
FrontPage 2003
.pdf
11
III. Рассмотрим процесс создания web-страниц с использованием команды Файл→Создать. Эта команда открывает панель Создание в области задач (рис.5.7). Для создания web-страниц нужно выполнить следующие действия.
1)Выполнить команду Пустая Страница (1). В результате выполнения этой команды новая web-страница открывается в одном из режимов представления webстраниц и на панели представления справа от вкладки web-узел появляется вкладка с именем открытой web-страницы (2).
2)Сохранить созданную web-страницу командой Файл→Сохранить.
3)В открывшемся диалоговом окне Сохранить как (3) выбрать из списка папок
web-узла нужную или с помощью кнопки Создать папку (4) создать новую папку web-
узла, в строке Имя файла: (5) задать новое имя файла web-страницы состоящее только из латинских букв, цифр и разрешенных символов.
4) Для получения структурной схемы web-сайта необходимо перейти в режим представления web-сайта Переходы и нажатой левой кнопкой мыши перенести созданные web-страницы в графическую схему. При необходимости можно изменить названия графических элементов схемы нажав правой кнопкой мыши на нужный и выбрав команду Переименовать.
При создании структуры web-сайта и ее дальнейшем редактировании можно использовать любой из методов. Главное на что нужно обращать внимание при работе с
web-сайтом со сложной структурой:
имена всех файлов и папок в окне Список папок должны соответствовать требованиям web-сервера, т.е. состоять из латинских букв, цифр и специальных символов.
все файл с расширением .htm в окне Список папок должны занимать строго определенные места в графической структурной схеме (если она была создана).
5.1.3. Редактирование web-страницы. |
|
|
|
|
|
|
|
|
||
Когда некоторая начальная |
структура |
1 |
2 |
3 |
4 |
|||||
web-сайта создана, необходимо переходить к |
||||||||||
|
|
|
|
|
|
|
|
|||
|
|
|
|
|
|
|
|
|||
работе над отдельными web-страницами. |
Рисунок 5.8 – Панель представления с |
|||||||||
|
|
|||||||||
Двойной щелчок левой кнопкой |
мыши на |
двумя открытыми страницами |
|
|
||||||
|
|
|
|
|
|
|
|
|||
любой web-странице в окне Список папок или в режиме представления web-сайта Переходы открывает ее для редактирования в одном из режимов представления
Страница (Конструктор, С разделением, Код, Просмотр). В этом режиме на панели представления (рис.5.8) справа от вкладки web-узел (1) появляется вкладка с именем файла открытой web-страницы (2,3), которую так же можно использовать для перехода к

12
редактированию данного файла. Если на вкладке справа от имени файла находится символ *, то это означает, что данная web-страница имеет несохраненные изменения. Команда Файл→Сохранить сохраняет текущую web-страницу, а кнопка 4 закрывает ее.
Ниже панели представления может находиться информационная панель Быстрый выбор тэга, которая включается (выключается) командой Вид→Быстрый выбор тэга.
На этой панели отображается список вложенных тэгов, который соответствует месту webстраницы, куда установлен курсор. При щелчке левой кнопки мыши на метку
выпадающего меню, появляется выпадающее меню, команды которого позволяют выделить, изменить, удалить тэг, определить его свойства (стиль).
FrontPage |
2003 предлагает три варианта редактирования web-страницы: |
Конструктор, С |
разделением и Код, которые были описаны выше. Далее будет |
рассматриваться |
редактирование web-страниц в режиме Конструктор, т.е. |
формирование web-страницы без работы с HTML-кодом.
Режим Код может быть использован для добавления и редактирования HTML-
тэгов. Если установить курсор в заданное место web-страницы или выделит ее фрагмент в режиме Конструктор, то при переключении в режим Код курсор будет находиться в том же месте web-страницы или выделенным окажется тот же фрагмент. При работе с HTML-
кодом можно пользоваться большей частью команд меню и панелей инструментов, при этом в текст web-страницы будут вставляться соответствующие тэги. Можно изменять свойства форматирования через атрибуты тэга. Для этого нужно выделить нужный тэг, нажать на него правой кнопкой мыши и выбрать команду Свойство тэга…. В
открывшемся диалоговом окне выбрать необходимые параметры и они будут добавлены как атрибуты тэга. Форматирование HTML-кода может быть настроено с помощью команды Сервис→Параметры страницы на вкладках Форматирование кода и Цветовое выделение синтаксиса.
Редактирование страницы в режиме Конструктор необходимо начинать с задания свойств web-страницы командой Файл→Свойства….
В открывшемся диалоговом окне (рис.5.9):
на вкладке Общие необходимо изменить поле Название – ввести заголовок web-
страницы, который будет отображаться в строке заголовка окна браузера. Остальные поля этой вкладки заполняются по необходимости.
на вкладке Дополнительно можно изменить отступы от границ документа.
на вкладке Язык необходимо установить |
параметры: русский, кириллица, |
автоматическая кодировка. |
|
Кнопка ОК применяет выбранные параметры. |
|

