
FrontPage 2003
.pdf
51
(поле Значение:), начальное состояние.
Кнопка (7) – позволяет вставить кнопку для отправки данных формы (тип Submit) или для удаления данных из полей формы (тип Reset). Параметры кнопки (имя, подпись, тип) устанавливаются в диалоговом окне Свойства кнопки.
Расширенная кнопка (8) – позволяет вставить кнопку аналогичную обычной (Кнопка).
Отличие состоит в том, что размер кнопки и надпись на ней можно изменять, не пользуясь диалоговым окном Свойства расширенной кнопки.
Рисунок… (9) – служит для выбора рисунка, который будет иметь те же свойства что и кнопка Отправить.
Надпись (10) – служит для создания надписи связанной с каким-либо полем формы.
Для организации такой надписи необходимо выделить поле формы и текст, далее выполнить команду для вставки надписи. В результате будет установлена связь между полем формы и текстовой надписью, которая будет обведе на серой штриховой линией.
Группа (11) – служит для создания видимой рамки с подписью, которую можно использовать для группировки полей формы по разделам. Параметры группы (надпись, выравнивание) устанавливаются в диалоговом окне Свойства группы.
Внутри формы кроме полей формы можно вставлять любые объекты (текст, таблицы, рисунки) для улучшения внешнего вида web-страницы.
5.7. Компоненты приложения FrontPage 2003 и их краткая характеристика.
Компоненты FrontPage 2003 представляют собой различные готовые скрипты (программы), расширяющие функциональные возможности web-сайта. Для корректной работы большинства компонентов на web-сервере, где будет размещаться web-сайт, должны быть установлены серверные расширения Microsoft FrontPage.
Для вставки любого компонента FrontPage 2003 необходимо выполнить следую щие действия.
Установить курсор на том месте web-страницы, где должен быть вставлен компонент.
Выполнить команду Вставка→Веб-компонент….
В открывшемся диалоговом окне выбрать тип компонента в списке Тип компонента: и
сам компонент или вариант компонента в правом окне Выберите …:.
Нажать кнопку Готово и далее ввести специфическую информацию для каждого компонента в соответствую щих диалоговых окнах.
Далее более подробно будут рассмотрены только те компоненты, работа которых не зависит от серверных расширений Microsoft FrontPage.

52
1) Динамические эффекты. Основаны на небольших Html- и Java-программах, которые создаются непосредственно в папках web-сайта. Для их работы серверные расширения FrontPage не требуются. Включают в свой состав бегущую строку и интерактивную кнопку.
Бегущая строка. В диалоговом окне Свойства бегущей строки
(рис.5.52) задаются параметры текста,
который будет определенным образом автоматически прокручиваться в горизонтальном направлении. В поле Текст: задается текст бегущей строки, секция Направление определяет направление прокрутки, секция Скорость – скорость прокрутки, секция
Поведение – способ прокрутки
(прокрутка – непрерывная круговая прокрутка, сдвиг – перемещение и остановка у края, попеременно – перемещение от
одной стороны к другой), секция Размер – размеры бегущей строки, секция Повторы – количество прокруток, выпадающее меню Цвет фона: – определение фона бегущей строки. Параметры бегущего текста задаются с помощью кнопки Стиль…. Для изменения свойств бегущей строки необходимо сделать двойной щелчок левой кнопкой мыши на область бегущей строки. Для того чтобы уже имеющеюся текстовую строку сделать бегущей, ее нужно выделить и выполнить команду для вставки данного компонента.
Интерактивная кнопка. В диалоговом окне Меняющиеся кнопки выбирается кнопка (из предложенного списка), которая будет меняться при наведении на нее указателя мыши. Вкладка Кнопка определяет вид кнопки, текст на ней и параметры гиперссылки, вкладка Шрифт определяет параметры надписи, вкладка Рисунок
определяет размеры, количество и форматы изображений кнопки. Для изменения свойств кнопки необходимо сделать двойной щелчок левой кнопкой мыши на нее.
2) Поиск в Интернет. Создает форму для поиска информации по текущему веб-
узлу. Для работы требуются серверные расширения Front Page.
3) Электронные таблицы и диаграммы. Позволяет включать на web-страницы
Электронные таблицы Office, Диаграммы Office и Сводные таблицы Office, которые можно редактировать непосредственно в приложе нии. Для их работы требуются серверные расширения FrontPage, и версия браузера Internet Explorer начиная с 5.01. При

53
наличии соответствующей версии браузера возможно частичное отображение таблиц и диаграмм.
