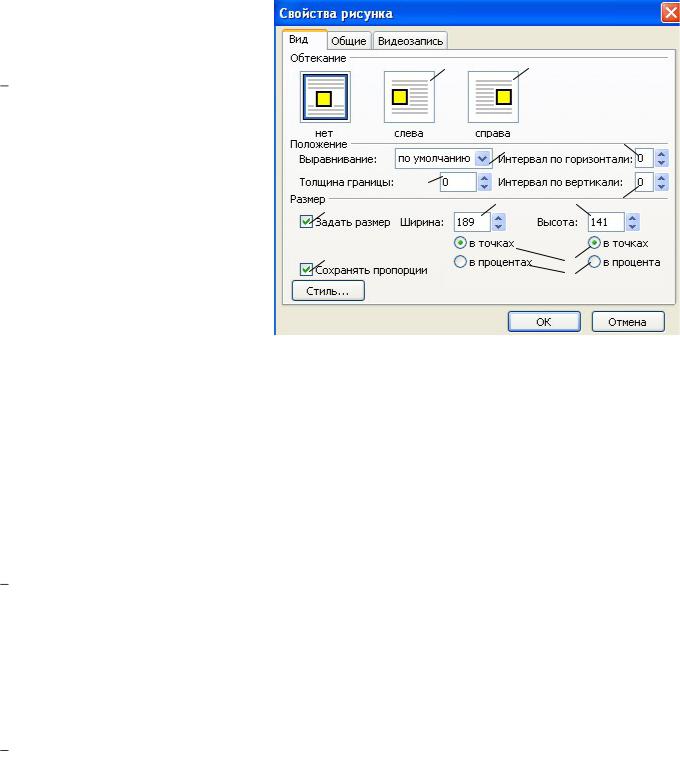
На вкладке Вид (рис.5.28) |
|
|
|
|
||||
можно |
изменять |
следующие |
|
|
|
|
||
настройки изображения. |
|
1 |
|
2 |
|
|||
Секция Обтекание – отвечает за |
|
|
||||||
|
|
|
|
|||||
выравнивание |
текста |
|
|
|
|
|||
относительно |
окружающих |
|
3 |
|
5 |
|||
|
|
|
|
|
|
|
|
|
объектов. |
Выбор |
параметра |
|
|
|
|
||
слева |
(1) или |
справа |
(2) |
4 |
|
|
6 |
|
|
8 |
9 |
||||||
|
|
|
|
|
7 |
|
||
размещает другие объекты web- |
|
|
|
|||||
|
|
|
|
|||||
страницы |
вокруг |
графического |
12 |
|
10 |
|
||
|
|
|
|
|
|
|
||
|
|
|
|
|
|
11 |
|
|
изображения. |
Маленькая |
|
|
|
||||
|
|
|
|
|||||
стрелка |
|
слева |
от абзаца |
|
|
|
|
|
указывает |
место |
закрепления |
Рисунок 5.28 – Вкладка Вид окна Свойства рисунка |
|||||
|
|
|
|
|
||||
картинки, |
которая |
может |
быть |
|
|
|
|
|
перемещена с помощью перетаскивания этой стрелки нажатой левой кнопкой мыши. Обтекание выделенного изображения может быть задано без использования данного диалогового окна, с помощью команд По левому краю, По правому краю панели инструментов Форматирование. Для того чтобы прервать обтекание необходимо выполнить команду Вставка→Разрыв→переключатель Очистить оба поля→OK. При оформлении обтекания картинки текстом нужно помнить, что количество строк текста вокруг картинки будет зависеть от ширины окна браузера.
Секция Положение. Выпадающее меню Выравнивание: (3) позволяет контролировать расположение изображения по отношению к строкам текста, и используются для картинок, высота которых меньше текстовой строки. Поле Толщина границ (4)
позволяет задать рамку определенной толщины вокруг изображения черного цвета.
Поля Интервал по горизонтали (5), Интервал по вертикали (6) указывают величину свободного пространства между изображением и другими объектами в пикселях. Секция Размер. Флажок Задать размер (7) разрешает изменение ширины (поле
Ширина: (8)) и высоты (поле Высота: (9)) графического изображения в пикселях
(переключатель в точках (10)) или процентах (переключатель в процентах (11))
относительно окна браузера. Флажок Сохранять пропорции (12) поддерживает соотношение между высотой и шириной.
Изменение размеров выделенного изображения может быть задано без использования данного диалогового окна, с помощью перемещения нажатой левой

29
кнопкой мыши меток выбора. Перемещение угловых меток выбора изменяет размеры изображения пропорционально, а перемещение меток выбора на сторонах будет менять
высоту или ширину картинки без сохранения пропорций. |
|
||||||
При |
изменении |
размеров |
изображения |
|
|||
под его правым нижним углом появляется ярлык |
|
||||||
Действия с рисунками (1 рис.5.29). Щелкнув на |
|
||||||
него можно: изменить параметры размера без |
1 |
||||||
изменения |
самого |
файла |
изображения |
||||
|
|||||||
(переключатель Изменить только атрибуты |
|
||||||
размера), или изменить сам графический файл |
|
||||||
в соответствии |
с |
новыми |
размерами |
Рисунок 5.29 – Ярлык |
|||
(переключатель |
Изменить |
рисунок |
в |
Действия с рисунками |
|||
|
|||||||
соответствии с размером). При выборе второго варианта при сохранении web-страницы графических файл будет перезаписан с помощью окна Сохранение внедренных файлов.