13
Рисунок 5.9 – Диалоговое окно Свойства Страницы
По окончанию редактирования web-страницы, ее необходимо просмотреть в браузере с помощью команды Файл→Просмотреть в обозревателе или команды
Просмотр в текущем браузере на Стандартной панели инструментов.
5.1.4. Добавление и форматирование текста
Работа с текстом в программе FrontPage 2003 в режиме Конструктор аналогична работе с текстом в программе Microsoft Office Word. Заполнить web-страницу текстом можно несколькими способами.
1)Печать текста с клавиатуры начинается с того места, где установлен курсор, при достижении правой границы web-страницы текст будет автоматически переходить на другую строку. Для начала нового абзаца необходимо нажать клавишу <Enter>.
2)Копирование и вставка текста осуществляется стандартными методами через
буфер обмена командами Правка→Копировать, Правка→Вставить. Копируемый фрагмент текста может быть взят из любого другого приложения. Команда Правка→Специальная вставка… позволяет преобразовать текст из буфера обмена в
соответствии с выбранным условием.
3) Команда Вставка→Файл…, позволяет в диалоговом окне выбрать документ,
который будет полностью перенесен на web-страницу.
Во всех случаях любое форматирование текста выполняется с помощью тэгов языка HTML, которые автоматически генерируются программой, их можно увидеть в режиме Код или С разделением. Этим объясняется искажения в форматировании текста

14
при переносе его из других приложений.
Для редактирования текстового фрагмента необходимо его выделить с помощью мыши или клавишей Shift вместе с клавишами со стрелками и воспользоваться командами панели инструментов Форматирование и меню Формат.
Стандартная панель форматирования (рис.5.10) содержит следующие команды для форматирования.
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 11 |
12 13 1415 16 |
17 |
18 |
19 |
|
|
Рисунок 5.10 – |
Стандартная панель форматирования |
|
|
|
|||||||
Стиль (1), Шрифт (2), Размер (3) – позволяют выбрать из выпадающего меню соответственно стиль, шрифт и размер выделенного текста.
Полужирный (4), Курсив (5), Подчеркнутый (6) – определяют начертание выделенного текста.
По левому краю (7), По центру (8), По правому краю (9), По ширине (10) – задают выравнивание выделенных абзацев текста, или абзаца на котором установлен курсор.
Увеличить (11), Уменьшить размер шрифта (12) – изменяет размер шрифта относительно текущего на 1.
Нумерация (13), Маркеры (14) – позволяют преобразовать выделенные абзацы в нумерованный или маркированный список, или организовать список в том месте, где установлен курсор.
Уменьшить (15), Увеличить отступ (16) – изменяет отступ от левой и правой границы web-страницы.
Границы (17) – позволяет выбрать из выпадающего меню рамку вокруг выделенного
текста.
Выделить (18), Цвет текста (19) – позволяют выбрать из выпадающего меню цвет фона под текстом, цвет текста выделенного текста.
Команды меню Формат для форматирования текста.
Шрифт… – открывает диалоговое окно для изменения шрифта, начертания, размера,
цвета, видоизменения (вкладка Шрифт) и интервала между символами, положения по вертикали (вкладка Межзнаковый интервал).
Абзац… – открывает диалоговое окно для установки выравнивания, отступов,
интервалов между абзацами, интервалов между строками в абзаце.