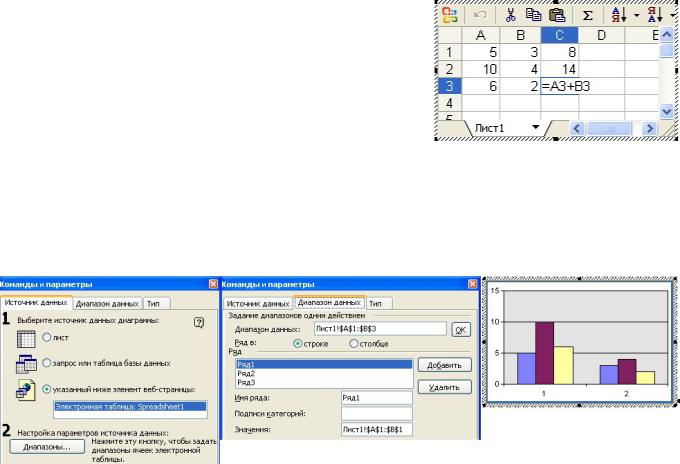
Электронные таблицы Office. Вставляется |
|
|
электронная таблица (рис.5.53), в которой можно |
|
|
осуществлять расчеты по формулам в окне браузера. |
|
|
Двойной щелчок левой кнопкой мыши на границе |
Рисунок 5.53 – Электронная |
|
таблицы открывает диалоговое окно Свойства: |
||
таблица Office |
||
|
||
Элемент ActiveX, в котором задаются различные параметры компонента. |
||
Диаграмма Office. В диалоговом окне Команды и параметры выбирается источник |
||
и диапазон данных, по которым будет строиться диаграмма (рис.5.54). В качестве
Рисунок 5.54 – Построение диаграммы Office
источника может выступать созданная ранее электронная таблица или лист данных,
который редактируется непосредственно при работе с диаграммой. В первом случае при просмотре web-страницы в браузере при изменении данных в таблице будет изменяться и диаграмма. Двойной щелчок левой кнопкой мыши на границе диаграммы открывает диалоговое окно Свойства: Элемент ActiveX, в котором задаются различные параметры
(границы, заливка, настройка заголовка, легенды и т.д.) .
4) Счетчик посещений. Показывает сколько раз данная страница посещалась пользователями. Можно использовать разнообразные стили и свойства при размещении счетчика. Для функционирования счетчика необходимы серверные расширения
FrontPage.
5) Коллекция фотографий. Генерирует элемент JavaScript, который располагается в отдельной папке web-сайта и позволяет демонстрировать графические изображения, организованные в табличном порядке. После выбора в правом окне типа фотогалереи, появляется диалоговое окно Свойства коллекции фотографий (рис.5.54),
в котором указываются изображения (1) входящие в галерею и их параметры. На вкладке Рисунки кнопка Добавить (2) позволяет добавить изображение в коллекцию, секция
Размер эскиза: (3) определяет размер уменьшенных изображений, кнопки Вверх, Вниз

54
(4)позволяют менять порядок
изображений, |
нижняя |
|
секция |
(5) |
|
|
|
6 |
|||
используется |
для |
добавления |
и |
2 |
|
|
|||||
|
|
|
|||||||||
|
|
|
|
||||||||
редактирования |
подписей |
и |
1 |
3 |
|||||||
описаний картинок. |
Вкладка Макет |
|
|||||||||
|
|
|
|
||||||||
(6) |
позволяет |
выбрать |
тип |
|
|
|
|
||||
фотогалереи. |
Для |
|
изменения |
|
|
|
|
||||
свойств |
коллекции |
фотографий |
|
4 |
|
||||||
необходимо |
сделать |
двойной |
|
|
|
|
|||||
щелчок левой кнопкой мыши на нее. |
|
5 |
|||||||||
|
|
|
|
||||||||
|
6) Включенное содержимое. |
|
|
|
|
||||||
Является |
|
|
инструментом |
|
|
|
|
||||
автоматического |
|
|
управления |
|
|
|
|
||||
содержанием web-страниц сайта и |
|
|
|
|
|||||||
включает в свой состав пять |
|
|
|
|
|||||||
способов |
добавления |
материалов. |
|
Рисунок 5.55 – Диалоговое окно |
|||||||
Для |
|
изменения |
|
свойств |
Свойства коллекции фотографий |
||||||
|
|
|
|
|
|
||||||
включенного содержимого необходимо сделать двойной щелчок левой кнопкой мыши на нем.