На вкладке Общие диалогового окна Свойства рисунка (рис.5.30) можно изменять
следующие настройки изображения.
Кнопка Обзор… (1) позволяет заменить выделенное изображение другим.
Кнопка Изменить… (2) запускает приложение Microsoft Office Picture Manager в
режиме Изменение выбранных рисунков для настройки выделенного изображения
(яркость и контрастность, цветовой баланс, поворот и отражение, удаление эффекта красных глаз, изменение размеров, сжатие).
Кнопка Тип графических файлов (3) позволяет изменить формат выделенного
графического изображения. |
|
|
|
|
|
Поле Низкое разрешение: (4) позволяет |
|
|
|
|
|
с помощью кнопки Обзор выбрать |
1 |
2 |
|||
|
|
|
|
||
низкокачественный |
вариант |
|
|
3 |
|
изображения малого объема, который |
|
|
|
||
4 |
|
||||
будет отображаться браузером до |
|
|
|
5 |
|
полной загрузки web-страницы. |
|
6 |
|
||
Поле Текст (5) позволяет задать |
7 |
|
|
|
|
текстовое описание картинки, которое |
|
|
|
|
|
будет появляться в браузере при |
|
|
|
|
|
наведении на изображение |
указателя |
|
|
|
|
мыши или будет появляться вместо |
Рисунок 5.30 – Вкладка Общие |
|
|||
окна Свойства рисунка |
|
||||
|
|
|
|||

30
картинки, если браузер настроен на отображение web-страниц без показа графики. Поле Длинное описание: (6) позволяет с помощью кнопки Обзор выбрать файл,
который будет содержать подробное описание изображения. Этот файл должен быть импортирован в одну из папок web-сайта.
Секция Гиперссылка по умолчанию (7) позволяет настроить гиперссылку по изображению.
5.2.4. Редактирование изображения.
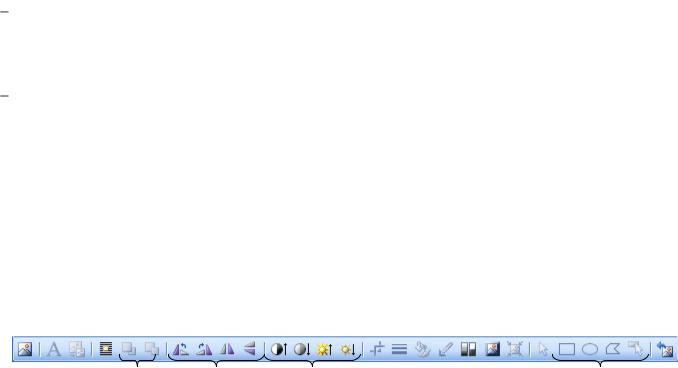
FrontPage 2003 позволяет редактировать выделенное изображение с помощью панели инструментов Рисунки (рис.5.31). Данную панель можно увидеть щелкнув правой кнопкой мыши на рисунок и выбрав команду Показать панель инструментов рисунков
или выполнив команду Вид→Панели инструментов→Рисунки.
Команды этой панели позволяют производить следую щие действия.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
1 |
2 |
3 |
4 |
|
|
|
|
|
|
8 |
9 |
10 11 |
1213 14 |
15 |
|
|
17 |
||||||||||||||
5 |
6 |
7 |
16 |
||||||||||||||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||
|
|
|
|
|
|
|
|
|
|
Рисунок 5.31 – Панель инструментов Рисунки |
|
|
|
|
|
|
|||||||||||||||
1 - |
Команда Добавить рисунок из файла. Открывает диалоговое окно Рисунок для |
||||||||||||||||||||||||||||||
|
|
вставки нового изображения. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||
2 - |
|
Команда Текст. Создает текстовое окно на выделенном изображении, в которое |
|||||||||||||||||||||||||||||
|
|
можете ввести текст и отформатировать его обычным образом. Размер текстового |
|||||||||||||||||||||||||||||
|
|
окна и его расположение можно менять нажатой левой кнопкой мыши. Если формат |
|||||||||||||||||||||||||||||
|
|
файла был не .gif, то перед созданием надписи будет выведено соответствующее |
|||||||||||||||||||||||||||||
|
|
предупреждение. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||
3 - |
Команда Автоэскизы. Генерирует уменьшенную версию выделенного изображения, |
||||||||||||||||||||||||||||||
|
|
которая будет использоваться в качестве ссылки на большое изображение. В |
|||||||||||||||||||||||||||||
|
|
результате сохранения web-страницы данное изображение будет представлено |
|||||||||||||||||||||||||||||
|
|
двумя файлами разных размеров. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||
4 - |
Команда Абсолютное. Фиксирует размещение изображения в любом месте вашей |
||||||||||||||||||||||||||||||
|
|
страницы с помощью абсолютных координат относительно верхнего левого угла |
|||||||||||||||||||||||||||||
|
|
окна браузера. В этом режиме можно перемещать картинку нажатой левой кнопкой |
|||||||||||||||||||||||||||||
|
|
мыши на рамку позиционирования. При таком размещение, web-страницы будут по |
|||||||||||||||||||||||||||||
|
|
разному выглядеть при разных размерах окна браузера или при разных разрешениях |
|||||||||||||||||||||||||||||
|
|
экрана монитора. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||
5 - |
|
Команды Переместить вперед, |
|
Переместить |
|
назад. Размещают |
выделенное |
||||||||||||||||||||||||