|
|
|
|
15 |
|
|
|
Список… – открывает |
диалоговое |
окно |
|
|
|
||
(рис. 5.11) для более детальной настройки |
1 |
2 |
3 |
||||
|
|
|
|
|
|||
списков. Вкладка Графические маркеры |
|
|
|
||||
(1) |
позволяет |
выбрать изображения |
|
|
|
||
маркера щелчком на кнопке Обзор (4) и |
|
|
|
||||
переходом к файлу изображения. Вкладка |
|
|
|
||||
Обычные маркеры (2) позволяет выбрать |
5 |
|
4 |
||||
|
|
|
|
|
|
|
|
тип |
маркера, |
вкладка |
Нумерация |
(3) |
|
|
|
6
позволяет определить тип нумерации и
начальный номер в списке. Для организации
Рисунок 5.11 – Диалоговое окно Список
вложенных списков, необходимо выделить те абзацы, которые будут представлять собой нижний уровень и два раза выполнить
команду Увеличить отступ. Для вложенных списков переключатель Включить свертываемые структуры (5) организует список таким образом, что щелчок левой кнопки мыши на элемент верхнего уровня раскрывает или сворачивает список элементов нижнего уровня. Переключатель Изначально свернуть (6) организует начальное отображение списка в свернутом виде в окне браузера.
Границы и тени… - открывает диалоговое окно для определения рамки, ее стиля,
цвета, границ, отступов (вкладка Граница) и выбор цвета текста и фона внутри рамки (вкладка Заливка).
Команды меню Вставка служат для добавления элементов на web-страницу в место указанное курсором.
Символ… - открывает диалоговое окно для ввода символов, которых нет на клавиатуре.
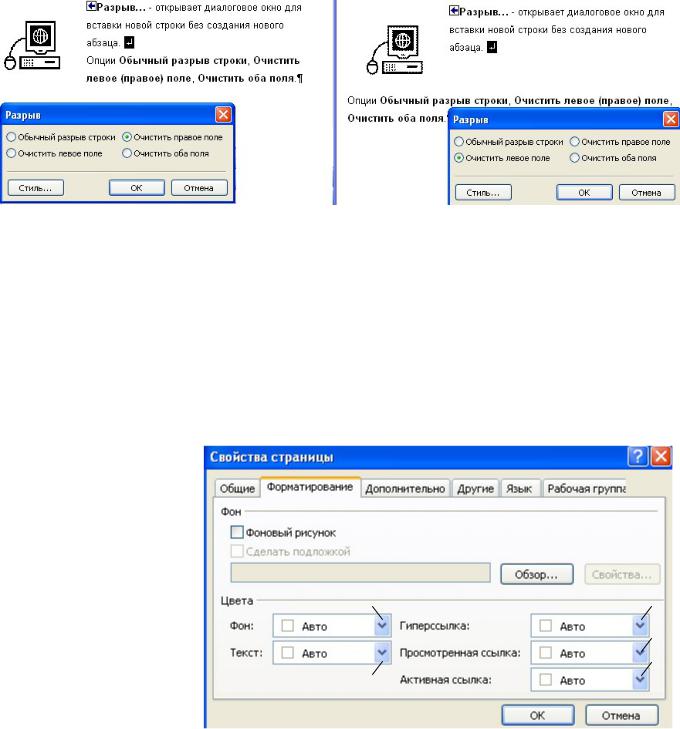
Разрыв… - открывает диалоговое окно для вставки новой строки без создания нового абзаца. Опция Обычный разрыв строки – добавляет разрыв строк без сдвига текста, опция Очистить левое (правое) поле - добавляет разрыв строк таким образом, что если с левого (правого) края страницы располагается изображение, то строка после разрыва начнется ниже изображения (рис. 5.12), опция Очистить оба поля - добавляет разрыв строк таким образом, что строка после разрыва начнется там, где поле страницы свободно.