Подстановка. Позволяет вставить на web-страницу автоматическое отображение имени автора, url-адреса, которые выбираются в диалоговом окне Свойства подстановки.
Страница. Позволяет вставлять на web-страницу содержимое из другой webстраницы, которая выбирается в диалоговом окне Свойства включенной страницы
(кнопка Обзор).
Страница с расписанием. Позволяет вставлять на web-страницу содержимое из другой web-страницы по расписанию, которое задается в диалоговом окне Свойства включенной страницы с расписанием.
Рисунок с расписанием. Позволяет вставлять на web-страницу графическое изображение по расписанию, которое задается в диалоговом окне Свойства рисунка с расписанием.
Заголовок страницы. Позволяет вставить на web-страницу заголовок.
7) Панели ссылок. Обеспечивают генерирование гиперссылок на странице тремя способами. Для изменения свойств панели необходимо сделать двойной щелчок левой кнопкой мыши на ней.

55
Панель с пользовательскими ссылками. В диалоговом окне Свойства панели ссылок на вкладке Общие создается панель ссылок (кнопка Создать…) и определяются web-страницы, на которые будут организованы гиперссылки (секция Ссылки:); на вкладке Стиль выбирается внешний вид панели. В качестве гиперссылок выступают имена
файлов web-страниц.
Панель со ссылками назад и вперед. Указывает на последовательность страниц внутри сайта, согласно структуре созданной в режиме Переходы. В качестве
гиперссылок выступают слова Назад и Далее. |
||||
Панель, |
основанная |
на |
||
структуре |
|
переходов. |
В |
|
диалоговом |
|
окне |
Свойства |
|
панели |
ссылок |
(рис.5.56), |
||
выбирается |
|
тип |
создаваемых |
|
гиперссылок, |
относительно |
|||
размещения |
текущей |
страницы |
в |
|
структуре web-сайта, созданного в |
||||
режиме Переходы представления |
||||
веб-узел. В качестве гиперссылок |
|
|
выступают названия web-страниц. |
|
|
8) Оглавление. Позволяет |
Рисунок 5.56 – Панель, основанная |
|
на структуре переходов |
||
|
создать автоматически обновляемое оглавление на основании содержания всего webсайта или только нескольких выбранных web-страниц. Для изменения свойств оглавления необходимо сделать двойной щелчок левой кнопкой мыши на нем.
Для данного веб-узла. В диалоговом окне Свойства оглавления задаются параметры оглавления web-сайта (url-адрес начальной страницы, размер шрифта заголовка, условия создания).
На основе категории страницы. В диалоговом окне Свойства категорий
выбираются категории web-страниц, из которых будет составлено оглавление и параметры отображения. Для определения категорий для web-страницы необходимо воспользоваться диалоговым окном Свойства страницы вкладкой Рабочая группа.
9) Лучшая десятка. Работает если на web-сервере установлен SharePoint или серверные расширения FrontPage версии 2002 или более поздней. В результате работы генерируются списки посещенных страниц, доменов или адресов url, из которых производилось обращение, строк поиска, посетителей или операционных систем или обозревателей используемых для просмотра web-сайта.

56
10, 11) Представление списка, Представление библиотеки документов.
Являются интерактивными способами для пользователей загружать документы и участвовать в on-line конференциях и дискуссиях. Для работы этих компонентов web-сайт должен быть опубликован на сервере, оснащенном SharePoint-расширениями.
12)Дополнительные компоненты. Используются для размещения
коммерческой (рекламной) информации Microsoft.
13) Дополнительные элементы. Позволяет вставлять на web-страницу элементы,
разработанные вне программы FrontPage 2003 (html-код, приложение Java, элемент ActiveX, фильм в формате Flash и т.д.). Для изменения свойств элемента необходимо
сделать двойной щелчок левой кнопкой мыши на нем.
HTML. Обеспечивает вставку на web-страницу HTML-кода с помощью диалогового окна Разметка HTML, который нельзя изменить в режиме Конструктор. В том случае если включен режим Отобразить все знаки на стандартной панели инструментов, на месте вставляемого элемента HTML будет отображен вопросительный знак в угловых скобках на желтом фоне -  .
.