16
Рисунок 5.12 – Вставка новой строки (команда Вставка→Разрыв…) Расположение текста, обтекающего картинку при выборе опции:
а) Очистить правое поле |
б) Очистить левое поле |
Горизонтальная линия – вставляет горизонтальную черту, свойства которой (размер, выравнивание и цвет) можно менять в диалоговом окне Свойства горизонтальной
линии, которое появляется при выделении линии и выполнении команды
Формат→Свойства.
5.1.5. Организация основных цветов web-страницы.
При оформлении
web-страницы можно указать основные
цветовые параметры,
используя команду
Формат→Фон…. В
результате |
выполнение |
этой |
команды |
открывается диалоговое окно Свойства
страницы вкладка
Форматирование
1 |
3 |
4
5
2
Рисунок 5.13 – Диалоговое окно Свойства страницы
(рис.5.13). В секции Цвета можно выбрать из выпадающих меню цвет фона web-страницы
(1), текста по умолчанию (2), не просмотренной гиперссылки (3), просмотренной гиперссылки (4) и активной гиперссылки (5). Кнопка ОК применяет выбранные параметры.
5.1.6. Создание и редактирование таблиц, макетные таблицы.
Таблица – мощное средство структурирования web-страниц. HTML-таблицы используются не только для представления табличных данных, но и являются широко

17
используемым инструментом дизайна, представляя собой каркас, определяющий место каждого графического и текстового фрагмента на web-странице. Можно встраивать одну таблицу в другую и использовать различные средства форматирования для изменения размеров и прочих визуальных аспектов таблицы.
Для вставки таблицы на web-страницу, необходимо установит курсор в нужное
место, а затем воспользоваться одним из способов ее создания. |
1 |
|
1) Создание таблицы с помощью команды Добавить |
|
|
таблицу (1 рис.5.14) на Стандартной панели инструментов. В |
|
|
этом случае необходимо выбрать данную команду, в резуль тате |
2 |
|
|
||
появится сетка таблицы (2). Далее возможно два варианта: |
|
|
Перемещая указатель мыши, выделить нужное число строк и |
|
|
столбцов таблицы, а затем щелкнуть левой кнопки мыши на |
Рисунок 5.14 – |
|
Создание таблицы |
||
|
||
соответствующей ячейки; |
с помощью команды |
|
Нажатой левой кнопкой мыши выделить нужное число строк и |
Добавить таблицу |
|
|
столбцов и отпустить кнопку мыши. В этом случае размеры предлагаемой сетки таблицы могут быть увеличены.
Параметры полученной таблицы будут установлены по умолчанию.
2) Создание таблицы с помощью команды Нарисовать таблицу. Данная команда
доступна |
из |
меню |
|
Таблица (1 рис.5.15) или с |
|
||
панели |
инструментов |
|
|
Таблицы. |
|
После |
|
выполнения этой команды |
1 |
||
|
|||
указатель |
мыши |
примет |
3 |
|
|
|
|
форму карандаша. Далее |
2 |
||
|
|||
нажатой |
левой |
кнопкой |
|
мыши рисуется |
общая |
Рисунок 5.15 – Создание таблицы с помощью команды |
|
|
|
|
|
прямоугольная форма (2) |
Нарисовать таблицу |
||
таблицы, а затем рисуются линии столбцов и строк (3).
3) Создание таблицы с помощью команды Таблица→Вставить→Таблица. В
результате выполнения этой команды открывается диалоговое окно Вставка таблицы
(рис. 5.16), в котором можно установить различные опции настройки таблицы.
Рассмотрим некоторые из них.
Секция Параметры макета – установить переключатель Выключить параметры макета.

18
Секция Размер – в полях Строк:, Столбцов: задается количество строк и столбцов таблицы.
Секция Положение – позволяет задать следую щие опции:
Выравнивание: - задается выравнивание таблицы относительно web-страницы; Обтекание: - задается возможность обтекания таблицы другими объектами; Поля ячеек: - задается отступ от границ ячеек до их содержимого; Интервал ячеек: -
определяет отступы между ячейками. Опция Задать ширину
позволяет задать ширину таблицы тремя способами: первый – ширина не задана (ширина таблицы определяется шириной ячеек с содержимым наибольшей ширины); второй – ширина задана в точках
(ширина таблицы задается в пикселях и не меняется при изменении размеров окна браузера, в том случае если
ширина таблицы больше размеров окна браузера появляется горизонтальная полоса прокрутки); третий – в процентах (ширина таблицы определяется как процент от доступного пространства, под которым понимается либо размер окна обозревателя,
либо размер ячейки, в которую вложена таблица). Аналогична устанавливается опция
Задать высоту.
Секция Границы – устанавливает размер и цветовое оформление рамки таблицы.
Секция Фон – позволяет установить фон таблицы либо как однотонный (вкладка Цвет:), либо с использованием графического файла (кнопка Обзор). Если заданны оба варианта фона, то приоритет имеет графический фон и только в том случае если в настройках браузера отменен показ рисунков будет виден однотонный фон.
Секция По умолчанию - позволяет запомнить заданные опции для новых таблиц.
Кнопка ОК применяет выбранные параметры.
4) Создание таблицы с помощью команды Таблица→Преобразовать→Текст в