Приложение Java. Обеспечивает вставку на web-страницу приложения Java с
помощью диалогового окна Свойства |
|
||||||
приложения |
Java |
(рис.5.57), |
в |
1 |
|||
|
|
|
|
|
|
||
котором |
задаются |
следующие |
|
||||
параметры. |
|
|
|
|
|
2 |
|
Поле Источник приложения: (1) |
– |
3 |
|||||
имя исходного файла Java-апплета |
|||||||
|
|||||||
(небольшая программа, написанная |
4 |
||||||
|
|||||||
на языке Java). |
|
|
|
|
|||
Поле |
Базовый |
URL-адрес |
|
||||
приложения: |
(2) |
– url |
папки, |
5 |
|||
|
|
|
|
|
|
||
содержащей исходный файл Java- |
|
||||||
апплета. |
|
|
|
|
|
|
|
Поле |
Сообщение |
для |
6 |
||||
|
|||||||
обозревателей, |
|
не |
|
||||
поддерживающих Java: |
(3) |
– |
Рисунок 5.57 – Диалоговое окно |
||||
текстовое |
сообщение, |
которое |
|||||
Свойства приложения Java |
|||||||
|
|
|
|
|
|
||
отобразить браузер не поддерживающий Java. Может содержать тэги языка HTML.
Секция Параметры приложения: (4) – с помощью кнопок Добавить…, Изменить…,
Удалить задаются имена и значения параметров Java-апплета.

57
Секция Положение – (5) определяет отступы Java-апплета от остальных объектов web-
страницы (Интервал по горизонтали:, Интервал по вертикали:) и его выравнивание
(Выравнивание:).
Секция Размер: (6) – определяет ширину (Ширина:) и высоту (Высота:) Java-апплета.
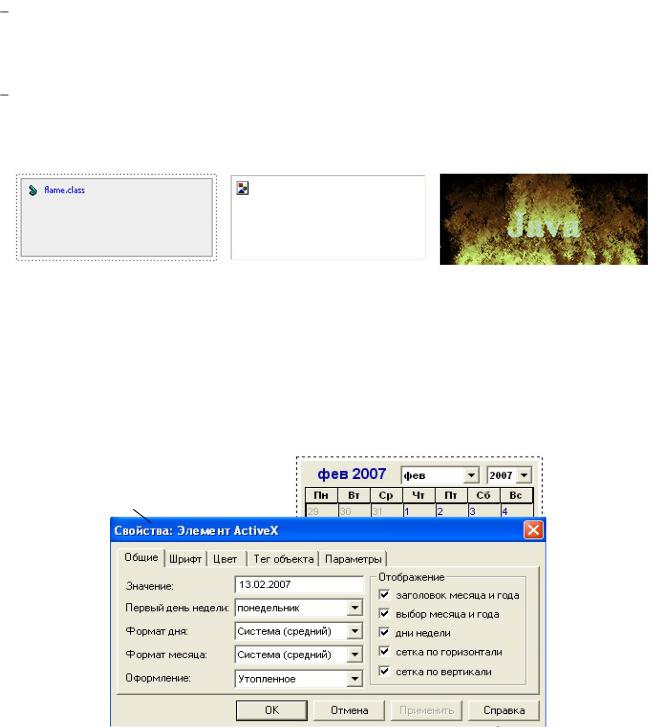
Работу Java-апплета можно посмотреть только в браузере (рис.5.58 в), в
приложении FrontPage 2003 можно увидеть только его рамку (рис.5.58 а,б).
Рисунок 5.58 – Отображение Java-апплета в:
а) режиме Конструктор б) режиме Просмотр в) браузере Internet Explorer Элемент ActiveX. Обеспечивает вставку на web-страницу элементов управления
ActiveX из списка установленных на компьютере элементов, которые представляют собой программные компоненты, служащие для расширения функциональных возможностей web-страниц. Например, для отображения документов, отличных от поддерживаемых данным браузером. Пример элемента управления ActiveX представлен на рисунке 5.59.
1
2
Рисунок 5.59 – Элемент управления ActiveX Календарь 11.0
(1) и диалоговое окно Свойства: Элемент ActiveX (2)
Фильм в формате Flash. Обеспечивает вставку на web-страницу flash-ролика с помощью диалогового окна Вставка файла. Фильм можно просматривать в режиме
Просмотр. В диалоговом окне Свойства фильма в формате Flash можно менять различные параметры объекта (качество, масштаб, цвет фона, выравнивание, отступы,
границы, размеры).