19
таблицу… (рис.5.17). Выполнение этой команды преобразует выделенный текст (1) в таблицу (3) согласно выбранному разделителю (2) в окне Текст в таблицу.
1 |
2 |
3 |
|
|
Рисунок 5.17 – Преобразование выделенного текста в таблицу Для форматирования свойств уже созданной таблицы используются диалоговые
окна Свойства таблицы, Свойства ячейки, которые можно открыть, установив курсор в любом месте таблицы (ячейки) и выполнив команду или из контекстного меню Свойства таблицы… (Свойства ячейки…) или Таблица→Свойства таблицы→Таблица
(Ячейка).
Диалоговое окно Свойства таблицы полностью совпадает с диалоговым окном
Вставка таблицы.
Диалоговое окно Свойства ячейки (рис.5.18) позволяет
установить следующие опции.
Выровнять по горизонтали:, Выровнять по вертикали: -
определяет выравнивание содержимого ячейки.
Объединение строк:,
Объединение столбцов: –
определяет число объединенных строк, столбцов.
Задать ширину:, Задать высоту:
- устанавливают размеры ячейки Рисунок 5.18 – Диалоговое окно Свойства ячейки аналогично размерам таблицы.
Ячейка заголовка – включение флажка преобразует ячейку в ячейку заголовка.
Не переносить слова – включение флажка запрещает перенос текста по строкам.
Секции Границы и Фон – позволяют задать визуальные параметры границ ячейки и фона.

20
Для задания одинаковых параметров нескольким ячейкам их нужно выделить. Выделение таблицы или ее части осуществляется нажатой левой кнопкой мыши или с помощью команды Таблица→Выделить.
Преобразование таблицы может быть осуществлено с помощью команд меню Таблица и панели инструментов Таблицы, которые частично дублируют друг друга.
Вставить→Сроки или столбцы, Ячейка, Подпись - вставка элементов таблицы.
Удалить столбцы – удаление столбцов таблицы.
Объединить ячейки – объединение выделенных ячеек в одну.
Разбить ячейки – деление ячейки на столбцы и строки.
Автоформат… - выбор оформления таблицы из предложенных вариантов.
Выровнять высоту строк, Выровнять ширину столбцов – выделенные строки,
столбцы будут одной высоты, ширины.
Автободбор по содержимому – ширина ячеек определяется их содержимым.
Преобразовать→Таблицу в текст – табличные данные преобразуются в обычный текст.
Изменение размеров таблицы и ее ячеек может быть выполнено путем перетаскивания их границ нажатой левой кнопкой мыши.
Используя возможности объединения и разбиения ячеек, создания вложенных таблиц можно организовывать макеты web-страниц любой сложности.
FrontPage 2003 предоставляет новую возможность при работе с таблицами – макетные таблицы. Они используются при проектировании web-страниц со сложной структурой оформления.
Макетная таблица - особый вид HTML-таблиц, у которых наверху и внизу каждого столбца и по сторонам таблицы имеются ярлыки с информацией о ширине и высоте в пикселях.
Макетная таблица (рис.5.19) состоит из следующих компонентов.
Макетная таблица (1), которая представляет основу для разработки макета. Будучи выделена в режиме конструктора, она выделяется зеленой рамкой.
Макетные ячейки (2), которые представляют собой области макетной таблицы, в
которых размещается содержимое страницы, включая текст, рисунки и другие элементы и при выборе выделяются синей рамкой.
Ячейки-заполнители (например, 3), которые не содержат данных и существуют для того, чтобы дополнять сумму ширин столбцов таблицы до общей ширины таблицы и выделяются однотонным фоном (только в режиме Конструктор).
Обычно перед созданием макета страницы с помощью макетных таблиц, web-