В меню Вставка находятся три команды, которые так же можно отнести к web-
компонентам.

58
1)Дата и время…. Вставляет на web-страницу дату и время в формате, указанном в диалоговом окне Дата и время.
2)Примечание…. Вставляет на web-страницу комментарий (диалоговое окно Примечание), которое не отображается в браузере.
3)Меняющаяся кнопка…. Вставляет на web-страницу кнопку из предложенной коллекции, которая будет меняться при наведении на нее указателя мыши.
5.8. Дополнительные возможности FrontPage 2003.
5.8.1. Использование обтекания и позиционирования.
При размещении объектов относительно друг друга FrontPage 2003 предоставляет возможность устанавливать свойства обтекания и позиционирования для выделенных объектов.
Для выделенного рисунка обтекание задается в окне Свойства рисунка вкладка
Вид (команды 1, 2 рисунок 5.28), абсолютное позиционирование задается командами
панели Рисунки (команды 4, 5 рисунок 5.31).
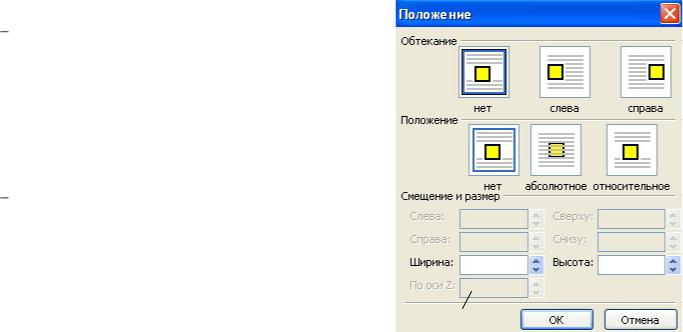
В общем случае, для того чтобы задать обтекание или позиционирование выделенного объекта необходимо выполнить команду Формат→Положение, в результате которой открывается диалоговое окно Положение (рис.5.60). В этом окне
можно выбрать следующие параметры.
Секция Обтекание (1) позволяет выбрать варианты обтекания объекта. При выборе одного из вариантов обтекания в секции Смещение и размер (2) можно установит только ширину и высоту блока, который содержит текущий объект.
Секция Положение (3) позволяет выбрать один из вариантов позиционирования. При абсолютном позиционировании объект размещается относительно начальной точки
координат, которая соответствует верхнему |
4 |
||
левому углу окна. |
При |
относительном |
Рисунок 5.60 – Диалоговое окно |
|
|
|
|
позиционировании |
объект |
размещается |
Положение |
относительно текущей точки привязки в документе. При выборе варианта позиционирования все поля секции Смещение и размер (2) становятся активными.

59
Секция Смещение и размер (2) позволяет установить смещение объекта относительно начальной точки, его ширину и высоту, глубину по оси Z (По оси Z: - 4). Последний параметр определяет порядок расположения объектов относительно друг друга. Чем больше глубина, тем выше находится объект. Т.е. объект с глубиной 1 будет находиться сверху объекта с глубиной 0.
Для того чтобы прервать обтекание объекта другими объектами необходимо выполнить команду Вставка→Разрыв→переключатель Очистить оба поля→OK.
Объекты с заданным абсолютным и относ ительным позиционированием можно перемещать по web-странице нажатой левой кнопкой мыши.
В случае использование обтекания и позиционирования объектов следует помнить,
что внешний вид web-страницы в этом случае будет зависеть от размера окна браузера и
от разрешения экрана монитора. |
|
1 |
2 |
|
|
|
|
Для работы с объектами, у которых задано абсолютное |
3 |
|
|
|
|
|
|
или относительное позиционирование |
предназначена |
|
|
команда Формат→Слои. Данная команда открывает панель |
|
Слои в области Задач (рис.5.61). Используя данную панель |
|
можно выполнять следующие действия. |
|
Вставить слой (1) – добавит еще один слой на web- |
|
страницу. Это действие можно выполнить с помощью |
|
команды Вставка→Слой. Если при создании нового слоя |
Рисунок 5.61 – Панель Слои |
|
один из имеющихся слоев будет выделен, то новый слой будет вложенным. Нарисовать слой (2) – позволяет создать слой рисованием его нажатой левой кнопки мыши в нужном месте web-страницы.
Изменить видимость слоя (3) – щелчок мыши в первом столбце конкретного слоя изменяет его видимость. Возможны три варианта: по умолчанию, включена, выключена.
Изменение глубины или идентификатора – двойной щелчок мыши во втором или третьем столбце позволяет изменить текущие параметры.
Изменение вложенности слоя – нажатой левой кнопкой мыши можно переместить слой внутрь другого или наоборот убрать вложенность.
Используя команды Границы и заливка… и Положение… изменить параметры выделенного слоя в окнах Границы и заливка и Положение.
Щелчок правой кнопкой мыши по слою в списке открывает контекстное меню, с помощью которого так же можно менять параметры слоя.

60
5.8.2. Эффекты с использованием Dynamic HTML и JavaScript.
Для web-страницы и отдельных объектов на ней могут быть определены
динамические эффекты, выполняемые только при определенных событиях. Выбор эффектов может быть осуществлен с помощью следующих команд.
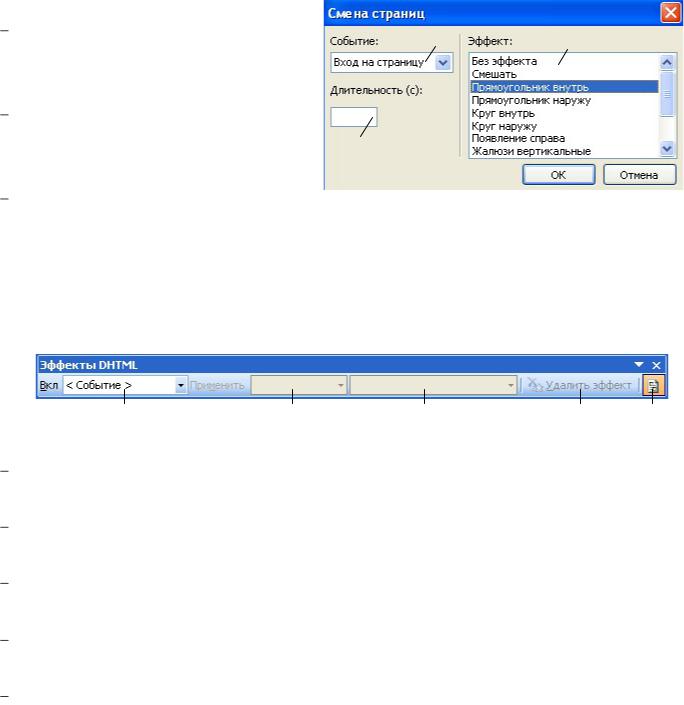
1) Команда Формат→Смена страниц позволяет задать динамический эффект для web-страницы при ее загрузки или переходе с нее на другую страницу. В результате выполнения команды открывается диалоговое окно Смена страниц (рис.5.62), в котором
нужно выбрать следую щие параметры. |
|
|
|||||
Событие: (1) - из выпадающего списка |
|
|
|||||
выбирается |
одно |
из |
возможных |
1 |
3 |
||
|
|
||||||
событий. |
|
|
|
|
|
|
|
Длительность |
(с): |
(2) |
- |
задается |
|
|
|
длительность |
|
события |
в |
секундах |
2 |
|
|
|
|
|
|||||
(можно не задавать). |
|
|
|
|
|
||
Эффект: (3) |
- |
из списка выбирается |
Рисунок 5.62 – Диалоговое окно |
||||
|
|
|
|
|
|
||
эффект для конкретного события. |
Смена страниц |
|
2) Динамические эффекты для выделенных объектов на web-странице (абзац текста, слой, абзац с картинкой) задаются с помощью панели инструментов Эффекты
DHTML (рис.5.63) (Вид→Панели инструментов→Эффекты DHTML), на которой последовательно задаются параметры анимации.
1 |
2 |
3 |
4 |
5 |
|
Рисунок 5.63 – Панель инструментов Эффекты DHTML |
|
|
|
Выпадающее меню Вкл (1) – служит для выбора события, при котором будет происходить эффект.
Выпадающее меню 2 из секции Применить – служит для выбора эффекта, который может быть выполнен при определенном ранее событии.
Выпадающее меню 3 из секции Применить – служит для выбора параметров эффекта
(если они есть).
Кнопка Удалить эффект (4) – удаляет динамический эффект заданный выделенному объекту.
Кнопка Выделить эффекты DHTML (5) – выделяет все объекты на web-странице, к
которым был применен какой-либо динамический эффект (объект выделяется в рамку с однотонным фоном).
